Så här visar du publiceringsdatum som “Tid sedan”
Sättet vi visar datum och tid på webben lämnar inte mycket utrymme för anpassning. Det finns bara så många sätt att presentera dessa värderingar.
Till exempel har du förmodligen redan lagt märke till formatet i vilket WordPress visar publiceringsdatumet för blogginlägg.
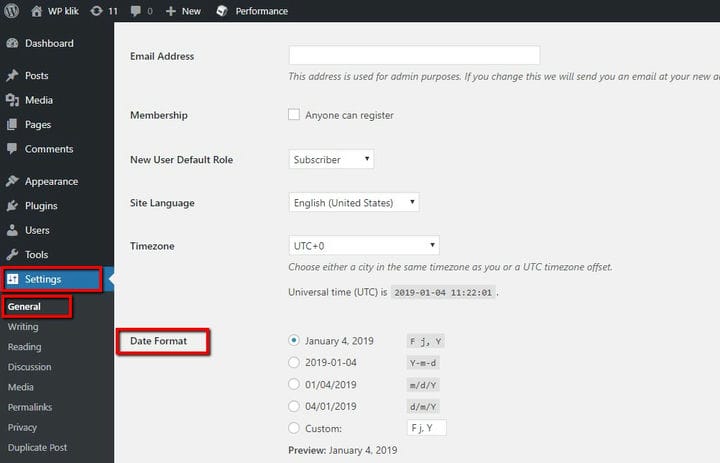
Vanligtvis finns det ett standardvärde för datumformatet. Att ändra tid- och datumformat är ganska enkelt. Det innebär i princip att gå till Inställningar > Allmänt > Datumformat och välja önskat format.
Men i den här artikeln är vi särskilt intresserade av "För en tid sedan" och dess format. Den vanliga tidsstämpeln visar datum och/eller tid för publicering. "Tid sedan" visar hur länge sedan vi publicerade ett inlägg.
Om du är en Facebook- eller Twitter-användare är du förmodligen bekant med detta format, som ser ut så här:
I den här handledningen kommer vi att visa dig hur du ändrar detta standardbeteende på ett enkelt sätt. Detta innebär att du lägger till lite kod till din functions.php-fil. Den här koden kommer att skapa datumvisningar för dina inlägg och den kommer att ändras beroende på när inlägget publicerades.
Gå till filen wp-content/your-theme/functions.php och scrolla hela vägen ner.
Sätt i denna krok:
function my_post_time_ago_function() {
return sprintf( esc_html__( '%s ago', 'textdomain' ), human_time_diff(get_the_time ('U' ), current_time( 'timestamp')) );
}
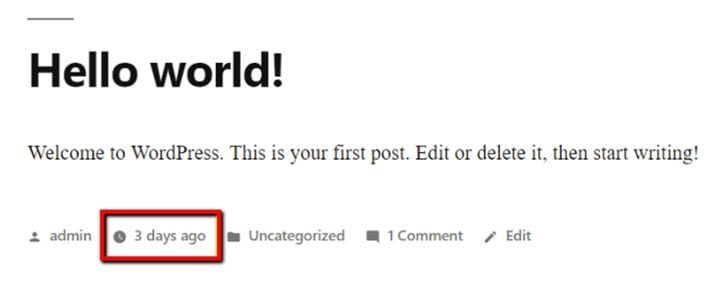
add_filter( 'the_time', 'my_post_time_ago_function' );Ditt slutresultat bör se ut så här:
Om du vill att samma sak ska gälla för kommentarsdatum, skapa en liknande funktion:
function my_comment_time_ago_function() {
return sprintf( esc_html__( '%s ago', 'textdomain' ), human_time_diff(get_comment_time ('U' ), current_time( 'timestamp')) );
}
add_filter( 'get_comment_date', 'my_comment_time_ago_function' );En annan sak du kan göra är att kombinera tid sedan-metoden och fullständigt publiceringsdatum. Om ditt inlägg är upp till en vecka gammalt kommer datumvisningen att visa att det publicerades för X tid sedan. Detta kan vara 30 minuter sedan eller 5 dagar sedan. Och för inlägg som är äldre än en vecka kommer koden att visa hela publiceringsdatumet. Till exempel den 16 november 2020.
Du kan lägga till koden genom att gå till filen wp-content/your-theme/functions.php och rulla till botten. Under koden som redan finns där, infoga helt enkelt:
function altered_post_time_ago_function() {
return (get_the_time('U') >= strtotime('-1 week') )? sprintf( esc_html__( '%s ago', 'textdomain' ), human_time_diff( get_the_time ('U' ), current_time( 'timestamp')) ): get_the_date();
}
add_filter( 'the_time', 'altered_post_time_ago_function' );Formatet "tid sedan" är idealiskt för webbplatser som publicerar regelbundna uppdateringar och har en generellt mycket dynamisk inläggsrytm. Vanliga datumstämplar, som visar datum och tid för publicering, är såklart bra. Men de förmedlar inte den känslan av omedelbarhet och dynamik som "Upplagt för 15 minuter sedan" eller "Upplagt för en dag sedan" gör. Läsare älskar att vara med i den ljushastighet som internet fungerar. Att visa hur länge sedan ett inlägg publicerades är ett enkelt men effektivt sätt att hålla dina besökare intresserade av ditt innehåll.
Vi hoppas att du tyckte att den här artikeln var till hjälp. Om du gillade det, kolla gärna in några av dessa artiklar också!