Отображение сообщений из определенной категории на странице WordPress
Вы хотите отображать сообщения из определенной категории в настраиваемом шаблоне страницы в WordPress? При этом вы можете использовать собственный дизайн шаблона и отображать список сообщений на странице WordPress. В этой статье мы изучаем, как отображать сообщения из определенной категории в настраиваемом шаблоне страницы.
По умолчанию в WordPress вы можете категоризировать свой пост. Эта функция полезна, чтобы узнать все сообщения, относящиеся к определенной категории. В WordPress, когда пользователь нажимает на одну из категорий, он перенаправляет на страницу со списком сообщений для этой конкретной категории. WordPress использует следующие файлы шаблонов для списка сообщений категории.
- категория-slug.php
- category-ID.php
- category.php
- archive.php
- index.php
Чтобы отобразить сообщения соответствующей категории, WordPress ищет файлы шаблонов в указанном выше порядке. Какой бы файл шаблона ни был найден первым, код из этого файла будет использоваться для перечисления сообщений категории.
Все дело в шаблонах WordPress по умолчанию. Но что, если кто-то захочет использовать настраиваемый шаблон страницы для списков сообщений определенной категории?
При этом давайте рассмотрим пошаговое руководство для достижения этой цели.
Создать шаблон страницы в WordPress
Наша цель – отображать сообщения по категориям на странице. Очевидно, для этого нужно написать код. Создайте файл template-category.phpв каталоге активной темы и добавьте комментарий ниже вверху файла.
шаблон-category.php
<?php
/**
* Template Name: Category Custom Page
*/
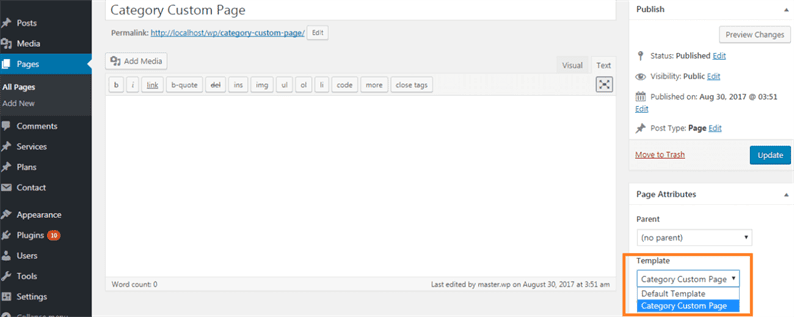
?>Затем перейдите в панель управления WordPress, создайте страницу, на которой вы хотите отображать сообщения. Назначьте вышеуказанный шаблон этой вновь созданной странице.
Отображение сообщений из определенной категории на странице WordPress
Итак, вы создали и назначили свой шаблон странице WordPress. Следующее, что вам нужно сделать, это написать код, который извлекает сообщения, прикрепленные к категории.
Я буду использовать WP_Queryкласс для получения сообщений. Например, я предполагаю, что у вас есть категория под названием «WordPress» и сообщения, прикрепленные к этой категории, которые вы хотите отобразить.
Напишите приведенный ниже код, чтобы получить список сообщений в категории «WordPress».
$args = array(
'post_type' => 'post',
'post_status' => 'publish',
'category_name' => 'wordpress',
'posts_per_page' => 5,
);
$arr_posts = new WP_Query( $args );
if ($arr_posts->have_posts() ):
while ($arr_posts->have_posts() ): $arr_posts->the_post();
?>
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
<?php
if (has_post_thumbnail() ): the_post_thumbnail();
endif;
?>
<header class="entry-header">
<h1 class="entry-title"><?php the_title(); ?></h1>
</header>
<div class="entry-content">
<?php the_excerpt(); ?>
<a href="<?php the_permalink(); ?>">Read More</a>
</div>
</article>
<?php
endwhile;
endif;В приведенном выше коде я пропустил 'category_name' => 'wordpress'. Здесь wordpress – это краткое обозначение категории.
Пользователь также может передать идентификатор категории вместо category_name. В этом случае вы должны использовать ключ как «cat» вместо «category_name» и передать идентификатор категории.
$args = array(
'post_type' => 'post',
'post_status' => 'publish',
'cat' => '4', //you can pass comma-separated ids here
'posts_per_page' => 5,
);posts_per_pageэто количество сообщений, которые нужно извлечь из базы данных. Я использовал have_posts()метод, который проверяет, доступен ли следующий пост для цикла WordPress. Если он доступен, он просматривает каждый пост и отображает его.
Получить сообщения в пользовательской таксономии
Возможно, вы работаете с настраиваемым типом сообщений и хотите отображать сообщения из настраиваемой таксономии. В этом случае вам нужно изменить массив аргументов следующим образом:
$args = array(
'post_type' => 'CUSTOM_POST_TYPE_NAME',
'post_status' => 'publish',
'posts_per_page' => 5,
'tax_query' => array(
array(
'taxonomy' => 'TAXONOMY_NAME',
'field' => 'slug',
'terms' => array( 'TERM_SLUG' ),
'operator' => 'IN'
),
),
);
$arr_posts = new WP_Query( $args );Обязательно замените заполнители фактическими значениями.
Пагинация
Код, который я написал, извлекает только ограниченные сообщения из категории. Хотя вы можете получить любое количество сообщений, передав число в ‘posts_per_page’, обычно мы отображаем набор сообщений на странице, а затем используем разбиение на страницы для получения следующего и предыдущего набора сообщений.
Чтобы интегрировать пагинацию, установите и активируйте плагин WP-PageNavi.
Этот плагин предоставляет метод, wp_pagenavi()который генерирует ссылки для разбивки на страницы, которые можно использовать на странице со списком сообщений.
Чтобы добавить ссылки для разбивки на страницы на своей странице WordPress, вам необходимо изменить свой код. Сначала вам нужно передать pagedпараметр, а затем использовать функцию wp_pagenavi().
Вы получите следующее значение paged:
$paged = (get_query_var( 'paged' ))? get_query_var( 'paged' ): 1;Итак, ваш окончательный код выглядит следующим образом.
шаблон-category.php
<?php
/**
* Template Name: Category Custom Page
*/
get_header(); ?>
<div id="primary" class="content-area">
<main id="main" class="site-main" role="main">
<?php
$paged = (get_query_var( 'paged' ))? get_query_var( 'paged' ): 1;
$args = array(
'post_type' => 'post',
'post_status' => 'publish',
'category_name' => 'wordpress',
'posts_per_page' => 5,
'paged' => $paged,
);
$arr_posts = new WP_Query( $args );
if ($arr_posts->have_posts() ):
while ($arr_posts->have_posts() ): $arr_posts->the_post();
?>
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
<?php
if (has_post_thumbnail() ): the_post_thumbnail();
endif;
?>
<header class="entry-header">
<h1 class="entry-title"><?php the_title(); ?></h1>
</header>
<div class="entry-content">
<?php the_excerpt(); ?>
<a href="<?php the_permalink(); ?>">Read More</a>
</div>
</article>
<?php
endwhile;
wp_pagenavi(
array(
'query' => $arr_posts,
)
);
endif;
?>
</main><!-- .site-main -->
</div><!-- .content-area -->
<?php get_footer(); ?>Теперь вы можете изменить структуру HTML, использовать классы, добавить стиль и создать красиво оформленную страницу для списка ваших сообщений.
Надеюсь, вы понимаете, как отображать сообщения из определенной категории на странице WordPress. Пожалуйста, поделитесь своими мыслями в разделе комментариев ниже.
Статьи по Теме
- Как загрузить сообщение WordPress с помощью AJAX
- Как программно установить избранные изображения в WordPress
- Как установить правильные права доступа к файлам для WordPress