Como criar um fluxo de etapas usando o widget de processo Elementor
Seja qual for o tipo de site que você tenha, é essencial não apenas ter conteúdo de qualidade, mas também poder exibi-lo de maneira atraente. Felizmente, muitas ferramentas nos permitem compartilhar uma ampla gama de informações e dados de forma criativa. Você pode adicionar um efeito de paralaxe para destacar o tom moderno do seu site, usar alternâncias e acordeões para obter uma melhor estrutura de conteúdo, e os widgets de processo são preciosos, pois nos permitem exibir dados complexos de maneira clara, interessante e envolvente.
Se você possui algum tipo de conteúdo que implique em exibir algum tipo de processo, é essencial poder desmembrá-lo para seus usuários de forma simples, clara e concisa, mas sem perder nenhum detalhe importante relacionado a ele. As lojas on-line acharão o widget de processo valioso, pois pode ser usado para mostrar o processo de compra on-line passo a passo, as corporações podem compartilhar como o procedimento de contratação se parece em sua empresa, os sites médicos podem mostrar o processo de cura por meio de etapas, qualquer tipo de fluxo de trabalho pode ser representado visualmente através de fases – as possibilidades são ilimitadas.
Neste artigo, mostraremos como configurar e personalizar facilmente o widget de processo em seu site. Fique ligado para ler mais sobre:
Complementos Qi para Widget de Processo Elementor
Qi Addons for Elementor é uma ferramenta poderosa, versátil e muito fácil de usar que adiciona um ar de elegância além de funcionalidade ao seu site. No momento, esta ferramenta é a maior coleção de complementos gratuitos na web e inclui 60 widgets gratuitos que facilitam até mesmo para iniciantes completos enriquecer seus sites com elementos eficazes sem nenhum conhecimento de codificação necessário. Além de widgets gratuitos, você pode encontrar incríveis 40+ premium.
O widget de processo incluído gratuitamente vem com muitas opções de personalização e permite que você crie belas exibições de todos os tipos de fluxos de trabalho e processos, que combinam perfeitamente com as necessidades e o estilo do seu site.
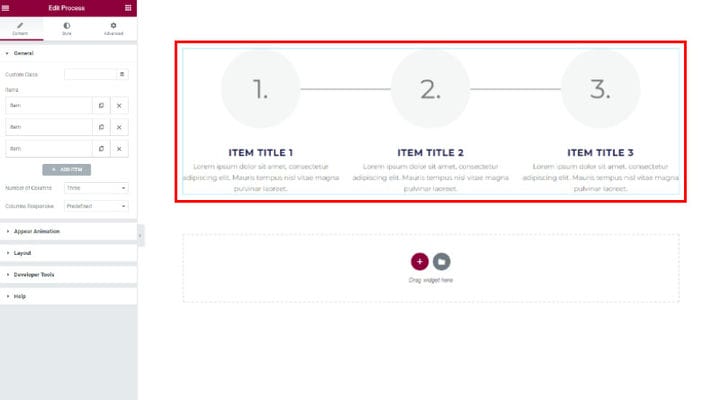
Depois de arrastar o widget de processo para o lado, você obterá sua visualização padrão, que poderá ser editada. É importante observar que o widget utiliza as fontes utilizadas pelo seu tema, portanto, se você deseja uniformidade nesta parte, não precisará alterá-la.
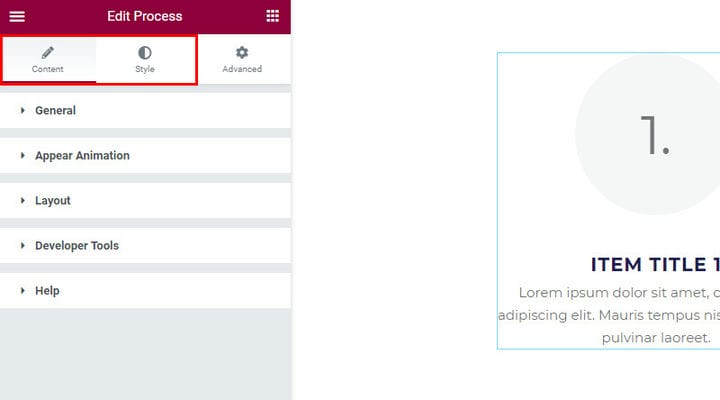
As opções para configurar o widget Processo são as opções Conteúdo e Estilo. Aqui escolheremos qual elemento queremos em nosso widget de processo e determinaremos como tudo ficará em termos de estilo. Existem muitas configurações de personalização, mas elas são tão bem organizadas que você achará muito fácil experimentar e experimentar as opções.
Widget de processo – opção de guia de conteúdo
Aqui estão as opções gerais, opções de animação, layout do processo e uma ferramenta de desenvolvedor útil, mas também ajuda, onde você pode encontrar instruções e suporte do próprio autor do complemento.
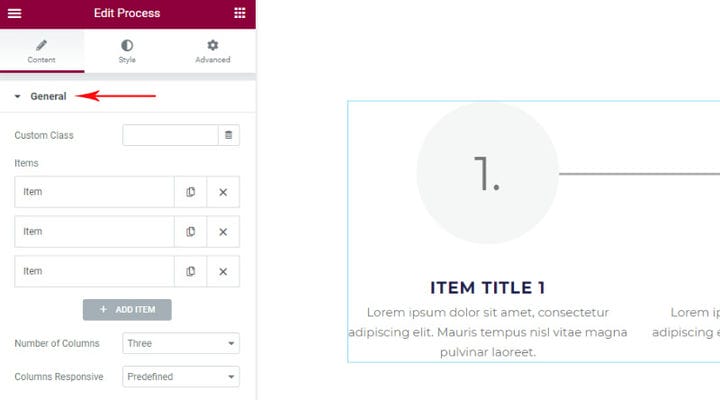
Opções gerais
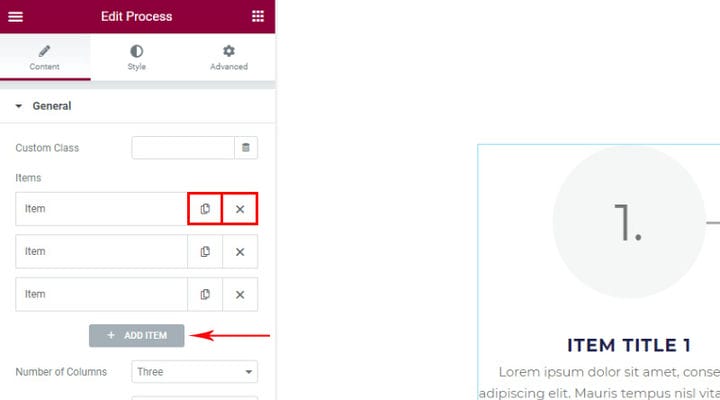
A primeira coisa que você precisa é configurar as configurações gerais do próprio widget.
Aqui nós escolhemos o Número de Colunas e se você quiser que todos os seus itens fiquem em uma linha, então você selecionará o número de itens para o número de colunas. Caso contrário, se você colocar menos colunas do que o item, os itens estarão em 2 ou mais linhas, ou se você selecionar mais colunas do que o item, você ficará com um espaço vazio na linha.
Você provavelmente saberá quantos itens deseja assim que começar a construir isso, então gosto de configurá-lo imediatamente e, é claro, você também pode personalizar essas configurações mais tarde.
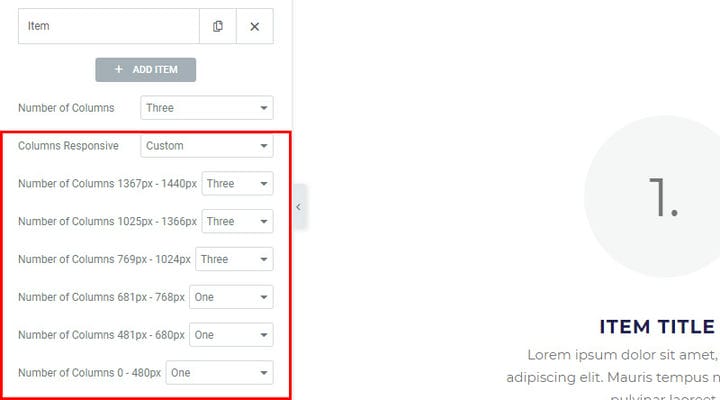
Uma configuração significativa é o Columns Responsive, onde ajustamos a aparência do nosso processo em dispositivos de tamanhos diferentes. Você pode selecionar Predefinido ou personalizado, a escolha é sua.
Com base em nossa experiência, o tamanho de 618-768px fica melhor ao usar uma coluna, então colocamos dessa forma.
Os itens, claro, servem para adicionar um item ao processo. Você pode adicionar quantos precisar. Existe uma opção para copiar o item e excluí-lo.
Cada item é personalizado separadamente, suas características específicas são inseridas e é possível definir determinados itens para cada item para que cada item pareça diferente. No entanto, se você quiser que todos os itens tenham a mesma aparência, você especificará seu estilo nas opções de estilo, não em cada item individualmente. Tudo o que está definido nas opções de estilo se aplica a todos os itens de processo, exceto aqueles em que o próprio item é definido de forma ligeiramente diferente em relação às configurações de estilo. Tudo ficará claro para você quando passarmos pelas configurações.
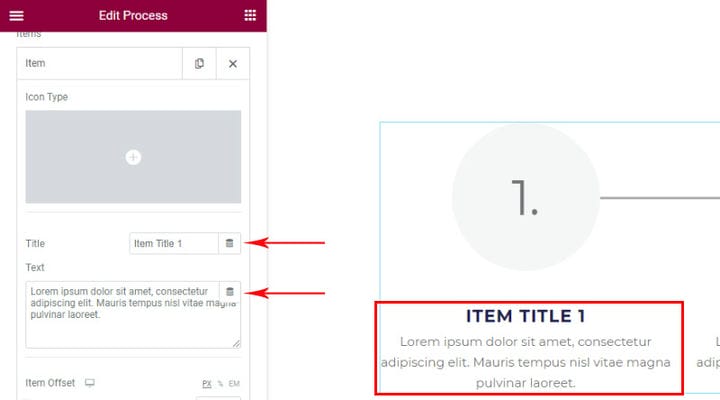
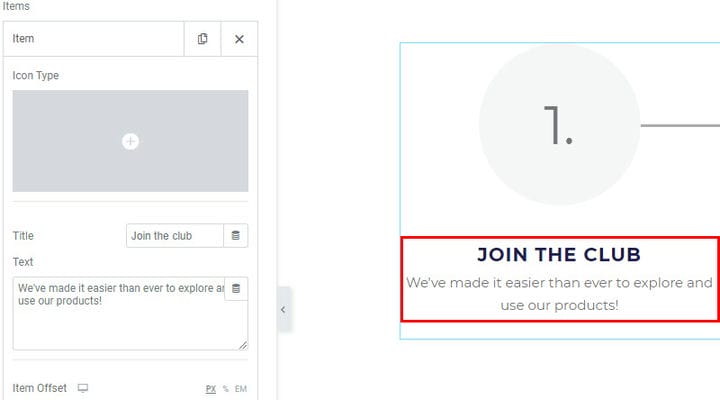
Os campos Título e Texto são usados para inserir o texto que acompanha uma etapa específica do processo. Claro, é natural neste caso que cada etapa tenha um título e uma descrição diferentes, então este é o único lugar onde você pode inserir esses valores.
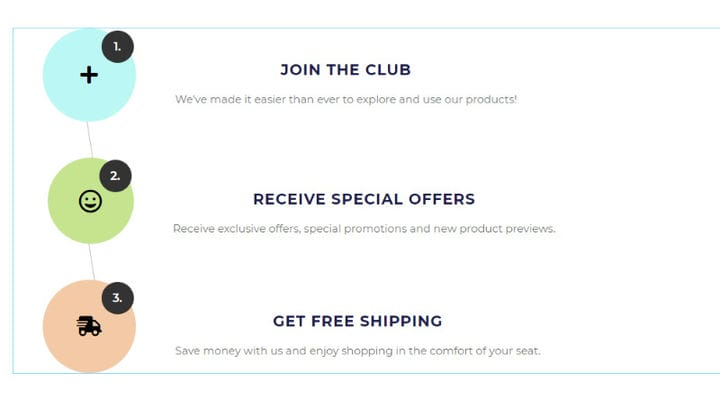
É assim que fica quando substituído pelo nosso texto.
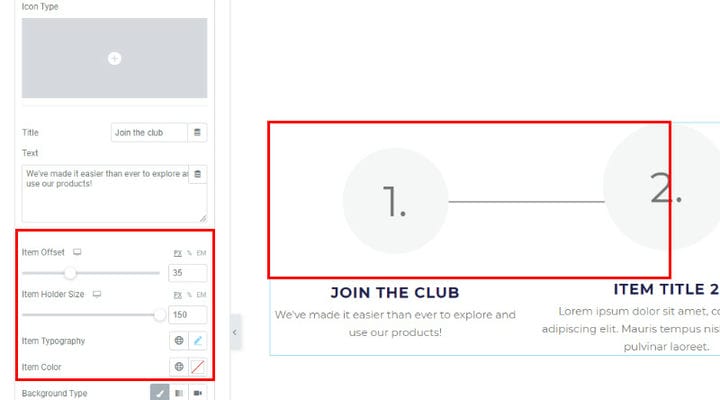
As opções de item referem-se à parte do item que não é o título e a descrição. Usamos o Deslocamento de Item para posicionar um item. O círculo com a unidade e a linha que leva ao próximo passo fazem parte de um item e ajustando o Item Offset movemos esses elementos para baixo ou para cima. Como você pode ver na imagem, definimos algum deslocamento para o primeiro item e agora está um pouco abaixo do nível do próximo item.
A opção de deslocamento do item também existe nas opções de Estilo, que como mencionamos, qualquer coisa definida ali se aplica a todos os elementos do processo. Portanto, se você quiser que todos os itens estejam em um plano diferente para cada item, você definirá o deslocamento separadamente.
Item Holder Size é o tamanho do campo em que atualmente é 1, ou seja, o número de passos, e depois veremos o que mais pode ser encontrado aqui. (Esta opção também é encontrada nas opções de estilo se quisermos que todos os suportes de itens tenham o mesmo tamanho).
A tipografia do item refere-se às características tipográficas do número de etapas.
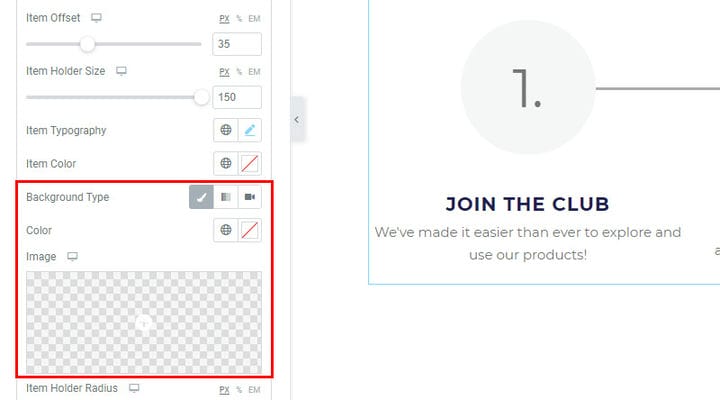
O fundo serve para atribuir a cor ou fundo apropriado ao item. Além disso, podemos definir um fundo gradiente. Se quisermos que todos os itens tenham o mesmo plano de fundo, vamos ajustá-lo nas opções de estilo, se quisermos que o plano de fundo seja diferente para um item diferente, vamos ajustá-lo através das configurações do item.
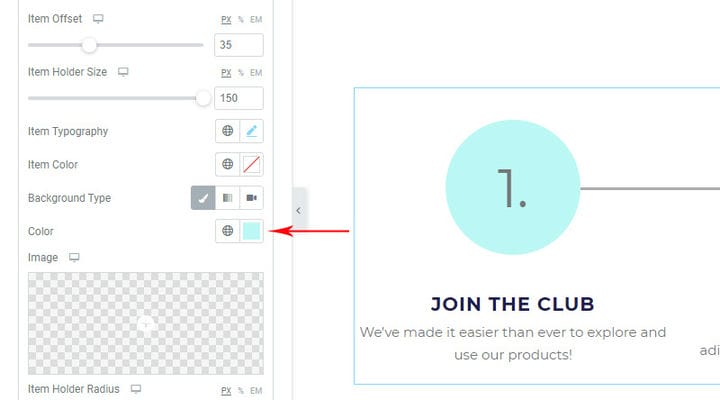
Por enquanto, adicionaremos apenas a cor de fundo.
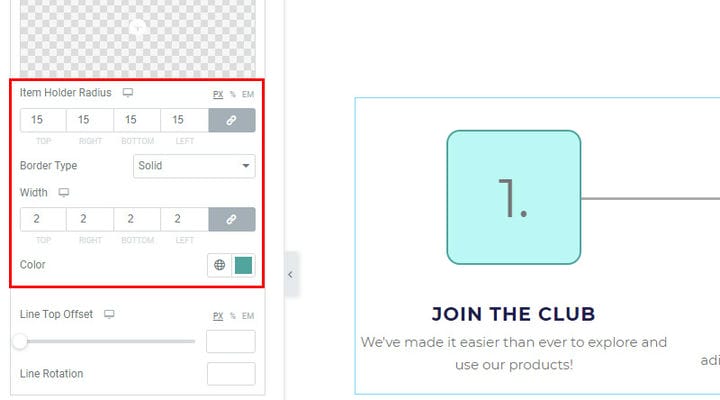
Por padrão, os itens são exibidos como círculos, mas se você quiser um quadrado ou uma forma com determinados ângulos, o Raio do suporte do item é onde você o ajustará. Quando o valor é 0, então é o quadrado dos ângulos retos. Ao adicionar valores, você verá como os ângulos mudam. Se você excluir os valores, você obterá um círculo novamente. Nem todos os ângulos precisam ser iguais, você pode definir um valor diferente para cada ângulo.
Tipo de borda, Largura e Cor referem-se a itens de borda. Quando você não quer uma borda, então Border é Type None.
Você também tem todas essas configurações nas opções de estilo, se quiser que todos os itens sejam iguais.
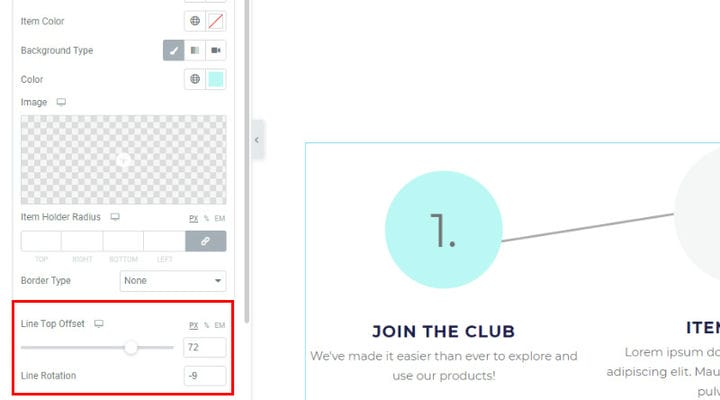
Acabamos de ver como alterar o deslocamento e agora temos duas opções que nos permitem alterar a posição apenas da linha que leva ao próximo processo. O deslocamento superior da linha é usado para mover a posição da linha (para cima/para baixo) e a rotação da linha é usada para girá-la. Como você pode ver na nota abaixo, giramos a linha e ela não está mais em ângulo reto com o item. Você só tem essas configurações no próprio item.
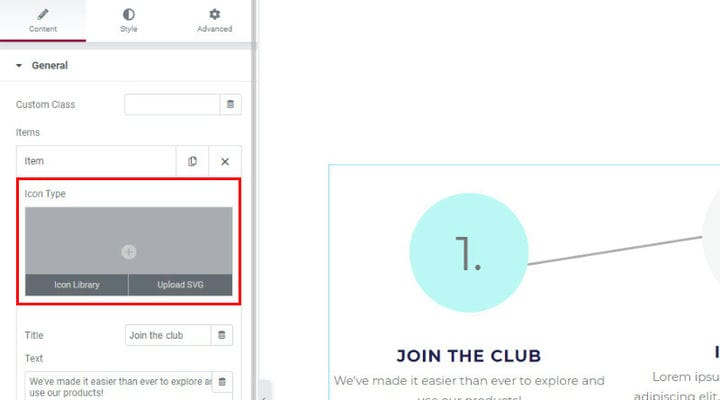
O que perdemos intencionalmente no início é a opção Tipo de ícone, ela nos serve para adicionar um ícone da Biblioteca ao item ou fazer upload do nosso ícone SVG.
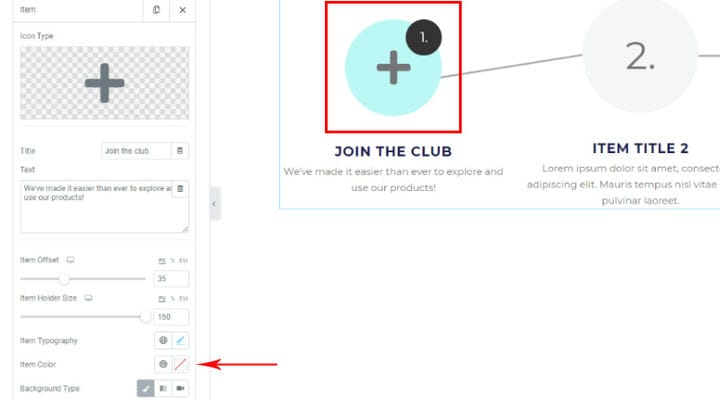
Preste atenção ao que acontece a seguir, o número ordinal de etapas não é mais escrito no centro do item, mas como um círculo adicional separado.
Agora a Tipografia do Item e a Cor do Item referem-se ao próprio ícone. Aqui vamos ajustar o tamanho (na opção de tamanho da tipografia) e a cor de cada ícone.
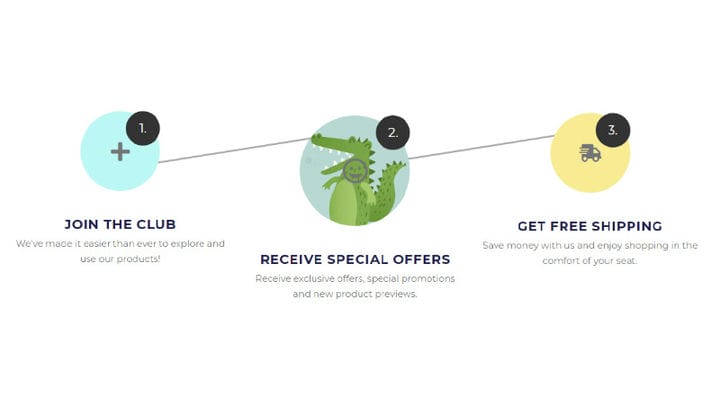
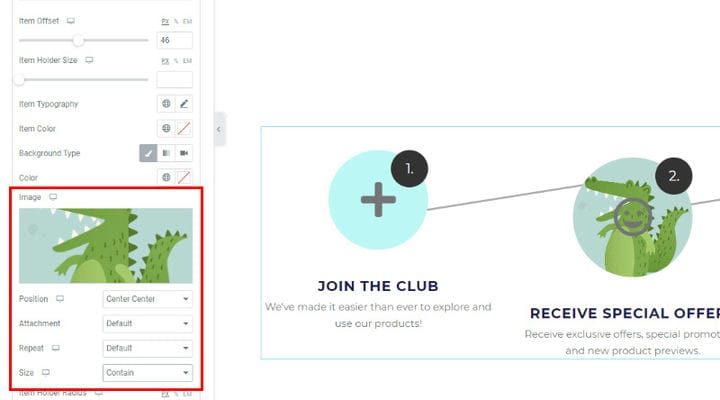
Outra coisa que não vimos com mais detalhes acima é a imagem de fundo do item como no caso do segundo item no exemplo:
Cada imagem de fundo traz consigo certas configurações em relação ao posicionamento da imagem, seu tamanho e se será um fundo liso ou com efeito de rolagem (opção de anexo). Você terá todas essas opções quando usar uma imagem de fundo.
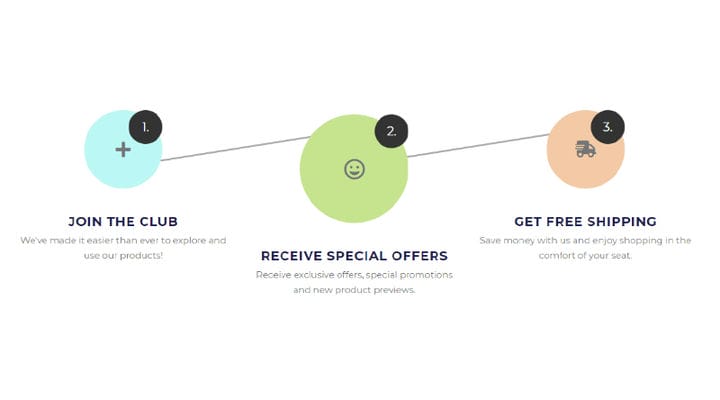
Depois de definir as opções gerais, nosso widget de processo fica assim:
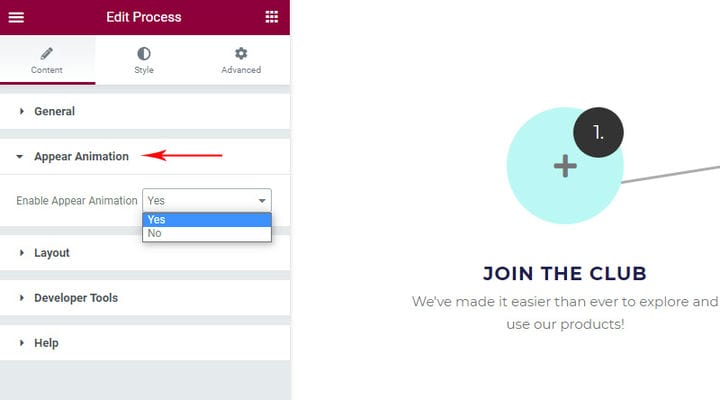
Aparecer opções de animação
O widget de processo pode ter uma animação – os itens são carregados um após o outro e aparecem na mesma ordem, e é aqui que vamos ajustar se queremos ou não.
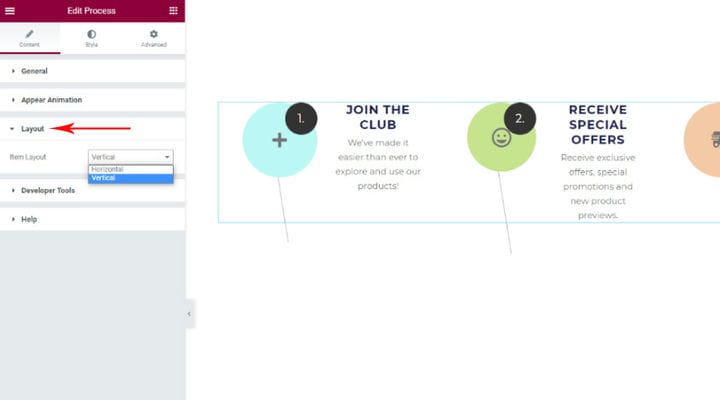
Opções de layout
Existem duas opções de layout – visualização horizontal e vertical do processo. Até agora, mostramos tudo horizontalmente. No entanto, se você optar pela exibição vertical, as opções são exatamente as mesmas. A única coisa a prestar atenção é o número de colunas (falamos sobre isso nas opções gerais). O processo vertical sempre tem uma coluna se quisermos que os itens sejam organizados um abaixo do outro em uma coluna.
Como definimos três colunas para nosso exemplo porque temos 3 itens, sem alterar para uma coluna nosso widget fica assim:
Claro, se configurarmos uma coluna, tudo ficará como deveria ser:
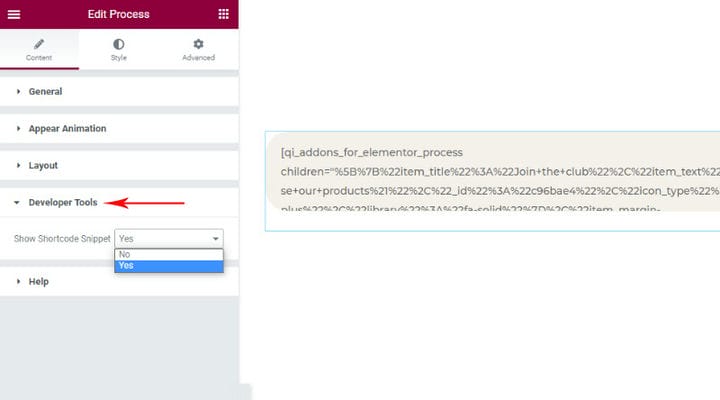
Ferramentas de desenvolvimento
Esta opção nos dá a capacidade de ver o widget em forma de shortcode, se precisarmos.
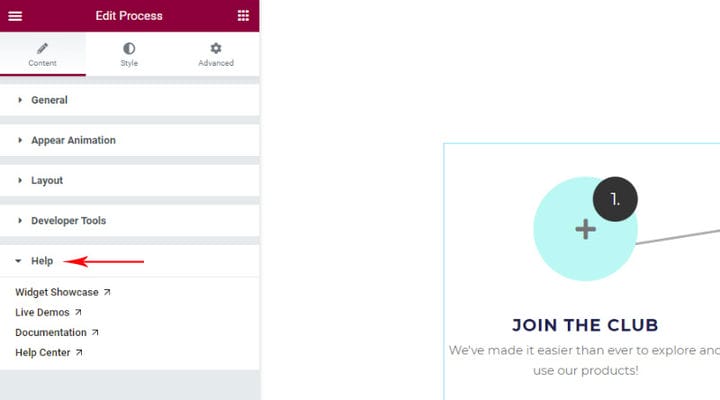
Como mencionamos, aqui podemos encontrar documentação e ajuda do autor dos addons para o próprio widget.
Widget de processo – opção de guia de estilo
A guia de estilo oferece opções para estilizar partes do processo. Como já mencionamos, tudo o que estiver definido aqui se aplicará a todos os itens do nosso processo, exceto aqueles em que algo diferente estiver definido no próprio item.
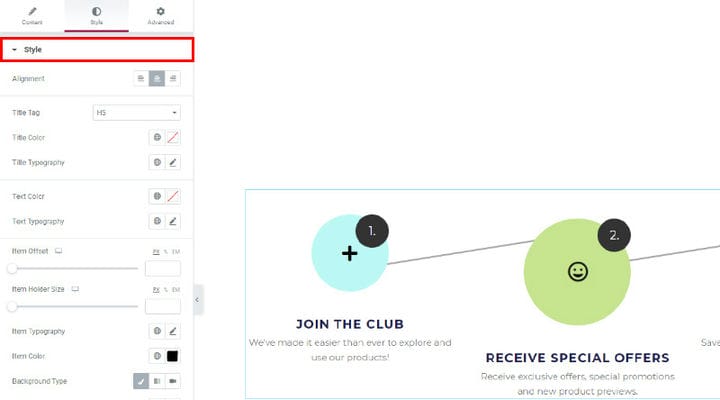
Opções de estilo
Aqui você encontra várias opções repetidas dos próprios itens, como as relacionadas a cores, tipografia, deslocamentos.
A única coisa que não está nos itens é o Alinhamento que especifica como o Título e o Texto serão centralizados.
Se você quiser que todos os itens sejam iguais, ajuste o estilo aqui. No nosso caso, ajustamos principalmente os itens porque temos diferentes cores de fundo, tamanhos e posições diferentes. O que definimos aqui é a cor do item, ou seja, a cor do ícone que era cinza por padrão e agora é preto para nós.
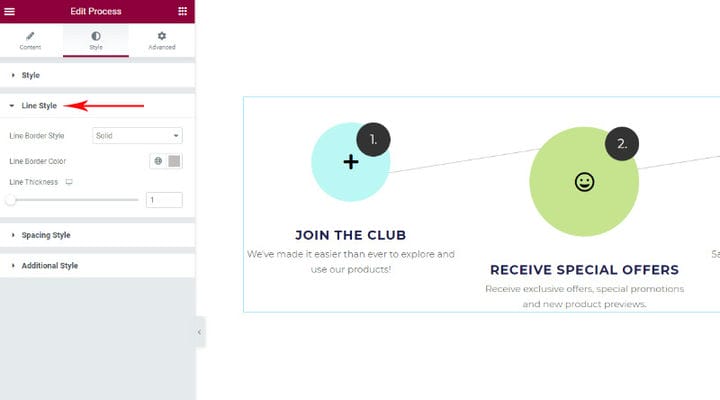
Opções de estilo de linha
Estilização da linha de processo – temos vários tipos, podemos ajustar a cor e a espessura.
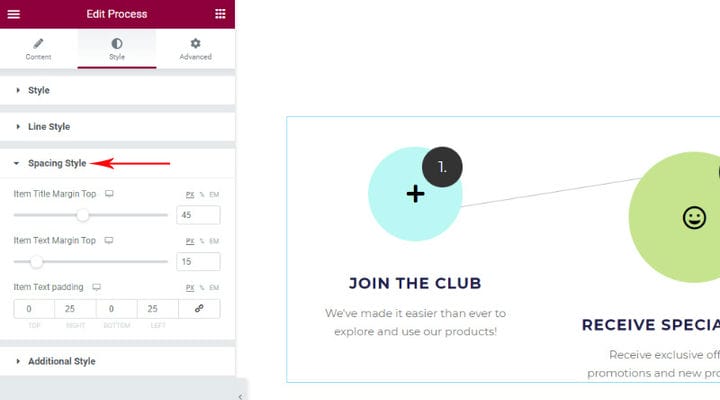
Estilo de espaçamento
Espaçamento, espaço acima da legenda, acima do texto e preenchimento ao redor do texto. Esse preenchimento ao redor do texto de certa forma serve para “estreitar" o conteúdo colocando o preenchimento em um campo onde não será possível exibir o texto.
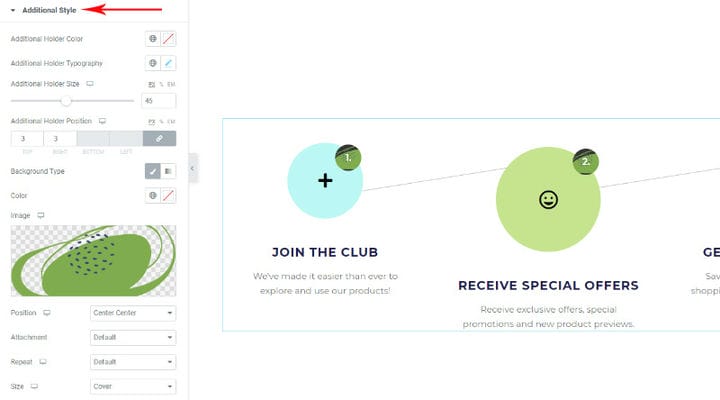
Estilo Adicional
Temos essas configurações apenas quando nosso item contém um ícone inserido, ou seja, quando temos esse campo adicional no qual o número está localizado. As configurações referem-se a esse número e ao campo em que está localizado.
Cor do Suporte Adicional é a cor do campo no qual o número e a Tipografia do Suporte Adicional estão todos relacionados ao ajuste da aparência do próprio número. Tamanho de titular adicional é o tamanho do campo e com a ajuda de Posição de titular adicional podemos alterar a posição do campo.
Também podemos adicionar um plano de fundo para o campo de item regular, mas não podemos adicioná-lo para cada campo individualmente aqui, ele será aplicado a todos os campos em geral. Adicionamos uma imagem de fundo.
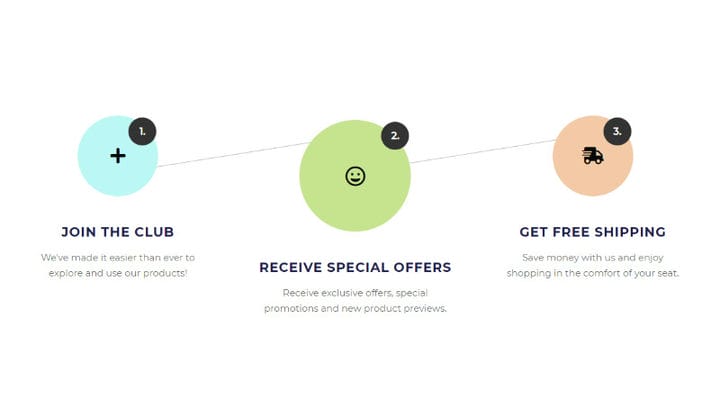
Vamos ver se nos entendemos bem e com base na apresentação podemos ver como certos processos foram feitos. Isso pode ajudá-lo a fazer o seu próprio e saber imediatamente onde definir o quê.
Já mostramos um exemplo de horizontal. O que podemos notar à primeira vista é que temos 3 colunas e nelas, os itens em que são ícones – um campo adicional com o número nos diz que o item é um ícone e não uma imagem porque dissemos que só então ele aparece .
Como os itens possuem cores diferentes, sabemos que essas configurações foram feitas nos próprios itens, não em opções gerais.
Também podemos notar que o deslocamento é ajustável porque nem todos os itens estão no mesmo plano.
Todos os ícones e textos têm as mesmas cores, o que nos diz que isso está definido nas opções da guia de estilo.
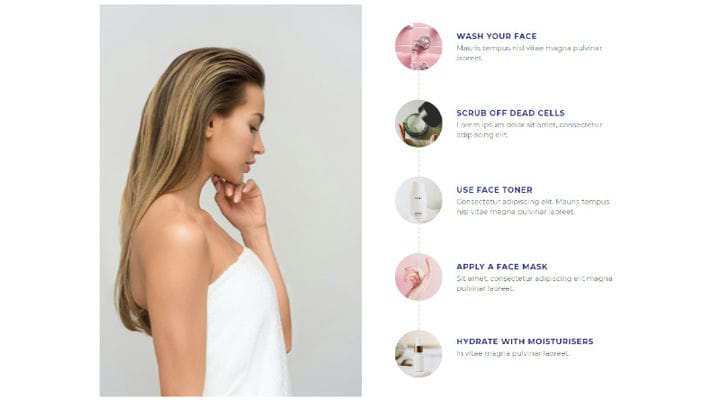
O segundo exemplo, embora pareça mais complicado, é ainda mais fácil de executar. Aqui, a linha na página é dividida em duas partes. À esquerda está a imagem e à direita está o processo.
O processo tem um layout vertical, o que significa que o número de colunas desse processo é 1 e que todos os 5 itens são colocados um abaixo do outro.
Todos os itens são organizados simetricamente um abaixo do outro, o que significa que nenhum deslocamento é definido.
Todos os textos têm as mesmas características, então o estilo é definido na aba de estilo.
Aqui podemos ver que cada item tem uma imagem de fundo (e que não há campos adicionais para o número), mas também podemos notar que o número não está no meio do item como é o caso por padrão.
Há um truque que você pode usar para ocultar o número caso não queira que o número seja exibido. Tudo o que você precisa fazer é definir o Tamanho da Tipografia do Item para 0px na guia Estilo nas Opções Gerais. Desta forma, o número não será exibido.
Isso pode ser útil se você não quiser mostrar o processo, mas apenas usar este widget para suas outras necessidades e incomodar exibir o número ou as etapas.
Para concluir
Adicionar um widget de processo ao seu site com o Qi Addons for Elementor não é apenas fácil, mas também divertido e permite que você expresse sua criatividade também. Incentivamos você a continuar explorando maneiras de enriquecer o design e a funcionalidade do seu site. Se o seu site se concentra principalmente em conteúdo visual – você também pode estar curioso para saber mais sobre como adicionar página e linha de largura total ao seu site WordPress, ou se você deseja obter uma melhor estrutura de conteúdo, pode estar interessado em saber mais sobre as guias do WordPress. Como mencionamos, o Qi Addons vem com 60 widgets gratuitos, portanto, experimentar e experimentar novas possibilidades não será uma ameaça ao seu orçamento, mas apenas poderá inspirá-lo a melhorar seu site e adicionar mais recursos úteis a ele.