Como criar a galeria de vídeos do YouTube para seu site
Você deseja criar uma galeria de vídeos do YouTube responsiva? Você pode querer listar os vídeos do YouTube juntos no site. O fluxo normal para isso é exibir as miniaturas de vídeo. E quando alguém clica na miniatura, o vídeo relacionado deve ser reproduzido no pop-up. A partir do pop-up aberto, os usuários podem ir para o próximo vídeo e o anterior. É assim que as galerias de vídeo devem se comportar normalmente.
Neste artigo, mostro como criar uma galeria de vídeos no YouTube usando Bootstrap e fancybox.
Por que precisa da galeria de vídeo no site?
Uma galeria de vídeo é usada para organizar sua coleção de vídeos. Ao criar uma galeria de vídeo, seus usuários podem visualizar sua coleção de vídeos em um só lugar. Além disso, pode haver outros motivos para colocar a galeria no site. Digamos que você concluiu um evento de negócios ou encontros e agora deseja exibir todos os vídeos do evento no site para os usuários.
A galeria de vídeos também é útil para aumentar as visualizações do seu canal no YouTube.
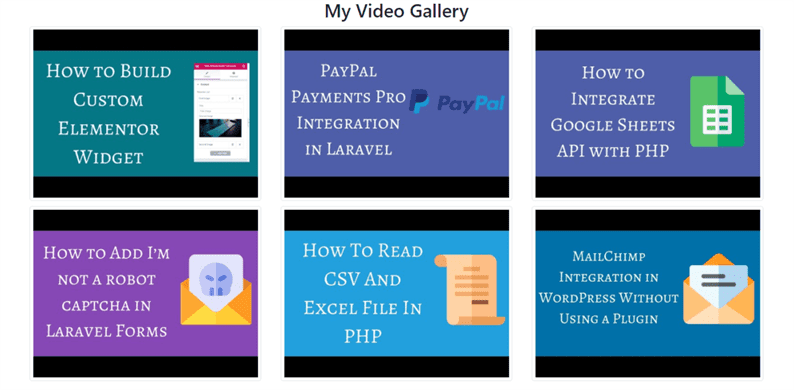
Dito isso, vamos ver como criar uma galeria de vídeos do YouTube no site. Nosso resultado final será mostrado como uma captura de tela abaixo.
Crie a galeria de vídeos do YouTube usando Bootstrap e fancybox
Vou fazer o design básico de uma galeria de vídeos. Minha intenção principal é mostrar a você como obter miniaturas de vídeo do YouTube e como reproduzi-lo no fancybox. O usuário deve adicionar seu próprio estilo à saída final.
Obtenha uma miniatura do vídeo do YouTube
Para começar, precisamos escrever um código que retorne uma miniatura do vídeo do YouTube. Como exemplo, estou pegando alguns dos meus vídeos do YouTube. No código a seguir, escrevi um método que extrai o id dos URLs de vídeo do YouTube e retorna uma miniatura dos vídeos do YouTube.
<?php
$arr_video_ids = array(
'https://www.youtube.com/watch?v=Pzv_lUp3iOQ',
'https://www.youtube.com/watch?v=zRtU8dpTEXg',
'https://www.youtube.com/watch?v=EfSfLyeREMc',
'https://www.youtube.com/watch?v=C-nypyy4pLg',
'https://www.youtube.com/watch?v=OJpMT3odXtQ',
'https://www.youtube.com/watch?v=WBnzOyBVwdg',
);
function getYouTubeThumbnailImage($video_id) {
return "http://i3.ytimg.com/vi/$video_id/hqdefault.jpg";
}
function extractVideoID($url){
$regExp = "/^.*((youtu.be/)|(v/)|(/u/w/)|(embed/)|(watch?))??v?=?([^#&?]*).*/";
preg_match($regExp, $url, $video);
return $video[7];
}
?>O método extractVideoID()retornará um id de vídeo do URL do vídeo. Usando este ID de vídeo, buscamos a miniatura do vídeo com a função getYouTubeThumbnailImage.
Exibir uma galeria
Vou percorrer a matriz de vídeos, pegar a miniatura e colocá-la em uma página. Ao fazer isso, também integrei uma caixa de imagem para reproduzir o vídeo na caixa de luz. A caixa de luz fornecida da caixa de fantasia é habilitada para toque, responsiva e totalmente personalizável.
Vamos escrever um HTML com a ajuda do Bootstrap e do fancybox da seguinte maneira.
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/fancybox/3.5.7/jquery.fancybox.min.css" />
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.5.2/css/bootstrap.min.css" />
<div class="container">
<h3 class="text-center">My Video Gallery</h3>
<div class="row">
<?php foreach ($arr_video_ids as $video) { ?>
<?php
$video_id = extractVideoID($video);
$video_thumbnail = getYouTubeThumbnailImage($video_id);
?>
<div class="col-md-4">
<div class="pb-2">
<a data-fancybox="video-gallery" href="<?php echo $video; ?>">
<img src="<?php echo $video_thumbnail; ?>" class="img-thumbnail" />
</a>
</div>
</div>
<?php } ?>
</div>
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/fancybox/3.5.7/jquery.fancybox.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.5.2/js/bootstrap.min.js"></script>Vá para o navegador e experimente. Você deve conseguir ver uma galeria de vídeos do YouTube em funcionamento.
Espero que você entenda como criar uma galeria de vídeos do YouTube no site. Por favor, compartilhe seus pensamentos e sugestões em um comentário abaixo.
Artigos relacionados
- API do YouTube – Como obter uma lista de vídeos do YouTube de seu canal
- Como usar a API do YouTube para enviar vídeo ao canal do YouTube
- Como fazer upload de vídeo no YouTube no aplicativo Laravel