Настройте свою страницу входа в WordPress с помощью плагина пользовательского входа YITH
Лучшее в веб-сайте WordPress — это то, насколько легко его настроить. Для этого не нужно иметь кучу денег, навыки программирования или время. Вам просто нужно скачать и установить бесплатную тему или плагин, и сайт будет выглядеть по-другому или получит новые функции.
Вы можете сделать это для каждой страницы вашего сайта. Даже страницу входа, которую так легко принять как должное, можно изменить, чтобы она отражала новый дизайн вашего сайта. Когда вы увидите, как легко это изменить, вы, вероятно, спросите себя, почему вы не сделали этого раньше. Давайте посмотрим, как вы можете использовать пользовательскую страницу входа YITH или один из лучших плагинов WordPress для пользовательского входа. Это позволит любому легко войти на ваш сайт WordPress .
Почему вы хотите создать пользовательскую страницу входа в WordPress?
Страница входа в WordPress по умолчанию выглядит просто и сведена к голым элементам. В нем есть два поля, логотип, кнопка, пара ссылок и один флажок. Вот как это выглядит:
На этой странице нет ничего плохого. Это делает вход в WordPress очень простым — здесь почти ничего нельзя сделать неправильно, потому что все легко понять.
Но это упущенная возможность. По крайней мере, вы должны иметь возможность отображать свой собственный логотип на странице входа. Не помешало бы, если бы вы могли отобразить что-то еще — талисман, например — или немного повозиться с цветами или со шрифтами.
Что вы можете сделать с пользовательским входом YITH?
Плагин YITH Custom Login может помочь вам изменить внешний вид страницы входа на ваш сайт. После того, как вы установите плагин, он изменит внешний вид вашей страницы входа в WordPress, чтобы она выглядела следующим образом:
Страница входа не останется такой, если вы этого не хотите. Это внешний вид по умолчанию, который вы получаете после установки и активации плагина, но вы можете изменить его. Вы можете, например, изменить цвет фона на странице или установить изображение для фона.
Вы также можете обменять талисман попугая на свой, если он у вас есть. Страница готова для вашего логотипа, и вы можете поиграть с полями имени пользователя и пароля, чтобы изменить их внешний вид и то, как они помечены. По сути, этот плагин дает вам контроль над всеми важными элементами на странице входа. Давайте посмотрим на это поближе.
общие настройки
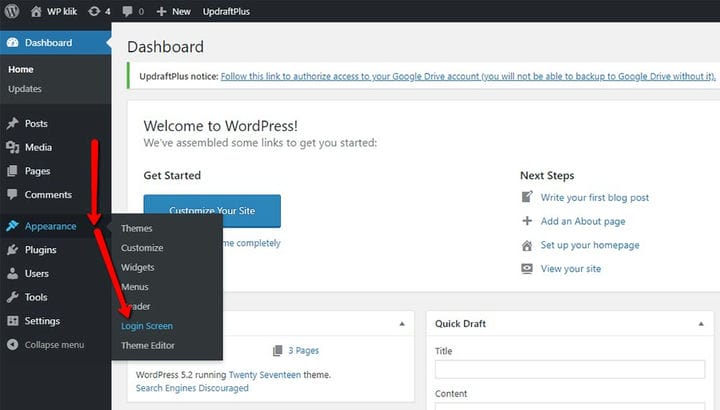
Прежде чем мы углубимся в общие настройки плагина, давайте сначала убедимся, что вы знаете, как его найти. Вы должны найти опцию «внешний вид» в главном меню и нажать на «экран входа» под ней :
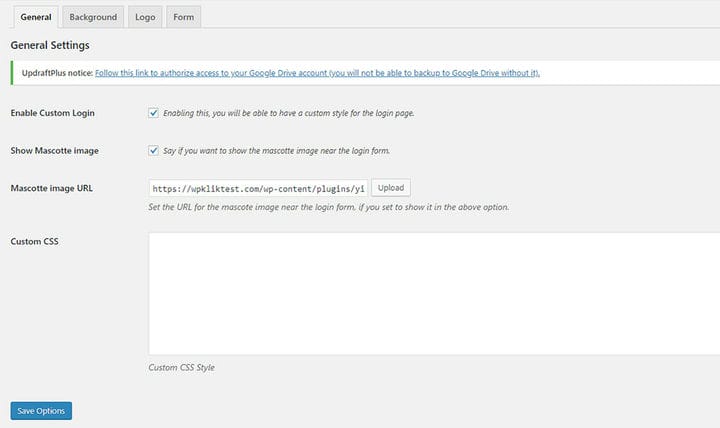
Как только вы это сделаете, вы перейдете к параметрам плагина и увидите, что вкладка общих настроек является первой слева от вас.
На вкладке общих настроек вы делаете две важные вещи: включаете настраиваемый плагин входа в систему и устанавливаете свое изображение талисмана. Настройки так же просты, как и звучат, по крайней мере, до тех пор, пока вы не дойдете до точки, когда вас не устраивает положение вашего талисмана — и есть вероятность, что вы этого не сделаете.
Давайте рассмотрим варианты на этой странице один за другим.
- Включить пользовательский вход: после установки плагина этот параметр будет включен по умолчанию. Если в какой-то момент вы захотите вернуться к странице входа по умолчанию, все, что вам нужно сделать, это снять этот флажок.
- Показать изображение талисмана: это поле, которое вы должны отметить, если хотите, чтобы талисман отображался на вашей пользовательской странице входа. Когда флажок снят, талисман не будет виден.
- URL -адрес изображения талисмана: талисман попугая установлен по умолчанию, и вам не нужно его менять, если вы этого не хотите. Если вы хотите изменить его, лучший способ сделать это — добавить изображение (формат .png, около 140x185px) в Медиатеку, а затем просто поместить ссылку на него в это поле.
- Пользовательский CSS: это поле, в котором вы меняете положение талисмана. Это самое сложное, что вы можете сделать на вкладке общих настроек.
Если вас не устраивает, как выглядит талисман, вам нужно осмотреть его и покопаться в коде, пока не найдете значения, задающие его положение :
Вам придется возиться только с «верхними» и «правильными» значениями. Если вам нужна помощь в выяснении того, какие параметры работают лучше всего для вас, попробуйте для начала эти:
#login img.mascotte {
position:absolute;
right:-122px;
top:62px;
}Когда вы меняете их, вам нужно скопировать весь код в поле Custom CSS. Не забудьте сохранить изменения после завершения.
Настройки фона
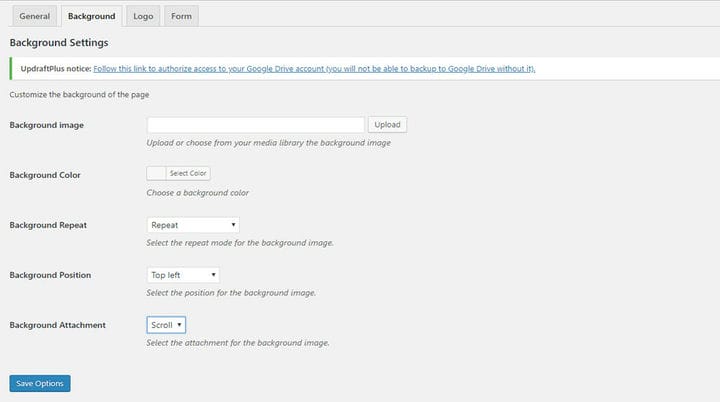
Вкладка настроек фона позволяет точно настроить внешний вид и поведение фона. Вот что вас будет ждать при переходе на эту вкладку:
- Фоновое изображение: поле, в котором вы размещаете ссылку на фоновое изображение, если планируете его использовать.
- Цвет фона: вы получите несколько вариантов выбора цвета фона, поэтому вы можете выбрать, как будет выглядеть ваша пользовательская страница входа в WordPress, даже если вы не используете фоновое изображение.
- Повтор фона: вы получаете стандартные параметры для повторения фонового изображения по горизонтали, вертикали или вообще не повторяются.
- Положение фона: этот параметр позволяет установить положение фонового изображения — у вас есть верхнее и нижнее положение, а также выравнивание по левому, правому и центральному краям.
- Фоновое вложение: у вас есть два варианта поведения для фонового изображения: оно может быть фиксированным и всегда отображаться на странице или может прокручиваться и перемещаться вместе с ним.
Это все довольно стандартные вещи для настройки фона. Добавляйте свое собственное изображение или нет, экспериментируйте с различными комбинациями положения фонового изображения и повторяйте, выбирайте приятный цвет или комбинируйте два — это полностью зависит от вас. Как всегда, не забудьте сохранить любые изменения, которые вы хотите сохранить.
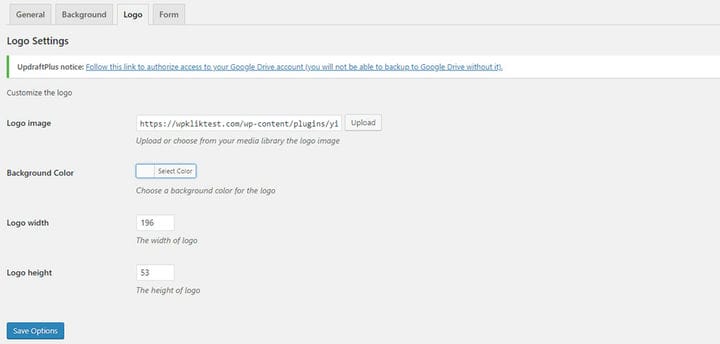
Настройки логотипа
Одним из лучших способов использования плагина YITH Custom Login является добавление собственного логотипа на страницу плагина вместо логотипа WordPress. На вкладке «Параметры логотипа» вы найдете следующие параметры.
- Изображение логотипа. Здесь вы выбираете изображение, которое будете использовать для своего логотипа.
- Цвет фона. Если вы загружаете логотип в формате .png, вы можете выбрать цвет, отображаемый под вашим логотипом.
- Ширина и высота логотипа: Вы можете выбрать размер логотипа на странице входа.
Эти четыре параметра — все, что вам нужно, чтобы установить свой логотип на пользовательской странице входа YITH. После внесения необходимых изменений не забудьте нажать кнопку «Сохранить параметры», прежде чем двигаться дальше.
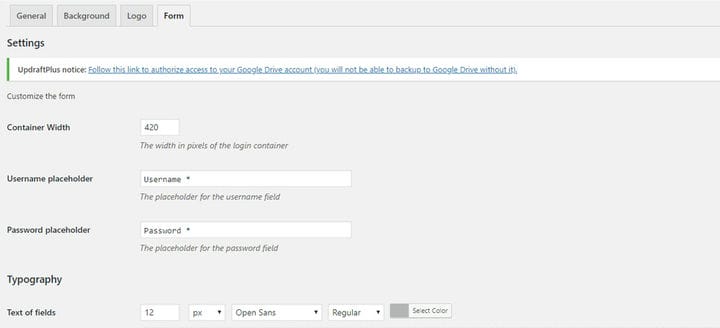
Настройки формы
Поле формы обеспечивает наиболее глубокую настройку всего плагина. На этой вкладке есть три группы опций:
- Общие настройки формы: здесь вы устанавливаете ширину контейнера и выбираете заполнители имени пользователя и пароля.
- Настройки типографики: вы можете выбрать шрифт, размер, стиль и цвет для текста в полях, общего текста и текста кнопки отправки отдельно. Вы также можете выбрать, какой цвет будет менять цвет текста кнопки отправки при наведении.
- Настройка цвета: вы можете настроить цвета фона и границ полей в различных ситуациях: при фокусировке на них, при отправке или при наведении на них курсора.
Если вы хотите, чтобы поля формы были окрашены в цвета логотипа вашей компании, это место, где вы сможете настроить все это. Просто убедитесь, что все изменения, которые вы хотите сохранить, сохранены, прежде чем закрывать вкладку.
Давайте завершим это!
Ваш веб-сайт WordPress может быть таким же красивым и интересным или простым и простым, как вы хотите. Это отличная возможность настройки, которая делает создание веб-сайта в WordPress таким полезным опытом. Поэтому, когда вы думаете о тонкой настройке своего веб-сайта, не думайте, что вы застряли на той же странице входа в WordPress. С помощью плагина YITH Custom Login вы можете добавить новую страницу входа, а затем настроить ее в соответствии со своим видением или визуальной идентичностью и стилем вашего бизнеса.