Il modo più semplice Aggiungi il dispositivo di scorrimento prima e dopo
Le immagini prima e dopo sono ampiamente utilizzate per scopi di marketing in una vasta gamma di settori. Non ci sono parole che possono descrivere meglio l’effetto che ha un certo processo di un’immagine che mostra esattamente come appariva qualcuno o qualcosa prima e dopo quel processo. Anche nelle aziende che non ruotano intorno a prodotti i cui effetti sono visibili, è possibile utilizzare questa funzione in modo umoristico.
Diciamo che gestisci un ristorante: potresti mostrare come appare una persona prima di mangiare nel tuo palazzo e quanto è felice di aver assaggiato le tue prelibatezze. Le possibilità offerte prima e dopo slider in termini di rappresentazione dei vantaggi e dei vantaggi dei tuoi prodotti/servizi sono illimitate. Dipende tutto dalla tua immaginazione.
Proprio come l’aggiunta dell’effetto di parallasse alle tue pagine rende il tuo sito Web moderno, il dispositivo di scorrimento prima e dopo lo rende difficile da dimenticare poiché le immagini raccontano più di 1000 parole.
Inoltre, puoi aggiungere questa funzionalità al tuo sito web da solo. In questo articolo, ti mostreremo come creare uno slider prima e dopo con il popolare widget gratuito Prima/Dopo di confronto.
Resta sintonizzato per saperne di più su:
Aggiunta del dispositivo di scorrimento prima e dopo con i componenti aggiuntivi Qi per Elementor
Qi Addons per Elementor è uno strumento intuitivo che ti consente di aggiungere un’ampia gamma di splendidi elementi al tuo sito Web senza sforzo. Viene fornito con un’interfaccia molto pratica e intuitiva e sia i principianti che gli utenti avanzati lo troveranno facile da usare. La cosa particolarmente bella di Qi è il fatto che oltre a tante utili funzioni, ti offre anche un tocco di eleganza contemporanea.
Il processo di installazione dei componenti aggiuntivi QI per Elementor non è diverso da qualsiasi altra installazione di plug-in. In caso di domande al riguardo, assicurati di controllare il link che abbiamo fornito sopra e puoi anche scriverci nella sezione commenti.
Poiché si tratta di un plug-in Elementor, assicurati di passare all’editor Elementor quando crei un nuovo post. Tutti i widget dei componenti aggiuntivi di Qi verranno visualizzati in modo ordinato nel menu degli elementi a sinistra. Basta scorrere il menu per trovarli.
Il widget Slider Prima e Dopo offre un modo semplice ed efficace per mostrare due immagini nella stessa cornice. Trovalo nel menu della barra laterale a sinistra, digitando il nome del widget nel campo di ricerca o sfogliando i widget nel menu.
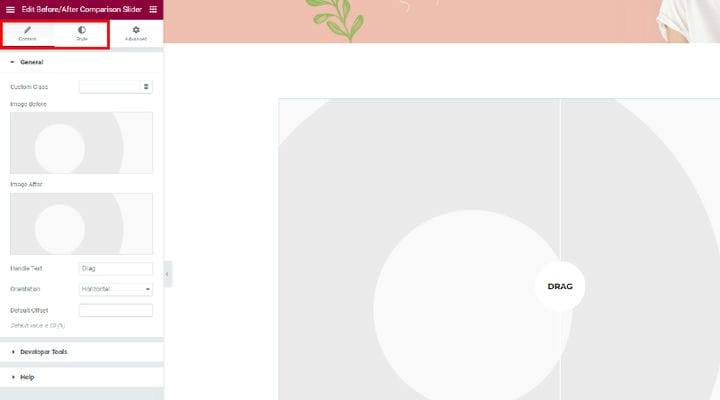
Per aggiungere il dispositivo di scorrimento del confronto Prima/Dopo, trascina e rilascia l’elemento Elementor nella posizione desiderata. Quando il widget viene aggiunto, tutte le impostazioni saranno sul lato sinistro e all’interno delle schede Contenuto e Stile ci sono tutte le opzioni relative allo slider.
Ora devi aggiungere le immagini prima e dopo allo slider. Innanzitutto, stiamo aggiungendo l’immagine precedente: passa il mouse sopra il campo dell’immagine e l’opzione Scegli immagine mostrerà o fai semplicemente clic sull’icona più piccola al centro del campo.
È possibile scegliere un’immagine dalla libreria multimediale o caricare un’immagine nella libreria multimediale, se necessario. Basta trascinare e rilasciare l’immagine selezionata e nella libreria multimediale se non è già presente, quindi selezionarla e scegliere.
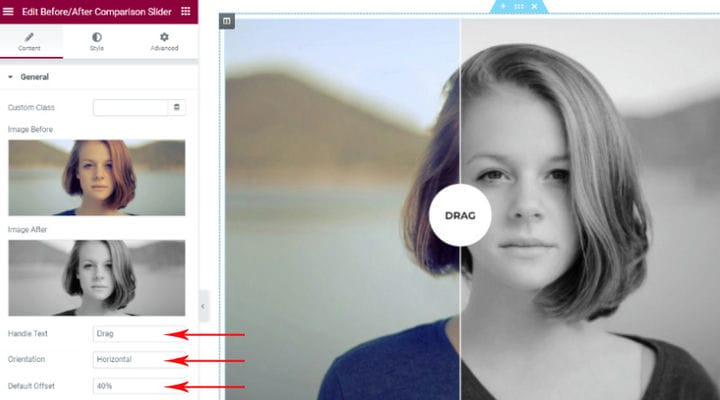
Dopo aver inserito le immagini desiderate, puoi continuare a personalizzare lo slider prima/dopo modificando il testo che verrà visualizzato nel cerchio al centro dello slider. Puoi scrivere un’istruzione qui o un messaggio più accattivante, dipende da te e dallo stile del tuo sito web. Puoi anche scegliere se vuoi che il testo sia allineato verticalmente o orizzontalmente.
Se si desidera regolare la posizione in cui il bordo tra l’immagine prima e dopo l’immagine apparirà sul dispositivo di scorrimento, è possibile immettere il valore di Offset desiderato nel campo. Il valore predefinito è 50%, il che significa che il bordo predefinito è proprio nel mezzo dell’immagine. Ecco come può apparire il dispositivo di scorrimento se si regola l’offset:
Ora è il momento di perfezionare ulteriormente il dispositivo di scorrimento prima-dopo. Vediamo cos’altro puoi personalizzare per rendere il dispositivo di scorrimento esattamente come ti serve. Fare clic sulla scheda Stile per esplorare altre opzioni.
Se vuoi spostare la maniglia circolare dal centro dell’immagine, usa il cursore per regolare il valore di Offset maniglia superiore. Vedrai immediatamente le modifiche in tempo reale in modo da poter decidere facilmente cosa funziona meglio per te. Allo stesso modo regolerai anche la dimensione del cerchio, così come il bordo tra la versione prima/dopo dell’immagine.
Puoi anche fare clic sul colore del testo Nabdle per creare la tua sfumatura del colore per il testo nel cerchio, anche scegliere il carattere del testo allo stesso modo. Infine, puoi anche personalizzare il colore del cerchio allo stesso modo.
Esplorazione delle opzioni avanzate
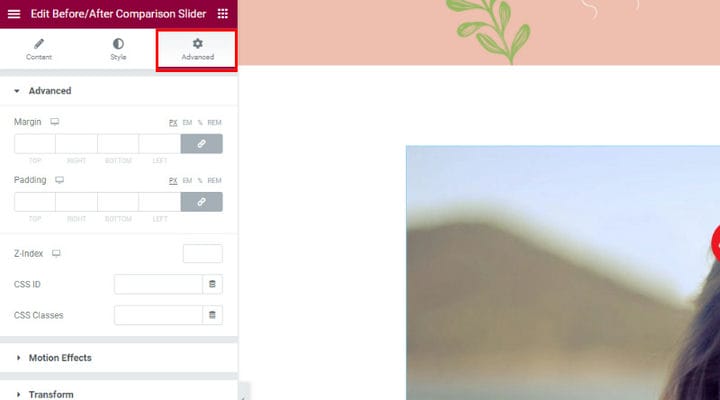
Nella scheda Avanzate, troverai molte altre opzioni per rendere il dispositivo di scorrimento più attraente e accattivante. Queste opzioni non sono esclusive solo per questo widget, sono opzioni di Elementor predefinite che puoi utilizzare per modificare anche altri widget su una pagina.
Illustriamo alcuni dei più interessanti. Sentiti libero di testare tutte le opzioni, poiché vedrai tutte le modifiche che apporti dal vivo, così puoi scoprire immediatamente cosa fa ogni opzione al dispositivo di scorrimento e se funziona per te.
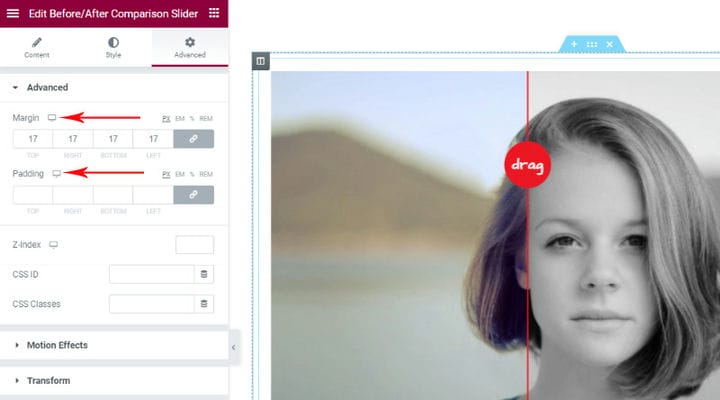
Se apri il menu Avanzate, vedrai le opzioni per impostare il margine e il riempimento. Noterai una piccola icona di laptop accanto a ciascuna opzione che ti consente di impostare valori diversi per il margine e il riempimento su dispositivi diversi: laptop, tablet o cellulare.
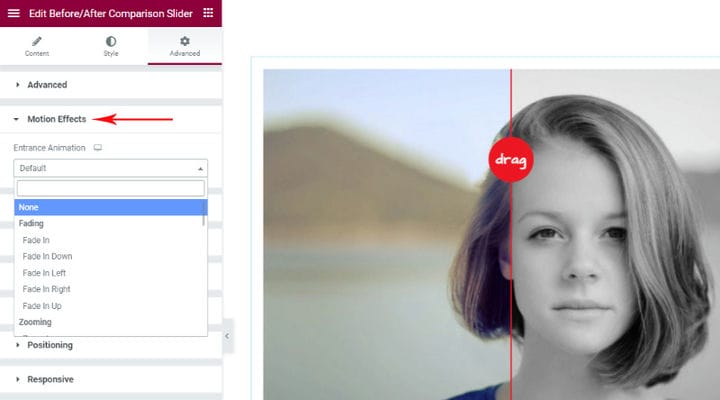
Gli effetti di movimento sono particolarmente interessanti e hai una scelta davvero ampia di oltre 35 effetti di movimento tra cui scegliere. Hai anche la possibilità di impostare diverse animazioni da mostrare su diversi dispositivi. Dopo aver scelto il tipo di animazione, puoi anche regolarne la durata e il ritardo se lo ritieni necessario.
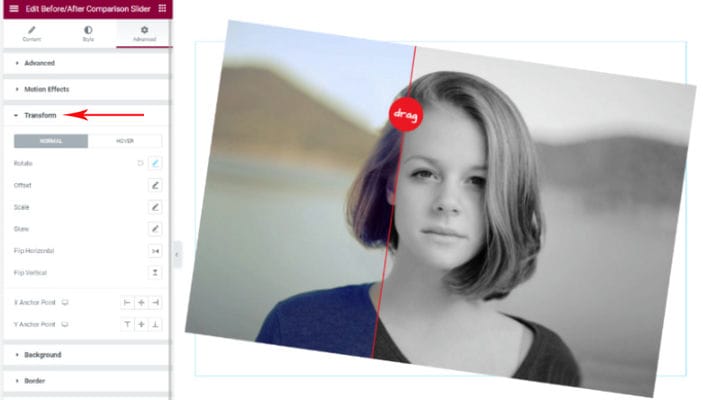
Ora fai clic sulla scheda Trasforma per scoprire più effetti che puoi utilizzare. Dalla rotazione all’inclinazione e al capovolgimento orizzontale e verticale, ci sono molte cose che puoi fare per cambiare la visualizzazione del dispositivo di scorrimento.
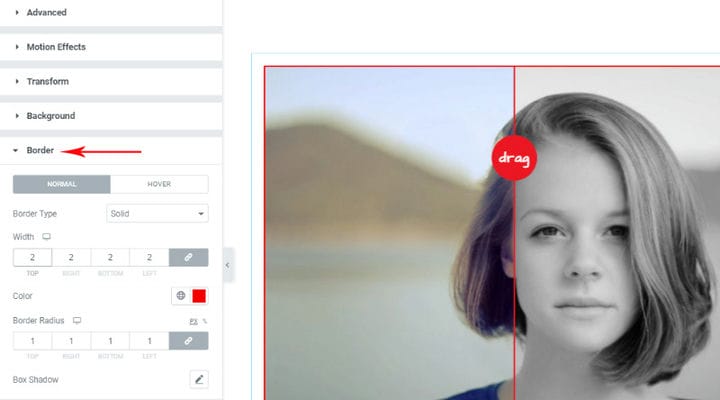
Nella scheda Bordo, troverai le opzioni che ti permetteranno di decorare il lato aggiungendo i bordi dell’immagine ombra nei colori che selezioni. Puoi anche scegliere di aggiungere un effetto ombra attorno alla casella diapositiva e impostare l’output dell’effetto ombra.
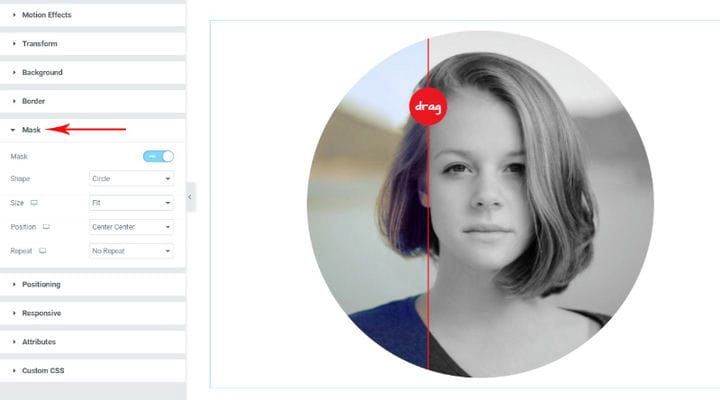
Le opzioni nella scheda Maschera sono molto utili. Qui puoi impostare la visualizzazione del dispositivo di scorrimento in diverse forme: cerchio, fiore, schizzo, triangolo, blob, esagono o persino aggiungere una forma personalizzata. È anche possibile regolare la dimensione e la posizione della forma selezionata.
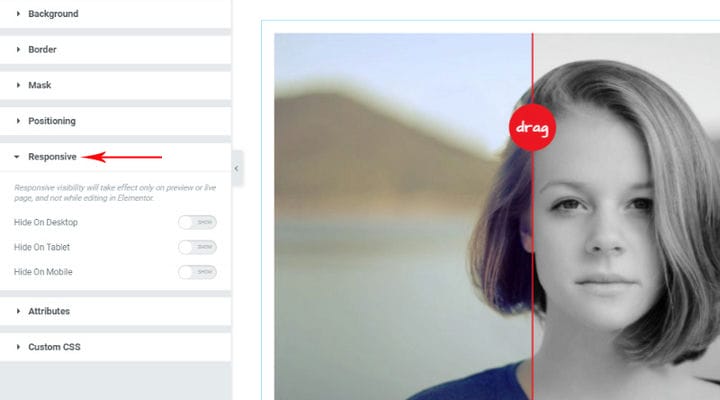
Prestare particolare attenzione alla scheda Responsive, poiché è possibile scegliere il dispositivo di scorrimento da non visualizzare sui dispositivi selezionati.
Ecco come appare il dispositivo di scorrimento sulla pagina dopo averlo regolato per le nostre esigenze:
Per maggiori informazioni dai un’occhiata a questo video:
Insomma
Come puoi vedere, l’aggiunta del dispositivo di scorrimento prima e dopo sulle tue pagine non è scienza missilistica. Ora puoi dare libero sfogo alla tua immaginazione e creare una rappresentazione visiva impressionante degli effetti che il tuo lavoro, i tuoi prodotti o i tuoi servizi possono produrre. In caso di domande, commenti o richieste di qualsiasi tipo, non esitare a contattarci in qualsiasi momento.