SweetAlert — piękny zamiennik okien dialogowych JavaScript
JavaScript jest osadzony we wszystkich przeglądarkach. JavaScript udostępnia okna dialogowe (alert, potwierdzenie, monit), które są dostępne we wszystkich głównych przeglądarkach. Każda przeglądarka wyświetla te okna dialogowe inaczej pod względem interfejsu użytkownika.
Podczas tworzenia aplikacji skupiamy się przede wszystkim na doświadczeniu użytkownika. I gdzieś, okna dialogowe JavaScript nie zapewniają dobrego doświadczenia użytkownika. Dzieje się tak, ponieważ w każdej przeglądarce te pola mają inny interfejs użytkownika, co w jakiś sposób łamie spójność wyglądu i stylu.
W tym artykule omówimy SweetAlert, który jest pięknym zamiennikiem okien dialogowych JavaScript. Oprócz tych podstawowych alertów SweetAlert zapewnia znacznie więcej, takich jak komunikaty o sukcesie | komunikaty o błędach, modele ostrzeżeń, obsługa Ajax w wyskakujących okienkach itp.
Okna dialogowe SweetAlert
Używając SweetAlert będziemy mieli pełną kontrolę nad tekstem i przyciskami okien dialogowych. Możemy zmienić tekst nagłówka, tekst przycisku według naszej wygody.
Poniżej znajduje się kilka przykładów okien dialogowych SweetAlert.
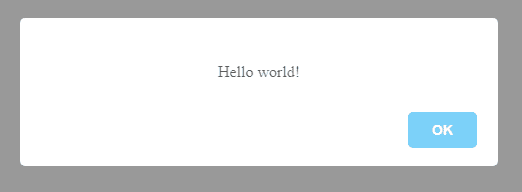
Okno dialogowe alertu
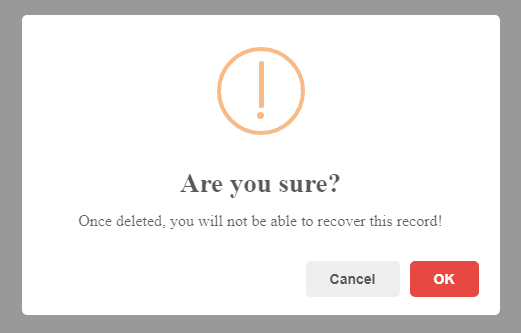
Okno dialogowe potwierdzenia Dialog
Okno dialogowe monitu
Jak używać SweetAlert
Używanie SweetAlert w aplikacji jest prostym procesem. Wymaga to od nas dołączenia ich pliku JS i dobrze jest korzystać z metod biblioteki SweetAlert.
Przykład pola alertu
<script src="//unpkg.com/sweetalert/dist/sweetalert.min.js"></script>
<script>
swal("Hello world!");
</script>Używając SweetAlert, musisz użyć swalfunkcji do wywołania różnych typów okien dialogowych. Powyższy kod wyświetli wyskakujące okienko z tekstem „Hello world!".
Możemy również ustawić tytuł modalny, a następnie tekst w następujący sposób;
swal("Here's the title!", "...and here's the text!");Jeśli chcesz pokazać wyskakujące okienko na podstawie charakteru operacji, przekaż trzeci argument. Trzecim argumentem może być „sukces”, „ostrzeżenie”, „błąd”, „informacje”.
swal("Good job!", "You clicked the button!", "success"); //success, warning, error, infoWypróbuj wszystkie wartości trzeciego argumentu, a dla każdego z nich otrzymasz inny interfejs użytkownika.
Przykład pola potwierdzenia Box
Aby skorzystać z pola potwierdzenia SweetAlert, użyj poniższego kodu:
swal({
title: "Are you sure?",
text: "Once deleted, you will not be able to recover this record!",
icon: "warning",
buttons: true,
dangerMode: true,
})
.then((willDelete) => {
if (willDelete) {
swal("Poof! Your record has been deleted!", {
icon: "success",
});
} else {
swal("Your imaginary file is safe!");
}
});Czasami musimy wysłać żądania AJAX za pomocą okna dialogowego potwierdzenia. W takim przypadku wysyłamy żądanie AJAX po kliknięciu przycisku potwierdzenia, a następnie obsługujemy odpowiedź w następujący sposób.
swal({
title: "Are you sure?",
text: "Once deleted, you will not be able to recover this record!",
icon: "warning",
buttons: true,
dangerMode: true,
})
.then((willDelete) => {
if (willDelete) {
jQuery.get('ajax.php', function(response) {
if(response == true) {
swal("Poof! Your record has been deleted!", {
icon: "success",
});
}
});
} else {
swal("Your imaginary file is safe!");
}
});Przykład pola podpowiedzi
Okno dialogowe z monitem jest bardzo rzadko używane na stronie internetowej. Jeśli jednak ktoś chce go używać ze SwetAlert to użyj poniższego kodu.
swal("Write something here:", {
content: "input",
})
.then((value) => {
swal(`You typed: ${value}`);
});To są podstawy biblioteki SweetAlert. Więcej informacji znajdziesz w dokumentacji SweetAlert .
Powiązane artykuły
- Wdróż witrynę statyczną w Hostingu Firebase za darmo
- Zweryfikuj Google reCAPTCHA za pomocą JavaScript
- Walidacja formularza HTML za pomocą pietruszki