Uma breve introdução ao WordPress Gutenberg
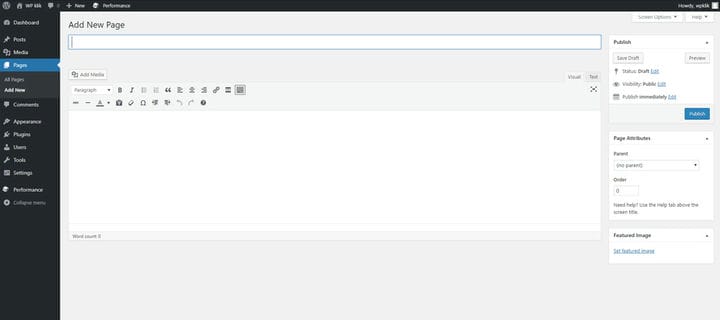
O Editor Clássico é algo com o qual todos nós, usuários do WordPress, nos acostumamos. O Editor Clássico era mais do que um hábito – era algo que conhecíamos e entendíamos bem. Havia o antigo campo de título, o campo de conteúdo, um campo para inserir shortcodes. Do nosso lado direito, todas as opções de página à nossa disposição – Status, Visibilidade e assim por diante.
De repente, estamos diante de uma grande mudança. À primeira vista, o WordPress Gutenberg dificilmente parece um editor. Onde estão todas as nossas opções? Onde escrevemos o texto? O que há com o título? Sim, as mudanças são difíceis. Mas, muitas vezes, as mudanças trazem melhorias. O Gutenberg foi criado com o objetivo de facilitar o trabalho dos usuários com o WordPress. Essa é definitivamente uma mudança que vale a pena abraçar.
À primeira vista
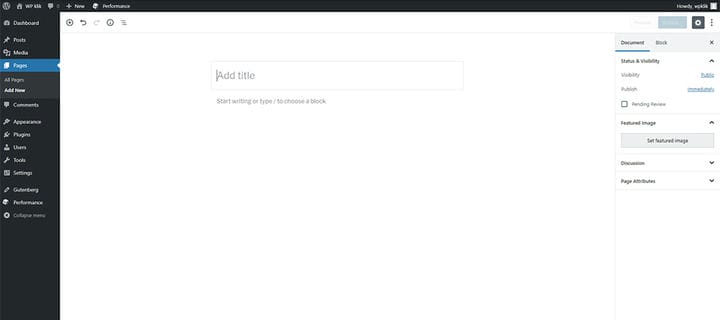
Vamos dar uma olhada rápida no novo editor. A princípio, é como nada que vimos ou usamos antes. Mas olhe mais de perto e você descobrirá que é bastante intuitivo e fácil de usar.
A primeira coisa que notamos é que o título não é mais um campo separado. Em vez disso, agora temos uma única área de trabalho que exibe suas partes como um continuum.
O que é tudo isso sobre blocos?
O WordPress Gutenberg é baseado no conceito de blocos. Um dos propósitos dessa abordagem foi garantir a continuidade na forma como os elementos de conteúdo clássicos são criados. Podemos obter resultados muito individuais e completamente diferentes, mas fazemos isso usando a mesma maneira de criar blocos. O que isso faz é garantir a segurança, estabilidade e, finalmente, a escalabilidade do WordPress como plataforma e como um todo.
Mas o que exatamente são esses blocos? Simplificando, o novo editor substitui o antigo campo de edição único por um monte de novos blocos individuais. Um bloco pode ser um monte de coisas. Um bloco de conteúdo – texto simples, imagens, vídeos, mas também um widget, um botão, uma tabela e assim por diante.
Gerenciando seus blocos
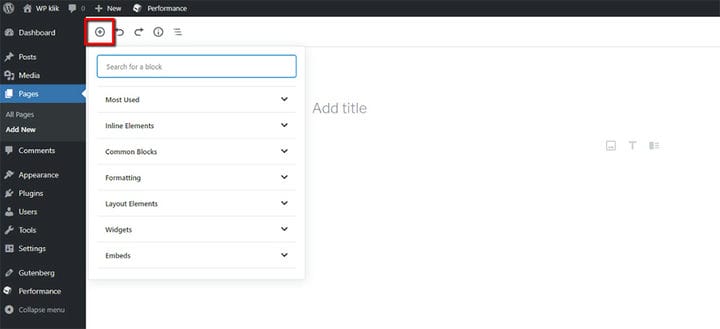
Vamos dar uma olhada agora em como adicionamos esses blocos no WordPress Gutenberg. As boas pessoas do WordPress os dividiram em categorias organizadas para nossa conveniência e facilidade de locomoção. Você pode navegar nessas categorias ou simplesmente usar o nome de um bloco que deseja usar, se souber, digitando como /nome.
Existem diferentes maneiras de adicionar blocos. Por exemplo, você pode usar o pequeno sinal de mais na parte superior esquerda do editor.
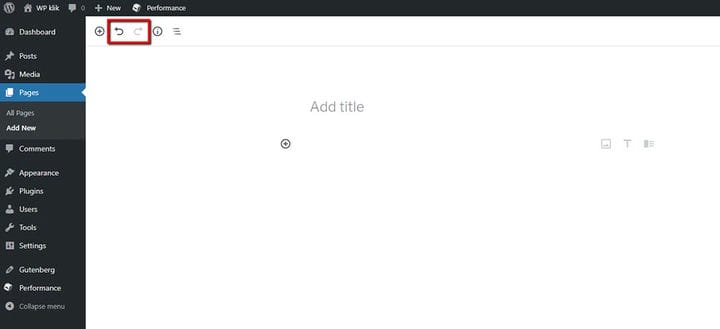
O bom e velho Undo e Redo estão localizados logo ao lado.
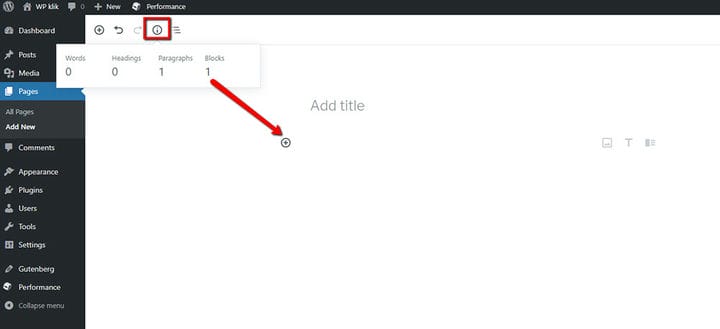
Uma novidade útil aqui é o botão Info, que exibe a estrutura de conteúdo do nosso post. Ele mostra quantas palavras, títulos, parágrafos e blocos temos em nosso post e nos ajuda a acompanhar nossa estrutura de conteúdo.
Há sempre um bloco vazio que fica lá antes de qualquer conteúdo ser inserido. Este bloco está lá por padrão, muito parecido com o bloco de título.
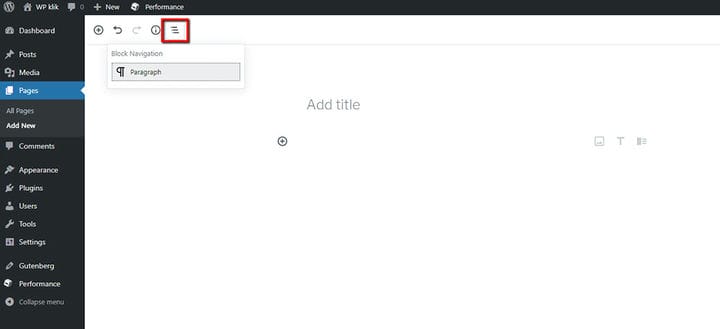
Outra coisa muito útil que não tínhamos antes é o Block Navigation, também localizado na barra de menu superior esquerda.
Ele mostra a estrutura de todos os blocos na página e permite uma fácil navegação pelo seu conteúdo.
Por exemplo, se você deseja modificar um conteúdo localizado no penúltimo parágrafo de sua postagem, em vez de rolar até ele, basta clicar nesse parágrafo específico no menu suspenso Bloquear navegação.
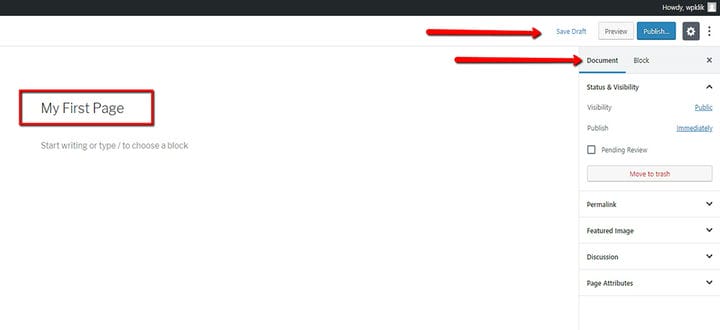
Depois de inserir o conteúdo em qualquer um dos blocos, podemos clicar em Salvar Rascunho, como no antigo editor, ou em Visualizar ou Publicar.
Muitas coisas que estamos acostumados a encontrar no lado direito do Editor Clássico ainda estão lá, exceto que estão escondidas na guia Documento.
Um dos elementos que costumavam estar localizados abaixo do campo principal no Editor Clássico é a Discussão, que costumávamos permitir ou não comentários em uma página.
Ele agora está localizado na guia Documento, que, aliás, pode ser removido temporariamente, assim como seu vizinho, a guia Bloco, clicando na roda dentada para acessar as configurações.
Opções de personalização
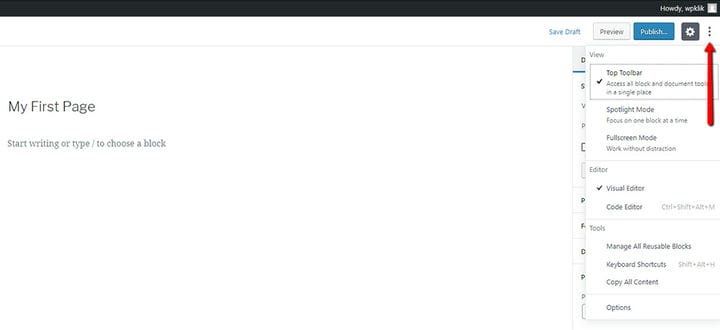
Podemos personalizar a visualização da área de trabalho clicando nos três pontos verticais no canto superior direito, que nos levará ao menu Mais ferramentas e opções. A partir daqui, podemos personalizar o espaço de trabalho ao nosso gosto, bem como a sequência de elementos nele. Além disso, você também pode escolher o editor que deseja usar – Editor Visual ou Editor de Código. Há a lista de atalhos, bem como algumas opções adicionais.
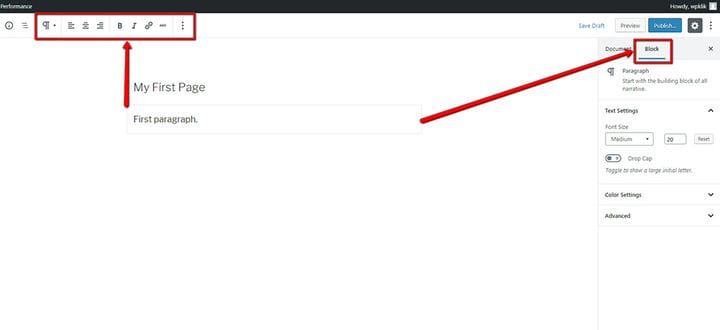
E agora, a parte mais importante. Ao clicar em um bloco, neste caso o primeiro parágrafo, você abre as opções relacionadas a esse bloco específico. Depois de selecionar um bloco, algumas das opções estarão localizadas na guia Bloco à direita.
Algumas outras opções para o mesmo bloco estarão localizadas na seção superior esquerda do editor e haverá outras opções ao redor do próprio bloco, dependendo da visualização específica que você definiu.
E é quase isso. Em sua essência, o WordPress Gutenberg é tão fácil de usar quanto o Editor Clássico, e provavelmente ainda mais. Recomendamos que você experimente e brinque com ele por um tempo. Você verá que terá uma compreensão bastante firme sobre isso em pouco tempo e ficará feliz com todas as melhorias que vieram com essa mudança.
Esperamos que você tenha achado este artigo útil. Se você gostou, não deixe de conferir alguns desses artigos também!