Как реализовать jQuery Datepicker с помощью Timepicker
Вы хотите добавить средство выбора времени к существующему средству выбора даты и времени пользовательского интерфейса jQuery? Добавив таймпикер, можно выбрать время вместе с датой. В этой статье я покажу вам простой способ реализовать jQuery Datepicker с помощью timepicker.
Мы шаг за шагом рассмотрим добавление таймпикера в jQuery UI Datepicker. Если кто-то не хочет следовать каждому шагу, он может напрямую скопировать окончательный код из последнего раздела этой статьи.
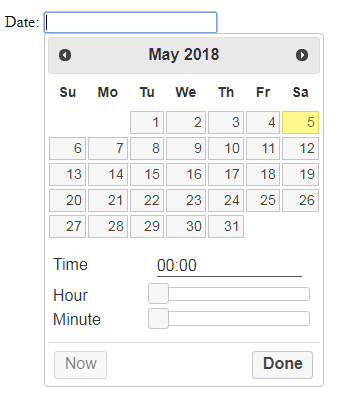
Когда мы закончим нашу интеграцию, последний datetimepicker будет выглядеть следующим образом.
Начнем с jQuery UI Datepicker
Наша цель – добавить таймпикер в jQuery UI Datepicker. jQuery Datepicker предоставляет нам встроенный календарь для выбора даты. Давайте добавим этот datepicker, используя приведенный ниже код.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>jQuery Datetimepicker</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.css" />
</head>
<body>
<p>Date: <input type="text" id="datepicker"></p>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js"></script>
<script>
jQuery(function($) {
$("#datepicker").datepicker();
});
</script>
</body>
</html>Перейдите в браузер и запустите указанный выше файл, вы должны увидеть Datepicker на своей странице.
Реализуйте jQuery Datepicker с помощью Time Picker
Чтобы добавить средство выбора времени, я буду использовать плагин Timepicker, который легко интегрировать с jQuery UI Datepicker.
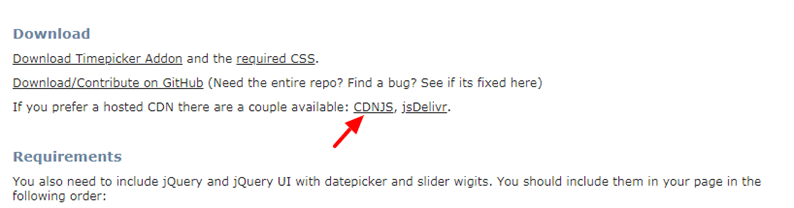
После посещения веб-сайта прокрутите вниз до раздела загрузки и щелкните ссылку CDNJS. По этой ссылке скопируйте файлы JS и CSS плагина. Вот ссылка CDNJS, которую вы получите на их веб-сайте.https://cdnjs.com/libraries/jquery-ui-timepicker-addon.
На веб-сайте CDNJS вы можете увидеть несколько URL-адресов надстройки timepicker. Скопируйте две приведенные ниже ссылки JS и CSS.
Чтобы упростить задачу, ниже приведены эти ссылки. Воспользуйтесь этими ссылками на следующем этапе руководства.
https://cdnjs.cloudflare.com/ajax/libs/jquery-ui-timepicker-addon/1.6.3/jquery-ui-timepicker-addon.min.css
https://cdnjs.cloudflare.com/ajax/libs/jquery-ui-timepicker-addon/1.6.3/jquery-ui-timepicker-addon.min.jsКак только вы получите необходимые JS и CSS, вы готовы добавить таймпикер. Что вам нужно сделать, так это включить скопированные файлы в HTML и заменить datepicker()функцию на datetimepicker().
Наш окончательный код выглядит следующим образом:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>jQuery Datetimepicker</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.css" />
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jquery-ui-timepicker-addon/1.6.3/jquery-ui-timepicker-addon.min.css" />
</head>
<body>
<p>Date: <input type="text" id="datepicker"></p>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-ui-timepicker-addon/1.6.3/jquery-ui-timepicker-addon.min.js"></script>
<script>
jQuery(function($) {
$("#datepicker").datetimepicker();
});
</script>
</body>
</html>Это оно! Теперь, если вы перезагрузите страницу, вы должны увидеть на своей странице как datepicker, так и timepicker. Пожалуйста, попробуйте. Я хотел бы услышать ваши мысли в разделе комментариев ниже.
Статьи по Теме
- Разверните статический веб-сайт на хостинге Firebase бесплатно
- Перетаскивание нескольких файлов для загрузки с помощью JavaScript и PHP
- SweetAlert – прекрасная замена диалоговым окнам JavaScript