Как добавить эффект увеличения изображения на изображения вашего веб-сайта
Хотите добавить на свой сайт эффект увеличения изображения? Добавление эффекта масштабирования к изображению – обычное дело в наши дни, особенно для Fashion, веб-сайтов по продаже товаров онлайн. В этой статье мы покажем вам, как легко добавить эффект увеличения изображения.
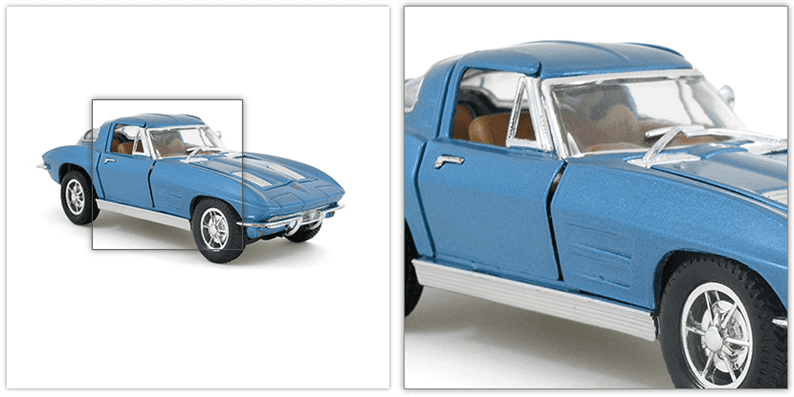
Этот эффект также называется увеличением изображения или увеличенными изображениями. Используя этот эффект, ваши посетители могут видеть большую часть вашего изображения при наведении курсора.
Следуя этому руководству, вы получите следующий окончательный результат:
Начиная
В этом руководстве мы будем использовать этот плагин xZoom jQuery Zoom Gallery. Пользователь может установить этот плагин через npm, bower или CDN. Мы будем использовать CDN для включения файлов плагинов.
Создайте файл index.htmlи добавьте файлы JS и CSS плагина.
<link rel="stylesheet" href="https://unpkg.com/xzoom/dist/xzoom.css" media="all" />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<script src="https://unpkg.com/xzoom/dist/xzoom.min.js"></script>Добавить эффект увеличения изображения
Чтобы добавить эффект масштабирования, вам понадобятся две версии вашего изображения – превью и оригинальная. Ниже приведены ссылки для примеров изображений.
Когда вы будете готовы с изображениями в обеих версиях, вам нужно написать свой imgтег как:
<img class="xzoom" src="img/01_b_car.jpg" xoriginal="img/original/01_b_car.jpg" />После добавления кода выше вызовите метод масштабирования изображения следующим образом:
$(".xzoom").xzoom({
position: 'right',
Xoffset: 15
});Здесь мы устанавливаем позицию вправо. Он может быть верхним, левым, внутренним, нижним и т.д. Вы можете прочитать обо всех параметрах, предоставляемых этим плагином, в их документации.
Окончательный код:
<link rel="stylesheet" href="https://unpkg.com/xzoom/dist/xzoom.css" media="all" />
<img class="xzoom" src="img/01_b_car.jpg" xoriginal="img/original/01_b_car.jpg" />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<script src="https://unpkg.com/xzoom/dist/xzoom.min.js"></script>
<script>
jQuery(function($) {
$(".xzoom").xzoom({
position: 'right',
Xoffset: 15
});
});
</script>Мы также можем добавить галерею изображений с эффектом масштабирования с помощью этого плагина. Вы получите образец кода для добавления галереи с официальной страницы. Также ознакомьтесь с демонстрационными примерами этого плагина.
Статьи по Теме
- Как реализовать jQuery Datepicker с помощью Timepicker
- Как загрузить, обрезать и изменить размер изображения с помощью jQuery и PHP