Добавьте необычные ссылки на страницы в WordPress
Вы хотите добавить необычные ссылки для пагинации в WordPress? Мы можем установить числовую нумерацию страниц для нашего блога. В этой статье мы покажем вам, как добавить причудливые ссылки для пагинации в WordPress.
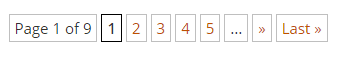
На нашем сайте мы используем цифровые ссылки для пагинации, как показано на скриншоте ниже.
Зачем нужны необычные ссылки для пагинации?
Когда мы устанавливаем WordPress, в темах по умолчанию отображаются ссылки на старые сообщения и новые сообщения. В большинстве тем WordPress также отображаются ссылки такого же типа. Некоторые премиальные темы используют числовую разбивку на страницы для сайта. Цифровые ссылки на страницы выглядят лучше и удобнее по сравнению с традиционными ссылками.
WordPress имеет в своих репозиториях плагин под названием «WP-Pagenavi». Используя этот плагин, мы можем добавлять причудливые ссылки для пагинации в WordPress.
Зайдите в репозиторий, скачайте плагин и установите его.
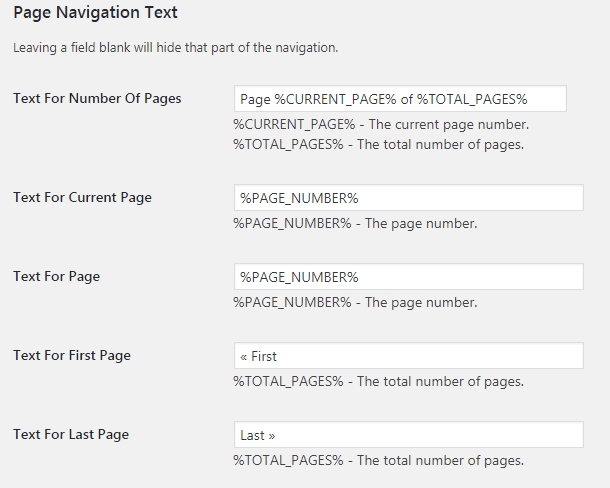
После того, как вы активировали плагин, перейдите на страницу Настройки-> PageNavi. На этой странице настроек вы можете настроить все параметры. Вы также можете оставить настройки по умолчанию как есть. Конфигурации по умолчанию также работают хорошо.
Затем найдите методы next_posts_link() и previous_posts_link () в каталоге активной темы. Замените указанные выше методы одной строкой ниже.
Добавление стиля к ссылкам для разбивки на страницы
Ссылки на страницы, созданные с помощью этого плагина, используют стиль из файла pagenavi-css.css. Этот CSS-файл находится в корневом каталоге плагина. Стиль по умолчанию для ссылок нумерации страниц довольно хорош. Но все же, если вы хотите применить другой стиль для ссылок на страницы, скопируйте этот файл CSS в каталог своей темы и добавьте свой собственный стиль. Таким образом, ваши изменения не будут отменены после обновления плагина.
Другой способ – установить для параметра «Использовать pagenavi.css» значение «Нет» на странице настроек плагина. А затем добавьте свой стиль в файл темы style.css.
Мы надеемся, что вы понимаете, как добавлять причудливые ссылки для пагинации в WordPress. Вы также можете прочитать наши статьи о том, как создать собственную форму входа в WordPress.