Página e linha de largura total do Elementor explicadas em detalhes
Layouts de largura total podem parecer muito impressionantes e são frequentemente usados em sites que se concentram mais em imagens do que em outros tipos de conteúdo. Esse tipo de layout ocupa todo o espaço da página e costuma ser responsivo para que a imagem não perca sua qualidade independente do tamanho da tela. Em vez de basear a grade em pixels definidos, no caso do layout de largura total, a grade é baseada em porcentagens e proporções da largura da tela.
Fotografia, design e uma ampla variedade de sites criativos usam o layout de página de largura total do Elementor. Ele permite que você se concentre inteiramente nas imagens e, como somos seres visuais, esses tipos de sites costumam dar uma impressão muito forte. Embora seja geralmente considerado que o texto e outros tipos de conteúdo estão na sombra das imagens em sites com layouts de largura total, isso não é necessariamente verdade. Muito pelo contrário, se as palavras complementam as imagens e vice-versa, as chances são de que as imagens não serão apenas o que os visitantes lembrarão do seu site. Claro, é sempre uma boa ideia considerar as regras de web design e as tendências de web design antes de decidir sobre o estilo que funcionará melhor para você.
Neste artigo você vai descobrir:
Vantagens e desafios do layout de largura total Elementor
O que é bom no design da Web de largura total é que ele tende a ser mais amigável, pois se ajusta naturalmente à configuração do usuário. Muitas vezes, fornece uma experiência de usuário muito imersiva, embora isso dependa em grande parte da qualidade das fotos que você usa. Outra vantagem é que muitas vezes, se bem projetado, pode eliminar as barras de rolagem horizontais em resoluções de tela menores.
Por outro lado, é fato que o designer não tem tanto controle sobre o que o usuário vê como em outros tipos de layouts. Também precisamos ter em mente que vídeos, imagens e outros tipos de conteúdo com larguras definidas podem exigir várias larguras para responder a diferentes resoluções de tela. E como as proporções de imagem significam que quanto mais larga uma imagem, mais alta ela fica – o que afeta as posições do conteúdo, empurrando-o mais para baixo na página à medida que a imagem ocupa uma parte maior da tela. Você também deve levar em consideração que imagens imersivas podem ocupar a atenção do usuário na medida em que dificultam a localização rápida das informações que ele precisa.
Se você ainda considera que a página ou linha de largura total do Elementor seria uma ótima solução para o seu site, é importante entender o que é o layout da página e quais são as opções para a linha de largura total.
Tipos de layout de página no Elementor
O layout da página refere-se à organização dos elementos visuais em uma página. A disposição geral do texto e das imagens depende do tipo de layout escolhido. Existem muitos tipos diferentes de layouts, e eles geralmente são selecionados de acordo com o tipo de conteúdo que você deseja focar em seu site.
O layout padrão pode estar sob o controle do tema ativo ou do Estilo de Tema Elementor e Condições de Exibição do Modelo Global. Inclui o Cabeçalho, Rodapé, Conteúdo e Barra Lateral.
O layout Elementor Canvas exibe apenas o conteúdo criado pelo Elementor sem o Conteúdo, Cabeçalho, Rodapé ou Barra Lateral.
O layout Elementor Full Width exibe o conteúdo criado pelo Elementor, incluindo o cabeçalho e o rodapé.
O layout do tema exibe o layout predefinido do tema ativo. Observe que o layout do Tema pode vir com mais de um tipo de layout. Todos os layouts, exceto o layout do Tema, são, na verdade, layouts padrão, enquanto o Tema e todos os outros tipos de layout dependem do tema ativo.
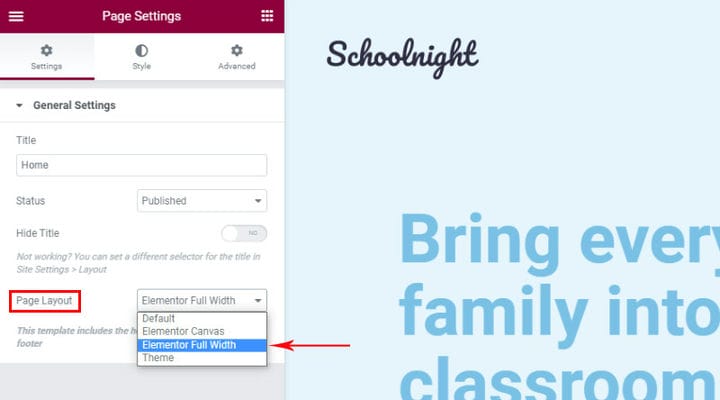
Como definir a página de largura total do Elementor
Se você estiver criando uma página a partir de uma lousa limpa e quiser o layout de largura total, selecione esse tipo de layout desde o início.
Alguns temas incluem seus próprios tipos de layout de largura total, o que oferece mais opções.
Se você estiver alterando o tema ou quiser que a página ou parte dela tenha largura total por qualquer outro motivo, e o layout de largura total não der os resultados desejados, você precisa definir a largura total na linha exata em que você quer ter largura total.
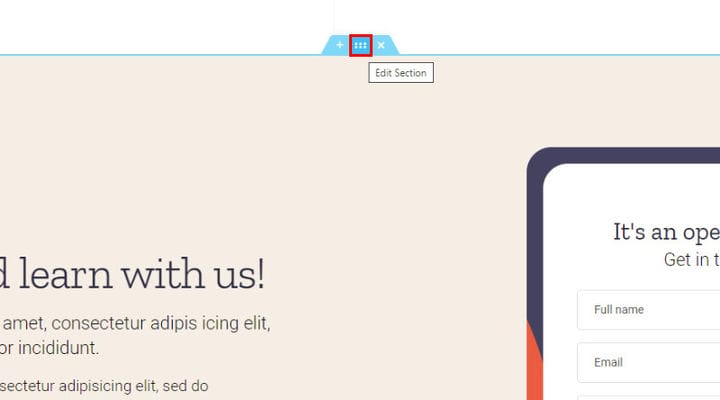
Como definir Elementor Full – Width Row
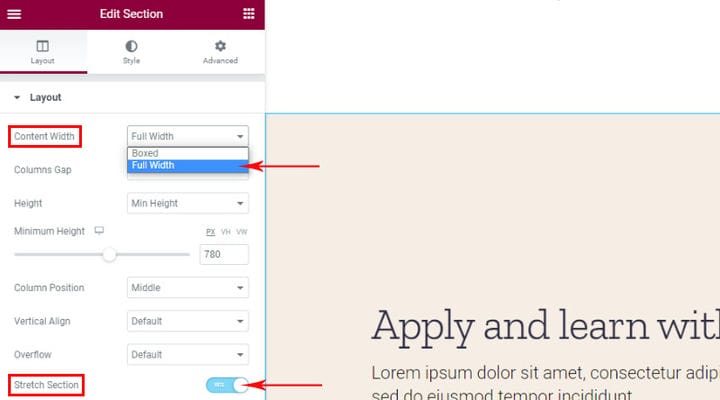
Você encontrará as opções para definir a largura total da linha em Configurações de linha .
Existem duas opções importantes – Content Width que deve ser definida como Full Width e Stretch Section que ajuda a expandir a linha em uma linha de largura total caso o layout de página usado não seja do tipo de largura total. Ao marcar esta opção, garantimos que a linha se expande até a largura total, independentemente do layout usado.
Quando você souber como usar essas opções, poderá definir qualquer página ou linha como largura total.
Para concluir
O layout de largura total do Elementor geralmente parece muito impressionante e mergulha facilmente o usuário no conteúdo do site. É fácil de configurar, mas você ainda precisa garantir que fique bem em todos os tamanhos de tela, pois a otimização da velocidade do site, por exemplo, pode afetar as imagens para que apareçam visivelmente compactadas em telas maiores. Se você tiver alguma dúvida ou pergunta sobre este tópico, sinta-se à vontade para entrar em contato conosco e postar uma pergunta ou um comentário na seção de comentários.