Como adicionar uma barra de rolagem personalizada no WordPress
A barra de rolagem pode ser um pequeno detalhe em seu site, mas só porque é pequena, não significa que você precisa manter a aparência padrão. Se balançar uma identidade visual única é uma das suas prioridades, aqui está a boa notícia – em sites WordPress, sempre há a possibilidade de alterar a barra de rolagem e ajustá-la ao seu tema, estilo e esquema de cores.
Há duas maneiras de personalizar a barra de rolagem. O mais fácil é instalar o plugin, que não requer nenhuma habilidade de codificação. A outra maneira é inserir CSS adicional nas configurações do WordPress.
Usando o plug-in da barra de rolagem avançada
A barra de rolagem avançada é um plugin gratuito, então você pode encontrá-lo na biblioteca de plugins do WordPress. Navegue até o painel de administração e clique em Plugins > Adicionar novo para abrir a biblioteca. Na barra de pesquisa, digite "Barra de rolagem avançada" e clique no resultado.
Instale o plugin e não se esqueça de ativá-lo usando o link de ativação. Os plugins não funcionam se não estiverem ativados.
Depois de ativar o plug-in, você poderá alterar suas configurações. Navegando para as Configurações no menu principal do painel. Clique em Configurações da barra de rolagem de cores personalizadas.
Essas são as configurações padrão.
É assim que a barra de rolagem se parece com as configurações padrão.
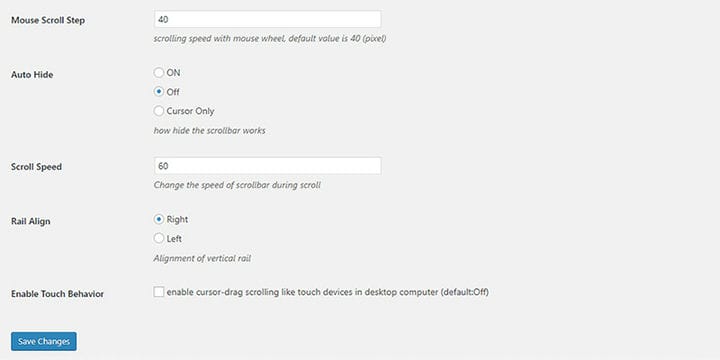
Se você deseja alterar as configurações básicas, pode ajustar a barra de rolagem e a cor de fundo do trilho.
Além disso, você pode definir a velocidade de rolagem do mouse, a velocidade da barra de rolagem e a opção de ocultar a barra de rolagem automaticamente. Você também pode escolher se a barra de rolagem terá um alinhamento à esquerda ou à direita. Há também uma opção para habilitar a exibição da barra de rolagem em dispositivos de toque, como telefones celulares e tablets.
As configurações adicionais para alterar o estilo da barra de rolagem estão na segunda guia, Configurações de estilo personalizado da barra de rolagem. Aqui você pode alterar a largura da barra de rolagem, o CSS da borda e o raio da borda.
Este é o resultado final de nossas mudanças.
Usando o CSS Adicional
A segunda solução para adicionar uma barra de rolagem personalizada ao seu site WordPress requer um pouco de conhecimento de codificação. Se você não tem experiência com programação, mas ainda deseja adicionar uma barra de rolagem personalizada dessa forma, siga as instruções cuidadosamente.
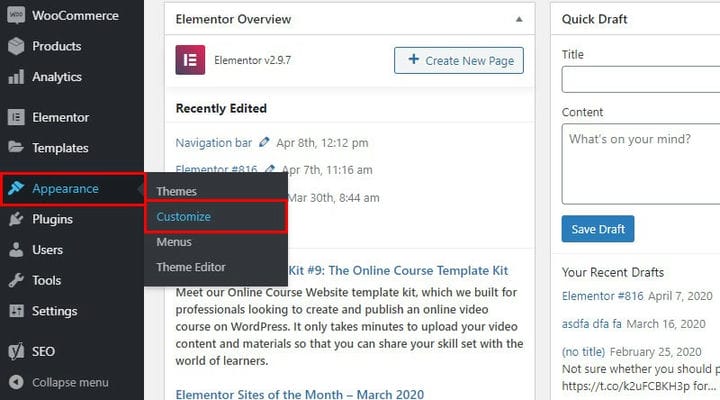
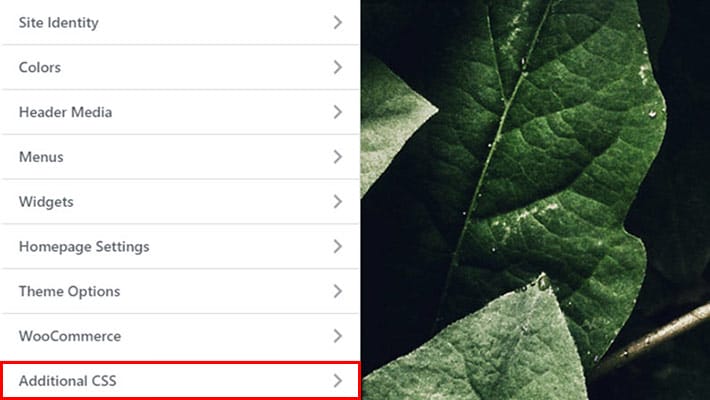
Para adicionar um CSS personalizado em todo o site, navegue até o menu principal no painel e clique em Aparência > Personalizar.
Clique no campo CSS Adicional.
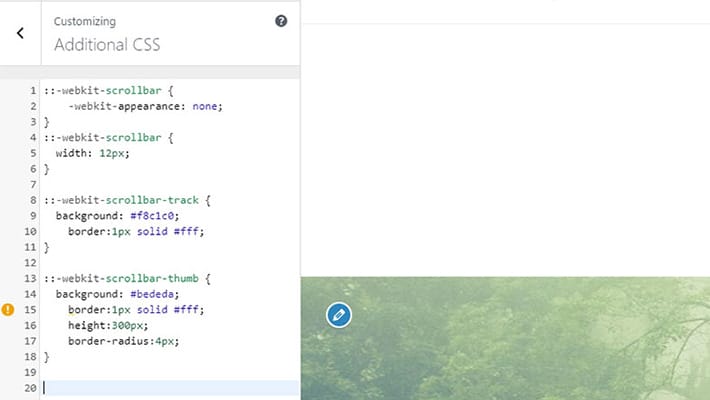
Cole o código a seguir na caixa CSS adicional.
::-webkit-scrollbar {
-webkit-appearance: none;
}
::-webkit-scrollbar {
width: 12px;
}
::-webkit-scrollbar-track {
background: #f8c1c0;
border:1px solid #fff;
}
::-webkit-scrollbar-thumb {
background: #bededa;
border:1px solid #fff;
height:300px;
border-radius:4px;
}Ao adicionar CSS, clique no botão Publicar e verifique o resultado. Tenha em mente que este código funcionará em todos os navegadores da Internet, exceto no Firefox e Edge.
Estas são duas maneiras simples de adicionar uma barra de rolagem personalizada no WordPress. Ambos são uma escolha viável para usuários com pouca ou nenhuma experiência em codificação.
Quer saber mais sobre maneiras rápidas e fáceis de melhorar o design e o desempenho do seu site? Confira esta lista de plugins WordPress obrigatórios para iniciar um novo site!