Несколько флажков Выберите Отменить выбор с помощью jQuery
При разработке веб-приложений нам обычно необходимо выполнять операции CRUD. Для представления списка у нас была таблица с несколькими строками. В каждой строке мы оставляем флажок, чтобы отмечать / снимать отметку с определенной строки. Эти флажки используются, когда пользователь желает удалить строку из базы данных. Он также может иметь функцию массового удаления, где родительский флажок используется для выбора / отмены выбора дочерних флажков.
В этой статье мы изучаем, как выполнить выбор / отменить выбор нескольких флажков с помощью jQuery.
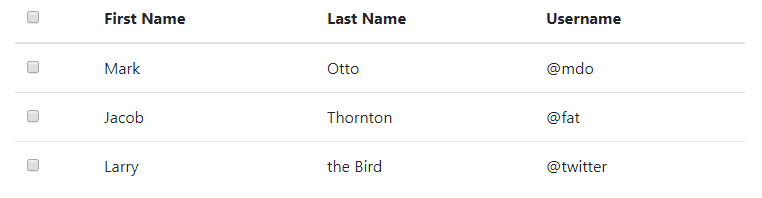
Наш окончательный вид показан на скриншоте ниже. Он показывает родительский флажок в строке заголовка, и каждая строка имеет свой собственный флажок.
При выборе родительского флажка будут отмечены все дочерние флажки. И когда мы снимаем флажок с родительского флажка, флажки для дочерних элементов должны быть сняты. Сказав это, давайте посмотрим, как применить несколько флажков для выбора / отмены выбора с помощью jQuery.
Создать образец таблицы в Bootstrap
Для начала нам понадобится таблица с некоторыми записями и флажками. В приведенном ниже коде я создаю фиктивную таблицу с помощью Bootstrap. Я также добавил фиктивные записи в таблицу.
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css" />
<div class="container">
<div class="row">
<div class="col-xs-12 col-md-8">
<table class="table">
<thead>
<tr>
<th><input type="checkbox" id="selectall"/></th>
<th>First Name</th>
<th>Last Name</th>
<th>Username</th>
</tr>
</thead>
<tbody>
<tr>
<td><input type="checkbox" class="singlechkbox" name="username" value="1"/></td>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<td><input type="checkbox" class="singlechkbox" name="username" value="2"/></td>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<td><input type="checkbox" class="singlechkbox" name="username" value="3"/></td>
<td>Larry</td>
<td>the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>
</div>
<div class="col-xs-6 col-md-4"></div>
</div>
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>Если вы запустите указанный выше HTML-файл в браузере, вы увидите таблицу, содержащую 4 строки. Первая строка предназначена для заголовков, а первый столбец – для флажков. Теперь мы собираемся написать код jQuery, который творит чудеса с флажками.
jQuery предоставляет методы и события, с помощью которых мы можем достичь нашей цели. Здесь я буду использовать clickсобытие и propметод для выполнения нашей задачи.
<script >
jQuery(function($) {
$('body').on('click', '#selectall', function() {
$('.singlechkbox').prop('checked', this.checked);
});
$('body').on('click', '.singlechkbox', function() {
if($('.singlechkbox').length == $('.singlechkbox:checked').length) {
$('#selectall').prop('checked', true);
} else {
$("#selectall").prop('checked', false);
}
});
});
</script>Приведенный выше код проверяет, установлен ли родительский флажок. Если это так, то он проверяет все флажки. Когда вы снимаете отметку с родительского флажка, снимаются также все дочерние флажки.
Надеюсь, вы понимаете, как устанавливать / снимать флажки с помощью jQuery. Я хотел бы услышать ваши мысли в разделе комментариев ниже.
Статьи по Теме
- Загрузка, обрезка и изменение размера изображения с помощью jQuery и PHP
- Добавьте эффект увеличения изображения на изображения вашего веб-сайта
- Как реализовать jQuery Datepicker с помощью Timepicker