Jak sprawić, by pozycja menu nie była klikalna w WordPress
Chcesz dodać do swojego menu element menu, którego nie można kliknąć?
W tym poście nauczysz się dwóch szybkich kroków wymaganych do tego, aby pozycja menu nie była połączona, oraz dodatkowej wskazówki, jak poprawić wrażenia użytkownika.
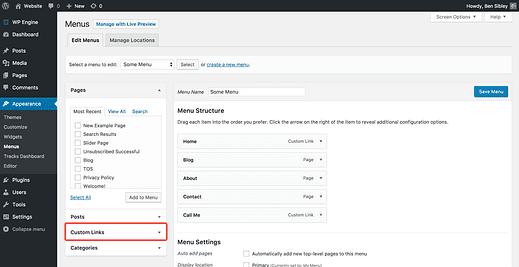
Najpierw zaloguj się do swojej witryny i przejdź do strony Menu.
Na stronie Menu kliknij sekcję Linki niestandardowe po lewej stronie.
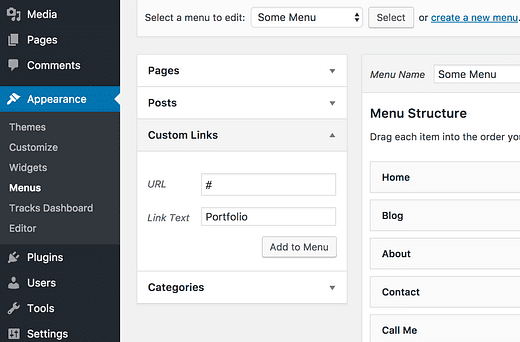
Opcja Łącza niestandardowe umożliwia tworzenie linków do dowolnego adresu URL, ale zamiast tego mamy specjalną sztuczkę.
W polu wejściowym adresu URL zastąp „http://" znakiem krzyżyka „#” i wprowadź dowolny tekst w tekście łącza.
Kliknij przycisk Dodaj do menu, a następnie możesz rozmieścić nowy element w swoim menu. Ponieważ element menu nie jest nigdzie połączony, odwiedzający nie zostaną przeniesieni na nową stronę, jeśli ją klikną.
Pole adresu URL nie może być puste i używanie w ten sposób krzyżyka jest standardową konwencją.
Usuń wskaźnik po najechaniu kursorem
Element menu nie jest nigdzie połączony, ale nadal pokazuje kursor „wskaźnik” po najechaniu na niego. Jest jeszcze jeden krok, który możesz zrobić, aby było oczywiste, że tego elementu menu nie można kliknąć.
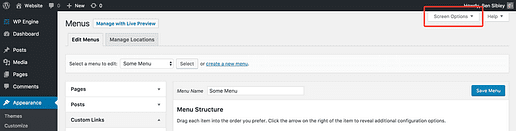
Na stronie Menu kliknij kartę Opcje ekranu w prawym górnym rogu.
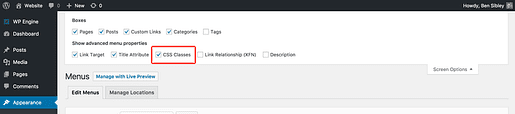
Upewnij się, że pole Klasy CSS jest zaznaczone, a następnie zamknij sekcję Opcje ekranu.
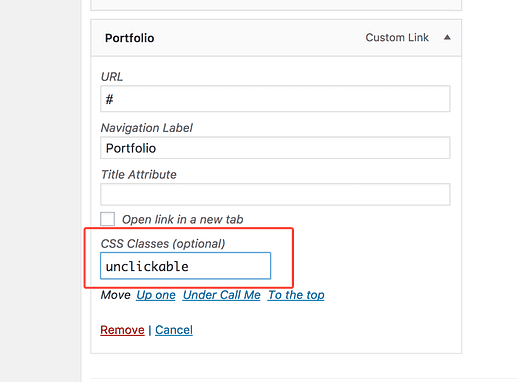
Następnie kliknij niepowiązany element menu i dodaj klasę o nazwie „nie do kliknięcia”.
Po dodaniu klasy CSS możemy teraz kierować ten konkretny element menu za pomocą CSS.
Poniższy CSS sprawi, że kursor pozostanie domyślną ikoną po najechaniu na niepowiązany element menu.
.unclickable > a:hover {
cursor: default;
}Jeśli nigdy wcześniej nie dodawałeś CSS do swojej witryny, postępuj zgodnie z tym przewodnikiem na temat dodawania CSS. To zajmuje tylko minutę lub dwie.
Większość webmasterów WordPress użyje tego, aby element menu nadrzędnego nie można było kliknąć w menu rozwijanym. Chociaż jest to świetna technika, możesz uniemożliwić klikanie dowolnej liczby elementów menu i nie muszą one również być łączami menu najwyższego poziomu.
Czy masz jakieś pytania dotyczące tego samouczka lub wskazówkę dla innych czytelników? Zostaw komentarz poniżej.