Como exibir datas de publicação como “Tempo atrás”
A maneira como exibimos data e hora na Web não deixa muito espaço para personalização. Há tantas maneiras de apresentar esses valores.
Por exemplo, você provavelmente já notou o formato em que o WordPress exibe a data de publicação de postagens de blog.
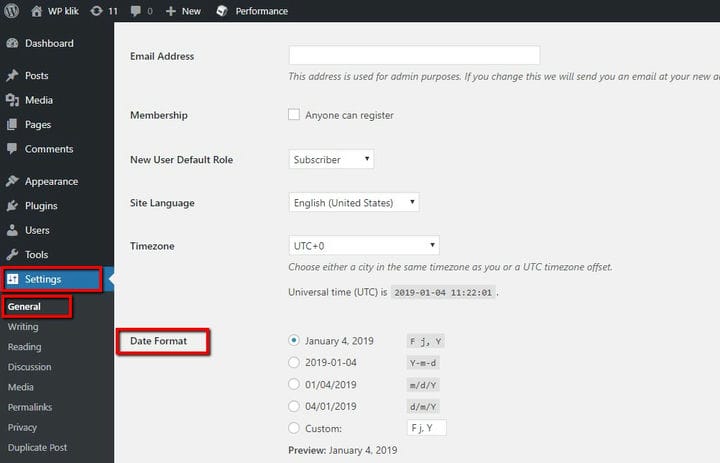
Normalmente, há um valor padrão para o formato de data. Alterar o formato de hora e data é bastante simples. Basicamente, envolve ir para Configurações> Geral> Formato de data e escolher seu formato preferido.
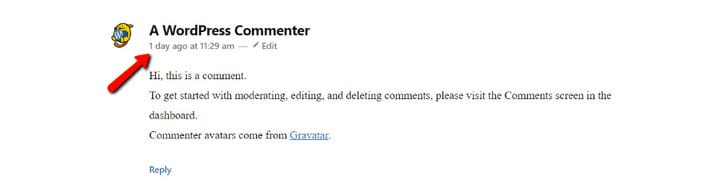
No entanto, neste artigo, estamos particularmente interessados no “Algum tempo atrás" e seu formato. O carimbo de data/hora regular mostra a data e/ou hora da publicação. O “tempo atrás” mostra há quanto tempo publicamos uma postagem.
Se você é um usuário do Facebook ou do Twitter, provavelmente conhece esse formato, que se parece com isso:
Neste tutorial, mostraremos como modificar esse comportamento padrão de maneira fácil. Isso envolve adicionar um pouco de código ao seu arquivo functions.php. Este código criará exibições de data para suas postagens e mudará dependendo de quando a postagem foi publicada.
Vá para o arquivo wp-content/your-theme/functions.php e role até o fim.
Insira este gancho:
function my_post_time_ago_function() {
return sprintf( esc_html__( '%s ago', 'textdomain' ), human_time_diff(get_the_time ('U' ), current_time( 'timestamp')) );
}
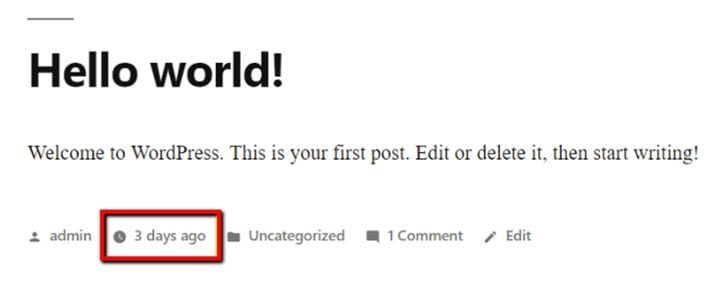
add_filter( 'the_time', 'my_post_time_ago_function' );Seu resultado final deve ficar assim:
Se você quiser que a mesma coisa se aplique a datas de comentários, crie uma função semelhante:
function my_comment_time_ago_function() {
return sprintf( esc_html__( '%s ago', 'textdomain' ), human_time_diff(get_comment_time ('U' ), current_time( 'timestamp')) );
}
add_filter( 'get_comment_date', 'my_comment_time_ago_function' );Outra coisa que você pode fazer é combinar o método de tempo atrás e a data de publicação completa. Se sua postagem tiver até uma semana, a exibição da data informará que ela foi publicada há X tempo. Isso pode ser 30 minutos atrás ou 5 dias atrás. E para postagens com mais de uma semana, o código exibirá a data de publicação completa. Por exemplo, 16 de novembro de 2020.
Você pode adicionar o código indo para o arquivo wp-content/your-theme/functions.php e rolando até o final. Abaixo do código que já está lá, basta inserir:
function altered_post_time_ago_function() {
return (get_the_time('U') >= strtotime('-1 week') )? sprintf( esc_html__( '%s ago', 'textdomain' ), human_time_diff( get_the_time ('U' ), current_time( 'timestamp')) ): get_the_date();
}
add_filter( 'the_time', 'altered_post_time_ago_function' );O formato “tempo atrás” é ideal para sites que postam atualizações regulares e têm um ritmo de postagem geralmente muito dinâmico. Os carimbos de data regulares, que exibem a data e a hora da publicação, são ótimos, é claro. Mas eles não transmitem essa sensação de imediatismo e dinâmica como o “Publicado há 15 minutos” ou “Publicado há um dia”. Os leitores adoram estar por dentro da velocidade da luz como a Internet funciona. Exibir há quanto tempo uma postagem foi publicada é uma maneira fácil e eficiente de manter seus visitantes interessados em seu conteúdo.
Esperamos que você tenha achado este artigo útil. Se você gostou, não deixe de conferir alguns desses artigos também!