Обзор конструктора страниц Themify Drag-and-Drop
Конструкторы страниц WordPress позволяют размещать функции в любом месте веб-страницы. С помощью этого простого действия перетаскивания вы можете создать собственный сайт WordPress, не касаясь ни единой строчки кода.
Эти инструменты невероятно ценны для владельцев сайтов, которые практически не знают технических знаний и хотят создать сайт для своего бизнеса. Однако в обмен на простоту использования конструкторов страниц владельцам сайтов часто приходится отказываться от некоторого контроля над внешним видом и функциональностью своего сайта. Использование предварительно созданных элементов плагина может ограничить возможность настройки и гибкость макета.
Это не относится к плагину Themify Builder, одному из самых мощных и интуитивно понятных конструкторов страниц для WordPress. Используя этот бесплатный инструмент, вы можете создавать страницы во внутренней или внешней части вашего сайта и добавлять видео фоны, параллаксную прокрутку, анимацию, различные цвета, шрифты Google и многое другое – и все это с помощью нескольких щелчков мыши.
В этом посте мы обсудим, как вы можете использовать Themify Builder, чтобы быстро создать собственный сайт WordPress. Давайте посмотрим на некоторые ключевые особенности плагина ниже.
Ключевые особенности Themify Builder
Themify Builder, также известный как Builder, – это комплексное решение для создания и настройки сайта WordPress. Он поставляется с внутренним и внешним режимами редактирования, многоразовыми частями макета, адаптивными сетками и стилями, а также более 40 предварительно разработанных макетов и 60 анимационных эффектов. Давайте рассмотрим лишь некоторые из этих функций ниже.
Редактировать режимы
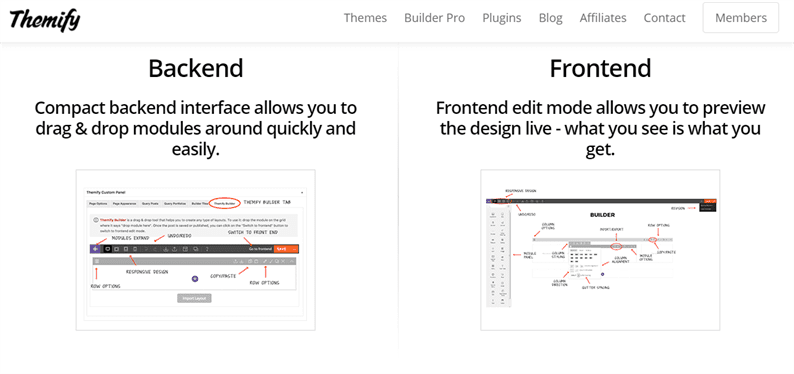
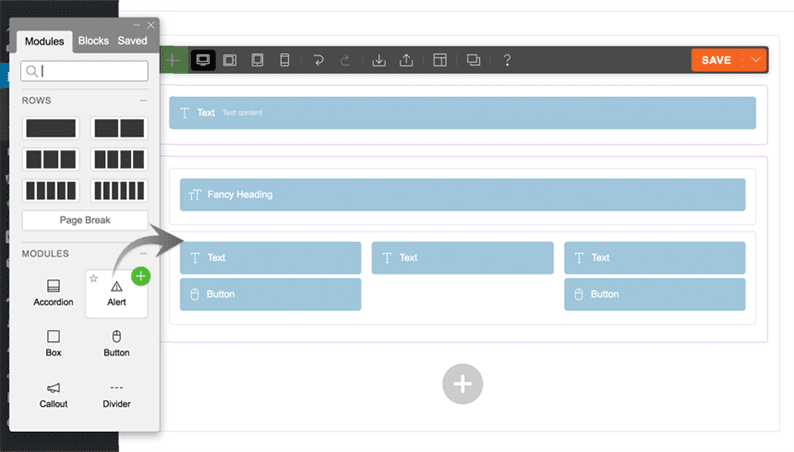
В плагине Themify Builder есть два доступных режима редактирования. Используя внутренний режим редактирования, вы можете перетаскивать модули в область холста, чтобы создать уникальный макет. Вы можете добавлять строки, кнопки, разделители страниц и т.д. И организовывать эти элементы по своему усмотрению.
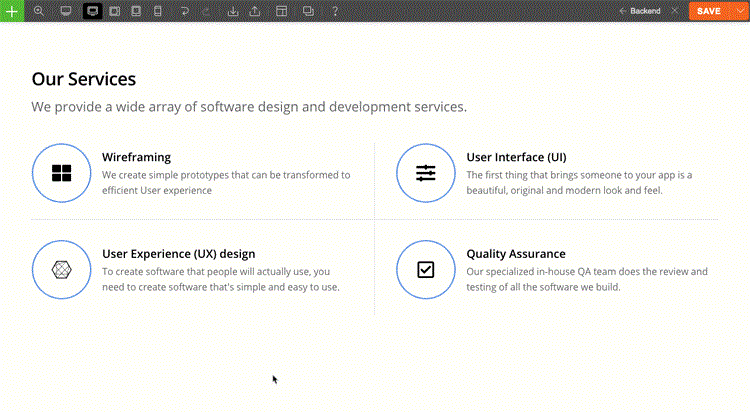
Когда вы будете удовлетворены основным макетом, вы можете переключиться в режим редактирования внешнего интерфейса, чтобы внести дополнительные изменения в шрифт, фон и границу этих элементов страницы. В этом режиме вы сможете предварительно просмотреть изменения в реальном времени, чтобы вы могли видеть страницу точно так же, как ваши посетители.
Предварительно разработанные макеты
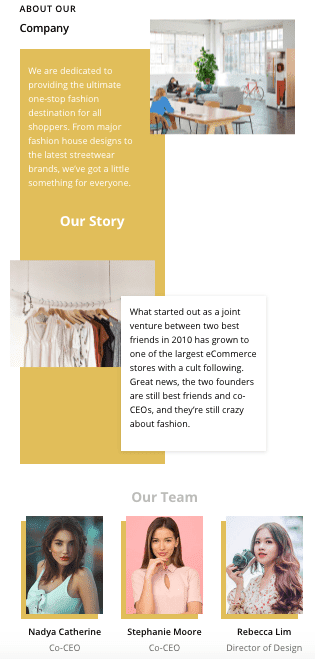
Если вы хотите, чтобы ваш сайт заработал как можно быстрее, вы можете выбрать из более чем 40 предварительно разработанных макетов, которые поставляются с плагином Themify Builder. Вы можете просто импортировать макет, заменить текст и изображения своим собственным контентом и нажать «Опубликовать».
Ниже приведен лишь один пример предварительно разработанного макета страницы «О нас» на модном веб-сайте.
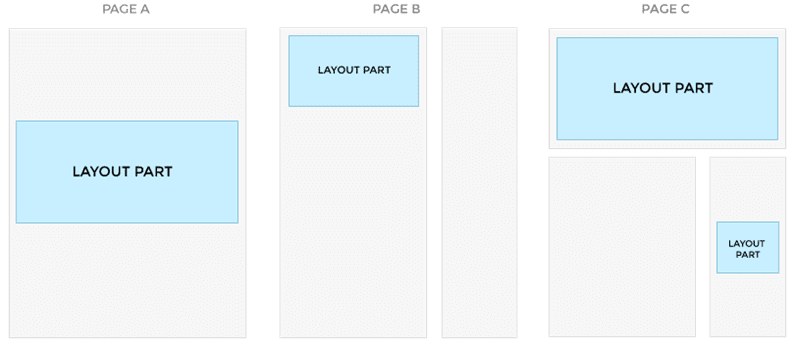
Многоразовые детали макета
Многоразовые части макета Themify Builder – это еще одна функция, которая сэкономит вам время при создании вашего сайта WordPress. Допустим, вы хотите отображать один и тот же контент в нескольких областях на странице или на нескольких страницах, например, ваш логотип или контактную информацию. Вы можете просто сохранить этот элемент страницы как часть макета, а затем вставить его в любом месте вашего сайта с помощью шорткода или модуля Layout Part.
Вы по-прежнему можете изменить свой логотип, контактную информацию или другую часть макета в любое время. Вы можете просто обновить его в модуле Layout Part, и любой пост или страница, использующие эту часть, будут обновлены автоматически.
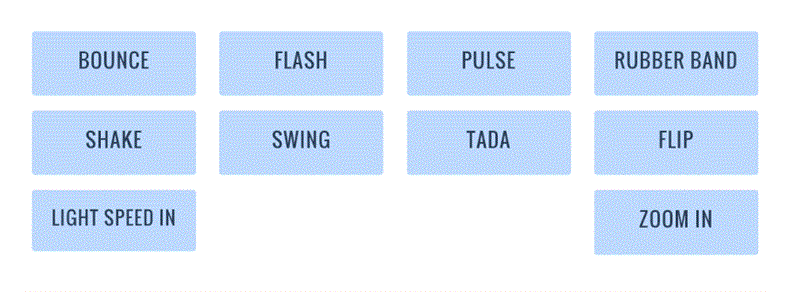
Эффекты анимации
С помощью Themify Builder настройка не ограничивается изменением цвета и шрифта на странице. Этот плагин содержит более 60 готовых эффектов анимации, поэтому вы можете сделать так, чтобы ваш контент выделялся на странице. Ниже показаны некоторые из самых популярных эффектов, включая «Отскок», «Вспышка», «Шарнир» и «Увеличение».
Отзывчивые сетки
С помощью параметров строки и столбца Builder вы можете расположить практически любую сетку макета. По умолчанию реагируют все возможные комбинации. Однако, если вы хотите, чтобы сетка отображалась по-разному на планшете и мобильном телефоне, вы можете использовать функцию адаптивной сетки. Например, вы можете настроить сетку строк так, чтобы она отображалась как 4 столбца на рабочем столе, 2 столбца на планшете и 1 столбец на мобильном устройстве. Это гарантирует, что ваши страницы будут оптимизированы для отображения на любом устройстве.
Это лишь некоторые из функций, доступных в плагине Themify Builder. Использование этого бесплатного инструмента позволит вам создать собственный сайт WordPress, который точно соответствует вашим потребностям и обеспечивает удобство работы каждого пользователя.
Источник записи: https://blog.hubspot.com