Det enkla sättet Lägg till skjutreglaget Före och Efter
Före- och efterbilderna används i stor utsträckning för marknadsföringsändamål i ett mycket brett spektrum av branscher. Det finns inga ord som bättre kan beskriva effekten en viss process har än en bild som visar exakt hur någon eller något såg ut före och efter den processen. Även i företag som inte kretsar kring produkter vars effekter är synliga, är det möjligt att använda denna funktion på ett humoristiskt sätt.
Låt oss säga att du driver en restaurang – du kan visa hur en person ser ut innan de äter i ditt palats och hur glada de ser ut efter att ha smakat på dina delikatesser. Möjligheterna före och efter reglageerbjudanden när det gäller att skildra fördelarna och fördelarna med dina produkter/tjänster är obegränsade. Allt är upp till din fantasi.
Precis som att lägga till en parallaxeffekt på dina våra sidor får din webbplats att se modern ut, gör skjutreglaget före och efter det svårt att glömma eftersom bilder säger mer än 1000 ord.
Dessutom kan du lägga till den här funktionen på din webbplats själv. I den här artikeln kommer vi att visa dig hur du skapar ett före- och efterreglage med den populära, gratis widgeten Före/Efter-jämförelse.
Håll utkik för att läsa mer om:
Lägga till skjutreglage för före och efter med Qi-tillägg för Elementor
Qi Addons för Elementor är ett intuitivt verktyg som låter dig lägga till ett brett utbud av underbara element till din webbplats utan ansträngning. Den kommer med ett mycket praktiskt, användarvänligt gränssnitt, och både nybörjare och avancerade användare kommer att tycka att det är lätt att använda. Det som är särskilt bra med Qi är det faktum att det förutom så många användbara funktioner också ger dig en gnutta modern elegans.
Processen att installera QI Addons för Elementor skiljer sig inte från någon annan plugin-installation. Om du har några frågor om det, se till att kolla länken vi gav ovan, och du kan också skriva till oss i kommentarsfältet.
Eftersom detta är ett Elementor-plugin, se till att byta till Elementor-redigeraren när du skapar ett nytt inlägg. Alla Qi Addons-widgets kommer att visas snyggt i elementmenyn till vänster. Bläddra helt enkelt ner i menyn för att hitta dem.
Före och efter skjutreglage-widgeten erbjuder ett enkelt och effektivt sätt att visa två bilder i samma bildruta. Hitta den i sidofältsmenyn till vänster, genom att skriva in widgetnamnet i sökfältet eller genom att bläddra bland widgetarna i menyn.
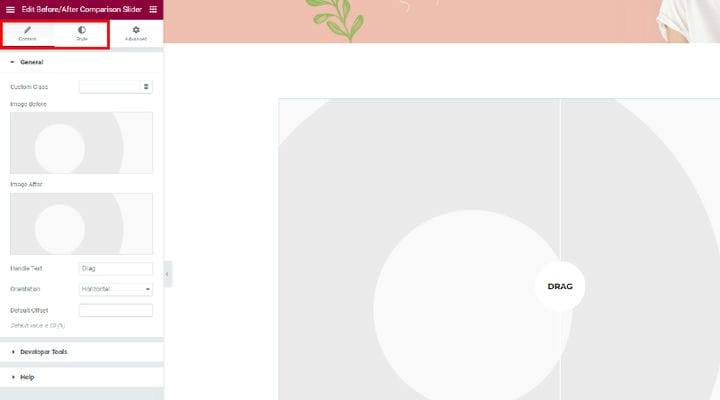
För att lägga till skjutreglaget Före/Efter jämförelse, dra och släpp Elementor-elementet till önskad plats. När widgeten läggs till kommer alla inställningar att finnas på vänster sida och på flikarna Innehåll och Stil finns alla alternativ relaterade till skjutreglaget.
Nu måste du lägga till före- och efterbilder till skjutreglaget. Först lägger vi till före-bilden – håll muspekaren över bildfältet så visas alternativet Välj bild eller klicka bara på den lilla plusikonen i mitten av fältet.
Du kan välja en bild från mediebiblioteket eller ladda upp en bild till ditt mediebibliotek om det behövs. Bara dra och släpp den valda bilden och den till mediebiblioteket om den inte redan finns där, välj den och välj.
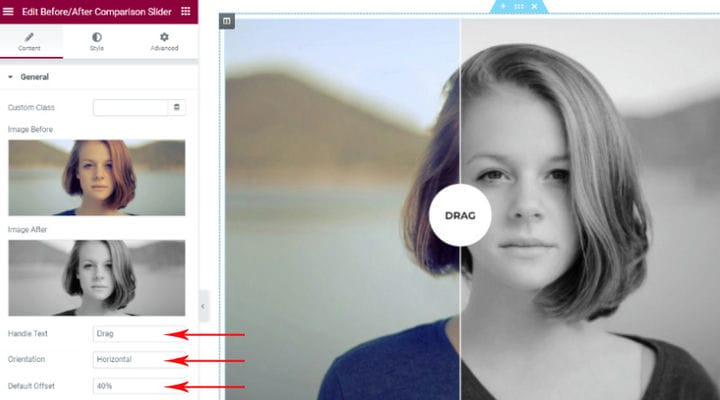
När du har infogat de önskade bilderna kan du fortsätta att anpassa skjutreglaget före/efter genom att ändra texten som visas i cirkeln i mitten av skjutreglaget. Du kan skriva en instruktion här, eller ett mer catchy meddelande, det är upp till dig och din webbstil. Du kan också välja om du vill att texten ska vara vertikalt eller horisontellt.
Om du vill justera var gränsen mellan före- och efterbilden ska synas på skjutreglaget kan du ange önskat Offset-värde i fältet. Standardvärdet är 50% vilket betyder att standardkanten är precis i mitten av bilden. Så här kan reglaget se ut om du justerar offset:
Nu är det dags för mer finjustering av före-efter-reglaget. Låt oss se vad du mer kan anpassa för att få skjutreglaget att se ut precis som du vill att det ska se ut. Klicka på fliken Stil för att utforska fler alternativ.
Om du vill flytta det cirkulära handtaget från mitten av bilden, använd bara skjutreglaget för att justera värdet för Handle Top Offset. Du kommer omedelbart att se liveförändringar så att du enkelt kan bestämma vad som fungerar bäst för dig. Du kommer också att justera cirkelstorleken på samma sätt, liksom gränsen mellan före/efter-versionen av bilden.
Du kan också klicka på Nabdle Text Color för att skapa din nyans av färgen för texten i cirkeln, även välja texttypsnitt på samma sätt. Slutligen kan du också anpassa cirkelfärgen på samma sätt.
Utforska de avancerade alternativen
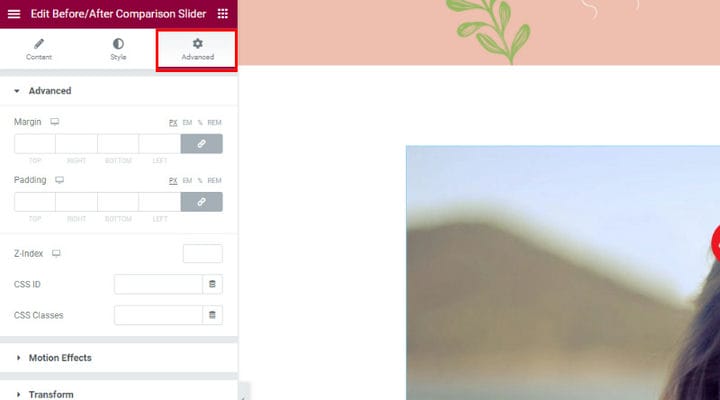
På fliken Avancerat hittar du många fler alternativ för att göra reglaget mer attraktivt och catchy. Dessa alternativ är inte exklusiva endast för denna widget, de är standardalternativ för Elementor som du kan använda för att redigera andra widgets på en sida också.
Låt oss illustrera några av de mest intressanta. Testa gärna alla alternativ, eftersom du kommer att se alla ändringar du gör live, så att du omedelbart kan lära dig vad varje alternativ gör med reglaget och om det fungerar för dig.
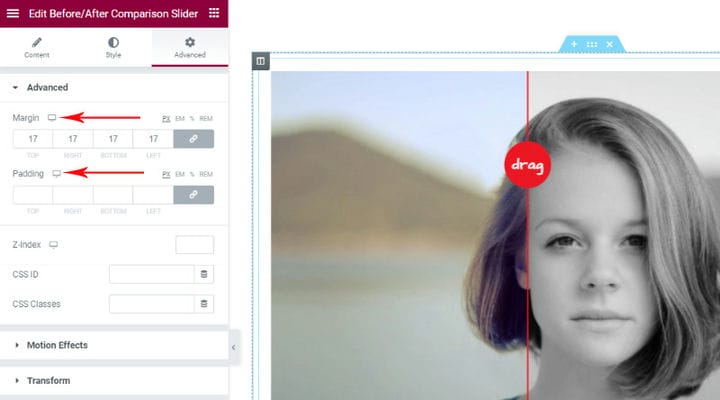
Om du öppnar menyn Avancerat kommer du att se alternativen för inställning av marginal och utfyllnad. Du kommer att märka en liten bärbar datorikon bredvid varje alternativ som låter dig ställa in olika värden för marginal och utfyllnad på olika enheter – laptop, surfplatta eller mobil.
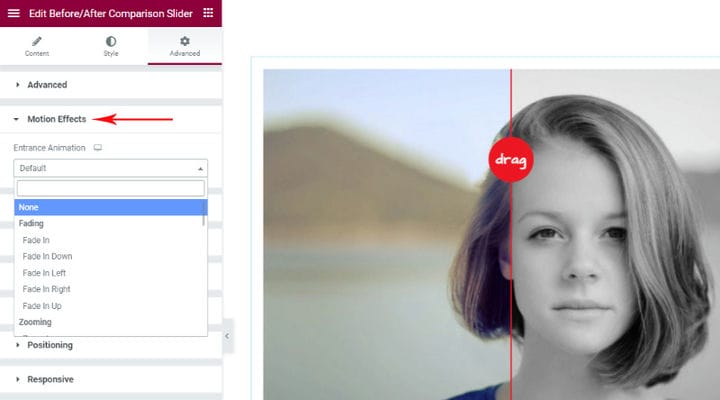
Rörelseeffekter är särskilt intressanta och du har ett riktigt brett urval av mer än 35 rörelseeffekter att välja mellan. Du har också möjlighet att ställa in olika animationer för att visa på olika enheter. När du har valt animeringstyp kan du även justera dess varaktighet och fördröjning om du finner det nödvändigt.
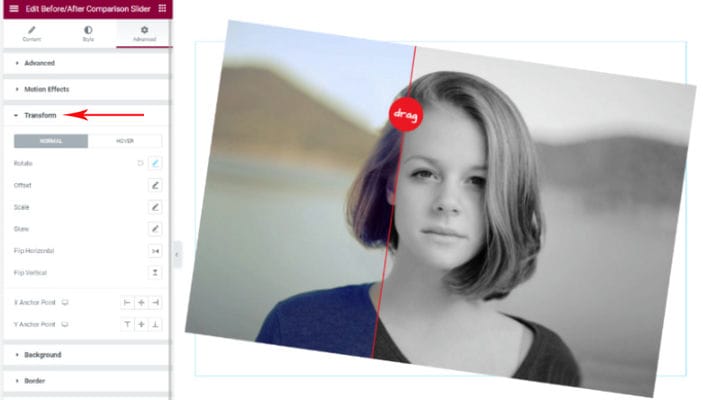
Klicka nu på fliken Transformera för att upptäcka fler effekter du kan använda. Från roterande till snedställning och horisontell och vertikal vändning, det finns många saker du kan göra för att ändra visningen av reglaget.
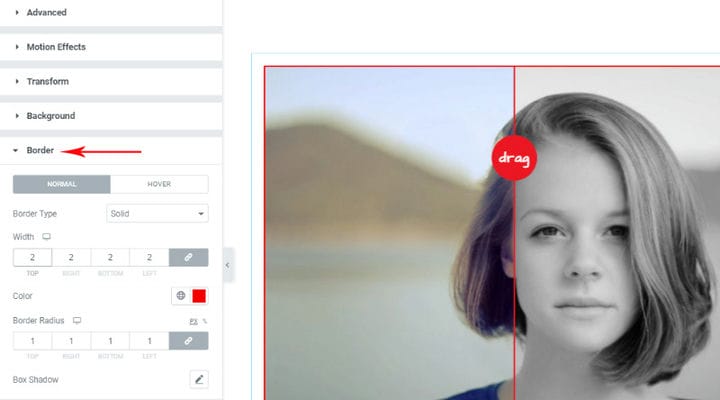
På fliken Border hittar du alternativ som gör att du kan dekorera sidan genom att lägga till skuggbildskanter i de färger du väljer. Du kan också välja att lägga till en skuggeffekt runt bildrutan och ställa in skuggeffekten.
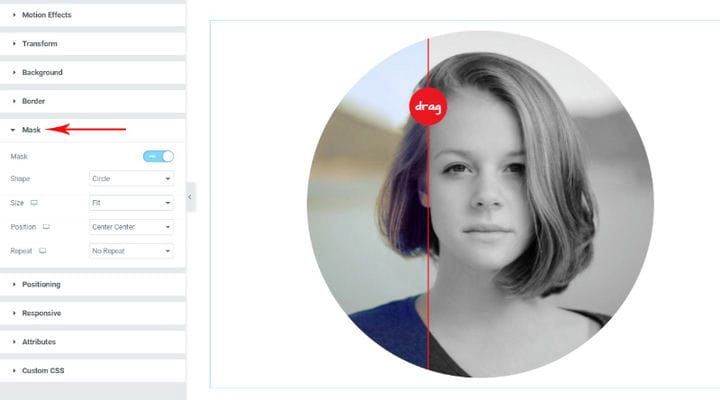
Alternativen på fliken Mask är mycket praktiska. Du kan ställa in här för att skjutreglaget ska visas i olika former – cirkel, blomma, skiss, triangel, blob, hexagon eller till och med lägga till en anpassad form. Det är också möjligt att justera storleken och positionen för den valda formen.
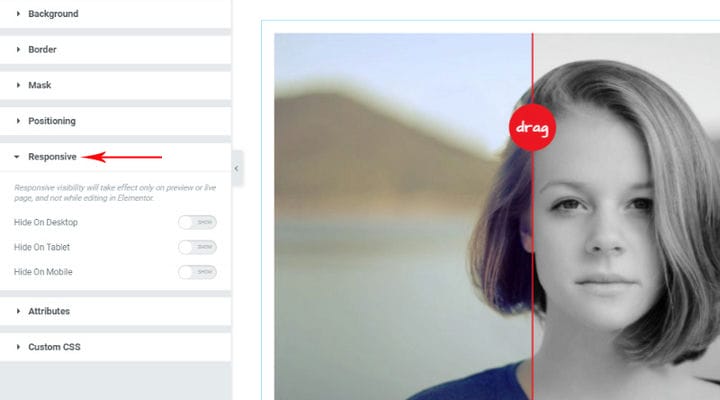
Var särskilt uppmärksam på fliken Responsive, eftersom det är mycket du kan välja att skjutreglaget inte ska visas på utvalda enheter.
Så här ser reglaget ut på sidan efter att vi justerat det för våra behov:
För mer information, ta en titt på den här videon:
Sammanfattningsvis
Som du kan se är det ingen raketvetenskap att lägga till skjutreglaget före och efter på dina sidor. Nu kan du låta din fantasi flöda och skapa en imponerande visuell representation av effekterna som ditt arbete, dina produkter eller tjänster kan ge. Om du har en fråga, kommentar eller förfrågan av något slag är du välkommen att kontakta oss när som helst.