Łatwy sposób Dodaj suwak „Przed i po”
Zdjęcia przed i po są szeroko wykorzystywane do celów marketingowych w bardzo wielu branżach. Nie ma słów, które mogłyby lepiej opisać efekt danego procesu, niż obraz, który dokładnie pokazuje, jak ktoś lub coś wyglądał przed i po tym procesie. Nawet w firmach, które nie skupiają się na produktach, których efekty są widoczne, możliwe jest wykorzystanie tej funkcji w humorystyczny sposób.
Załóżmy, że prowadzisz restaurację – możesz pokazać, jak wygląda osoba przed jedzeniem w Twoim pałacu i jak zachwycona wygląda po degustacji Twoich przysmaków. Możliwości jakie oferuje slider przed i po w zakresie przedstawiania korzyści i zalet Twoich produktów/usług są nieograniczone. Wszystko zależy od twojej wyobraźni.
Tak jak dodanie efektu paralaksy do naszych stron sprawia, że Twoja strona wygląda nowocześnie, tak suwak przed i po sprawia, że trudno zapomnieć, ponieważ obrazy mogą powiedzieć więcej niż 1000 słów.
Dodatkowo możesz samodzielnie dodać tę funkcję do swojej witryny. W tym artykule pokażemy, jak utworzyć suwak przed i po za pomocą popularnego, bezpłatnego widżetu porównania przed/po.
Bądź na bieżąco, aby dowiedzieć się więcej o:
Dodawanie suwaka przed i po z dodatkami Qi dla Elementora
Dodatki Qi do Elementora to intuicyjne narzędzie, które pozwala bez wysiłku dodawać szeroką gamę wspaniałych elementów do witryny. Jest wyposażony w bardzo praktyczny, przyjazny dla użytkownika interfejs, a zarówno początkujący, jak i zaawansowani użytkownicy uznają go za łatwy w użyciu. To, co jest szczególnie wspaniałe w Qi, to fakt, że oprócz tak wielu przydatnych funkcji, zapewnia również odrobinę współczesnej elegancji.
Proces instalacji dodatków QI dla Elementora nie różni się od jakiejkolwiek innej instalacji wtyczek. Jeśli masz jakieś pytania, sprawdź link, który podaliśmy powyżej, a także możesz napisać do nas w sekcji komentarzy.
Ponieważ jest to wtyczka Elementora, pamiętaj, aby przełączyć się na edytor Elementor podczas tworzenia nowego posta. Wszystkie widżety Qi Addons będą ładnie wyświetlane w menu elementów po lewej stronie. Po prostu przewiń menu, aby je znaleźć.
Widżet Suwak Przed i Po oferuje prosty i skuteczny sposób wyświetlania dwóch obrazów w tej samej ramce. Znajdź go w menu paska bocznego po lewej stronie, wpisując nazwę widżetu w polu wyszukiwania lub przeglądając widżety w menu.
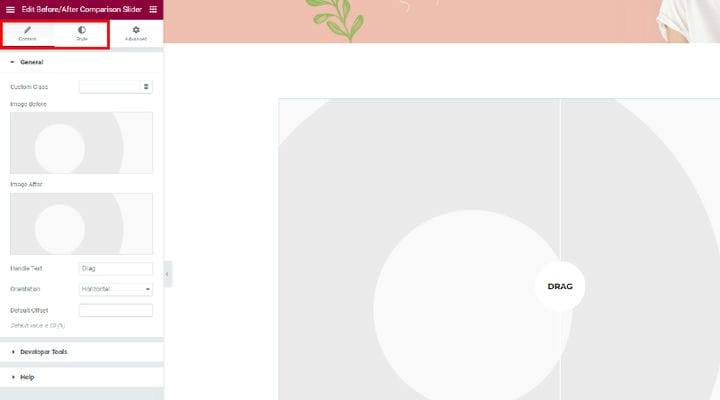
Aby dodać suwak porównania przed/po, przeciągnij i upuść element Elementor w wybranym miejscu. Po dodaniu widżetu wszystkie ustawienia będą znajdować się po lewej stronie, a na kartach Treść i Styl znajdują się wszystkie opcje związane z suwakiem.
Teraz musisz dodać zdjęcia przed i po do suwaka. Najpierw dodajemy obraz „przed" – najedź kursorem na pole obrazu, a pojawi się opcja Wybierz obraz lub po prostu kliknij małą ikonę plusa na środku pola.
Możesz wybrać obraz z biblioteki multimediów lub w razie potrzeby przesłać obraz do biblioteki multimediów. Po prostu przeciągnij i upuść wybrany obraz i do biblioteki multimediów, jeśli jeszcze go tam nie ma, a następnie wybierz go i wybierz.
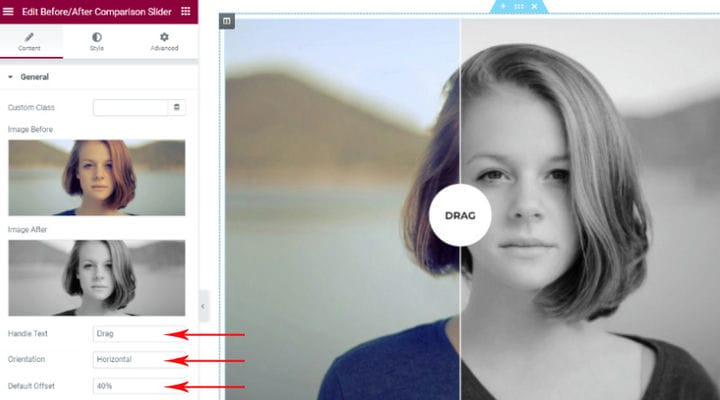
Po wstawieniu żądanych obrazów możesz kontynuować dostosowywanie suwaka przed/po, zmieniając tekst, który będzie wyświetlany w kółku pośrodku suwaka. Tutaj możesz napisać instrukcję lub bardziej chwytliwą wiadomość, to zależy od Ciebie i stylu Twojej witryny. Możesz także wybrać, czy tekst ma być wyrównany w pionie, czy w poziomie.
Jeśli chcesz dostosować miejsce, w którym na suwaku pojawi się granica między obrazem przed i po, możesz wprowadzić żądaną wartość przesunięcia w polu. Domyślna wartość to 50%, co oznacza, że domyślna ramka znajduje się w samym środku obrazu. Tak może wyglądać suwak, jeśli dostosujesz przesunięcie:
Teraz nadszedł czas na dokładniejsze dostrojenie suwaka „przed-po”. Zobaczmy, co jeszcze możesz dostosować, aby suwak wyglądał dokładnie tak, jak chcesz. Kliknij kartę Styl, aby poznać więcej opcji.
Jeśli chcesz przesunąć okrągły uchwyt ze środka obrazu, po prostu użyj suwaka, aby dostosować wartość Przesunięcia górnego uchwytu. Natychmiast zobaczysz zmiany na żywo, dzięki czemu możesz łatwo zdecydować, co jest dla Ciebie najlepsze. W ten sam sposób dostosujesz również rozmiar okręgu, a także granicę między wersją obrazu przed i po.
Możesz także kliknąć Nabdle Text Color, aby stworzyć swój odcień koloru dla tekstu w okręgu, także wybierz czcionkę tekstu w ten sam sposób. Na koniec możesz również dostosować kolor koła w ten sam sposób.
Eksploracja opcji zaawansowanych
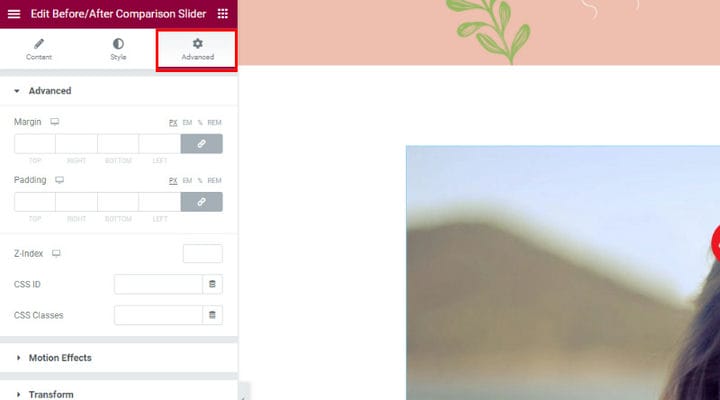
W zakładce Zaawansowane znajdziesz znacznie więcej opcji, dzięki którym suwak będzie bardziej atrakcyjny i chwytliwy. Te opcje nie dotyczą tylko tego widżetu, są to domyślne opcje Elementora, których możesz użyć również do edycji innych widżetów na stronie.
Zilustrujmy niektóre z najciekawszych. Przetestuj wszystkie opcje, ponieważ zobaczysz wszystkie zmiany, które wprowadzasz na żywo, dzięki czemu możesz natychmiast dowiedzieć się, co każda opcja robi z suwakiem i czy działa dla Ciebie.
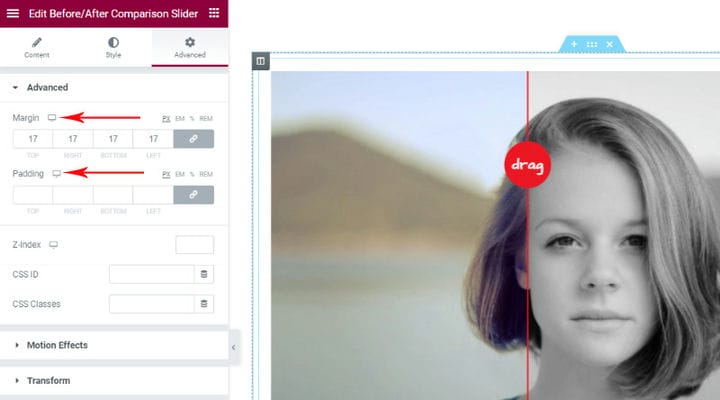
Jeśli otworzysz menu Zaawansowane, zobaczysz opcje ustawienia marginesu i dopełnienia. Obok każdej opcji zauważysz małą ikonę laptopa, która pozwala ustawić różne wartości marginesów i dopełnienia na różnych urządzeniach – laptopie, tablecie lub telefonie komórkowym.
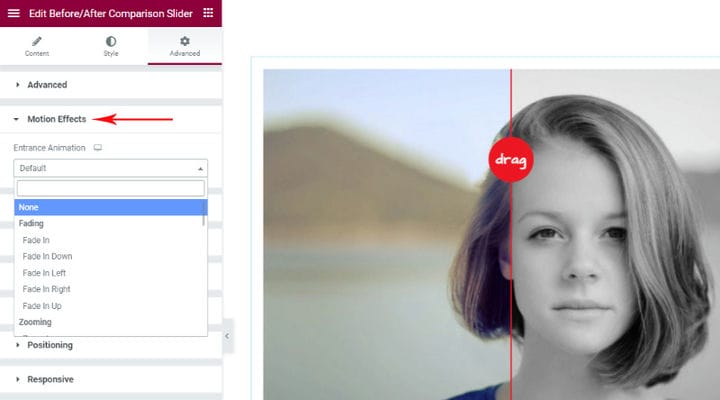
Efekty ruchu są szczególnie interesujące i masz naprawdę szeroki wybór ponad 35 efektów ruchu do wyboru. Masz również możliwość ustawienia różnych animacji, które będą wyświetlane na różnych urządzeniach. Po wybraniu typu animacji możesz również dostosować czas jej trwania i opóźnienie, jeśli uznasz to za konieczne.
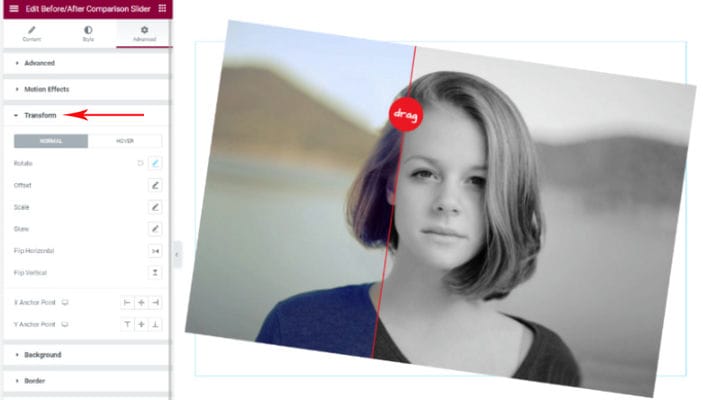
Teraz kliknij kartę Przekształć, aby odkryć więcej efektów, których możesz użyć. Od obracania po pochylanie oraz przerzucanie w poziomie i pionie, istnieje wiele rzeczy, które możesz zrobić, aby zmienić sposób wyświetlania suwaka.
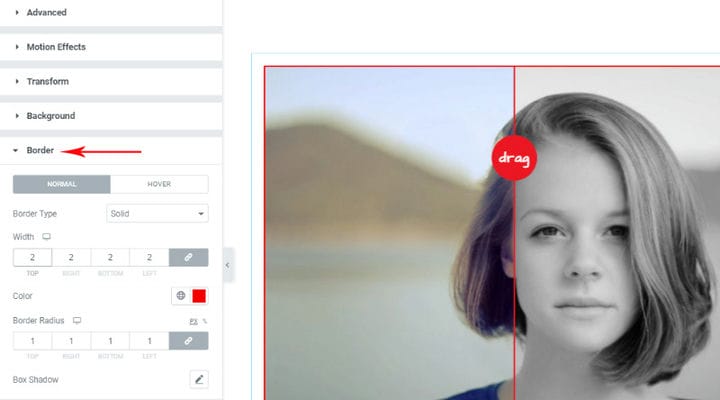
W zakładce Obramowanie znajdziesz opcje, które pozwolą Ci udekorować bok poprzez dodanie obramowań cienia w wybranych przez Ciebie kolorach. Możesz także dodać efekt cienia wokół pola slajdu i ustawić wyjście efektu cienia.
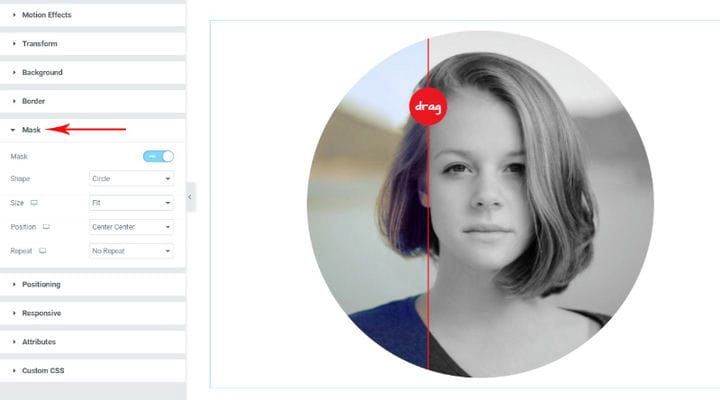
Opcje w zakładce Maska są bardzo przydatne. Tutaj możesz ustawić wyświetlanie suwaka w różnych kształtach – okręgu, kwiatku, szkicu, trójkąta, kropelki, sześciokąta, a nawet dodać niestandardowy kształt. Istnieje również możliwość dostosowania rozmiaru i położenia wybranego kształtu.
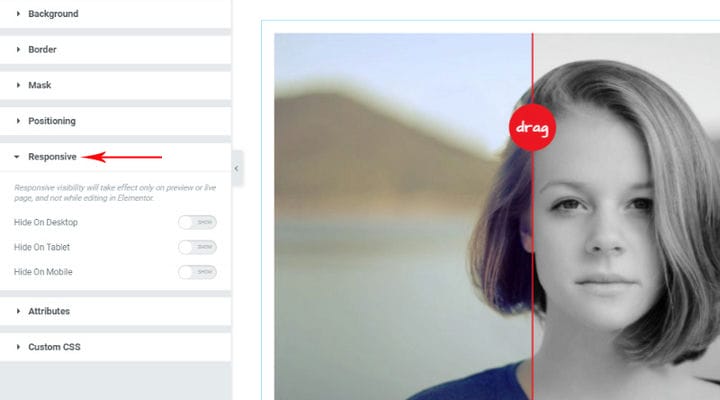
Zwróć szczególną uwagę na zakładkę Responsive, ponieważ jest to bardzo możliwe, aby suwak nie wyświetlał się na wybranych urządzeniach.
Tak wygląda slider na stronie po dostosowaniu go do naszych potrzeb:
Aby uzyskać więcej informacji, obejrzyj ten film:
Na zakończenie
Jak widać, dodanie suwaka „przed” i „po” na swoich stronach nie jest nauką rakietową. Teraz możesz puścić wodze fantazji i stworzyć imponującą wizualną reprezentację efektów, jakie Twoja praca, produkty lub usługi mogą wywołać. Jeśli masz jakiekolwiek pytania, komentarze lub zapytania, skontaktuj się z nami w dowolnym momencie.