Configurar barras laterais personalizadas do WordPress com um plug-in
Uma barra lateral do WordPress é uma das partes comuns de todos os blogs do WordPress. Sua função básica é facilitar a navegação dos usuários, mas também pode dar ênfase a alguns elementos úteis, como ícones de redes sociais, lista de posts recentes, banners, etc. A barra lateral também é o local onde você pode adicionar todas as coisas que não se encaixam no restante do conteúdo do blog ou na estrutura geral do site, mas ainda podem ser úteis se incorporadas a todas as páginas. Também é uma ótima ideia colocar anúncios lá, já que a barra lateral é bastante perceptível, mas ainda não atrapalha muito quem deseja navegar pelo conteúdo do seu blog sem problemas. Mais e mais proprietários de sites e blogs são vistos colocando seus links de mídia social, bem como vários feeds de mídia social em suas áreas de barra lateral.
Claro, cabe a você decidir o que incluir na sua barra lateral do WordPress. Dependendo do tema do seu site, você terá diferentes widgets à sua disposição. Às vezes, esses widgets não serão capazes de atender a todas as suas necessidades, mas, felizmente, existe uma solução para isso.
Diferentes tipos de plugins permitem que você adicione widgets úteis do WordPress ao seu site. Por exemplo, como já mencionamos, os links de mídia social estão sendo colocados com mais frequência do que nunca. Como esses elementos de links sociais geralmente não vêm incluídos nos temas, um plug-in como o widget de ícones sociais pode ser particularmente útil.
Quanto à barra lateral em si, geralmente há uma barra lateral por tema e geralmente é exibida automaticamente em todas as postagens do blog. Embora isso seja ótimo, você deve estar se perguntando o que acontece se desejar ter tipos de barra lateral personalizados do WordPress para cada postagem. É aqui que o plugin Custom Sidebars – Dynamic Widget Area Manager entra em ação. Hoje mostraremos como configurar as barras laterais personalizadas do WordPress com a ajuda deste prático plugin.
O que é um Custom Sidebars – Plugin Dynamic Widget Area Manager
Cada tema WordPress vem com um certo número de áreas de widgets. Essas áreas aparecem em determinadas seções de temas por padrão, e você pode ter acesso a essas áreas, bem como escolher quais elementos deseja colocar nelas. No entanto, alguns temas vêm com uma opção que permite adicionar uma área de widget personalizada.
Barras laterais personalizadas – O plug-in Gerenciador de área de widget dinâmico permite que você crie essas áreas de widget personalizadas e permite escolher qual área de widget será exibida na página que você selecionou. E não apenas você pode fazer isso para a área do widget da barra lateral, mas também pode alterar outras áreas do widget localizadas em todo o tema.
Por exemplo, se você não quiser que o rodapé do seu site tenha a mesma aparência em todas as páginas, você pode usar este plugin para obter diferentes tipos de rodapé em várias páginas.
O que é importante notar é que este plugin não pode criar uma nova área de widget em uma página – ele serve apenas para substituir uma antiga. Para elaborar mais sobre isso, se o seu tema não suportar uma área lateral, você não poderá adicioná-lo com este plugin. Em outras palavras, você só pode alterar a área lateral pré-existente pela nova.
Adicionando uma área de widget personalizada com as barras laterais personalizadas – Plugin Gerenciador de área de widget dinâmico
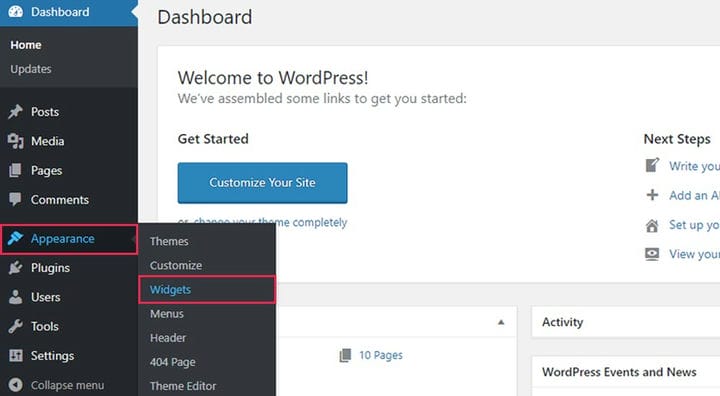
Quando estiver na seção Widgets, você notará que algumas novas opções foram adicionadas. Agora, suas áreas de widgets estão divididas em dois grupos – um é o grupo com Custom Sidebars feito com a ajuda do plugin, e o outro é o grupo chamado Theme Sidebars, ou seja, as áreas de widgets do tema que vieram integradas dentro do próprio tema.
Além disso, você notará um botão Criar uma nova barra lateral, que tem o objetivo de criar a nova barra lateral e, assim como mencionamos anteriormente, qualquer outra área de widget personalizada.
Para iniciar a criação da nova área do widget, selecione o botão Criar uma nova barra lateral. Você também pode dar um nome e uma descrição à sua barra lateral personalizada do WordPress, se desejar.
Por fim, pressione o botão Criar barra lateral e sua área de widget personalizada será criada.
Se você optar por adicionar a descrição da sua área de widget, observe que essa descrição não pode ser vista ao vivo. Ele só pode servir como uma nota para você explicar melhor o propósito dessa área em particular.
Obviamente, além de criar uma barra lateral personalizada e editar seu nome e descrição, você também pode excluí-la por completo.
Você já pode definir onde deseja que a barra lateral apareça enquanto estiver na própria seção da barra lateral personalizada. Primeiro, você precisa clicar na localização da barra lateral. Quando esta tela for aberta, você receberá a lista de todos os locais da área de widgets no tema que está usando. Aqui você também pode configurar as opções para fazer com que as áreas personalizadas apareçam nas páginas de arquivo.
Depois, você pode adicionar widgets à nova área de widgets da mesma forma que faria nas áreas de widgets padrão.
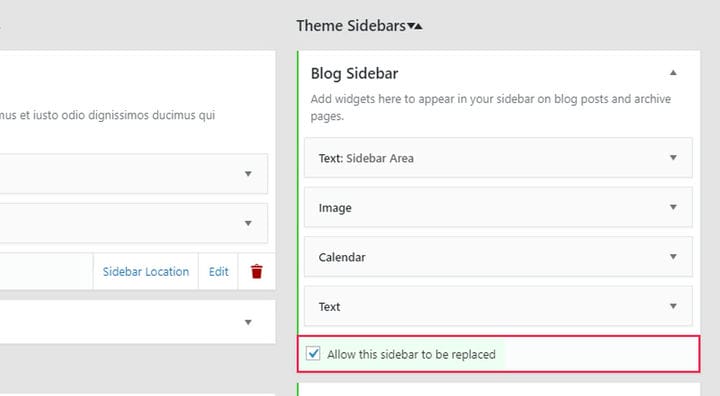
Uma coisa muito importante a lembrar é substituir a área de widget padrão pela personalizada, se você quiser usá-la. Nesse caso, você deve acessar a área do widget Barra lateral do blog e marcar a caixa Permitir que esta barra lateral seja substituída. Você pode substituir qualquer outra área de widget padrão da mesma maneira.
Adicionando a barra lateral personalizada no editor clássico
Se você deseja adicionar apenas áreas personalizadas a páginas específicas, há uma maneira muito simples de fazer isso. Depois de instalar o plugin, uma nova opção aparecerá no lado direito do editor em cada página que permite escolher a barra lateral (ou alguma outra área do widget). Tudo o que você precisa fazer é selecionar o que deseja que seja mostrado na página em questão.
Adicionando a barra lateral personalizada no editor Gutenberg
O plugin Custom Sidebars – Dynamic Widget Area Manager também é compatível com o editor Gutenberg. O princípio de adicionar barras laterais personalizadas é o mesmo do editor clássico. No lado direito do editor, aparecerá a opção que permitirá que você selecione a barra lateral que deseja que apareça nessa página específica (ou post).
E isso é tudo o que você precisa saber para configurar uma barra lateral personalizada do WordPress com o plug-in Dynamic Widget Area Manager. Bem simples, certo? Agora, vá em frente – crie sua própria barra lateral e comece a preenchê-la com widgets que serão úteis para sua empresa e futuros visitantes!