Как использовать опцию настройки в WordPress
Сегодня мы поговорим об опции «Настроить» на вкладке «Внешний вид WordPress». Чтобы должным образом продемонстрировать все, что эта опция дает пользователям WordPress, мы будем использовать экран настройки для темы Twenty Seventeen.
Внешний вид > Настройка
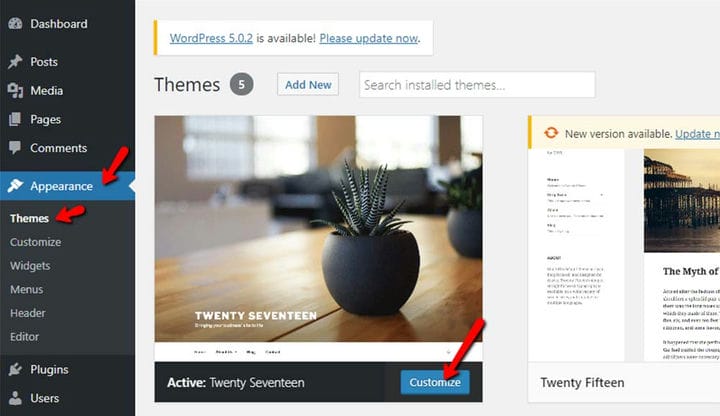
Мы можем получить доступ к этой опции через «Внешний вид»> «Настроить» или перейдя в «Внешний вид»> «Темы», а затем нажав кнопку «Настроить» рядом с активной темой.
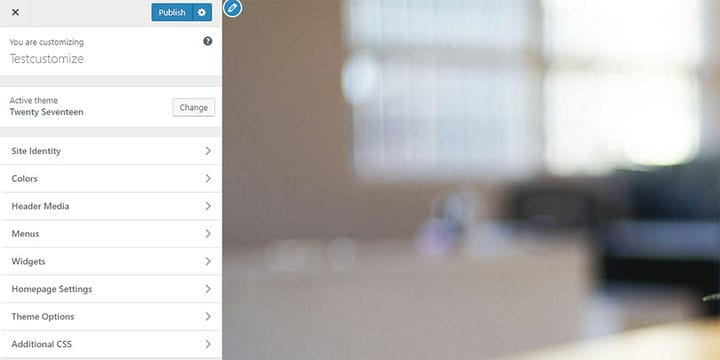
На картинке ниже вы можете увидеть обзор всех доступных опций, перечисленных на экране «Внешний вид» > «Настроить»:
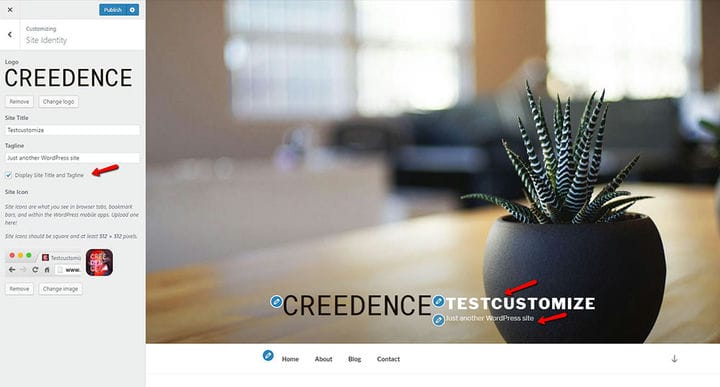
Настройка > Идентификация сайта
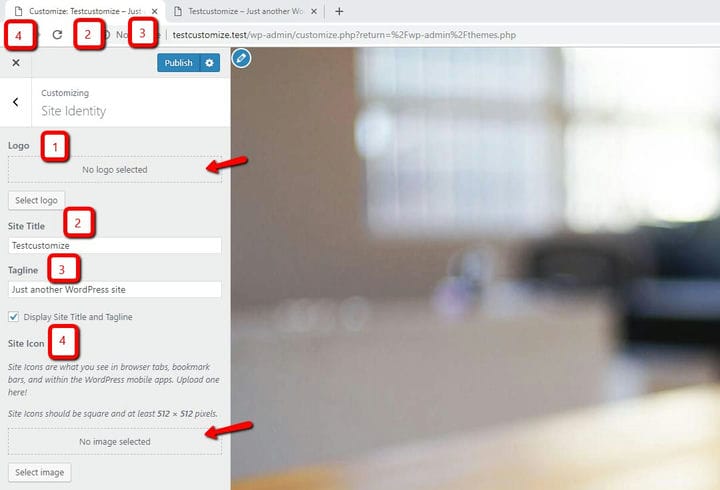
Вот все параметры в этом разделе и поля, к которым они применяются:
В это поле вы можете загрузить логотип сайта в формате png или jpg. Логотип обычно размещается в шапке сайта.
2 Название сайта
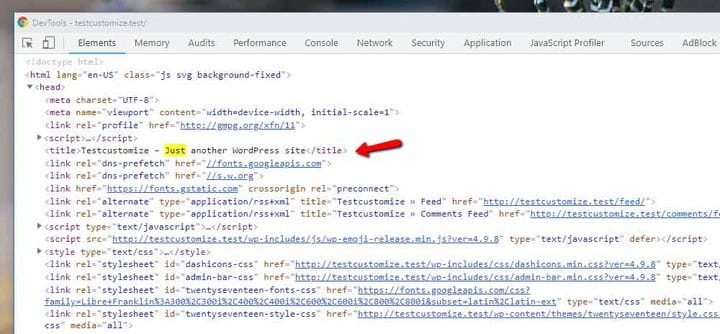
Название сайта можно увидеть на вкладке браузера справа от изображения фавикона. Он также отображается в результатах поиска и обменах по сайту, а также в исходном коде страницы (F12).
Слоган отображается на вкладке браузера сразу после названия сайта, а также в разделах сайта и поиске. Как и заголовок сайта, его также можно увидеть в исходном коде страницы (F12).
Важно отметить, что если установлен флажок «Отображать название сайта и слоган», то название сайта и слоган также будут отображаться в заголовке темы по умолчанию.
Также известный как favicon, это значок, который можно увидеть в дальнем левом углу вкладки браузера, рядом с названием сайта. Он также появляется в поиске по сайту и в разделах. Если у пользователей открыто большое количество вкладок, это самый простой способ определить конкретный веб-сайт в открытой вкладке. Эта опция содержит поле для загрузки иконки в формате png или jpg. Иконки сайта должны быть квадратными и иметь размер не менее 512×512 пикселей.
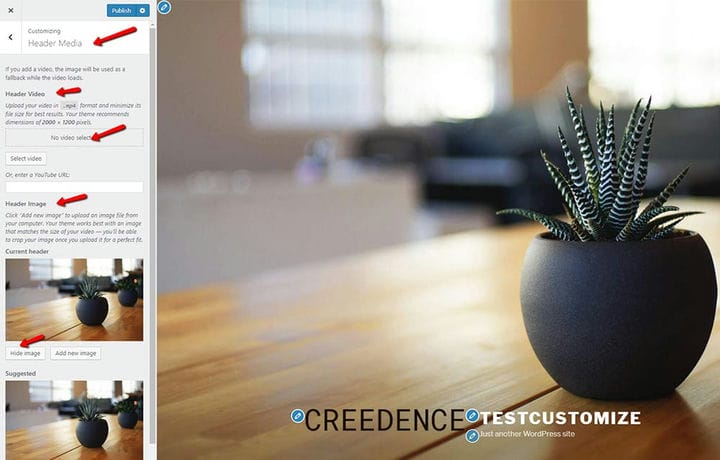
В этом разделе вы можете добавить фоновое изображение заголовка, фоновое видео заголовка или полностью скрыть этот раздел, выбрав параметр «Скрыть изображение».
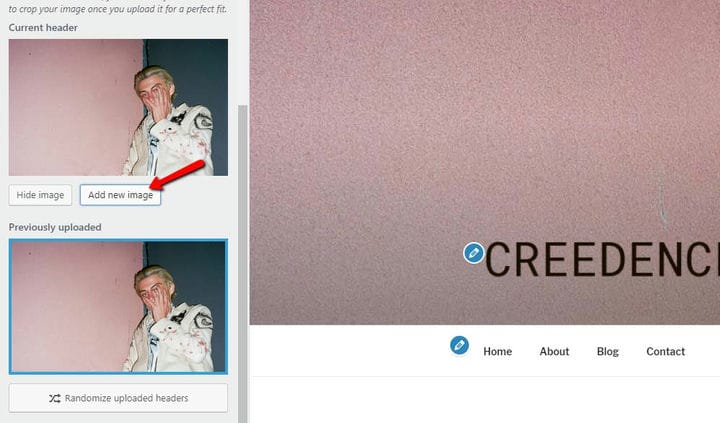
1 изображение заголовка
Нажав «Добавить новое изображение», вы сможете изменить фоновое изображение по умолчанию.
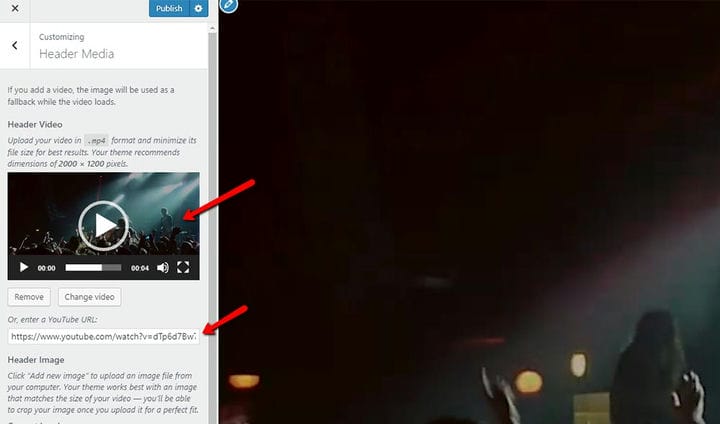
2 Видео в шапке
Вместо фонового изображения вы можете загрузить заголовочное видео в формате mp4 или ввести URL-адрес YouTube.
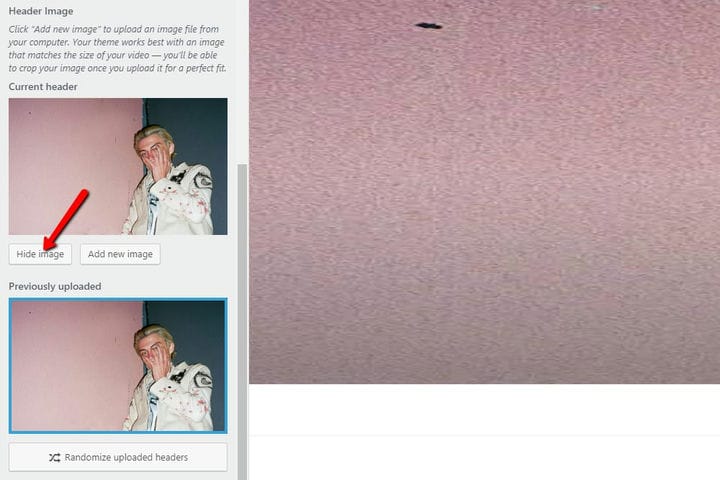
3 Скрыть изображение
Как видно из названия, эта опция позволяет скрыть изображение заголовка:
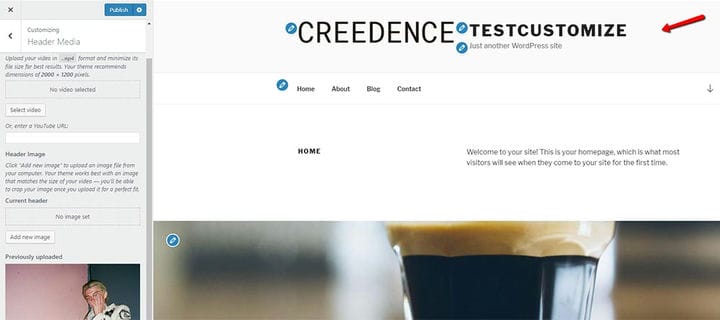
При нажатии на «Скрыть изображение» ваш заголовок должен отображаться следующим образом:
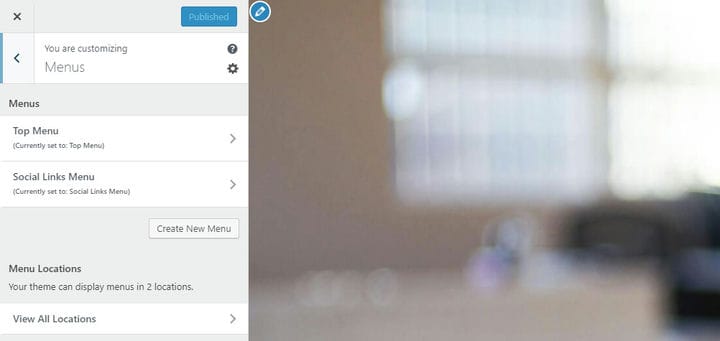
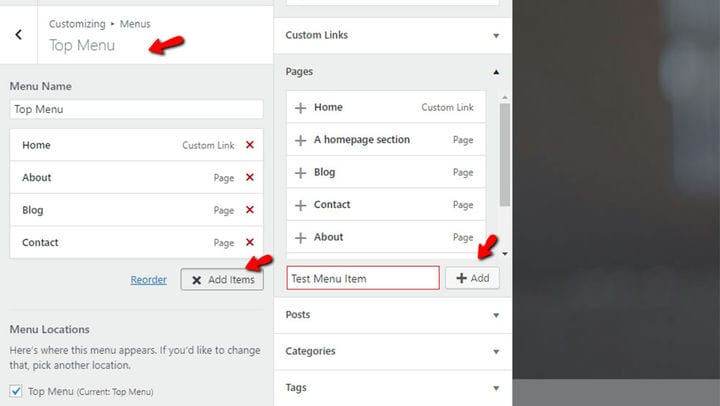
В этом разделе вы можете добавлять, удалять или редактировать меню для различных типов навигации.
Это основная область навигации в вашей теме по умолчанию.
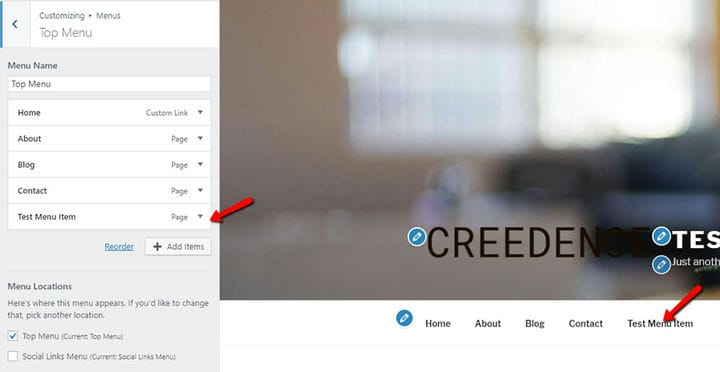
Кнопка «Добавить элементы» открывает новый раздел, в котором вы сможете добавлять новые элементы. Щелчок по значку x, расположенному рядом с каждым элементом, позволяет удалить уже сделанные элементы, а параметр «Изменить порядок» позволяет изменить порядок элементов меню. Вы также можете изменить порядок элементов меню, просто перетаскивая их в любом порядке.
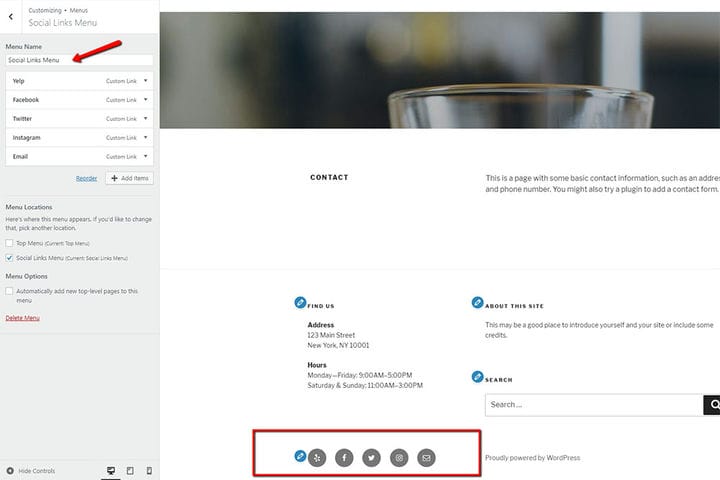
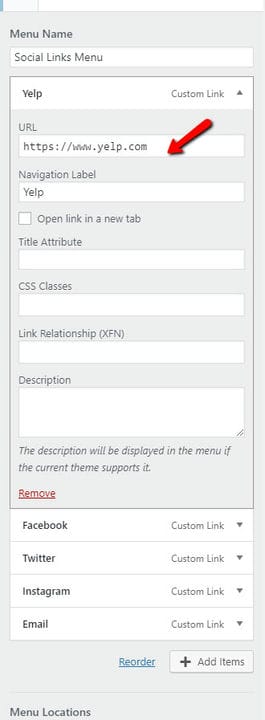
Социальные ссылки отображаются в нижнем колонтитуле темы по умолчанию. В этом разделе вы можете добавлять, изменять и удалять ссылки на значки социальных сетей, которые отображаются в области нижнего колонтитула.
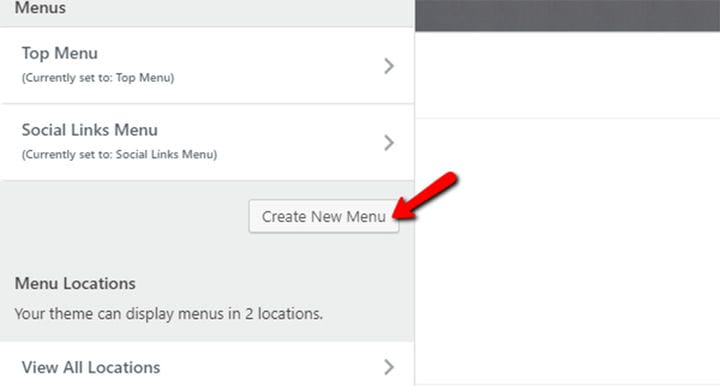
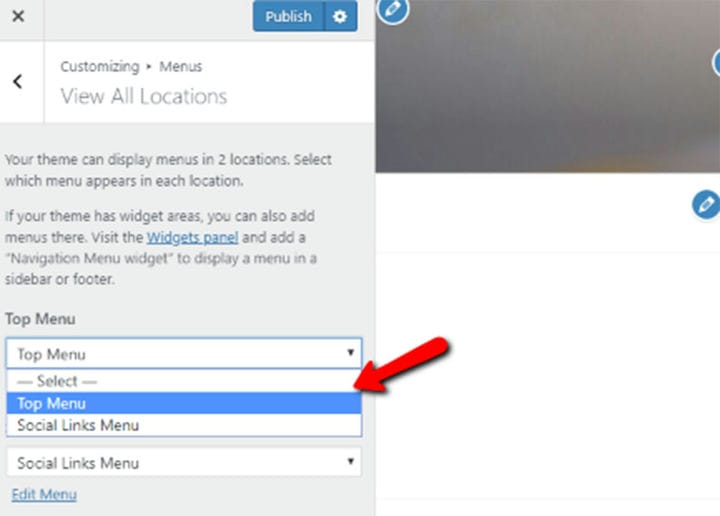
Если хотите, вы также можете добавить новое меню и назначить его одному из двух существующих местоположений — верхнему меню или меню социальных ссылок:
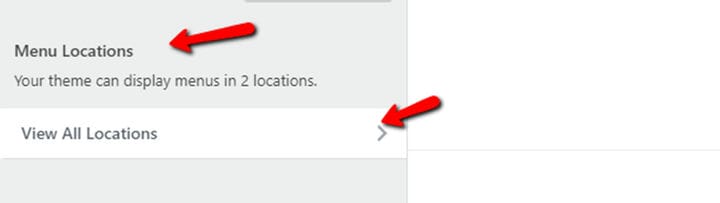
Параметр «Просмотреть все местоположения» позволяет увидеть все доступные местоположения меню. Кроме того, вы можете выбрать одно из готовых меню для этого места из выпадающего меню:
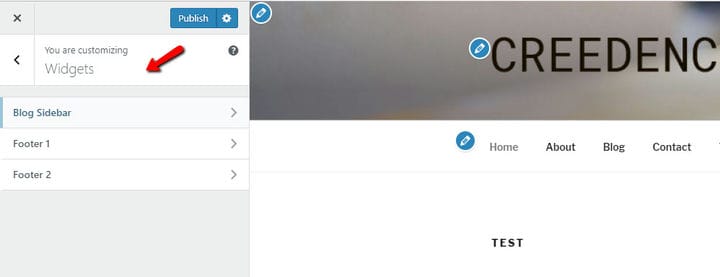
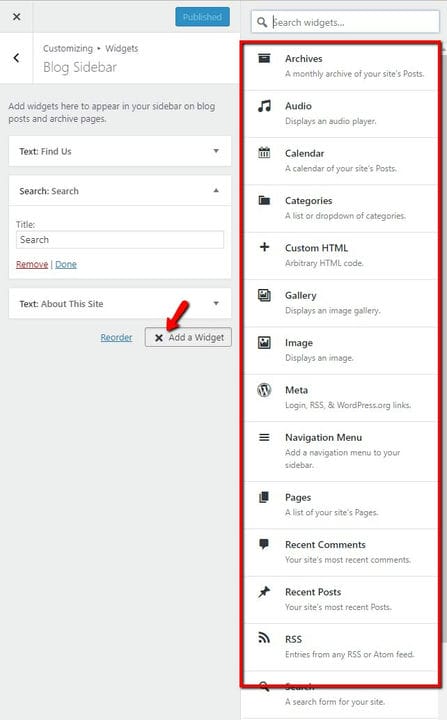
В этом разделе вы можете изменять и модифицировать типы и содержимое виджетов.
1 боковая панель блога
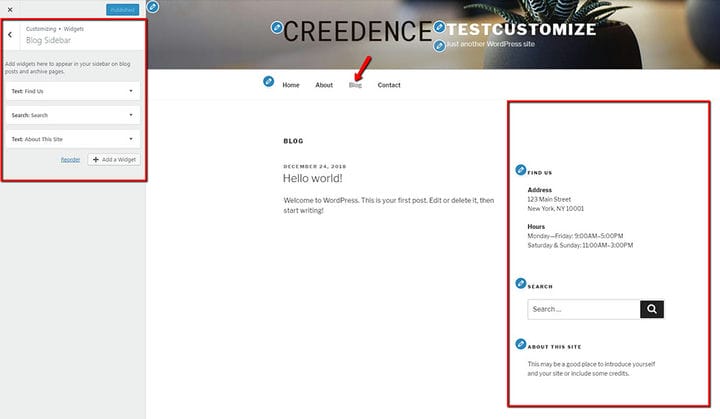
Здесь вы можете изменить виджеты, расположенные на боковой панели блога, а также удалить их или добавить новые. Нажав «Добавить виджет», вы сможете добавить один из предопределенных типов виджетов в WordPress, таких как «Текст», «Изображение», «Ссылка», «Последние сообщения» и т. д.
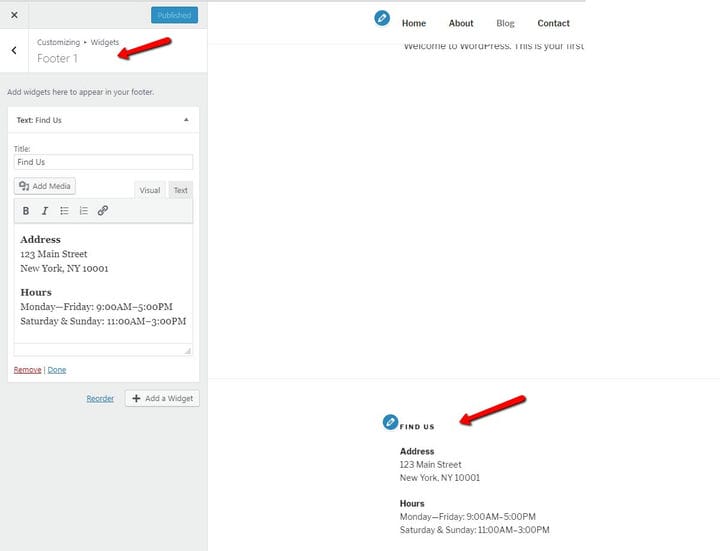
Область нижнего колонтитула 1 дает вам возможность изменить содержимое левого столбца в области нижнего колонтитула и добавить новые виджеты, если это необходимо.
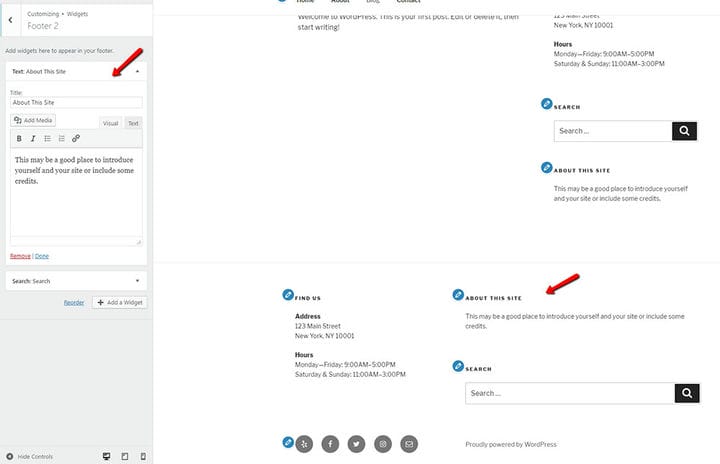
Здесь вы можете изменить содержимое правого столбца в нижнем колонтитуле и добавить виджеты.
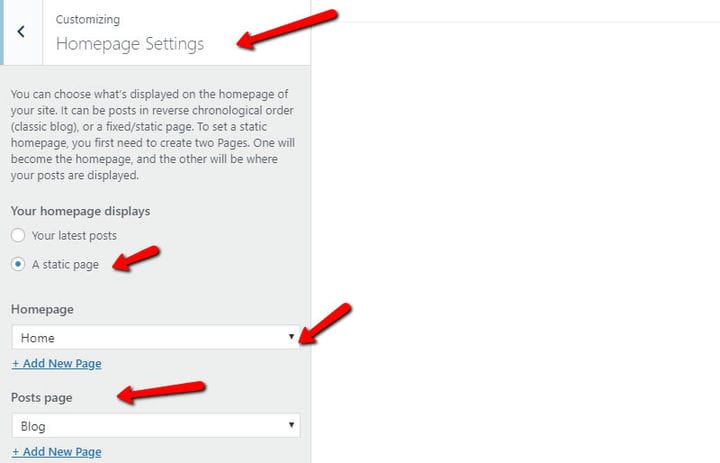
Настройки домашней страницы
В этом разделе вы можете выбрать домашнюю страницу (корневую страницу) и страницу блога по умолчанию. Кроме того, есть возможность выбора между отображением ваших последних сообщений в качестве домашней страницы или статичной страницей.
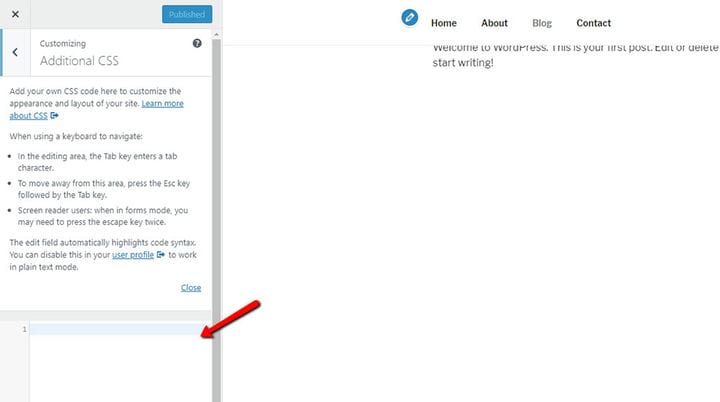
Дополнительный CSS
Наконец, в этом разделе вы можете добавить код CSS, который перезапишет код CSS установленной темы. Таким образом, добавленные вами стили не будут подвергаться опасности при изменении или обновлении темы.
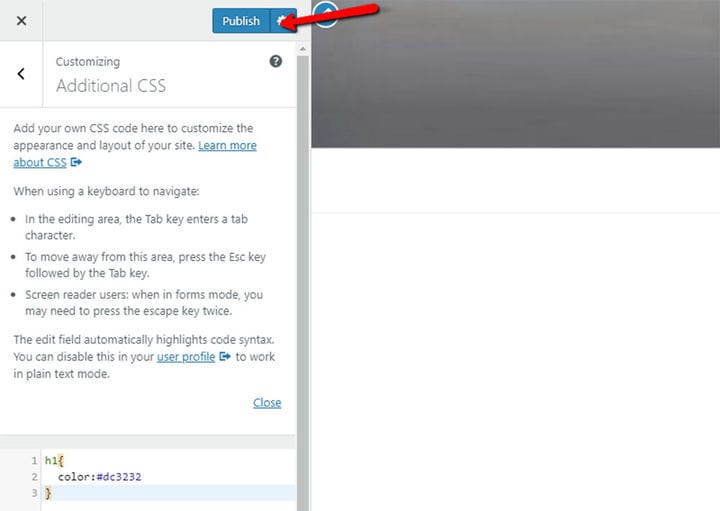
Вот пример дополнительного CSS:
После того, как вы введете свой CSS, обязательно нажмите кнопку «Опубликовать».
Мы надеемся, что эта статья оказалась для вас полезной. Если вам понравилось, пожалуйста, не стесняйтесь проверить некоторые из этих статей!