Программное обеспечение для создания прототипов веб-сайтов: создавать прототипы бесплатно!
Вы думаете о том, чтобы предоставить пользователям отличный опыт? Вас беспокоит моделирование конечного продукта? Здесь вступает в действие прототип веб-сайта. Прототип веб-сайта вдыхает жизнь в дизайнерскую идею вашего веб-сайта. Это похоже на представление меню перед подачей еды !! Читайте дальше, чтобы увидеть, как прототипирование веб-сайта раскрывает перед клиентом лицо конечного продукта …
Прототип веб-сайта – это интерактивная демонстрация или макет веб-сайта, позволяющая увидеть, как он выглядит на ранней стадии проектирования. Важно создать прототип, чтобы иметь четкое представление о способности веб-сайта оценивать и решать проблемы удобства использования.
Итак, давайте сначала разберемся, что такое прототипирование веб-сайта.
Познакомьтесь с программным обеспечением для создания прототипов веб-сайтов
Прототип сайта позволит каждому быстро визуализировать. Это делается путем выявления недостающих требований и ненужной сложности. Это позволяет заинтересованным сторонам проекта проверять теории и идеи относительно макета и структуры веб-сайта. Это дает клиенту большее чувство вовлеченности и ответственности. Наряду с этим, это помогает разработчику оценить затраты на разработку, сроки, навыки и потребности в ресурсах. Создание прототипов в основном устраняет двусмысленность и повышает точность интерпретации системных требований и функциональности. Более того, он проверяет удобство использования вашего дизайна, прежде чем вкладывать слишком много ресурсов в его разработку. Это может сэкономить часы на фильтрации проб и ошибок на более поздних этапах разработки. Программное обеспечение для создания прототипов веб-сайтов может служить вашей цели для быстрой демонстрации веб-сайта.
Программное обеспечение для создания прототипов веб-сайтов
В случае, если заказчик желает ознакомиться с дизайном до передачи проекта; программное обеспечение для создания прототипов веб-сайтов играет важную роль. Он демонстрирует поток проекта с важными элементами конечного продукта. Программное обеспечение для создания прототипов веб-сайтов помогает создать для клиента картину реального продукта. Пользователь может оставить отзыв и задать соответствующие вопросы до того, как начнется фактическая разработка. На рынке доступно несколько программ для создания прототипов веб-сайтов, таких как Invision, Moqups, proto.io и т.д. Точно так же вы можете создать прототип веб-сайта с TemplateToaster. Это полноценный конструктор сайтовподдержка практически всех популярных систем управления контентом. С его Пробной версией мы можем создавать неограниченное количество прототипов веб-сайтов без каких-либо ограничений. В пробной версии изображения будут содержать водяные знаки продукта, и вы не сможете сохранить проекты. Но процессу прототипирования это не помешает.
Фактически, вы можете передать клиентам опыт живого проекта. Это простое в использовании решение. Прежде всего, если вы создаете прототип веб- сайта с помощью пробной версии программного обеспечения для веб-дизайна TemplateToaster, вы всего на шаг отстаете от своего реального проекта. Как только он получит одобрение заинтересованных сторон проекта, вы можете просто экспортировать его как тему, и вы готовы к работе на реальном веб-сайте.
Шаги по созданию прототипа
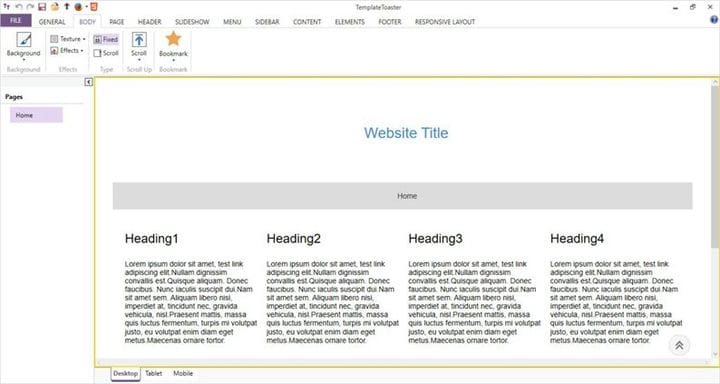
Итак, давайте углубимся в процесс создания прототипа с пробной версией TemplateToaster. Вы увидите шаги по созданию веб-страницы модели с TemplateToaster. Основной интерфейс будет выглядеть так, как показано ниже, откуда вы будете создавать страницы.
1. Разработка заголовка
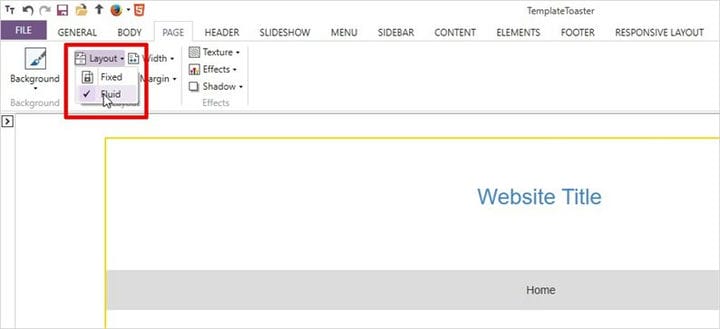
Прежде всего, мы создадим главную страницу и начнем с заголовка. Макет страницы будет плавным.
Мы установим заголовок «на всю ширину». Установите высоту в соответствии с предпочтениями.
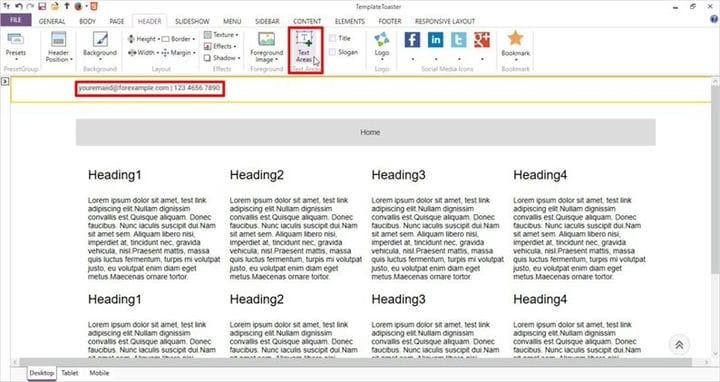
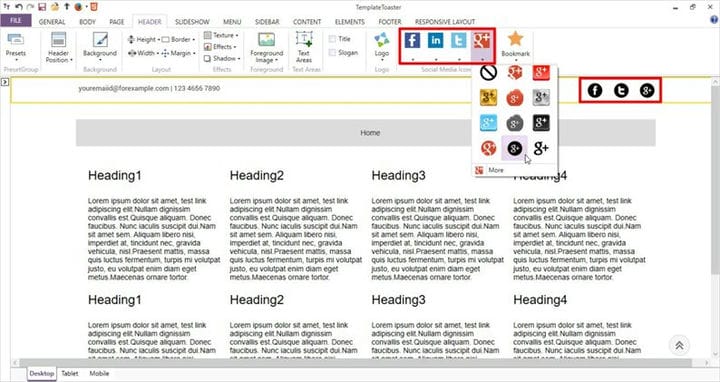
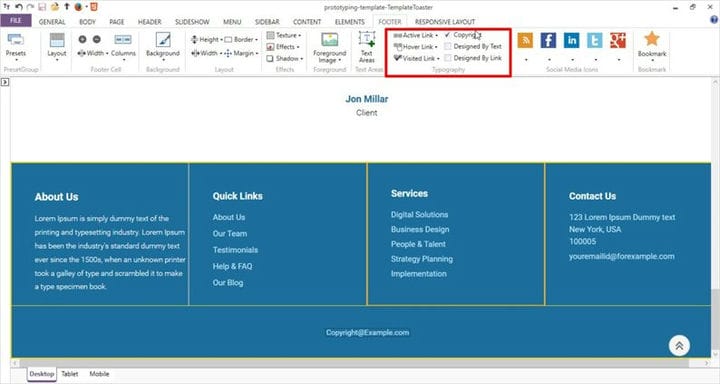
Затем напишите адрес электронной почты и контактный номер в левом углу заголовка, установите типографику текста и поместите необходимые значки социальных сетей в правом углу с помощью параметра социальных значков.
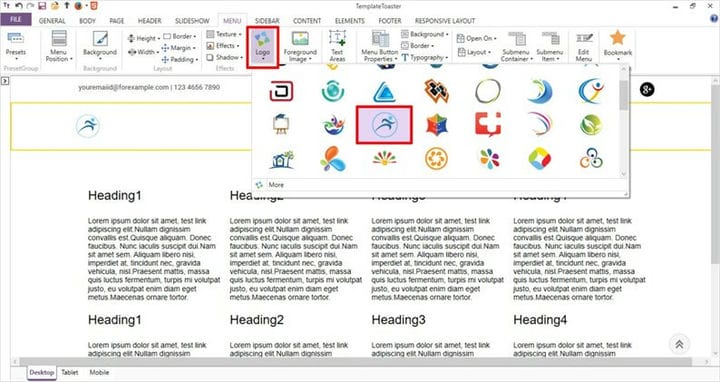
После того, как вы закончите с заголовком, следует меню. Перейдите на вкладку «Меню» и выберите желаемый логотип для своего сайта или вы также можете просмотреть новый. Наряду с логотипом напишите заголовок веб-сайта и укажите его типографику, такую как высота, ширина, цвет шрифта текста и т.д.
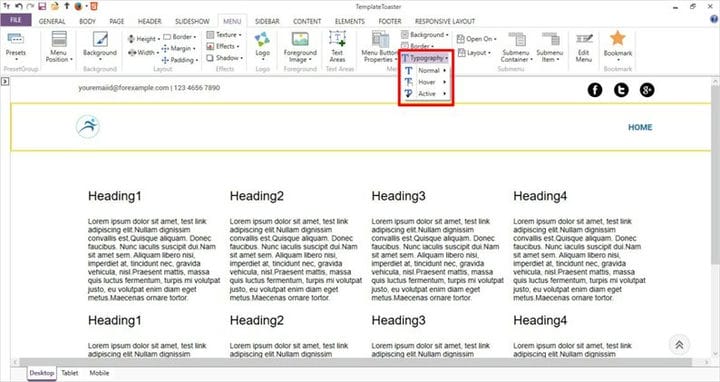
Теперь установите типографику пунктов меню, т.е. домашнюю страницу, как показано ниже, в свойствах кнопки меню.
3. Создание слайд-шоу
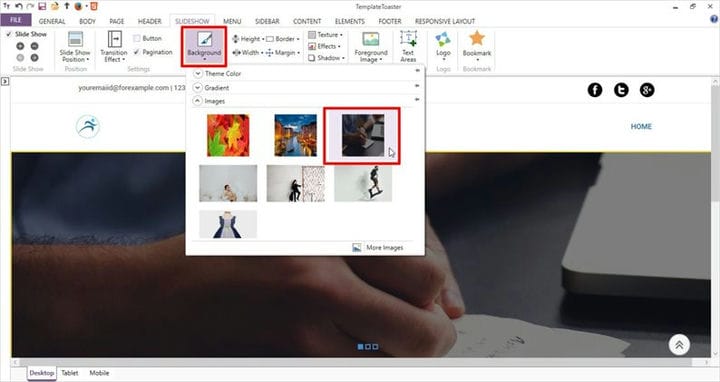
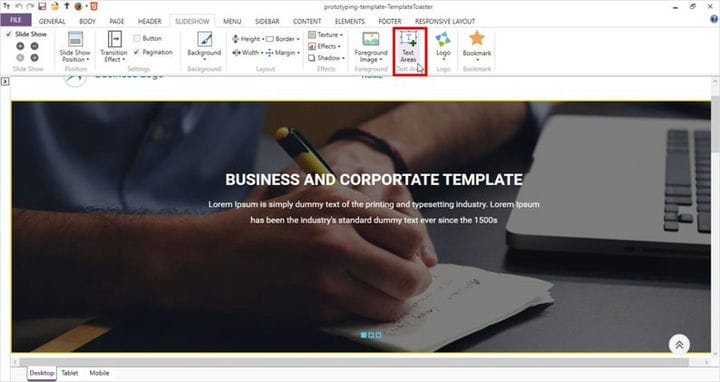
Теперь переходим к следующему разделу, слайд-шоу. Перейдите на вкладку «Слайд-шоу» и просто установите флажок «Слайд-шоу». Когда слайд-шоу появится на экране, просто выберите «Положение слайд-шоу» как «Ниже» и установите его фоновое изображение, как показано ниже:
Сделайте его полной ширины. Нарисуйте текстовую область с помощью опции «Текстовые области» и перетащите ее в любое желаемое место.
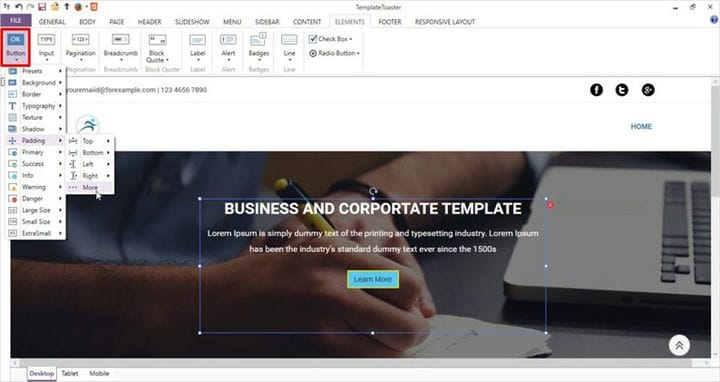
Напишите контент, стилизуйте его и поместите кнопку с надписью «УЗНАТЬ БОЛЬШЕ» на вкладке «Элементы».
Наконец, в слайд-шоу создайте разбиение на страницы с помощью вкладки «Формат», как показано ниже:
4. Проектирование области содержимого
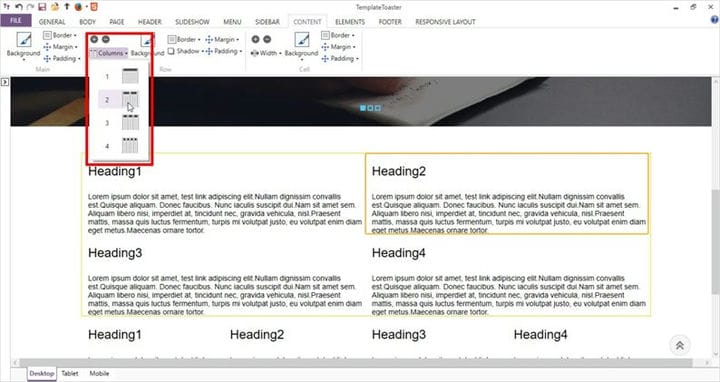
На вкладке «Содержимое» выберите макет с двумя столбцами для содержимого, как показано ниже:
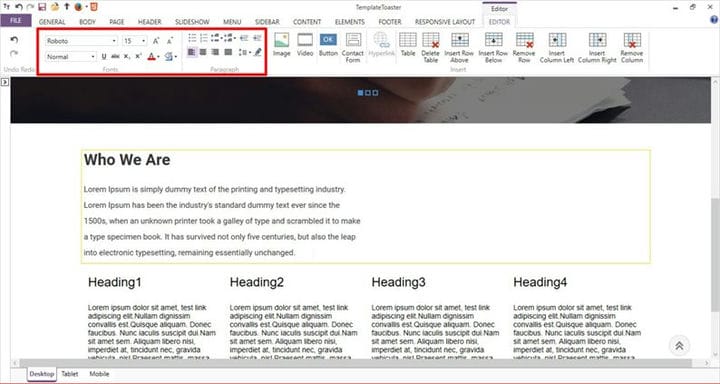
В первом столбце мы сохраним содержимое и отредактируем его с помощью вкладки «Редактор», например размер шрифта, цвет, стиль, высоту строки и т.д.
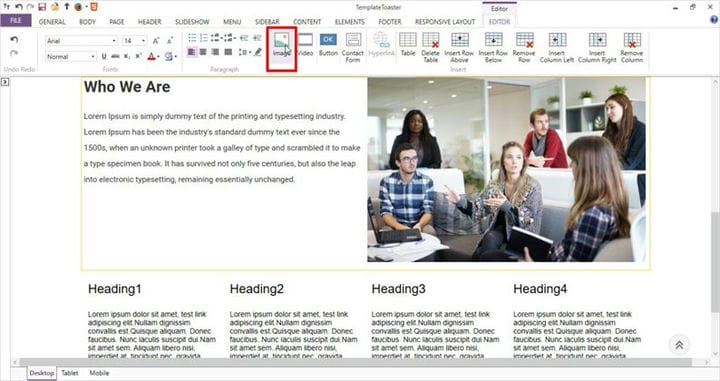
Теперь во Вторую колонку поместите изображение из опции Изображение вкладки Редактор.
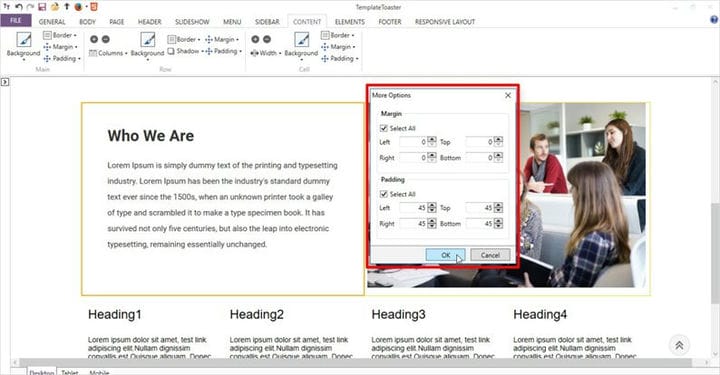
Теперь установите поля и отступы первой ячейки содержимого в соответствии с размером изображения во второй ячейке.
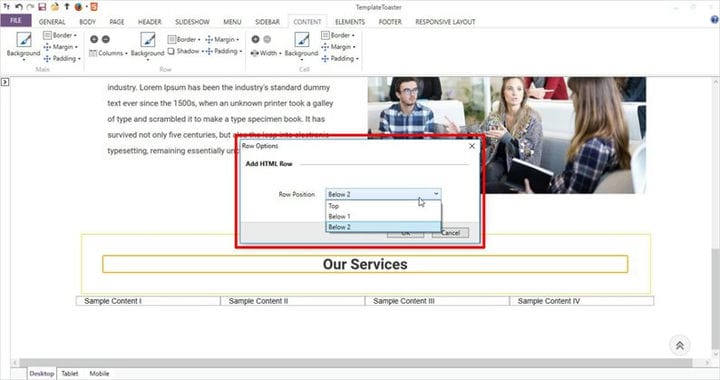
Точно так же мы добавим еще две строки контента, в которых продукты будут отображаться как «Наши услуги» и «Отзывы» в последней строке.
Во второй строке будут отображаться все продукты и услуги, предоставляемые компанией, а в последней строке – отзывы клиентов.
5. Разработка нижнего колонтитула
Для нижнего колонтитула мы сохраним макет из 4 столбцов. Мы будем управлять разделами «О нас», «QLinks», «Услуги» и «Контакты» в нижнем колонтитуле с желаемым цветом фона и типографикой. И, наконец, мы добавляем одну строку ячеек для отображения сведений об авторских правах, как показано ниже:
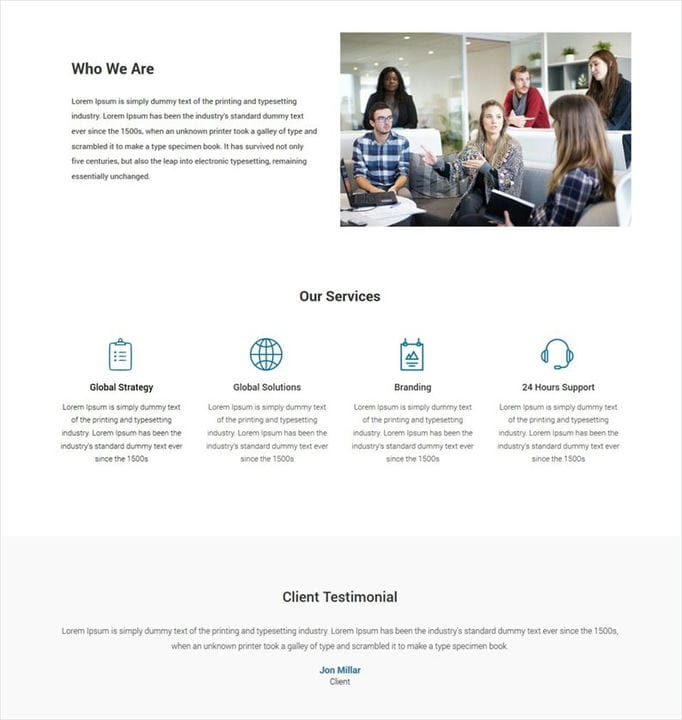
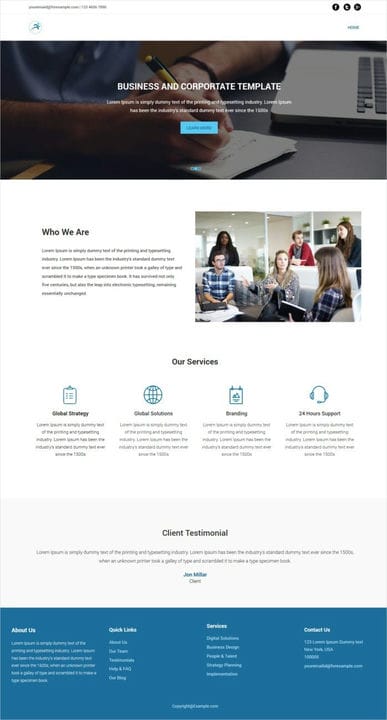
Окончательный прототип будет выглядеть следующим образом:
Теперь, когда вы закончили разработку веб-сайта, вы можете использовать его в качестве прототипа и отправить своему клиенту. Все, что вам нужно сделать, это просто экспортировать файлы темы из TemplateToaster и загрузить на любой бесплатный хостинг, например 000webhost.com или hostinger.com. Теперь вы можете поделиться этим размещенным сайтом с клиентом.
Таким образом, с помощью TemplateToaster вы можете создать прототип веб-сайта с высокой точностью. Он убеждает клиентов, прежде чем делать значительные инвестиции.
В мире
Создание прототипов веб-сайтов – важный шаг для выявления проблем с дизайном на ранних этапах жизненного цикла разработки проекта. Это позволяет быстро менять концепции дизайна. Программное обеспечение для создания прототипов веб-сайтов облегчит вашу задачу. Это достигается за счет лучшего представления и сбора отзывов от пользователя. Вы можете легко, быстро и бесплатно создать прототип веб-сайта с помощью конструктора сайтов TemplateToaster WordPress. Это даст реалистичное наглядное представление о готовом проекте. Как только ваш прототип получит одобрение клиента, вы сможете легко преобразовать его в живую тему в кратчайшие сроки. Это быстрый, экономичный и лучший способ создания прототипов веб-сайтов.
Источник записи: https://blog.templatetoaster.com