Dostosuj wyszukiwanie produktów WooCommerce w witrynie WordPress
Czy chcesz dostosować wyszukiwanie produktów WooCommerce w swoim sklepie internetowym? WooCommerce udostępnia osobną stronę sklepu z listą produktów. Modyfikując wyszukiwanie produktów, Twój klient może filtrować pożądany produkt na samej stronie sklepu. W tym artykule dowiemy się, jak dostosować wyszukiwanie produktów WooCommerce w witrynie WordPress.
WordPress ma wbudowany formularz wyszukiwania. Gdy użytkownik wprowadzi jakieś słowo kluczowe w polu wyszukiwania, przekieruje go do strony wyszukiwania, na której zostanie wyświetlona treść związana ze słowem kluczowym. W WordPressie strona wyszukiwania zwykle wygląda jak strona z listą wpisów.
Ten przepływ wyszukiwania jest idealny dla witryn CMS. Ale jeśli chodzi o WooCommerce, musimy zmodyfikować ten przepływ.
W przypadku WooCommerce, gdy użytkownik szuka produktu, powinien wyświetlić przefiltrowany wynik na stronie sklepu. Pokazywanie wyniku w formacie strony z listą postów nie ma sensu.
Pozwólcie, że wyjaśnię to poprzez zrzuty ekranu.
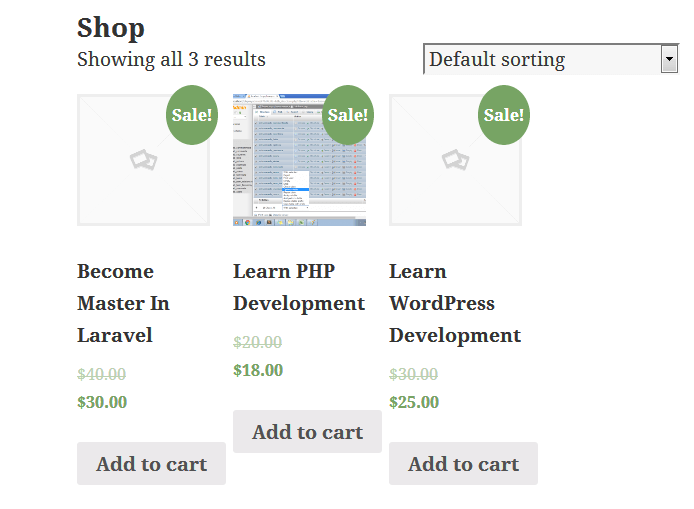
W moim przypadku używam motywu „dwadzieścia piętnaście". Zainstalowałem wtyczkę WooCommerce i na stronie mojego sklepu znajduje się kilka produktów.
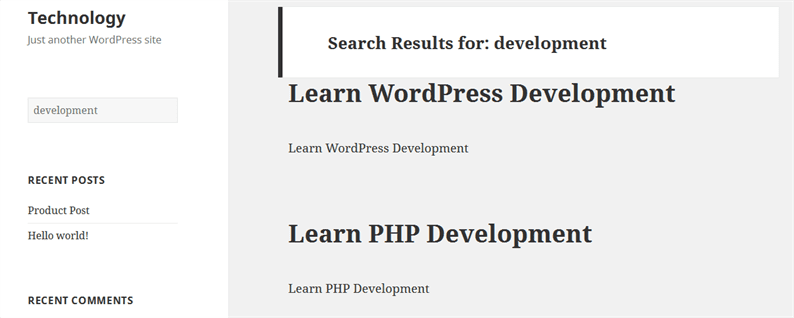
Teraz, gdy wprowadzę słowo kluczowe „rozwój” w polu wyszukiwania, przekieruje ono na stronę, na której widzę produkt, jak pokazano na zrzucie ekranu poniżej.
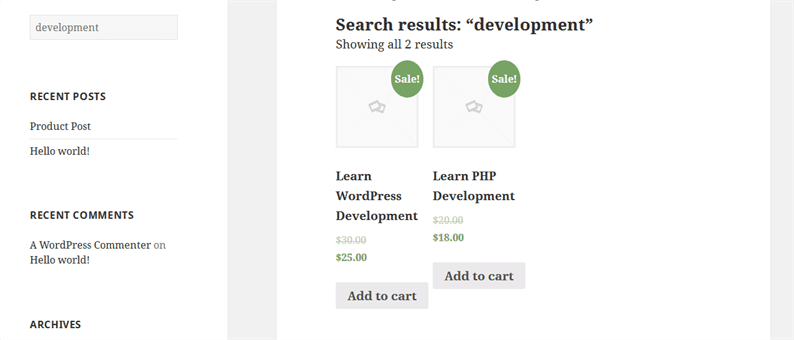
To jest coś, czego nie chcemy na stronie internetowej. W końcu jest to sklep internetowy, więc wolimy, aby wyszukiwanie produktów było odfiltrowane na stronie sklepu jak poniżej.
Powiedziawszy to, zobaczmy, jak dostosować wyszukiwanie produktów w WooCommerce.
Dostosuj wyszukiwanie produktów w WooCommerce
WooCommerce przechowuje wszystkie produkty z post_type ‘produkt’. Aby osiągnąć nasz cel, musimy przekazać parametr post_type=productw adresie URL wyszukiwania.
Zasadniczo, kiedy klikamy przycisk wyszukiwania, musimy zmodyfikować adres URL
YOUR_SITE_URL/?s=development
Z
YOUR_SITE_URL/?s=development&post_type=product
W tym celu musimy utworzyć searchform.phpplik w katalogu naszego aktywnego motywu. Jest to plik, z którego WordPress wyświetla formularz wyszukiwania. Jeśli ten plik nie zostanie znaleziony w folderze motywu, formularz wyszukiwania jest renderowany z podstawowego pliku WordPress. Deweloper powinien utworzyć ten plik w folderze motywu, jeśli nie istnieje.
Jeśli masz już searchform.phpswój motyw, wystarczy dodać do formularza ukryte pole, jak pokazano w poniższym kodzie.
searchform.php
<form method="get" action="<?php echo home_url('/'); ?>">
<input type="text" name="s" placeholder="What you are looking for?" value="<?php the_search_query(); ?>">
<input type="hidden" name="post_type" value="product">
</form>Tutaj powinieneś dodać trochę kodu CSS do tego formularza i dopasować go do projektu Twojej witryny.
Zauważ, że przekazaliśmy ukryte pole o nazwie ‘post_type’ i wartości jako ‘product’. To jest rzeczywista logika dostosowywania wyszukiwania produktów w WooCommerce.
Teraz spróbuj wpisać dowolną nazwę produktu w polu wyszukiwania, przekieruje Cię to na stronę sklepu. A na stronie sklepu zobaczysz przefiltrowany wynik związany ze słowem kluczowym.
Mam nadzieję, że rozumiesz, jak dostosować wyszukiwanie produktów WooCommerce w witrynie WordPress. Chciałbym usłyszeć wasze przemyślenia i sugestie w sekcji komentarzy poniżej.
Powiązane artykuły
- Szybki przewodnik po WooCommerce REST API
- Jak dodać niestandardowe punkty końcowe do API WordPress?
- Jak wyświetlić powiązane produkty za pomocą WooCommerce REST API