Como adicionar fotos antes e depois ao seu site WordPress
As fotos antes e depois são uma das táticas de marketing mais eficazes. O caminho para os resultados finais é muitas vezes longo e horrível. Mostrar às pessoas o que está no fim dessa estrada contribui para um discurso de vendas muito convincente.
Se você deseja mostrar fotos de antes e depois em seu site WordPress, não precisa do Photoshop ou de nenhuma habilidade de design. Neste breve tutorial, mostraremos como criar fotos elegantes de antes e depois.
Como funciona o efeito fotográfico antes e depois?
Existem muitas maneiras de criar uma imagem antes e depois, mas se você quiser torná-la rápida e bem projetada ao mesmo tempo, instale o plugin Twenty20 Image Before-After . Quando você tem este plugin, você pode criar novas fotos de antes e depois sempre que quiser e colocá-las em qualquer página do seu site.
Em vez de uma imagem estática, os visitantes do seu site recebem um controle deslizante interativo. Claro, este plugin pode ser usado para comparações ou exibir dois lados do mesmo produto.
Agora vamos guiá-lo pelo processo de configuração do plugin e adicionar fotos antes e depois ao seu site WordPress.
Mostrando a foto do antes e depois no WordPress
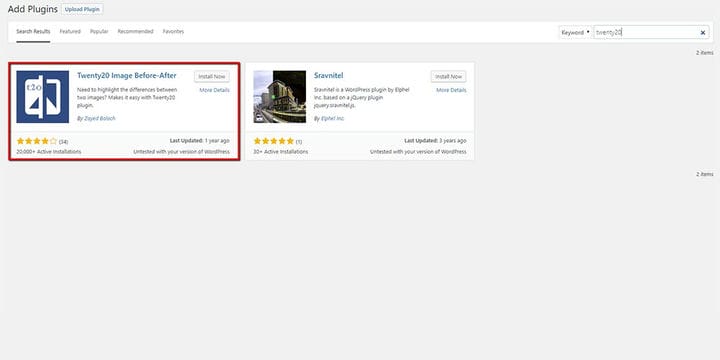
Como o plugin Twenty20 Image Before-After é de código aberto, você pode encontrá-lo no diretório de plugins do WordPress. Basta ir ao painel de administração e clicar em Plugins>Add New. Você encontrará o plug-in de que precisa digitando seu nome na barra de pesquisa.
Selecione o plug-in e clique no botão "instalar". Assim que o WordPress baixar e instalar o plug-in, você verá uma mensagem com um link de ativação. Clique nele para ativar o plug-in. Agora você está pronto para usá-lo. precisa de um guia em vídeo sobre a instalação de plugins, aqui está um guia detalhado para instalar plugins do WordPress.
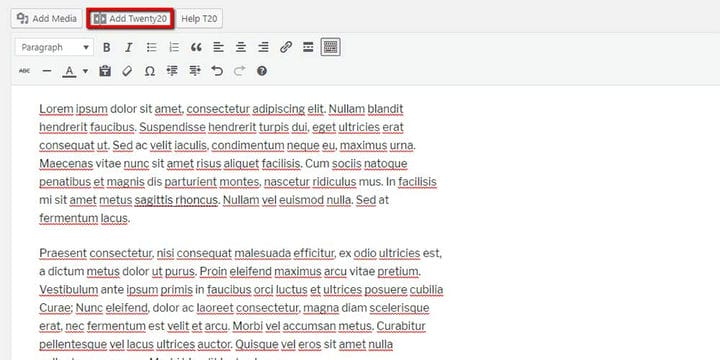
Quando você decidir criar uma imagem de slider antes e depois, vá para o back-end da página. Você verá o shortcode Twenty20.
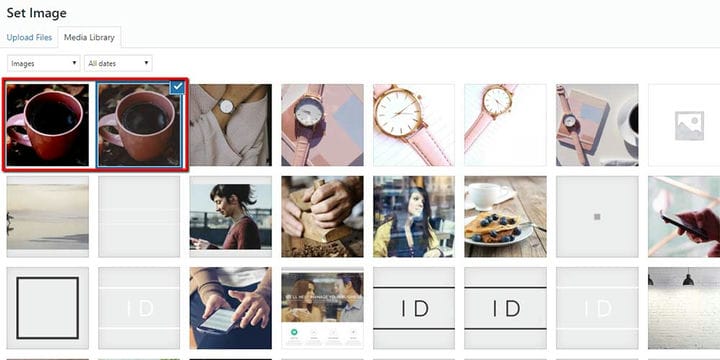
Clique nele para abrir a biblioteca de mídia do WordPress ou faça upload das fotos que você precisa. Selecione duas fotos e clique no botão Inserir.
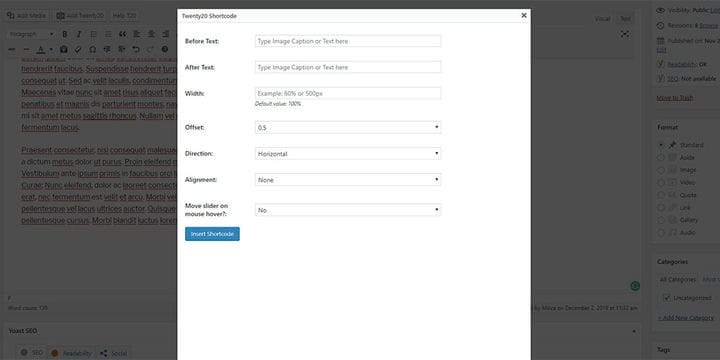
Ao fazer isso, você verá um pop-up com campos onde você pode adicionar texto e ajustar a largura, o valor do deslocamento, o alinhamento, a ação do gatilho, a direção do controle deslizante, etc. Ao personalizar sua foto de antes e depois, clique no botão Inserir código de acesso.
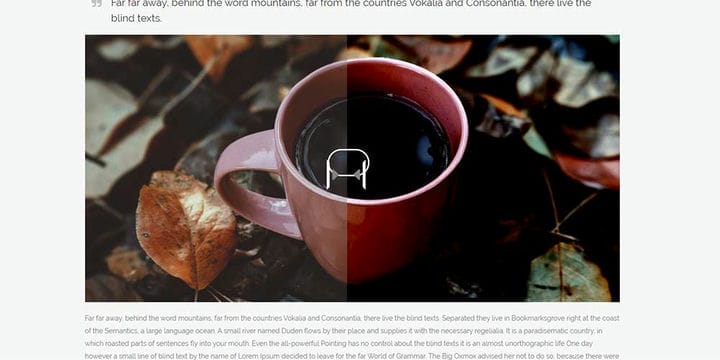
Visualize a página e verifique como é a sua imagem antes e depois. Conforme você desliza a alça para o lado, a outra imagem aparecerá.
Este plugin WordPress de fotos antes e depois é responsivo e funcional em todos os dispositivos. Como você pode ver, possui uma interface de usuário fácil e limpa. Ele suporta WP Bakery Visual Composer, Elementor Page Builder e UX Builder da UXThemes.
Agora você está pronto. Com este plugin, você pode criar um número ilimitado de imagens antes e depois! Se você deseja enriquecer seu site com efeitos fotográficos mais impressionantes, continue com esta lista dos melhores plugins de controle deslizante do WordPress.