Jak stworzyć galerię wideo YouTube dla swojej witryny?
Chcesz stworzyć responsywną galerię wideo YouTube? Możesz wymienić filmy z YouTube razem na stronie internetowej. Zwykle odbywa się to za pomocą miniatur wideo. A gdy ktoś kliknie miniaturę, powiązany film powinien zostać odtworzony w wyskakującym okienku. Z otwartego wyskakującego okienka użytkownicy mogą przejść do następnych i poprzednich filmów. Tak powinny zachowywać się galerie wideo.
W tym artykule pokażę, jak stworzyć galerię wideo na YouTube za pomocą Bootstrapa i fancybox.
Dlaczego potrzebujesz galerii wideo na stronie internetowej?
Galeria wideo służy do organizowania kolekcji wideo. Tworząc galerię wideo, użytkownicy mogą przeglądać Twoją kolekcję filmów w jednym miejscu. Poza tym mogą być inne powody, aby umieścić galerię na stronie. Załóżmy, że zakończyłeś wydarzenie biznesowe lub spotkanie, a teraz chcesz wyświetlić użytkownikom wszystkie swoje filmy wideo z wydarzeń w witrynie internetowej.
Galeria filmów jest również pomocna w zwiększaniu oglądalności Twojego kanału YouTube.
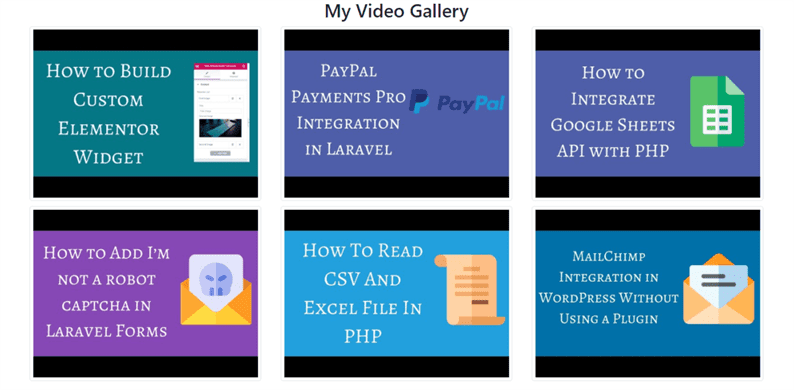
To powiedziawszy, przyjrzyjmy się tworzeniu galerii wideo YouTube na stronie internetowej. Nasz ostateczny wynik zostanie pokazany na poniższym zrzucie ekranu.
Utwórz galerię wideo YouTube za pomocą Bootstrap i fancybox
Zamieszczę podstawowy projekt galerii wideo. Moim głównym celem jest pokazanie, jak uzyskać miniatury filmów z YouTube i jak odtwarzać wideo w fancybox. Użytkownik powinien dodać własny styl do końcowego wyniku.
Uzyskaj miniaturę filmu z YouTube
Aby rozpocząć, musimy napisać kod, który zwróci miniaturę filmu na YouTube. Jako przykład biorę kilka moich filmów z YouTube. W poniższym kodzie napisałem metodę, która wyodrębnia identyfikator z adresów URL filmów z YouTube i zwraca miniaturę filmów z YouTube.
<?php
$arr_video_ids = array(
'https://www.youtube.com/watch?v=Pzv_lUp3iOQ',
'https://www.youtube.com/watch?v=zRtU8dpTEXg',
'https://www.youtube.com/watch?v=EfSfLyeREMc',
'https://www.youtube.com/watch?v=C-nypyy4pLg',
'https://www.youtube.com/watch?v=OJpMT3odXtQ',
'https://www.youtube.com/watch?v=WBnzOyBVwdg',
);
function getYouTubeThumbnailImage($video_id) {
return "http://i3.ytimg.com/vi/$video_id/hqdefault.jpg";
}
function extractVideoID($url){
$regExp = "/^.*((youtu.be/)|(v/)|(/u/w/)|(embed/)|(watch?))??v?=?([^#&?]*).*/";
preg_match($regExp, $url, $video);
return $video[7];
}
?>Metoda extractVideoID()zwróci identyfikator wideo z adresu URL wideo. Używając tego identyfikatora wideo, pobieramy miniaturę wideo za pomocą funkcji getYouTubeThumbnailImage.
Wyświetl galerię
Przejdę przez szereg filmów, zdobędę miniaturę i umieszczę ją na stronie. Robiąc to, zintegrowałem również fancybox, aby odtwarzać wideo w lightbox. Fancybox pod warunkiem, że lightbox jest dotykowy, responsywny i w pełni konfigurowalny.
Napiszmy HTML za pomocą Bootstrapa i fancybox w następujący sposób.
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/fancybox/3.5.7/jquery.fancybox.min.css" />
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.5.2/css/bootstrap.min.css" />
<div class="container">
<h3 class="text-center">My Video Gallery</h3>
<div class="row">
<?php foreach ($arr_video_ids as $video) { ?>
<?php
$video_id = extractVideoID($video);
$video_thumbnail = getYouTubeThumbnailImage($video_id);
?>
<div class="col-md-4">
<div class="pb-2">
<a data-fancybox="video-gallery" href="<?php echo $video; ?>">
<img src="<?php echo $video_thumbnail; ?>" class="img-thumbnail" />
</a>
</div>
</div>
<?php } ?>
</div>
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/fancybox/3.5.7/jquery.fancybox.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.5.2/js/bootstrap.min.js"></script>Przejdź do przeglądarki i spróbuj. Powinieneś być w stanie zobaczyć działającą galerię wideo YouTube.
Mam nadzieję, że rozumiesz, jak stworzyć galerię wideo YouTube na stronie. Podziel się swoimi przemyśleniami i sugestiami w komentarzu poniżej.
Powiązane artykuły
- YouTube API – jak uzyskać listę filmów z YouTube na swoim kanale
- Jak korzystać z interfejsu API YouTube do przesyłania filmów na kanał YouTube
- Jak przesłać wideo na YouTube w aplikacji Laravel?