Jak korzystać z wtyczki Elementor Page Builder?
Co by było, gdybyś mógł kontrolować każdy piksel projektu swojej witryny bez pisania kodu?
Cóż, to jest misja, którą rozpoczął Elementor, i wiesz co?
Zrobili to!
Elementor to niezwykle solidne narzędzie do tworzenia stron, które pozwala tworzyć niestandardowe strony, a nawet całe witryny. I nie musisz nawet patrzeć na wiersz kodu, nie mówiąc już o napisaniu własnego.
W tym samouczku Elementora dowiesz się, jak używać kreatora stron do tworzenia całkowicie niestandardowych projektów stron.
Jak korzystać z Elementora
Jeśli wolisz obejrzeć film, ten samouczek krok po kroku obejmuje wszystko:
Subskrybuj motywy konkursowe na Youtube
Pierwszym krokiem jest zainstalowanie wtyczki Elementor.
Zainstaluj Elementora
Elementor to darmowa wtyczka, którą można zainstalować jak każdą inną wtyczkę dodaną do Twojej witryny.
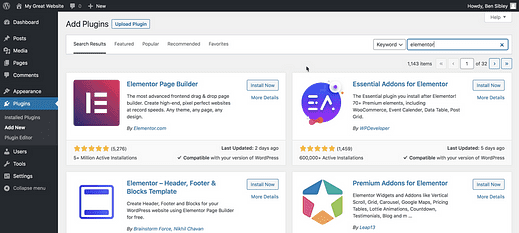
Odwiedź menu Wtyczki> Dodaj nowy i użyj paska wyszukiwania w prawym górnym rogu, aby wyszukać „elementor".
Kliknij przycisk Zainstaluj teraz, a następnie kliknij Aktywuj po zakończeniu instalacji.
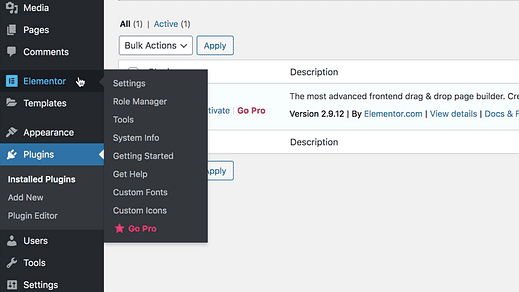
Po zainstalowaniu Elementora zobaczysz dwa nowe menu dodane do Twojej witryny.
Główne menu Elementora ma kilka ustawień globalnych, ale szczerze mówiąc, nie będziesz ich często używać. Poza tym są to głównie linki do obsługi zasobów i funkcji Elementor Pro.
Menu Szablony jest bardzo przydatne i przyjrzymy się mu w dalszej części samouczka.
Jak edytować stronę za pomocą Elementora
Większość pracy, którą wykonujesz z Elementorem, zostanie wykonana w edytorze Elementor.
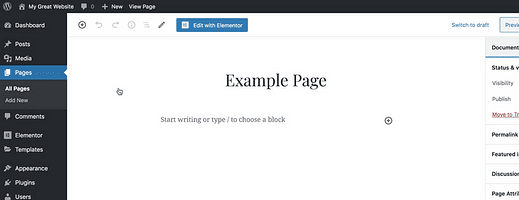
Aby dotrzeć do edytora, możesz przejść do menu Posty lub Strony, a następnie kliknąć stronę, którą chcesz edytować. Wewnątrz edytora zobaczysz nowy przycisk „Edytuj za pomocą Elementora”, który przeniesie Cię do edytora Elementor.
Chociaż możesz używać zarówno edytora Elementora, jak i normalnej zawartości strony, zwykle jest to nieporządne i mylące. Z tego powodu polecam umieszczenie wszystkich treści w Elementorze dla każdej strony, na której z niej korzystasz.
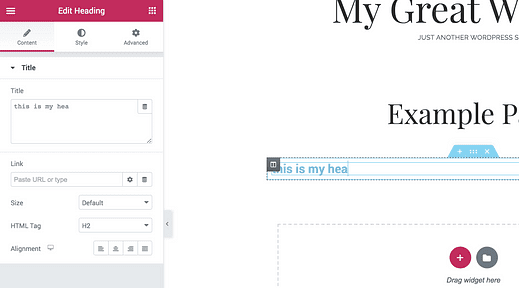
Po kliknięciu niebieskiego przycisku edycji zostaniesz przeniesiony do edytora.
Jak widać, jest skonfigurowany jak Live Customizer. Po prawej stronie znajduje się podgląd, a po lewej widżety.
Widżety są podstawowymi elementami konstrukcyjnymi stron Elementora, więc nauka ich używania jest niezbędna.
W menu widżetów znajdziesz kilka różnych sekcji.
Sekcja Podstawowe u góry zawiera praktyczne elementy, takie jak widżety Edytor tekstu, Nagłówek i Ikona.
Jeśli będziesz dalej przewijać, odkryjesz, że jest jeszcze kilka sekcji:
- Pro: bardziej zaawansowane widżety, takie jak siatki postów (tylko Elementor Pro)
- Ogólne: częściej używane widżety (za darmo)
- Witryna: do budowania całych witryn za pomocą Elementora (tylko Elementor Pro)
- WooCommerce: do tworzenia sklepu WC z Elementorem (tylko Elementor Pro)
- WordPress: wszystkie twoje normalne widżety WP
Sekcja WordPress jest fajna, ponieważ pozwala korzystać ze wszystkich 17 domyślnych widżetów zawartych w WordPress oraz wszelkich widżetów dodanych przez wtyczki.
Aby dodać widżet do strony, wystarczy przeciągnąć go i upuścić do zaznaczonego pola w podglądzie.
Po dodaniu widżetu na pasku bocznym znajdziesz wiele opcji dostosowywania.
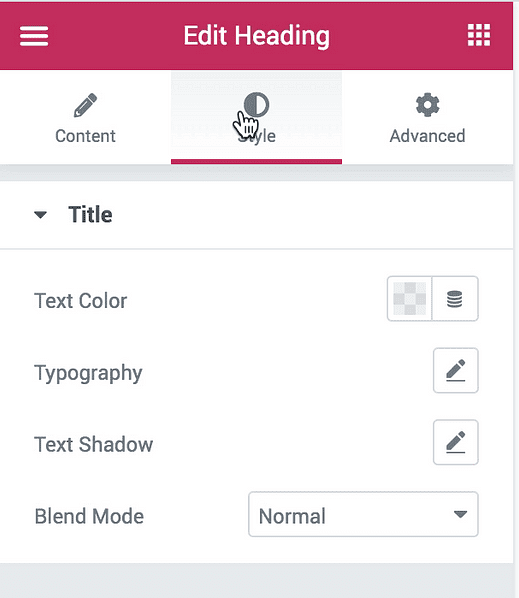
Każdy widżet ma sekcję Treść, Styl i Zaawansowane. Oto krótki przegląd niektórych opcji stylów dostępnych dla nagłówka:
Zawartość dowolnego widżetu można edytować na karcie Zawartość na pasku bocznym, ale można ją również edytować bezpośrednio w podglądzie.
To powinno dać ci dobre pojęcie o podstawach widżetów. Jak już zauważyłeś, istnieje ogromna różnorodność widżetów. Ponadto dostępne są nawet dodatki zawierające widżety, które normalnie nie są dostępne w Elementorze.
Do tej pory prawdopodobnie jesteś podekscytowany tym, co możesz zrobić z Elementorem, ale uwierz mi, jest o wiele więcej.
Twórz niestandardowe układy stron
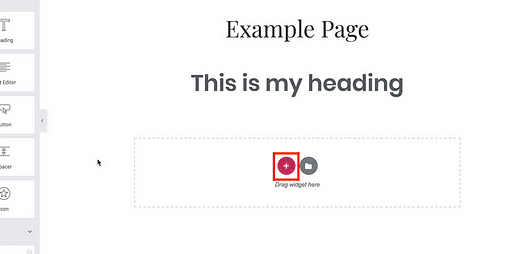
Do tej pory widziałeś tylko, jak przeciągać i upuszczać widżety na stronę, co daje prosty, jednokolumnowy projekt.
Możesz także kliknąć przycisk plusa w podglądzie, aby utworzyć nową strukturę strony.
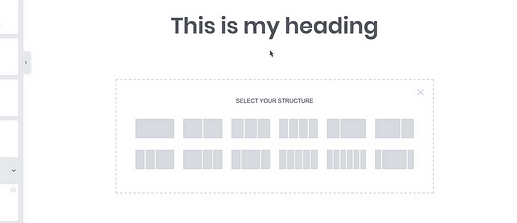
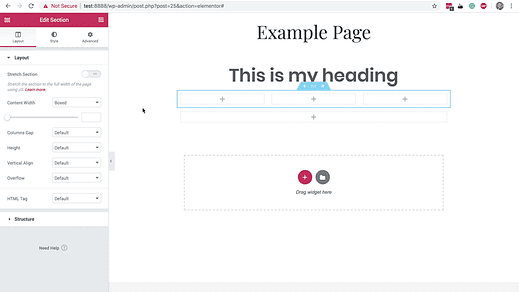
Po kliknięciu zobaczysz 12 różnych struktur do wyboru.
Po wybraniu jednej z nich zostanie utworzona sekcja strony i możesz przeciągać i upuszczać widżety do dowolnej kolumny. Umożliwia to grupowanie widżetów w logiczne sekcje, a nawet stylizowanie sekcji.
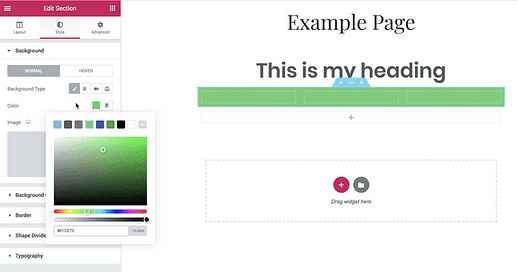
Jeśli klikniesz uchwyt u góry sekcji strony, zobaczysz aktualizacje paska bocznego z nowymi opcjami.
W zakładce Styl znajdziesz wiele świetnych opcji, w tym opcję tła, która jest szczególnie praktyczna.
Możesz użyć koloru, gradientu, obrazu, wideo lub pokazu slajdów jako tła dowolnej sekcji strony.
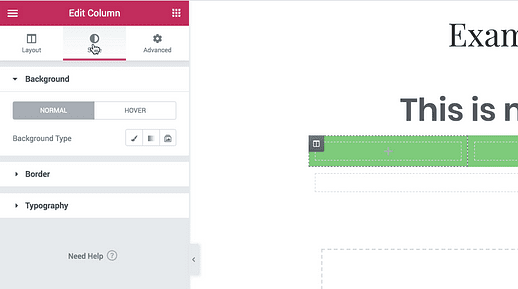
A jakby tego było mało, możesz nawet zmienić tło i stylizację poszczególnych kolumn w ramach sekcji strony.
Możliwość osobnego stylizowania widżetów, kolumn i sekcji zapewnia ogromną kontrolę.
Jest tylko jeden problem.
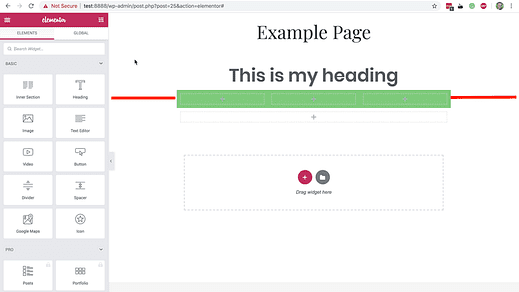
Szybko zauważysz (jeśli jeszcze tego nie zrobiłeś), że tła w sekcjach strony wyglądają dziwnie, ponieważ są ograniczone do środka strony. Oto jak to naprawić.
Naprawianie przestrzeni zabudowy
Używam motywu Chosen w moim przykładzie i jak widać, tło utworzonej przeze mnie sekcji strony nagle zatrzymuje się na środku strony.
Dzieje się tak, ponieważ treść Elementora zajmuje to samo miejsce w motywie, co treść posta. Oto jak wygląda normalna strona w motywie Chosen:
W przypadku standardowych postów i stron wygląda świetnie, ale z Elementorem może sprawić, że projekt będzie niezręczny. Rozwiązaniem jest użycie szablonu strony.
Aby zmienić szablon strony, możesz odwiedzić edytor, otworzyć sekcję Atrybuty strony, a następnie skorzystać z menu rozwijanego Szablon:
Podczas gdy wiele motywów, takich jak Wybrane, zawiera własne szablony stron, Elementor zawsze doda dwa szablony do Twojej witryny:
- Elementor Canvas: pełna szerokość bez nagłówka i stopki
- Elementor Full Width: pełna szerokość z nagłówkiem i stopką
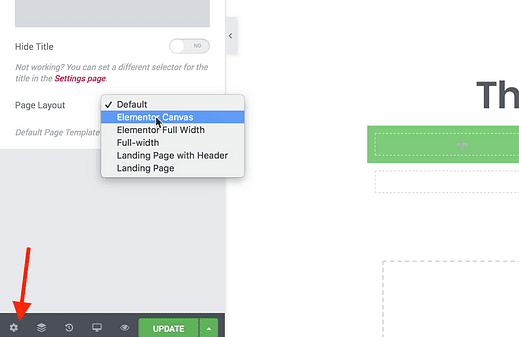
Możesz również zmienić szablon strony w edytorze Elementor, klikając ikonę Ustawienia strony na dole, a następnie korzystając z tej opcji Układ strony:
Pomijając to, wróćmy do tworzenia wspaniałych stron za pomocą Elementora.
Dodaj gotowe bloki
To, co do tej pory widziałeś w Elementorze, jest imponujące. Możesz stworzyć wszystko, co tylko sobie wyobrazisz, używając narzędzi, które widziałeś.
To powiedziawszy, wyzwanie jest zniechęcające. Czy na pewno chcesz stworzyć całą stronę internetową od podstaw? Jeśli nie masz doświadczenia z projektowaniem stron internetowych, prawdopodobnie stworzysz stronę, która będzie wyglądać amatorsko.
Tworzenie pięknych stron to ciężka praca!
Na szczęście Elementor również przygotował się na tę sytuację.
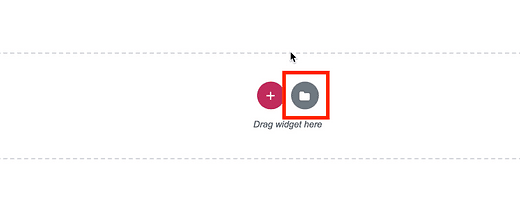
Wcześniej nauczyłeś się, że możesz kliknąć przycisk plus, aby dodać strukturę strony, ale jeśli klikniesz ikonę folderu, możesz dodać nowy blok.
Zobaczysz to wyskakujące okienko z setkami wstępnie zaprojektowanych sekcji strony:
Możesz po prostu kliknąć dowolny z tych bloków, aby wstawić je na swoją stronę. To tutaj Elementor naprawdę zaczyna błyszczeć.
Zamiast tworzyć całą stronę od zera, możesz po prostu wstawiać gotowe bloki, aż uzyskasz odpowiedni projekt i układ. Jest to jeszcze łatwiejsze dzięki opcjom sortowania.
Korzystając z menu rozwijanego Kategoria, możesz filtrować bloki na podstawie ich konkretnego zastosowania.
Oto jak wygląda jeden z bloków po wstawieniu na moją stronę:
Jak widać, składa się z widżetów, dzięki czemu można edytować każdy aspekt bloku, od struktury kolumn po tekst.
Bloki są niesamowite i znacznie ułatwiają tworzenie stron internetowych, ale następna funkcja je rozwala.
Dodaj gotowe strony
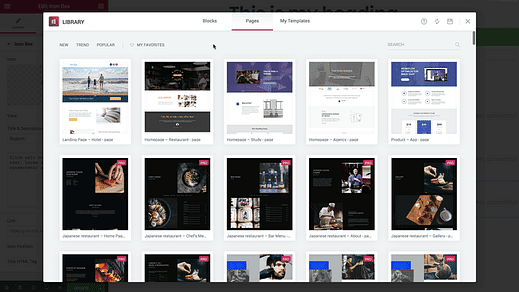
W wyskakującym okienku znajduje się również zakładka Strony. Kliknij na niego, a znajdziesz ten ekran:
To, na co patrzysz, to setki wstępnie zaprojektowanych stron zbudowanych za pomocą Elementora. Możesz kliknąć dowolne z nich, aby natychmiast wstawić je na swoją stronę.
Jak niesamowite jest to?
Jasne, możesz tworzyć własne projekty od podstaw, ale szczerze, dlaczego miałbyś to robić? Najszybszym i najłatwiejszym sposobem jest znalezienie istniejącego szablonu, który Ci się podoba, a następnie wstawienie go na swoją stronę.
Ten proces sprawia, że tworzenie stron internetowych za pomocą Elementora jest niezwykle szybkie, łatwe i przyjemne.
Podczas gdy bezpłatna wersja Elementora zawiera tylko garść szablonów, możesz odblokować wszystkie 200+ za pomocą Elementor Pro.
Themeforest niedawno uruchomił na swojej stronie zestawy szablonów Elementor, na których można znaleźć o wiele więcej wstępnie zaprojektowanych szablonów i bloków.
Zebrałem również kolekcję najlepszych zestawów szablonów Elementor, które mogą Ci się spodobać.
Wykorzystaj ponownie swoje bloki i strony
Teraz widziałeś większość tego, co może zrobić Elementor, ale jest jeszcze jedna funkcja do omówienia.
Możesz tworzyć niestandardowe strony, korzystając z tego, czego się do tej pory nauczyłeś. Jeśli jednak chcesz zbudować całą witrynę za pomocą Elementora lub użyć jej w witrynach klienckich, będziesz potrzebować lepszego przepływu pracy. Tutaj pojawia się menu Szablony.
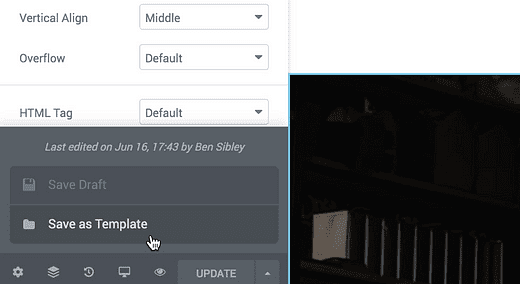
U dołu edytora zobaczysz zielony przycisk Aktualizuj, którego możesz użyć do zapisania zmian.
Jeśli klikniesz strzałkę obok niej, zobaczysz opcję zapisania strony jako nowego szablonu.
Wystarczy nadać mu nazwę i nacisnąć „Zapisz”.
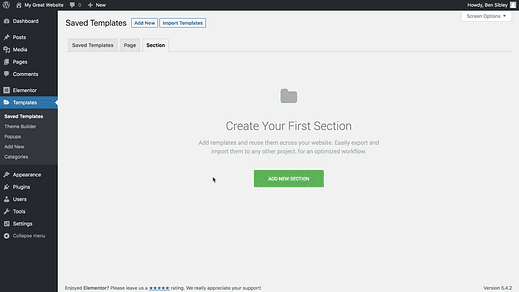
Następnie wróć do pulpitu WordPress, znajdziesz swój szablon tutaj w menu Szablony:
Tutaj możesz tworzyć i edytować szablony bez edytowania stron, na których są one wstawiane. Możesz nawet odwiedzić kartę Sekcje i utworzyć własne sekcje stron.
Następnie podczas pracy nad stroną możesz wstawić dowolną z wcześniej zaprojektowanych stron lub bloków z karty Moje szablony w wyskakującym okienku.
Chociaż nie będziesz potrzebować tej funkcji, jeśli tworzysz tylko jedną lub dwie strony docelowe, staje się ona niezastąpiona podczas tworzenia witryn dla klientów.
Zacznij korzystać z Elementora
Uff!
To był długi samouczek i zawierał mnóstwo nowych informacji, ale mam nadzieję, że Ci się podobał.
Z Elementorem możesz:
- Twórz strony sprzedaży
- Twórz piękne szablony dla zwykłych stron
- Twórz całkowicie niestandardowe strony internetowe
Chociaż jest to skomplikowane narzędzie, programiści uczynili je intuicyjnymi i myślę, że osiągnęli cel „projektowania stron internetowych bez kodu” skuteczniej niż jakikolwiek inny produkt stworzony wcześniej.
Jeśli chcesz pójść dalej, spójrz na Elementor Pro i niektóre dodatkowe funkcje, które zawiera:
Są wyskakujące okienka, więcej widżetów, a nawet funkcja „konstruktora motywów”, której nawet tutaj nie omówiłem.
Jeśli dużo się nauczyłeś, przed wyjazdem podziel się tym artykułem z kimś innym i bardzo dziękuję za przeczytanie!