Co to jest CSS i jak wpływa na WordPressa?
Jeśli prowadzisz witrynę WordPress, na pewno napotkasz termin „CSS”. W tym poście dowiesz się, czym jest CSS i jak wpływa na Twoją witrynę.
To jest krótki przegląd, dzięki czemu nie nauczysz się pisać CSS, ale zrozumiesz jego miejsce w sieci i na Twojej stronie.
Co to jest CSS?
CSS służy do stylizowania stron internetowych. Jest napisany wyłącznie po to, aby zmienić prezentację strony internetowej.
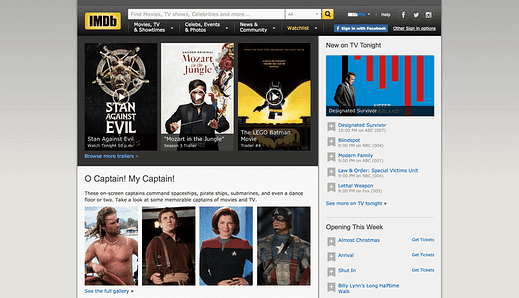
Spójrz na ten zrzut ekranu IMDb.com:
Zrzut ekranu 1: IMDb
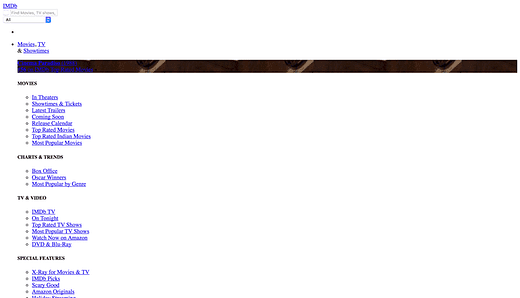
Teraz porównaj to z tym zrzutem ekranu IMDb z wyłączonym CSS:
Zrzut ekranu 2: IMDb – Brak CSS
Nie tak ładna, prawda?
Treść – słowa, linki itp. – jest dokładnie taka sama w obu przykładach. Różnica polega na oczywistym braku stylizacji.
To, co możesz zobaczyć na zrzucie ekranu 2, to lista linków, które normalnie byłyby stylizowane tak, aby wyglądały jak menu.
Kiedy powiedziałem, że CSS jest używany do stylizacji stron internetowych, mam na myśli sposób, w jaki strony internetowe są stylizowane. Bez tego wszystkie strony wyglądałyby jak na powyższym zrzucie ekranu. To nasuwa pytanie, co widzimy na tym zrzucie ekranu?
Zbudowany za pomocą HTML, stylizowany za pomocą CSS
Aby zrozumieć miejsce CSS w sieci, musisz znać HTML.
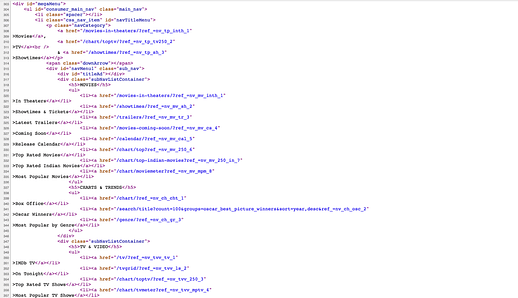
Oto jak wygląda surowy kod HTML dla tej samej części strony głównej IMDb:
Zrzut ekranu 3: IMDb – HTML
Na zrzucie ekranu 3 widzisz kod HTML, który jest często określany jako „kod źródłowy”. Z tego powstają strony internetowe. To, co czyta Twoja przeglądarka i co widzi Googlebot podczas indeksowania Twojej witryny.
Kiedy odwiedzasz stronę internetową, twoja przeglądarka pobiera nieprzetworzony kod HTML (zrzut ekranu 3) i renderuje użyteczną stronę internetową (zrzut 2). Jeśli istnieją pliki CSS, są one ładowane i używane do stylizowania strony internetowej (zrzut ekranu 1).
CSS z WordPress
Podsumowując, strony internetowe są tworzone w HTML i stylizowane za pomocą CSS. Twoja witryna WordPress nie jest inna.
W praktyce warto wiedzieć, że HTML służy do dodawania treści do strony, a CSS jest zawsze używany do jej stylizacji. Wszelkie zmiany stylu, które możesz chcieć wprowadzić w swojej witrynie – zwiększ rozmiar logo, zmień kolor tła itp. – zostaną wykonane za pomocą CSS.
Mam nadzieję, że ta informacja okazała się pomocna w zrozumieniu CSS i jego miejsca w Twojej witrynie. Jeśli masz jakieś pytania, opublikuj w komentarzach poniżej.
Ujawnienie: Ten post może zawierać linki partnerskie. Zakup produktu za pośrednictwem jednego z tych linków generuje dla nas prowizję bez dodatkowych kosztów dla Ciebie.