Como adicionar o efeito Elementor Parallax rápido e fácil
O efeito de paralaxe é frequentemente visto em sites que cultivam a estética contemporânea. Ele adiciona uma impressão de profundidade e dinamicidade e destaca a sensação moderna no site. Há uma grande variedade de temas do WordPress que vêm com efeitos de paralaxe, mas você também sempre tem a opção de criar um efeito de paralaxe sozinho. Vários sites usam o efeito de rolagem de paralaxe como uma poderosa ferramenta de engajamento e narrativa do usuário.
Neste artigo, mostraremos como adicionar o efeito de paralaxe ao seu site usando o construtor de páginas Elementor. O Elementor é o único construtor de páginas que vem com uma opção de paralaxe Elementor integrada. Todos os outros construtores requerem o uso de algum tipo de plugin ou ferramenta. Antes de continuarmos, vamos apenas ter certeza de que você entende exatamente o que é o efeito de paralaxe. Neste artigo, você lerá sobre:
O que é o Efeito Paralaxe?
O efeito de paralaxe é obtido quando os elementos em segundo plano e os elementos em primeiro plano se movem em um ritmo diferente quando o usuário rola a tela. Mais precisamente, os elementos de fundo são configurados para se moverem mais lentamente do que os elementos de primeiro plano e é assim que uma ilusão de profundidade é criada.
Como encontrar a opção de efeito Elementor Parallax
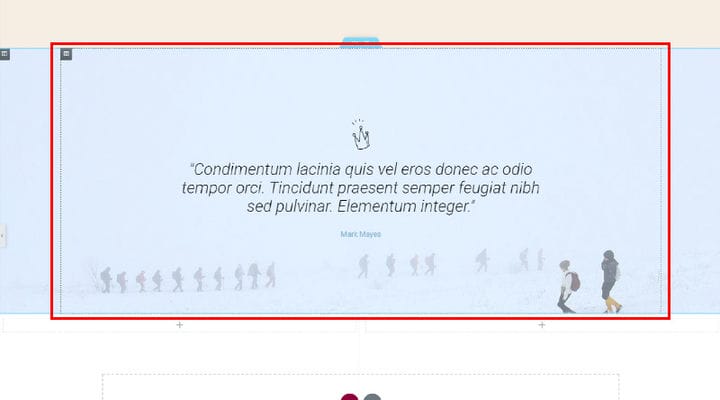
O construtor de páginas Elementor facilitou a adição de um efeito de paralaxe, permitindo que você atribua um plano de fundo de paralaxe a uma determinada linha ou coluna. Acima você pode ver um exemplo do efeito de paralaxe criado pelo Elementor.
Você pode aplicar um efeito de paralaxe Elementor em uma linha que não contém informações – apenas para servir como imagem em movimento, para tornar a página mais atraente ou pode aplicá-lo em uma linha que contenha alguma informação, onde a imagem de paralaxe ficará atrás da informações.
Também é possível adicionar um efeito de paralaxe a toda a seção ou à coluna contida na seção.
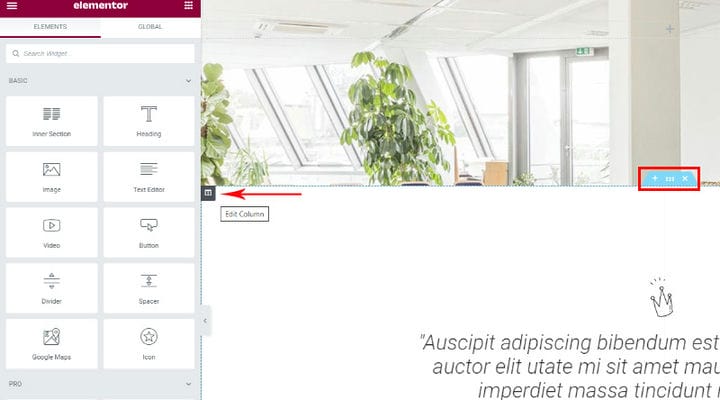
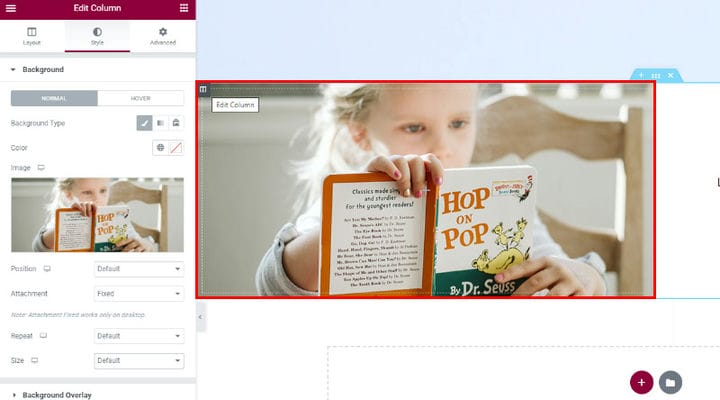
Você pode encontrar a opção Parallax clicando no pequeno ícone que lembra um livro aberto e se encontra no canto superior esquerdo da coluna que selecionamos para adicionar parallax. Se você deseja adicionar paralaxe a toda a seção e não à coluna, a mesma opção também é encontrada em uma guia azul que aparece no meio da linha quando você passa o mouse sobre ela. Para acessar a opção de paralaxe, escolha a opção Editar coluna ou Editar seção. No nosso caso, estamos editando a coluna.
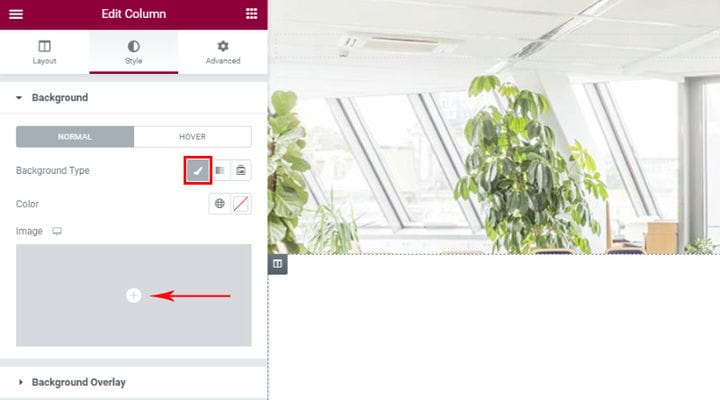
Clicar na coluna Editar abre um menu à esquerda com três guias principais. Escolha a guia Estilo, para começar. Clique na opção Background Type e aparecerá o campo para adicionar uma imagem. Você pode adicionar uma imagem da sua Biblioteca de mídia ou carregar um novo arquivo.
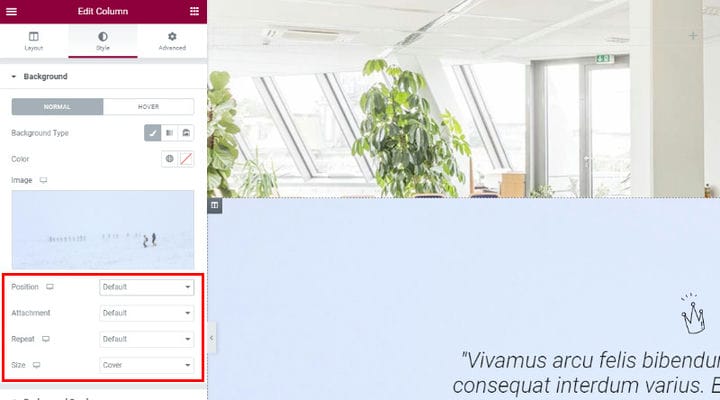
Depois de escolher a imagem para a seção de paralaxe, você pode prosseguir para ajustar as configurações da imagem.
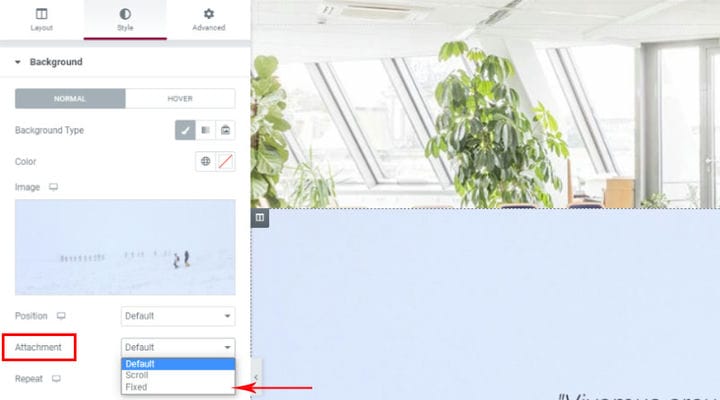
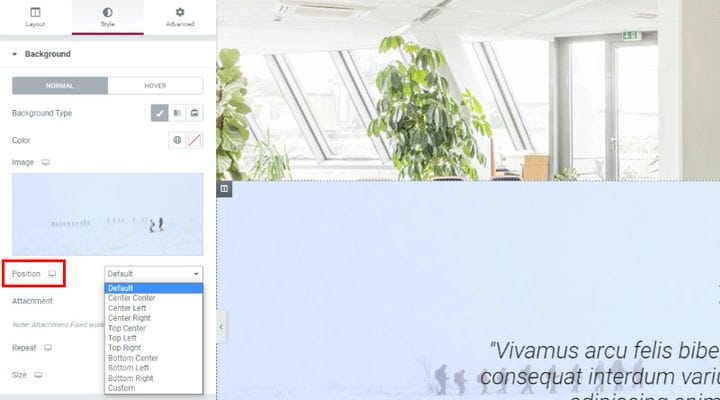
Nas configurações de Anexo escolha a opção Fixo, pois precisamos que a imagem se comporte fixa enquanto rolamos, se escolhermos Rolar aqui, a imagem se moverá com o fundo.
As configurações de posição da imagem oferecem muitas opções. Você pode optar por definir a imagem no centro da seção, superior direito, superior esquerdo, etc – o bom é que você vê imediatamente a visualização da posição da imagem o que facilita a decisão.
A opção Repetir a seguir é usada principalmente quando a imagem é na verdade um padrão que precisa ser repetido ou nos casos em que a imagem é muito pequena. No nosso caso, a imagem tem o tamanho certo, então escolhemos a opção padrão. Para o efeito de paralaxe, é melhor ter um tamanho de imagem de 1920 pixels – assim a imagem ocupará a largura de toda a seção. Mas, caso o tamanho da sua imagem não seja o ideal, você sempre pode ajustá-la usando as configurações de Tamanho. Eles oferecem várias opções, incluindo as configurações personalizadas que permitem definir o tamanho por conta própria usando um controle deslizante. A visualização de todas as alterações que você faz fica imediatamente disponível à direita para que você possa experimentar cada uma das opções para ver qual se encaixa melhor.
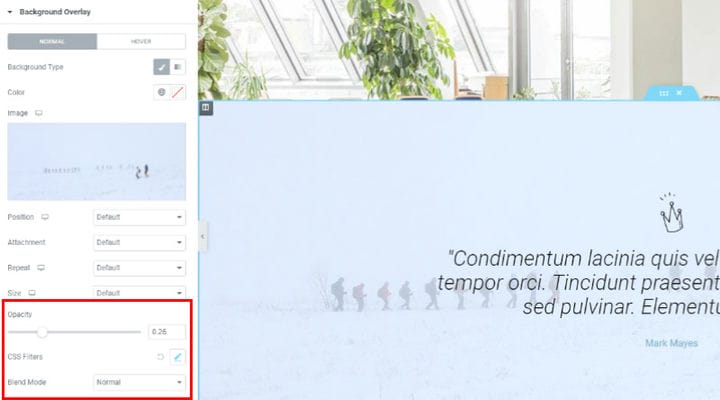
Depois de ajustar todas essas configurações, você pode prosseguir para o menu Background Overlay. Ao abri-lo, você notará que todas as opções são as mesmas do menu anterior, mas com algumas configurações mais interessantes. Estes são Opacity, CSS Filters e Blend Mode. O controle deslizante Opacity permite definir uma sobreposição de cores básica e brincar com a opacidade para aumentar ou diminuir seu efeito.
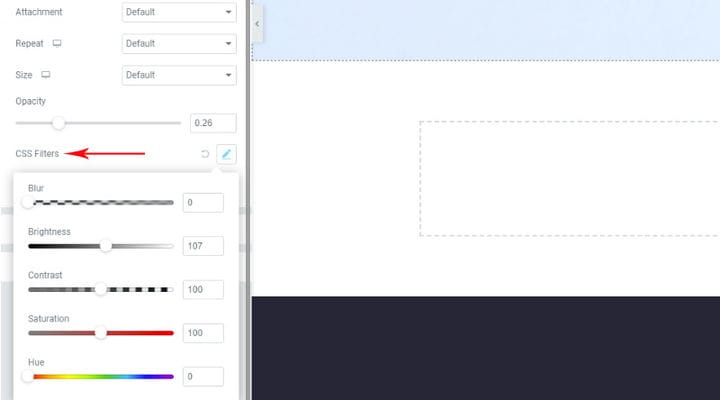
Os filtros CSS e o modo de mesclagem permitem que você aplique efeitos semelhantes ao Photoshop aos seus elementos. Efeitos de filtro CSS permitem efeitos gráficos como desfoque ou mudança de cor para imagens. Quanto aos modos de mesclagem, o Elementor oferece 13 deles: Normal (este é o padrão e tem mesclagem zero), Multiplicar, Tela, Sobreposição, Escurecer, Clarear, Subexposição de cores, Saturação, Cor, Diferença, Exclusão, Matiz e Luminosidade.
Como definir a altura da seção de paralaxe
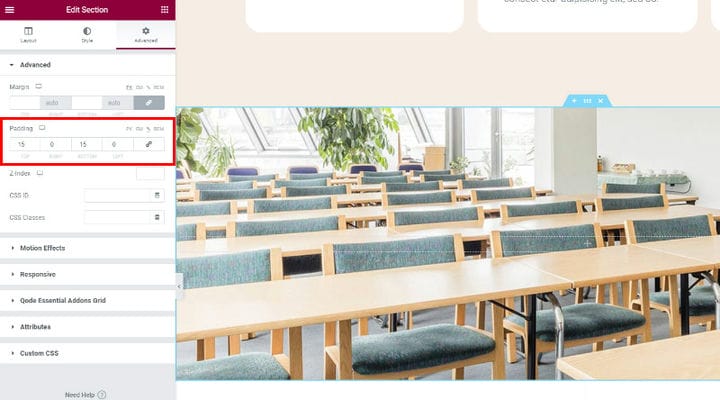
A altura da seção de paralaxe pode depender do conteúdo da seção. Se, por exemplo, definimos o preenchimento do conteúdo, ou o conteúdo já possui seu próprio preenchimento padrão, a paralaxe se ajustará de forma a cobrir toda a superfície atrás do elemento. Então, para definir a altura neste caso, temos que fazer um ajuste no próprio elemento.
Se isso não for suficiente ou tivermos uma seção sem conteúdo, voltaremos às configurações e escolheremos a guia Avançado. Nas configurações de preenchimento, podemos definir a altura e ver como ela entra em vigor imediatamente em uma visualização ao vivo.
Como definir o efeito de paralaxe em uma linha com várias colunas
O que acontece quando temos duas ou mais colunas em uma linha e queremos ter o efeito de paralaxe Elementor em apenas uma das colunas? O procedimento é muito simples. Vá para o menu de opções da coluna na qual deseja definir o efeito de paralaxe. Adicione o plano de fundo como você fez anteriormente quando havia apenas uma coluna em uma linha. Mas, você não pode definir a altura de paralaxe simplesmente ajustando o preenchimento, é necessário adicionar algum conteúdo à coluna. Pode inserir o conteúdo na coluna com o efeito de paralaxe ou pode inserir o conteúdo na outra coluna e será possível ajustar a altura da secção ajustando o preenchimento no menu Opções avançadas. Se você não gostar do modo como a imagem de paralaxe é centralizada, sempre poderá voltar às configurações de estilo e ajustar sua posição.
Microinterações e interfaces de usuário animadas geralmente são os elementos que tornam a experiência do usuário envolvente e memorável. Essa é uma das razões pelas quais o efeito de paralaxe é tão popular em todos os tipos de sites hoje em dia. Ele permite que você revele os detalhes do seu conteúdo de forma dinâmica e inspira o usuário a sentir que está no controle.
O efeito de paralaxe pode realmente melhorar muitos aspectos da experiência do usuário. Mas, não precisa ser feito direito e com um propósito. Adicionar paralaxe só porque todo mundo tem não faz sentido nenhum, e pode realmente incomodar os usuários, especialmente se não se encaixar no conteúdo do site.