Как отображать даты публикации как «время назад»
То, как мы отображаем дату и время в Интернете, не оставляет много места для настройки. Есть очень много способов представить эти значения.
Например, вы, наверное, уже заметили формат, в котором WordPress выводит дату публикации для сообщений в блоге.
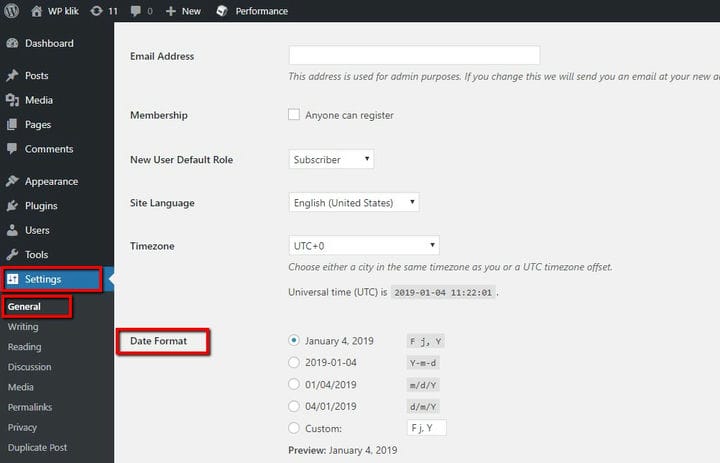
Обычно для формата даты существует значение по умолчанию. Изменить формат времени и даты достаточно просто. В основном это включает в себя переход в «Настройки»> «Основные»> «Формат даты» и выбор предпочтительного формата.
Однако в этой статье нас особенно интересует «Некоторое время назад» и его формат. Обычная метка времени показывает дату и/или время публикации. «Время назад» показывает , как давно мы опубликовали пост.
Если вы являетесь пользователем Facebook или Twitter, вы, вероятно, знакомы с этим форматом, который выглядит следующим образом:
В этом уроке мы покажем вам, как легко изменить это поведение по умолчанию. Это включает в себя добавление небольшого количества кода в файл functions.php. Этот код создаст отображение даты для ваших сообщений, и оно будет меняться в зависимости от того, когда сообщение было опубликовано.
Перейдите к файлу wp-content/your-theme/functions.php и прокрутите его до конца.
Вставьте этот крючок:
function my_post_time_ago_function() {
return sprintf( esc_html__( '%s ago', 'textdomain' ), human_time_diff(get_the_time ('U' ), current_time( 'timestamp')) );
}
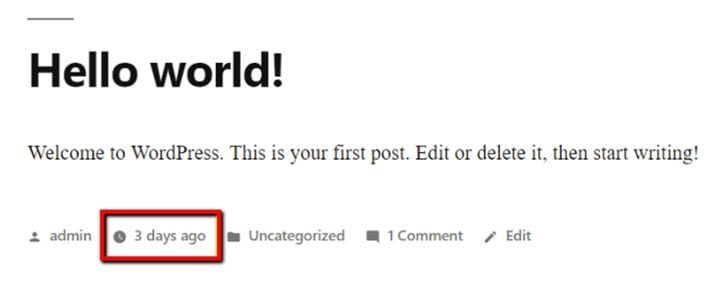
add_filter( 'the_time', 'my_post_time_ago_function' );Ваш конечный результат должен выглядеть так:
Если вы хотите, чтобы то же самое применялось к датам комментариев, создайте аналогичную функцию:
function my_comment_time_ago_function() {
return sprintf( esc_html__( '%s ago', 'textdomain' ), human_time_diff(get_comment_time ('U' ), current_time( 'timestamp')) );
}
add_filter( 'get_comment_date', 'my_comment_time_ago_function' );Еще одна вещь, которую вы можете сделать, это объединить метод времени назад и полную дату публикации. Если вашему сообщению не больше недели, на дисплее даты будет указано, что оно было опубликовано X раз назад. Это может быть 30 минут назад или 5 дней назад. А для постов старше недели код будет отображать полную дату публикации. Например, 16 ноября 2020 г.
Вы можете добавить код, перейдя в файл wp-content/your-theme/functions.php и прокрутив его вниз. Под кодом, который уже есть, просто вставьте:
function altered_post_time_ago_function() {
return (get_the_time('U') >= strtotime('-1 week') )? sprintf( esc_html__( '%s ago', 'textdomain' ), human_time_diff( get_the_time ('U' ), current_time( 'timestamp')) ): get_the_date();
}
add_filter( 'the_time', 'altered_post_time_ago_function' );Формат «время назад» идеально подходит для веб-сайтов, которые публикуют регулярные обновления и в целом имеют очень динамичный ритм публикации. Обычные метки даты, которые отображают дату и время публикации, конечно, очень хороши. Но они не передают того ощущения непосредственности и динамики, как «Опубликовано 15 минут назад» или «Опубликовано день назад». Читатели любят быть в курсе молниеносной скорости работы Интернета. Отображение того, как давно было опубликовано сообщение, — это простой, но эффективный способ поддерживать интерес посетителей к вашему контенту.
Мы надеемся, что эта статья оказалась для вас полезной. Если вам понравилось, пожалуйста, не стесняйтесь проверить некоторые из этих статей!