Как загрузить, обрезать и изменить размер изображения с помощью jQuery и PHP
Если у вас есть веб-сайт, вы можете обрезать изображение в определенных сценариях. Допустим, вы хотите разрешить пользователю обрезать изображения своего профиля перед загрузкой. В этой статье мы изучаем, как загружать, обрезать и изменять размер изображения с помощью imgAreaSelect и PHP.
Мы можем сказать, что когда мы кадрируем изображение, мы фактически изменяем его размер с учетом предоставленных координат обрезанной части.
imgAreaSelect – это плагин jQuery, который предоставляет возможность обрезки изображений. Это легкий и простой в использовании плагин.
Для начала вам необходимо использовать плагин imgAreaSelect и библиотеку Intervention Image. Используя imgAreaSelect, мы выбираем область изображения, которую необходимо обрезать, а библиотека изображений Internention помогает нам сохранить исходную и скопированную версию изображения на сервере.
Сказав это, давайте посмотрим, как загружать, обрезать и изменять размер изображения с помощью jQuery и PHP.
Монтаж
Загрузите плагин imgAreaSelect по указанной ссылке. Для установки Interventon Image рекомендую использовать Composer. Выполните приведенную ниже команду в корневом каталоге проекта, чтобы установить библиотеку Intervention Image.
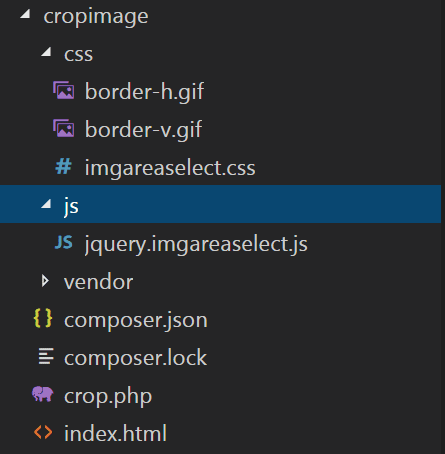
composer require intervention/imageКогда вы закончите, убедитесь, что ваша структура каталогов выглядит как на скриншоте ниже.
Как использовать imgAreaSelect
Чтобы использовать imgAreaSelect, нам сначала нужно включить их файлы CSS и JS вместе с библиотекой jQuery.
<link rel="stylesheet" href="css/imgareaselect.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="js/jquery.imgareaselect.js"></script>Затем нам потребуется простая форма, в которой пользователь может просмотреть изображение и отправить его для обработки на стороне сервера.
<form action="crop.php" method="post" enctype="multipart/form-data">
Upload Image: <input type="file" name="image" id="image" />
<input type="hidden" name="x1" value="" />
<input type="hidden" name="y1" value="" />
<input type="hidden" name="w" value="" />
<input type="hidden" name="h" value="" /><br><br>
<input type="submit" name="submit" value="Submit" />
</form>
<p><img id="previewimage" style="display:none;"/></p>В приведенной выше форме отобразится кнопка ввода и отправки файла. Я взял скрытые поля в форме, которые нужно будет обрезать на стороне сервера. По сути, эти скрытые поля отправляют координаты изображения для его обрезки.
Когда пользователь просматривает изображение, мы показываем изображение, где пользователь может выбрать область, которую ему нужно обрезать. Приведенный ниже код позволяет пользователю предварительно просмотреть изображение и выбрать область изображения для обрезки.
<script>
jQuery(function($) {
var p = $("#previewimage");
$("body").on("change", "#image", function(){
var imageReader = new FileReader();
imageReader.readAsDataURL(document.getElementById("image").files[0]);
imageReader.onload = function (oFREvent) {
p.attr('src', oFREvent.target.result).fadeIn();
};
});
$('#previewimage').imgAreaSelect({
onSelectEnd: function (img, selection) {
$('input[name="x1"]').val(selection.x1);
$('input[name="y1"]').val(selection.y1);
$('input[name="w"]').val(selection.width);
$('input[name="h"]').val(selection.height);
}
});
});
</script>Загрузка, обрезка и изменение размера изображения на стороне сервера
После отправки формы он перенаправляется к crop.phpфайлу, в который мы загружаем и обрезаем изображение на стороне сервера. Этот файл принимает ввод файла и координаты изображения для обрезки.
Во-первых, давайте включим среду библиотеки Intervention Image.
<?php
require 'vendor/autoload.php';
use InterventionImageImageManagerStatic as Image;Я собираюсь использовать crop()метод библиотеки для создания обрезанной версии исходного изображения. Параметрами для функции crop() являются ширина, высота и координаты оси x и оси y. Вы можете прочитать об этом больше в их документации.
Crop.php
<?php
require 'vendor/autoload.php';
use InterventionImageImageManagerStatic as Image;
if(isset($_POST['submit'])) {
if(isset($_FILES['image']['name']) && !empty($_FILES['image']['name'])) {
if(!file_exists('images')) {
mkdir('images', 0755);
}
$filename = $_FILES['image']['name'];
$filepath = 'images/'. $filename;
move_uploaded_file($_FILES['image']['tmp_name'], $filepath);
if(!file_exists('images/crop')) {
mkdir('images/crop', 0755);
}
// crop image
$img = Image::make($filepath);
$croppath = 'images/crop/'. $filename;
$img->crop($_POST['w'], $_POST['h'], $_POST['x1'], $_POST['y1']);
$img->save($croppath);
echo "<img src='". $croppath ."' />";
}
}Это оно! Теперь, если вы протестируете поток, вы получите исходную и обрезанную версию изображений, хранящихся в каталогах «images» и «Cropping» соответственно.
Установить максимальную ширину изображения
Иногда пользователь может захотеть определить максимальную ширину для обрезанных версий изображения. imgAreaSelect предоставляет несколько параметров, таких как aspectRatio, maxWidth, maxHeight и т. д., для настройки окончательного результата изображения. Пользователь может использовать параметр maxWidth, чтобы установить максимальную ширину изображения.
$('#previewimage').imgAreaSelect({
maxWidth: '1000', // this value is in pixels
onSelectEnd: function (img, selection) {
$('input[name="x1"]').val(selection.x1);
$('input[name="y1"]').val(selection.y1);
$('input[name="w"]').val(selection.width);
$('input[name="h"]').val(selection.height);
}
});Надеюсь, вы понимаете, как загружать, обрезать и изменять размер изображения с помощью jQuery и PHP. Я хотел бы узнать ваши мысли в разделе комментариев ниже.
Статьи по Теме
- Изменить размер изображения в Laravel с помощью библиотеки изображений вмешательства
- Как зарегистрировать нестандартные размеры изображений и изменить размер существующих изображений в WordPress
- Изменение размера изображения в PHP с помощью библиотеки изображений вмешательства