Обзор Qards: качественный плагин для построения страниц для WordPress
Конструкторы страниц WordPress помогли произвести революцию в веб-дизайне. Прошли те времена, когда веб-разработчики и дизайнеры создавали целевую страницу для вашего бизнеса. Точно так же настали дни возиться с CSS и HTML, чтобы внести простые изменения в макет вашего сайта.
Владельцы сайтов WordPress с любым уровнем подготовки теперь могут создавать и настраивать свои сайты за меньшее время, используя конструкторы страниц. Эти инструменты позволяют им перетаскивать карусели продуктов, изображения, видео, столбцы и другие элементы прямо на свой сайт.
Qards – это премиальный плагин для перетаскивания, который поможет вам создать собственный веб-сайт, не написав ни одной строчки кода. Прежде чем обсуждать его функции, давайте подробнее рассмотрим преимущества использования плагина для построения страниц ниже.
Зачем использовать плагин Page Builder
WordPress имеет репутацию простого в использовании даже для новичков. Благодаря ряду встроенных функций и интуитивно понятной приборной панели вы можете выполнять множество задач всего несколькими щелчками мыши. Однако не все задачи так просты, как щелчок мышью. Многие пользователи не обладают знаниями в области программирования, например, для создания новых макетов страниц, добавления областей виджетов или реализации настраиваемых меню навигации.
Раньше эти более сложные задачи предоставлялись веб-разработчикам и дизайнерам, когда бизнес мог позволить себе их нанять. Затем пришли конструкторы страниц и выровняли игровое поле.
Эти инструменты предоставляют пользователям WordPress возможность настраивать свои веб-страницы, не касаясь кода. В результате вы можете создать сайт, затратив меньше времени и усилий, и настроить его в соответствии с вашими бизнес-целями и потребностями.
Что такое кардс?
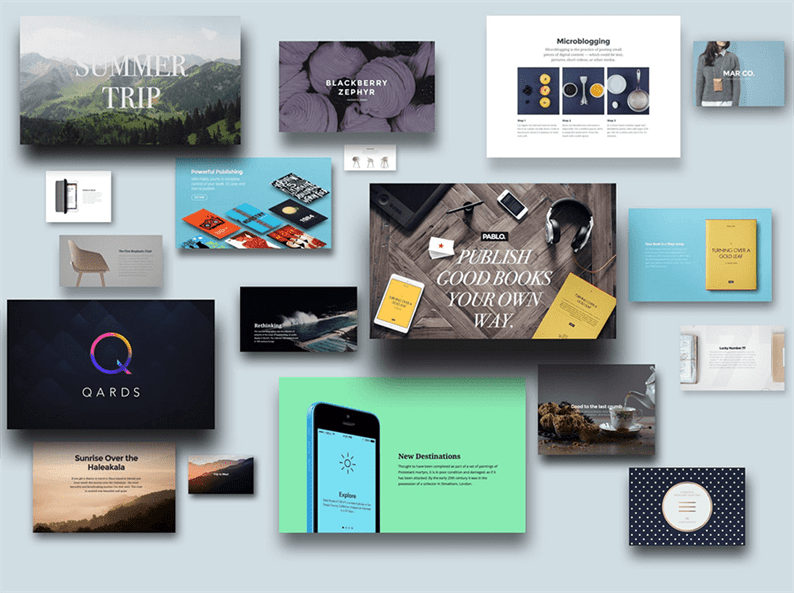
Qards – это надстройка премиум-класса от Designmodo. С помощью Qards вы можете перетаскивать заранее разработанные блоки или «карточки» на страницу. Затем вы можете изменить эти блоки для создания пользовательских целевых страниц, домашних страниц и т.д.
В этом плагине доступно восемь различных блоков. Они есть:
- Покрытие
- Образ
- Текст
- Характерная черта
- Сетка
- Меню
- Нижний колонтитул
- Подписывайся
Используя эту библиотеку карточек, вы можете создавать различные страницы своего веб-сайта. После выбора и размещения нескольких карточек на странице вы можете начинать заполнять свой собственный контент. Затем вы можете настроить каждую карточку, изменив ее цвет, размер и текст.
Ключевые особенности Qards
Конструктор страниц может помочь вам преобразовать ваш сайт WordPress. Qards – это мощное решение для создания и настройки веб-страниц, не затрагивая ни единой строчки кода. Ниже приведены несколько ключевых функций плагина.
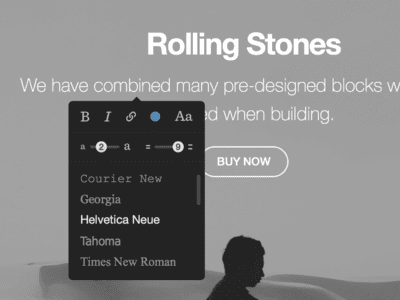
Встроенный текстовый редактор
После того, как вы разместили и заполнили блоки содержимого на своей странице, вы можете приступить к настройке их дизайна. С помощью встроенного текстового редактора Qards вы можете изменить размер шрифта, тип или форматирование за несколько кликов. Это позволит вам мгновенно просмотреть, как ваш контент будет выглядеть для посетителей, не переключаясь между окнами.
Полностью отзывчивые карты
Каждый шаблон Qards готов к работе с сетчаткой и мобильными устройствами. Это означает, что ваши изображения и страницы будут отлично смотреться на экранах мобильных устройств и компьютеров. Таким образом, вы можете обеспечить бесперебойную и единообразную работу для каждого пользователя, независимо от того, какое устройство он использует.
Плагин WooCommerce
Qards совместим с плагином WooCommere, поэтому вы можете создать свой сайт электронной коммерции за считанные минуты. Посмотрите видео ниже, чтобы увидеть, как вы можете создавать красивые и функциональные страницы продуктов для своего интернет-магазина прямо в панели управления WordPress.
Независимо от того, являетесь ли вы новичком в WordPress или экспертом, вы можете использовать плагин Qards page Builder для создания и разработки уникального сайта для своего бизнеса – без программирования и найма веб-разработчика.
Источник записи: https://blog.hubspot.com