Helppo tapa Lisää Ennen ja jälkeen -liukusäädin
Ennen ja jälkeen – kuvia käytetään laajalti markkinointitarkoituksiin hyvin monilla eri toimialoilla. Ei ole olemassa sanoja, jotka kuvaavat paremmin tietyn prosessin vaikutusta kuin kuva, joka näyttää tarkasti, miltä joku tai jokin näytti ennen ja jälkeen prosessin. Jopa yrityksissä, jotka eivät pyöri tuotteissa, joiden vaikutukset näkyvät, tätä ominaisuutta on mahdollista käyttää humoristisella tavalla.
Oletetaan, että sinulla on ravintola – voit näyttää, miltä ihminen näyttää ennen ruokailua palatsissasi ja kuinka iloisesti hän näyttää maistaessaan herkkujasi. Mahdollisuudet ennen ja jälkeen liukusäätimen tarjoukset tuotteiden/palveluidesi etujen ja etujen kuvaamisessa ovat rajattomat. Kaikki on mielikuvituksestasi kiinni.
Aivan kuten parallaksitehosteen lisääminen sivuillesi tekee sivustostasi modernin, ennen ja jälkeen -liukusäädin tekee sen unohtamisen vaikeaksi, koska kuvat kertovat enemmän kuin 1000 sanaa.
Lisäksi voit lisätä tämän ominaisuuden verkkosivustollesi itse. Tässä artikkelissa näytämme sinulle, kuinka voit luoda ennen ja jälkeen -liukusäätimen suositulla, ilmaisella Ennen/jälkeen-vertailu -widgetillä.
Pysy kuulolla lukeaksesi lisää aiheesta:
Ennen ja jälkeen -liukusäätimen lisääminen Qi-lisäosilla Elementorille
Qi Addons for Elementor on intuitiivinen työkalu, jonka avulla voit lisätä laajan valikoiman upeita elementtejä verkkosivustollesi vaivattomasti. Siinä on erittäin käytännöllinen, käyttäjäystävällinen käyttöliittymä, ja sekä aloittelijoille että edistyneille käyttäjille on helppo käyttää. Erityisen hienoa Qi:ssa on se, että monien hyödyllisten ominaisuuksien lisäksi se tarjoaa sinulle myös ripauksen nykyaikaista eleganssia.
Elementorin QI – lisäosien asennusprosessi ei eroa muista laajennusasennuksista. Jos sinulla on kysyttävää, tarkista yllä antamamme linkki ja voit myös kirjoittaa meille kommenttiosiossa.
Koska tämä on Elementor-laajennus, muista vaihtaa Elementor-editoriin, kun luot uutta viestiä. Kaikki Qi Addons -widgetit näkyvät siististi vasemmanpuoleisessa elementtivalikossa. Vieritä valikkoa alaspäin löytääksesi ne.
Ennen ja jälkeen – liukusäädin -widget tarjoaa yksinkertaisen ja tehokkaan tavan näyttää kaksi kuvaa samassa kehyksessä. Löydät sen vasemmalla olevasta sivupalkin valikosta kirjoittamalla widgetin nimen hakukenttään tai selaamalla widgetejä valikossa.
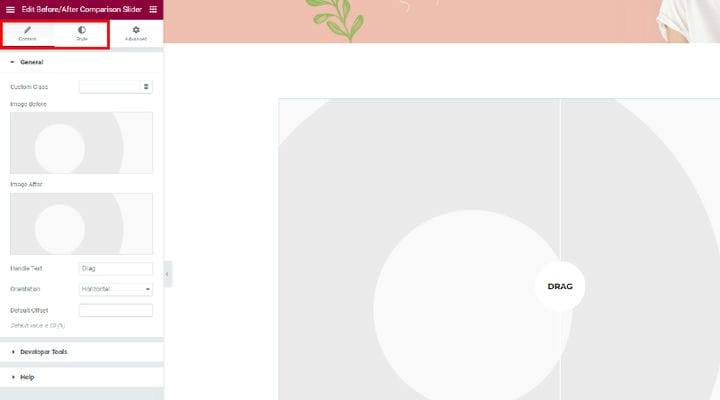
Lisää Ennen/jälkeen -liukusäädin vetämällä ja pudottamalla Elementor-elementti haluamaasi paikkaan. Kun widget on lisätty, kaikki asetukset ovat vasemmalla puolella ja Sisältö- ja Tyyli-välilehdissä ovat kaikki liukusäätimeen liittyvät asetukset.
Nyt sinun on lisättävä ennen ja jälkeen -kuvat liukusäätimeen. Ensin lisäämme ennen-kuvan – vie hiiren osoitin kuvakentän päälle ja Valitse kuva -vaihtoehto tulee näkyviin tai napsauta vain pientä pluskuvaketta kentän keskellä.
Voit valita kuvan mediakirjastosta tai ladata kuvan mediakirjastoosi tarvittaessa. Vedä ja pudota valittu kuva ja se mediakirjastoon, jos se ei vielä ole siellä, valitse se ja valitse.
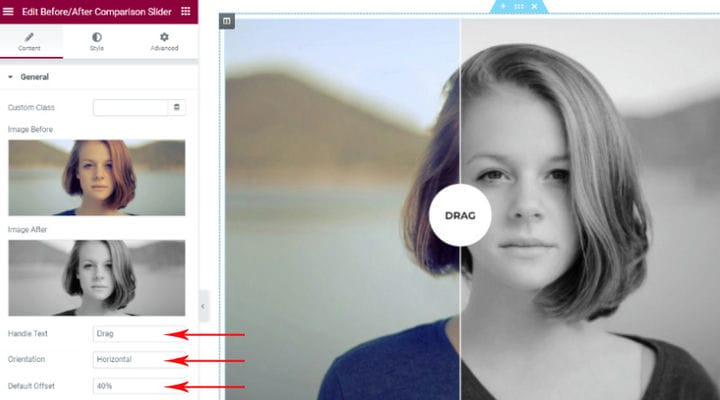
Kun olet lisännyt haluamasi kuvat, voit jatkaa ennen/jälkeen-liukusäätimen mukauttamista muuttamalla tekstiä, joka näkyy liukusäätimen keskellä olevassa ympyrässä. Voit kirjoittaa tähän ohjeen tai tarttuvamman viestin, se on sinusta ja verkkosivustosi tyylistä kiinni. Voit myös valita, tasataanko teksti pysty- vai vaakasuoraan.
Jos haluat säätää, missä ennen- ja jälkeen-kuvan välinen raja näkyy liukusäätimessä, voit syöttää haluamasi Offset-arvon kenttään. Oletusarvo on 50 %, mikä tarkoittaa, että oletusreuna on aivan kuvan keskellä. Liukusäädin voi näyttää tältä, jos säädät siirtymää:
Nyt on aika hienosäätää ennen-jälkeen -liukusäädintä. Katsotaanpa, mitä muuta voit mukauttaa saadaksesi liukusäätimen näyttämään juuri siltä, miltä sen näyttävän. Napsauta Tyyli-välilehteä tutkiaksesi lisää vaihtoehtoja.
Jos haluat siirtää pyöreää kahvaa kuvan keskeltä, säädä vain liukusäätimellä Handle Top Offset -arvoa. Näet välittömästi reaaliaikaiset muutokset, joten voit helposti päättää, mikä sopii sinulle parhaiten. Voit myös säätää ympyrän kokoa samalla tavalla sekä kuvan ennen / jälkeen -version välistä rajaa.
Voit myös napsauttaa Nabdle-tekstin väriä luodaksesi värisävyn ympyrän tekstille, ja valita myös tekstin fontin samalla tavalla. Lopuksi voit myös mukauttaa ympyrän väriä samalla tavalla.
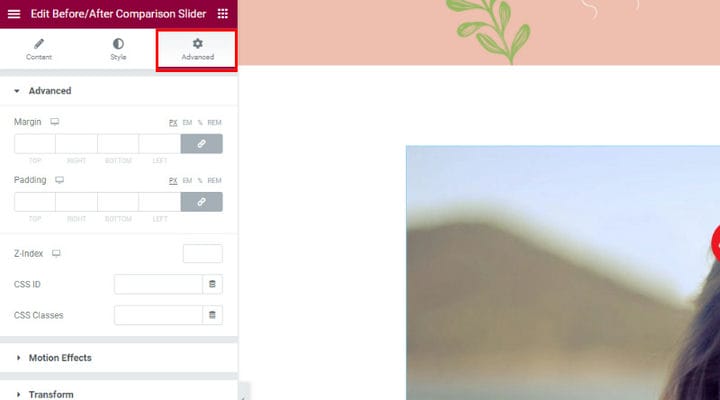
Lisäasetusten tutkiminen
Lisäasetukset-välilehdessä on monia muita vaihtoehtoja, joilla voit tehdä liukusäätimestä houkuttelevamman ja tarttuvamman. Nämä asetukset eivät ole yksinoikeudella vain tälle widgetille, ne ovat Elementorin oletusasetuksia, joita voit käyttää myös sivun muiden widgetien muokkaamiseen.
Havainnollistetaan joitain mielenkiintoisimmista. Voit vapaasti testata kaikkia vaihtoehtoja, sillä näet kaikki tekemäsi muutokset livenä, jotta voit heti oppia, mitä kukin vaihtoehto tekee liukusäätimelle ja toimiiko se sinulle.
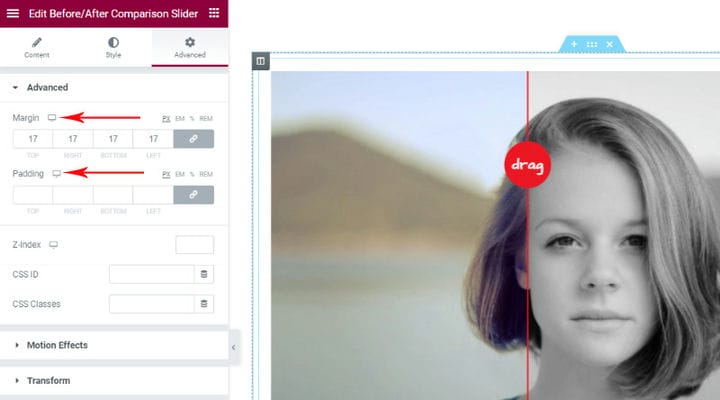
Jos avaat Lisäasetukset-valikon, näet marginaalin ja täytön asetusvaihtoehdot. Huomaat pienen kannettavan tietokoneen kuvakkeen jokaisen vaihtoehdon vieressä, jonka avulla voit asettaa eri arvot marginaalille ja pehmusteelle eri laitteissa – kannettavassa tietokoneessa, tabletissa tai matkapuhelimessa.
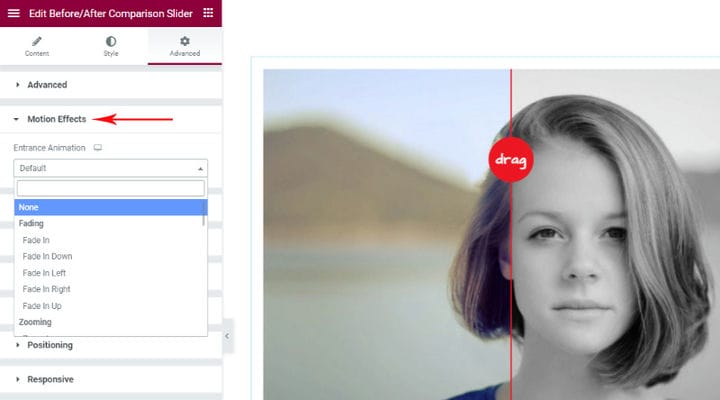
Liiketehosteet ovat erityisen mielenkiintoisia, ja sinulla on todella laaja valikoima yli 35 liiketehostetta. Sinulla on myös mahdollisuus asettaa erilaisia animaatioita näytettäväksi eri laitteissa. Kun olet valinnut animaatiotyypin, voit myös säätää sen kestoa ja viivettä tarvittaessa.
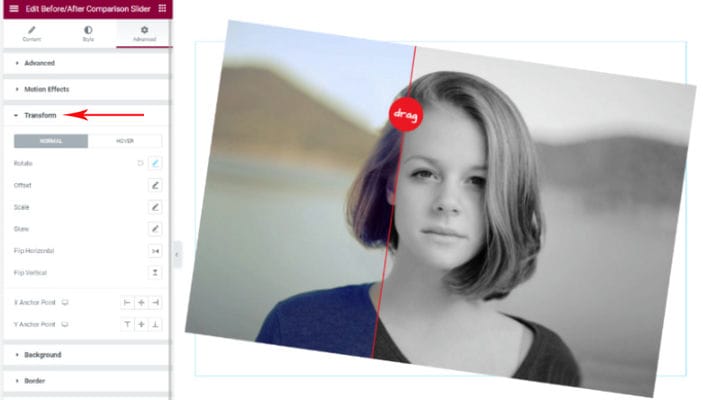
Napsauta nyt Muunna-välilehteä löytääksesi lisää tehosteita, joita voit käyttää. Voit muuttaa liukusäätimen näyttöä monella tavalla kääntämisestä vinoon ja vaaka- ja pystysuoraan kääntämiseen.
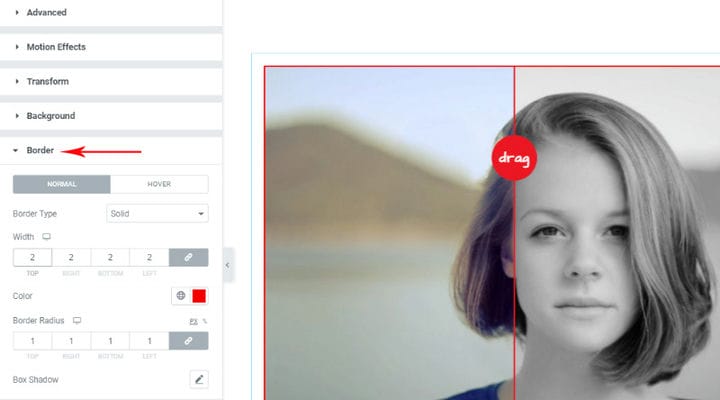
Reuna-välilehdellä on vaihtoehtoja, joiden avulla voit koristella sivureunuksia lisäämällä varjokuvien reunuksia valitsemillasi väreillä. Voit myös lisätä varjotehosteen dialaatikon ympärille ja määrittää varjotehosteen tulosteen.
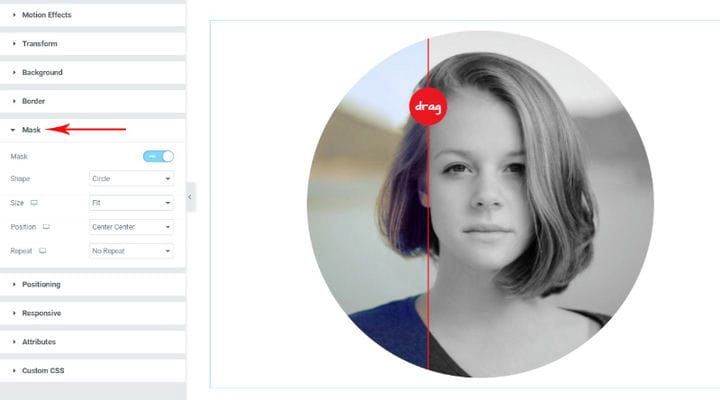
Maski-välilehden vaihtoehdot ovat erittäin käteviä. Voit määrittää tässä, että liukusäädin näytetään eri muodoissa – ympyrä, kukka, luonnos, kolmio, möykky, kuusikulmio tai jopa lisätä mukautettu muoto. On myös mahdollista säätää valitun muodon kokoa ja sijaintia.
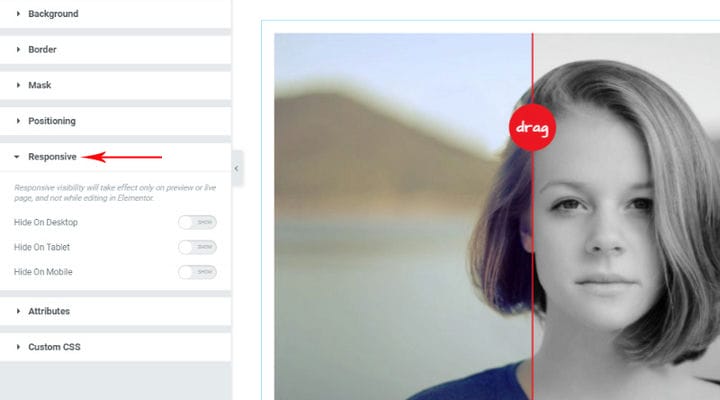
Kiinnitä erityistä huomiota Responsiivinen-välilehteen, sillä sen avulla voit valita liukusäätimen, jota ei näytetä valituissa laitteissa.
Tältä liukusäädin näyttää sivulla, kun olemme säätäneet sen tarpeisiimme:
Jos haluat lisätietoja, katso tämä video:
Tiivistettynä
Kuten näet, ennen ja jälkeen -liukusäätimen lisääminen sivuillesi ei ole rakettitiedettä. Nyt voit päästää mielikuvituksesi valloilleen ja luoda vaikuttavan visuaalisen esityksen vaikutuksista, joita työsi, tuotteesi tai palvelusi voivat tuottaa. Jos sinulla on kysyttävää, kommentteja tai tiedusteluja, voit ottaa meihin yhteyttä milloin tahansa.