Как зарегистрировать нестандартные размеры изображений и изменить размер существующих изображений в WordPress
WordPress имеет встроенную миниатюру поста, также известную как изображение. Каждый раз, когда новое изображение загружается в WordPress через загрузчик мультимедиа, создаются 3 типа изображений разных размеров.
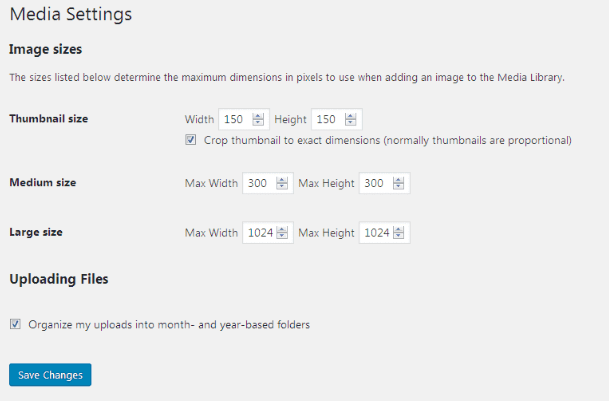
Администратор может зарегистрировать 3 размера изображений на странице Настройки-> Медиа.
Размер эскиза по умолчанию
Как видно на скриншоте, зарегистрированы размер эскиза, средний размер, большой размер. Когда мы загружаем новое изображение, пропорционально создаются 3 изображения с указанными выше размерами. Если мы выберем опцию «Обрезать миниатюру до точных размеров (обычно миниатюры пропорциональны)» в разделе «Размер миниатюры», тогда изображение будет жестко обрезано до указанного размера.
Все о трех размерах изображения по умолчанию, которые WordPress позволяет нам из настроек мультимедиа. Что, если нам нужно зарегистрировать еще один размер для загруженного изображения? Бывают случаи, когда нам нужно отображать изображения с точной шириной и высотой.
Что ж, мы можем сделать это с помощью нескольких строк кода.
Зарегистрируйте новый размер изображения для миниатюр
WordPress предоставляет функцию, add_image_size()которая помогает зарегистрировать новый размер post_thumbnail.
Чтобы использовать этот метод, мы должны добавить поддержку миниатюр сообщений. Поместите приведенный ниже код в functions.phpфайл.
add_theme_support( 'post-thumbnails' );add_image_size() метод имеет 4 параметра, таких как: add_image_size (‘name-of-size’, width, height, режим кадрирования);
Если мы передадим четвертый параметр как true, тогда изображение будет резким. Если мы передадим false, изображение будет пропорционально обрезано.
Пример кода будет следующим.
add_image_size('hard-crop-thumb', 120, 120, true ); // Hard Crop Mode
add_image_size('soft-crop-thumb', 220, 180 ); // Soft Crop ModeУбедитесь, что вы не используете зарезервированные имена в вышеуказанной функции. Зарезервированные имена: “большой палец”, “эскиз”, “средний”, “большой”, “пост-эскиз”.
Итак, наш окончательный код выглядит следующим образом.
add_theme_support( 'post-thumbnails' );
add_image_size('hard-crop-thumb', 120, 120, true ); // Hard Crop Mode
add_image_size('soft-crop-thumb', 220, 180 ); // Soft Crop ModeПосле того, как вы добавите приведенный выше код в свой functions.php, каждое новое изображение, загруженное через загрузчик мультимедиа, будет создавать дополнительные 2 эскиза с указанными выше размерами.
Как это использовать?
Мы добавили код для дополнительных размеров изображений. Теперь для отображения этих изображений вы можете использовать приведенный ниже код.
<?php the_post_thumbnail( 'your-specified-image-size-name' ); ?>Приведенный выше код следует использовать внутри цикла записи. Если вы хотите использовать его вне цикла, код будет следующим:
<?php get_the_post_thumbnail('YOUR_POST_ID', 'your-specified-image-size-name'); ?>Зачем использовать регенерацию миниатюр?
add_image_size()Функция регистрирует новые размеры миниатюр для новых изображений, а не для старых изображений, которые уже загружены в систему. Чтобы преобразовать старые образы, установите плагин Regenerate Thumbnails и активируйте его.
После активации плагина перейдите в Инструменты-> Регенерировать. Эскизы. Нажмите кнопку «Восстановить все миниатюры».
Вы также можете восстановить эскиз для указанного изображения. Ниже приведены шаги для этого.
- Перейти на страницу СМИ.
- Выберите макет таблицы.
- Отметьте изображение, эскизы которого вы хотите восстановить.
- В раскрывающемся списке выберите вариант «Восстановить эскизы».
- Нажмите кнопку “Применить”.
Мы надеемся, что вы понимаете, как регистрировать собственные размеры изображений и изменять размер существующих изображений. Если у вас есть вопросы или предложения, оставьте комментарий ниже.
Статьи по Теме
- Как программно установить избранные изображения в WordPress
- Изменить размер изображения в PHP с помощью TinyPNG
- Загрузить изображение с помощью пуленепробиваемой библиотеки в PHP