Полное руководство по доступности Интернета
Если бы вы собирались открыть магазин одежды, вы бы хотели, чтобы он был радушным для всех, верно?
Если потенциальный покупатель приехал в инвалидной коляске, вы бы хотели, чтобы он мог передвигаться по вашим дисплеям и проводить время среди ваших продуктов, не беспокоясь о каких-либо проблемах с доступностью. Вы бы хотели, чтобы у них был такой же приятный опыт, который получил бы потенциальный клиент без инвалидной коляски.
Теперь вы можете подумать: «Кристен, это кажется очевидной надеждой для моего воображаемого магазина».
Конечно, это может быть правдой, но думали ли вы и о своем веб-сайте? А как насчет людей, которые посещают ваш веб-сайт с ограниченными возможностями или ограничениями – людей, которые составляют часть вашей целевой аудитории, но могут иметь трудности с доступом к контенту и информации, над созданием и предложением которых вы усердно работали?
Решение этой проблемы – сделать ваш веб-сайт, включая формат, структуру, навигацию, визуальные эффекты и письменный контент, доступным для всех. Другими словами, вам нужно сделать приоритетом доступность Интернета.
Что такое веб-доступность?
Веб-доступность – это сделать веб-сайты доступными для всех, включая людей с ограниченными возможностями. Согласно руководящим принципам доступности веб-контента, сайты должны быть понятными, работоспособными, понятными и надежными.
Кто управляет доступностью Интернета в Интернете?
Вам может быть интересно, кто отвечает за инициативу по обеспечению доступности Интернета и кто работает над соблюдением правил в Интернете?
Ответ члены инициативы Web Accessibility (WIP) из The World Wide Web Consortium (W3C) – эти люди публикуют в Web Content Accessibility Guidelines (WCAG) (которые мы рассмотрим ниже) и содержание, связанное с .
Почему вам нужно заботиться о доступности Интернета?
Как уже упоминалось, веб-доступность делает ваш веб-сайт и содержимое на нем более удобным и понятным для всех посетителей. Сюда входят люди с ограниченными возможностями и ограничениями, такими как:
- Слепота
- Плохое зрение
- Нарушения обучаемости
- Когнитивные нарушения
- Глухота
- Потеря слуха
- Нарушения речи
- Физические недостатки
Сосредоточив внимание на уровне доступности вашего веб-сайта, вы улучшите пользовательский опыт (UX) для каждого из ваших посетителей, включая тех, кто с ограниченными возможностями или ограниченными возможностями попадает на ваш сайт. Вы продемонстрируете своим посетителям, лидам и клиентам, что цените их как личности и заботитесь о них, а в свою очередь, этот тип инвестиций повысит лояльность к вашему бренду и его поддержку.
На данный момент соблюдение стандартов доступности в Интернете может показаться вам хорошей идеей, но требуется ли это от вас?
Как обеспечивается доступность Интернета?
Короче говоря, нет никаких подлежащих исполнению законов, касающихся доступности веб-сайтов, если вы не управляете государственным веб-сайтом – в этом случае вы должны соблюдать Раздел 508 Руководящих принципов Закона о реабилитации.
Однако то, что доступность Интернета не является официальным законом, не означает, что ваша компания автоматически избежит судебного процесса. Известно несколько случаев, когда крупные компании привлекались к ответственности за отсутствие доступного веб-сайта.
Фактически, между 2017 и 2018 годами количество поданных исков в федеральные суды увеличилось на 181%.
Например, в решении по делу Гил против Винн-Дикси суд постановил, что веб-сайты могут представлять собой «общественные места» в соответствии с Законом об американцах с ограниченными возможностями (ADA).
Это означает, что для компаний с физическими магазинами и веб-сайтами их сайты можно считать сильно интегрированными с их физическими магазинами. Таким образом, их веб-сайты можно рассматривать как «ворота» к их физическим магазинам.
По этой причине веб-сайт представляет собой «службу общественного размещения», на которую распространяется ADA – другими словами, ожидается, что веб-сайты будут соответствовать стандартам доступности.
И в деле Domino’s Pizza v. Гильермо Роблес суд вынес решение в пользу Роблеса, слепого человека, который не смог заказать еду через веб-сайт и приложение Domino, несмотря на использование программного обеспечения для чтения с экрана.
В этом случае коллегия 9-го окружного апелляционного суда США заявила: «… предполагаемая недоступность веб-сайта и приложения Domino препятствует доступу к товарам и услугам его физических пиццерий, которые являются местами общественного пользования».
Чтобы избежать юридических проблем или просто оттолкнуть посетителей, убедитесь, что ваш веб-сайт не мешает кому-либо использовать, перемещаться или получать какую-либо информацию, которой вы делитесь. Самый простой способ сделать это – соблюдать WCAG, поэтому давайте рассмотрим эти рекомендации и стандарты дальше.
Стандарты веб-доступности
В самых последних стандартах и WCAG указано, что существует четыре основных принципа, на которых следует сосредоточиться при создании доступного веб-сайта.
1 Воспринимаемый
Посетители должны иметь возможность воспринимать или понимать и осознавать контент и информацию, представленную на вашем веб-сайте.
| Рекомендации по доступности в Интернете |
| Предлагайте альтернативы нетекстовому контенту (например, аудио и видео). |
| Создавайте для посетителей различные способы использования временных (например, аудио и видео) мультимедиа. |
| Представляйте контент несколькими способами без потери намеченной информации или структуры. |
| Сделайте свой контент отличным от фона (с помощью таких приемов, как использование разных шаблонов или цветов). |
2 Работоспособен
Для обеспечения работоспособности создайте доступную через Интернет навигацию и раскрывающиеся меню. Это также включает обновление других аспектов пользовательского интерфейса (UI) вашего веб-сайта, чтобы они были простыми и оптимизированными.
| Рекомендации по обеспечению доступности веб-сайтов |
| Убедитесь, что вся функциональность веб-сайта доступна с помощью команд клавиатуры или штрихов. |
| Создавайте функциональные возможности с помощью ввода, отличного от клавиатуры. |
| Предоставьте посетителям достаточно времени для чтения, просмотра и использования различных типов контента на веб-сайте. |
| Добавьте различные варианты навигации, чтобы люди могли находить нужную информацию в том виде, в котором они хотят. |
3 Понятный
Весь контент – включая ваш письменный и графический дизайн – на вашем веб-сайте, а также то, как он структурирован, должен быть понятным и понятным посетителям.
| Понятные правила доступности в Интернете |
| Сделайте текст удобочитаемым, подумав о таких факторах, как выбор слов, языковые барьеры и сленг. |
| Убедитесь, что страницы и навигация вашего веб-сайта работают в ожидаемом порядке (например, страницы и подстраницы вашего сайта имеют логический порядок, а ваша навигация расположена над сгибом, вероятно, в верхнем левом углу страницы). |
| При необходимости включите сообщения об ошибках и инструкции, чтобы помочь посетителям избежать и исправить свои ошибки. |
4 Надежный
Контент вашего сайта должен легко интерпретироваться и использоваться всеми посетителями.
| Руководство по надежной веб-доступности |
| Обеспечьте максимальную совместимость между вашими посетителями и веб-сайтом, гарантируя, что информация, которой вы делитесь, может быть интерпретирована большей частью населения. |
| Используйте вспомогательные технологии всякий раз, когда это помогает улучшить совместимость между вашими посетителями и вашим контентом. |
Теперь, когда вы понимаете, что такое веб-доступность, почему она важна и какие правила существуют, давайте рассмотрим некоторые инструменты, на которые вы можете опереться, чтобы сделать свой сайт более доступным.
Инструменты веб-доступности
Сегодня доступно множество инструментов для тестирования веб-доступности. Фактически, W3C скомпилировал и опубликовал их список на своем веб-сайте, чтобы вы могли больше узнать о них и сравнить друг с другом.
Для этого руководства мы выделили несколько вариантов ниже, чтобы лучше понять возможности этих инструментов доступности.
ВОЛНА
WAVE от WebAIM предлагает несколько инструментов, которые помогут вам оценить доступность вашего веб-сайта. Они обеспечивают визуальное представление тех областей вашего веб-сайта, которые не считаются доступными.
Вы просто вводите URL-адрес сайта, который хотите оценить, и Wave выделит, какие области вашего сайта не соответствуют стандартам WCAG, а также предоставит человеческий аудит и обзор содержимого вашего сайта.
DYNO Mapper
DYNO Mapper от Indigo Design Company LLC – это генератор карт сайта, то есть он использует карты сайта для отображения доступности вашего веб-сайта после проведения инвентаризации и аудита контента, а также отслеживания ключевых слов.
Инструмент также интегрируется с Google Analytics, что позволяет проводить углубленный анализ с определенными областями для улучшения доступности. Dyno Mapper протестирует для вас все типы сайтов, включая общедоступные, частные и онлайн-приложения.
Аудитор соответствия WCAG
Аудитор соответствия WCAG от Funnelback ссылается на стандарты и рекомендации WCAG при просмотре вашего веб-сайта (или групп веб-сайтов). Этот инструмент больше всего ориентирован на различные воздействия и приоритеты, связанные с доступностью.
Этот аудитор – отличный вариант для тех, кто мало работал над веб-доступностью по нескольким причинам: 1) он дает рекомендации о том, как улучшить части вашего сайта, которые еще недоступны, и 2) он предлагает эталон для измерения доступности вашего веб-сайта с течением времени – это идеальный вариант, когда ваш веб-сайт развивается и изменяется.
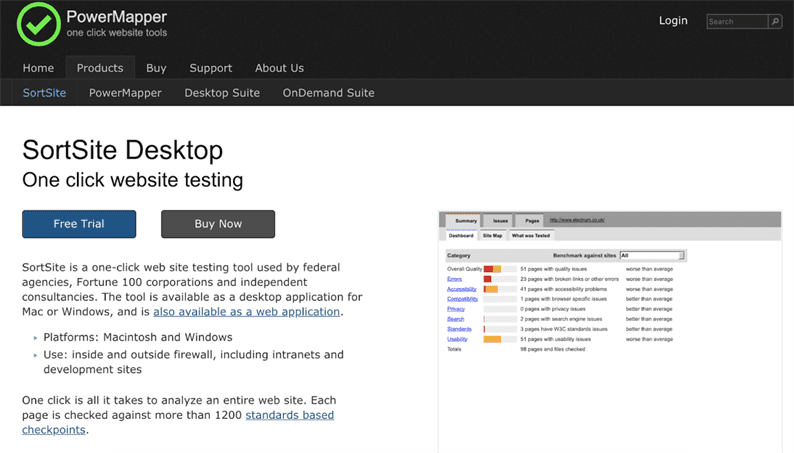
SortSite
SortSite by PowerMapper оценивает доступность вашего веб-сайта в целом или отдельных веб-страниц одним щелчком мыши. Инструмент использует 1200 различных рекомендаций и стандартов для определения доступности сайта.
Некоторые из основных категорий доступности SortSite обзоров на вашем сайте включают неработающие ссылки, совместимость, SEO, конфиденциальность, веб-стандарты и удобство использования.
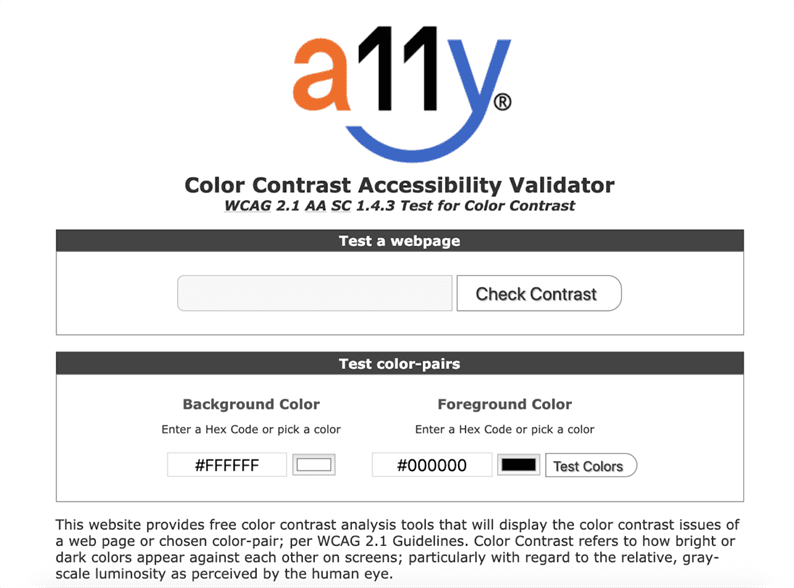
Валидатор доступности цветового контраста A11Y
Чтобы сделать цвета вашего веб-сайта доступными, используйте A11Y Color Contrast Accessibility Validator от компании A11Y. Он отображает проблемы цветового контраста на вашем веб-сайте или веб-страницах. В этом инструменте вы можете выбрать проверку по URL-адресу или определенному набору цветов (используя их шестнадцатеричные коды или расположение на цветовом круге).
Везде, где инструмент обнаруживает ошибки в цветовых сочетаниях или контрасте, будут появляться идеи и рекомендации по их исправлению в соответствии со стандартами WCAG.
Примеры веб-доступности
Вот три примера веб-сайтов, совместимых с WCAG, на которые вы можете ссылаться для вдохновения, делая свой веб-сайт доступным.
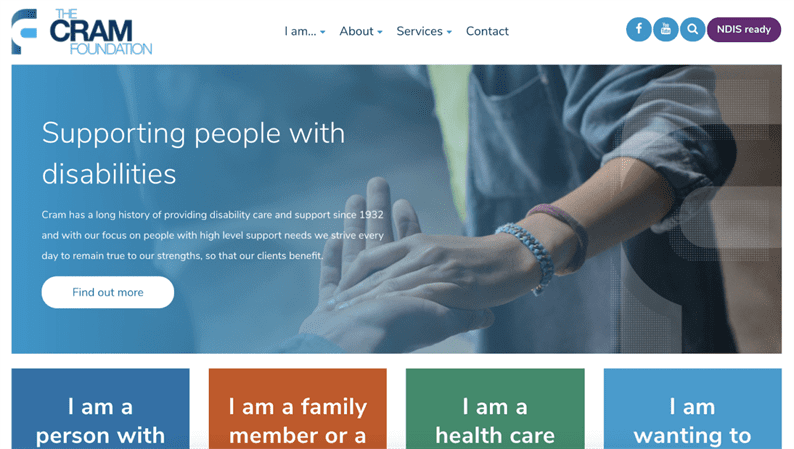
1 Фонд Крэма
Фонд Cram Foundation фокусируется на поддержке людей с ограниченными возможностями, поэтому для них было важно иметь сайт, совместимый с WCAG.
Их веб-сайт сочетает в себе доступность в Интернете с эстетичным и фирменным дизайном. Яркий и фирменный веб-сайт соответствует всем стандартам цвета и контрастности WCAG, а его навигация доступна как с точки зрения структуры, так и цвета.
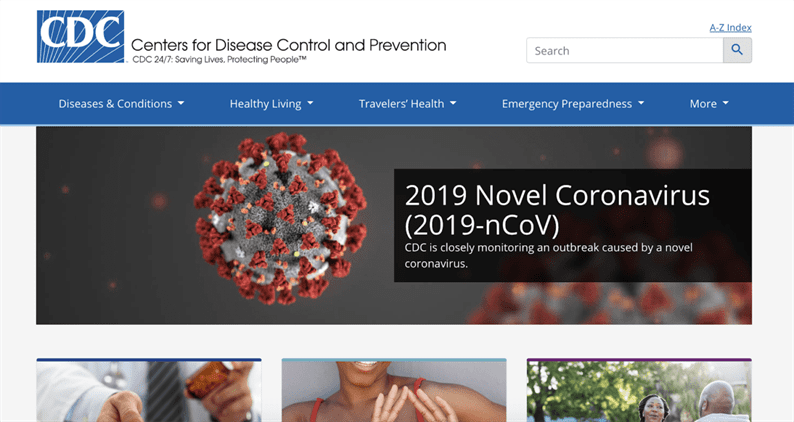
2 Центр США по контролю и профилактике заболеваний (CDC)
Центр США по контролю и профилактике заболеваний (CDC) – это правительственный веб-сайт, то есть он должен быть доступен. На сайте есть страница, объясняющая, как Центр работает, чтобы соответствовать и превосходить стандарты доступности, изложенные в Разделе 508. Кроме того, на странице объясняется, как посетители могут связаться с любыми комментариями, касающимися их доступности в Интернете.
Стандартная навигация по сайту проста и понятна для всех – они также предлагают посетителям несколько различных вариантов навигации, чтобы они могли перемещаться по сайту так, как им лучше всего соответствует их потребностям.
На сайте также доступно несколько различных типов контента, поэтому посетители могут получать необходимую информацию в удобном для них формате (например, в письменном виде, в аудио-, видео-формате).
3 Unilever
Unilever владеет 400 брендами и продает потребительские товары более чем 2 миллиардам человек по всему миру. По этой причине они взяли на себя обязательство обеспечить доступность своего веб-сайта для всех посетителей – и делятся информацией об этих инвестициях на специальной странице сайта.
Доступные функции веб-сайта включают вспомогательные технологии и код (например, программы чтения с экрана, программное обеспечение для преобразования текста в речь или речь в речь, эмулятор клавиатуры, экранную лупу, улучшенный пользовательский интерфейс и визуальный стиль).
Веб-сайт Unilever также соответствует требованиям WCAG по цвету и контрасту, макету и навигации, поддержке браузера, альтернативному тексту, аудио- и видеоконтенту и многому другому.
Сделайте свой сайт доступным
Хотя это и не требуется по закону, разумно сделать как можно большую часть вашего веб-сайта доступной и совместимой с WCAG. Это создаст незабываемый и позитивный UX, а также поможет вам повысить лояльность клиентов. Обеспечивая доступность вашего сайта, вы просто делаете правильные вещи для людей, которые имеют наибольшее значение для вашего бизнеса, – посетителей и клиентов. Используйте перечисленные выше инструменты и просмотрите примеры, которые мы перечислили для вдохновения, когда сделаете свой сайт доступным.
Источник записи: https://blog.hubspot.com