Jak dodać przycisk do dowolnego posta lub strony?
Który wolałbyś kliknąć, zwykły link czy przycisk?
Oba prowadzą do tego samego miejsca, ale przycisk wygląda ładniej i jest bardziej klikalny. Zastąpienie zwykłych linków przyciskami może generować więcej kliknięć i poprawiać wygląd strony.
W tym poście dowiesz się, jak dodawać przyciski w dowolnym kolorze i stylu, jaki można sobie wyobrazić, do dowolnego postu lub strony w witrynie WordPress.
Aktualizacja: wypróbuj Elementora
Jest jeszcze jeden świetny sposób na dodawanie przycisków do WordPressa!
Bezpłatna wtyczka Elementor to kompletne rozwiązanie do tworzenia stron typu „przeciągnij i upuść", ale może również obsługiwać proste zadania, takie jak łatwe dodawanie przycisków do postów.
Oto jak…
Edytuj za pomocą Elementora
Po zainstalowaniu wtyczki Elementor znajdziesz nowy przycisk Edytuj za pomocą Elementora dodany do wszystkich Twoich postów i stron.
Kliknij ten przycisk, a zostaniesz przeniesiony do edytora Elementora, który jest bardzo podobny do natywnego Customizera znajdującego się w WordPress.
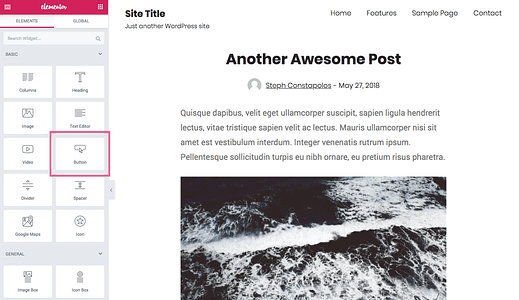
Po lewej stronie znajduje się panel sterowania, w którym znajdziesz wszystkie dostępne elementy. Element przycisku jest łatwo dostępny w sekcji Elementy podstawowe.
Kliknij i przeciągnij element przycisku w dowolnym miejscu posta, a zobaczysz, że zostanie on automatycznie dodany do posta. Po dodaniu zobaczysz aktualizację lewego panelu z ustawieniami umożliwiającymi modyfikację przycisku.
Przycisk jest domyślnie zielony, ale można to łatwo zmienić.
Jak widać, łatwo jest edytować tekst przycisku i adres URL, a także kilka innych opcji, takich jak wyrównanie tekstu i opcja dodania ikony.
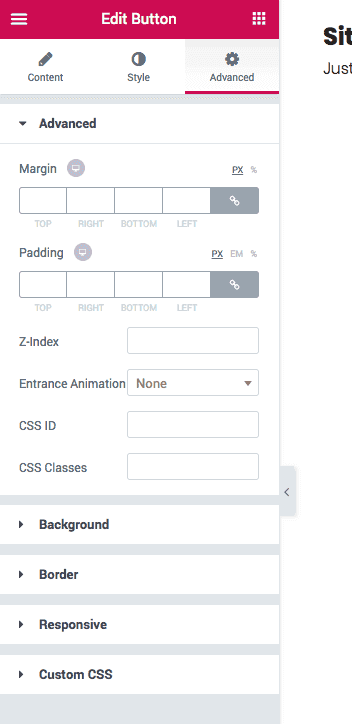
W zakładkach Styl i Zaawansowane w panelu ustawień dostępnych jest znacznie więcej opcji.
Jak widać, możesz stworzyć dowolny przycisk, jaki możesz sobie wyobrazić, używając Elementora.
Ta wtyczka może być trochę przesadna, aby po prostu umieścić przycisk w jednym poście, ale myślę, że możesz być podekscytowany wszystkimi innymi możliwościami, które oferuje ta wtyczka.
Jeśli chcesz dowiedzieć się więcej o tym, jak korzystać z Elementora w swojej witrynie, zapoznaj się z naszym kompletnym przewodnikiem tworzenia strony Elementor.
Dodaj przyciski w treści posta
Ponieważ Elementor jest kreatorem stron i ma własny system elementów, od razu zauważysz, że nie możesz dodawać przycisków w treści posta – tylko przed lub po.
Prostym obejściem tego problemu jest skopiowanie i wklejenie części posta do elementu edytora tekstu, a następnie dołączenie dowolnych elementów Elementora przed/po nim, takich jak przycisk.
Oto oryginalna metoda zalecana w tym poście do dodawania przycisków do swoich postów i stron.
Jak korzystać z Shortcodes Ultimate
Najłatwiejszym sposobem dodawania stylowych przycisków do postów i stron jest wtyczka Shortcodes Ultimate.
Ta wtyczka jest niesamowita.
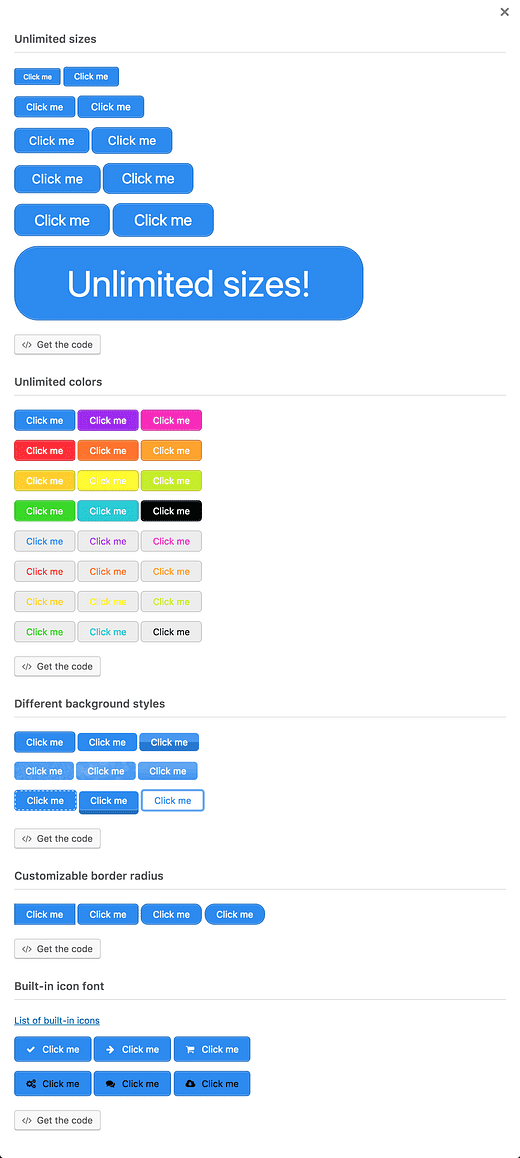
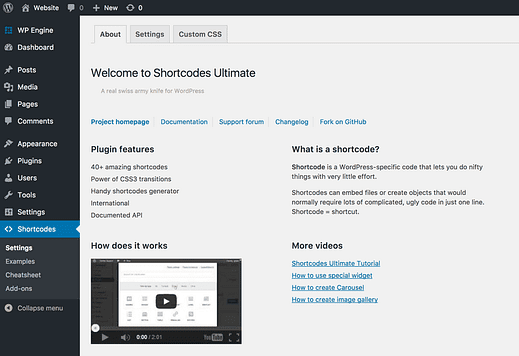
Znajdziesz mnóstwo innych zastosowań Shortcodes Ultimate, ale co najważniejsze, ułatwia tworzenie przycisków. Oto zrzut ekranu z wtyczki z kilkoma przykładami różnych stylów przycisków.
Możesz mieszać i dopasowywać kolory, rozmiary, style tła – każdą właściwość, jaką może mieć przycisk.
Nie wiesz, jak używać skrótów? Rzuć okiem na ten samouczek dotyczący krótkich kodów.
Prawdopodobnie masz ochotę zacząć teraz, więc oto krok po kroku, w jaki sposób możesz użyć tej wtyczki przycisku w swojej witrynie.
Zainstaluj i aktywuj
Wyszukaj „Shortcodes Ultimate” w menu Wtyczki i zainstaluj go jak każdą inną wtyczkę WordPress.
Aktywacja wtyczki doda nowe menu najwyższego poziomu do pulpitu nawigacyjnego.
Użyj przycisku wstawiania shortcode
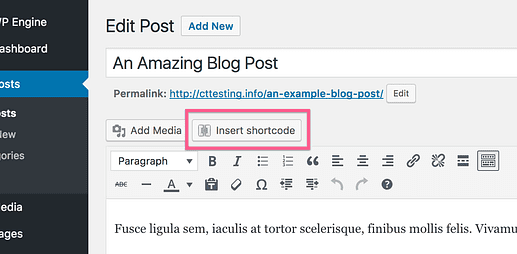
Shortcodes Ultimate dodaje również nowy przycisk Wstaw shortcode do edytora.
Kliknięcie tego przycisku ujawni ogromną gamę typów treści dostępnych w Shortcodes Ultimate, w tym potrzebną nam opcję przycisku.
Po wybraniu skrótu przycisku zostaniesz przeniesiony bezpośrednio do ekranu konfiguracji przycisku.
Shortcodes Ultimate ma również dodatki premium, które dodają jeszcze więcej typów i stylów shortcode.
Skonfiguruj przycisk
Istnieje ogromna liczba ustawień, których możesz użyć do dostosowania każdego przycisku, w tym:
- Kolor tła
- Przycisk tekstowy
- Kolor tekstu
- Link do przycisku
- Ikony
Zrobiłem zrzut ekranu całej sekcji stylów, ale jest zbyt duży, by umieścić go w poście. Możesz kliknąć tutaj, aby wyświetlić pełną stronę ustawień stylu.
Przejrzyj i wstaw przycisk
Zmieniając styl, możesz użyć przycisku Podgląd na żywo na dole, aby szybko zobaczyć, jak będzie wyglądał Twój przycisk.
Po zakończeniu możesz zapisać swój przycisk jako ustawienie wstępne, aby móc ponownie użyć tej samej stylizacji w innym miejscu witryny.
Na koniec naciśnij przycisk Wstaw krótki kod, a do przycisku zostanie dodany krótki kod.
Chociaż zobaczysz tylko krótki kod w edytorze, zostanie on wyrenderowany jako przycisk dokładnie taki sam, jak podgląd podczas odwiedzania posta.
Dodawanie przycisków do WordPress
Nie musisz być mistrzem CSS, aby zacząć dodawać atrakcyjne przyciski do swojej witryny WordPress.
Shortcodes Ultimate sprawia, że tworzenie przycisków jest proste i niezwykle elastyczne. I prawdopodobnie znajdziesz tuzin innych zastosowań, gdy zainstalujesz go w swojej witrynie.
Masz pytania dotyczące dodawania przycisków do swoich postów i stron? Zostaw komentarz poniżej.