Разверните статический веб-сайт на хостинге Firebase бесплатно
Хостинг Firebase – это услуга, предлагаемая Google, которая безопасно размещает статические и динамические веб-сайты. Это лучший бесплатный сервис для разработчиков. Вы можете показать клиенту дизайн сайта, предварительную версию сайта, развернув его на хостинге Firebase.
Пользователь может использовать бесплатный тариф Firebase для размещения веб-сайта. Бесплатный план включает поддержку личного домена и SSL, хранилище 1 ГБ. 1 ГБ памяти достаточно для небольших веб-сайтов. Чтобы получить список всех функций, включенных в бесплатные и премиальные планы, посетите их страницу с ценами.
Хотя хостинг Firebase обеспечивает поддержку запуска кода Node.js / JavaScript, в этой статье мы сосредоточимся только на развертывании статического веб-сайта. Для развертывания динамического веб-сайта на Firebase я напишу еще одну статью в будущем.
Начиная
Для начала в вашей системе должен быть установлен Node.js. Вы можете получить пакет Node.js для установки на их официальном сайте.
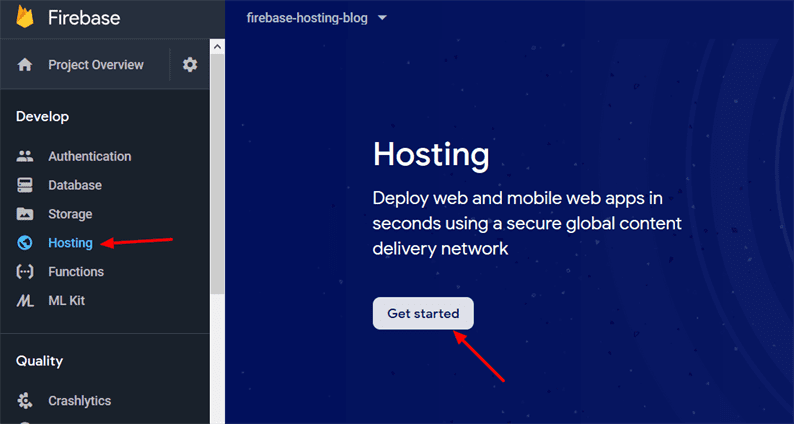
После установки Node.js в вашей системе перейдите в консоль Firebase и создайте проект, щелкнув поле «Добавить проект». Заполните всю информацию по запросу.
После создания проекта Firebase вы будете перенаправлены на панель управления проекта. Нажмите «Хостинг» на левой боковой панели, а затем «Начать». Откроется страница, на которой вы найдете инструкции по развертыванию. Мы рассмотрим это в следующей части урока.
Развернуть статический веб-сайт на хостинге Firebase
После создания проекта на Firebase с помощью нескольких команд мы можем развернуть статический веб-сайт на хостинге Firebase. Для этого необходимо сначала установить Firebase CLI, а затем настроить его локально.
Установить Firebase CLI
Для развертывания первое, что вам нужно сделать, это установить Firebase CLI. Вы установили Node.js, поэтому используйте npm для установки CLI. Откройте терминал и установите Firebase CLI с помощью npm следующим образом:
npm install -g firebase-toolsОбратите внимание, что мы устанавливаем инструменты Firebase по всему миру, используя -g. При этом вы можете запускать команды Firebase из любого каталога на вашем компьютере. Теперь из терминала выполните следующую команду:
firebase loginОн может перенаправить вас на страницу входа в учетную запись Google. Просто следуйте инструкциям, как предложено. Это всего лишь процесс авторизации в Firebase, поэтому проект будет развернут только в вашей учетной записи.
Инициализация и развертывание
После авторизации вашей учетной записи Google с помощью Firebase CLI вам необходимо инициализировать Firebase в корневом каталоге проекта. Для этого выполните следующую команду в корневом каталоге вашего проекта.
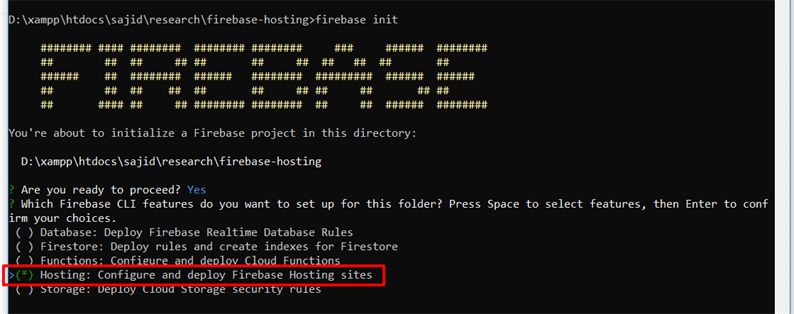
firebase initПосле выполнения указанной выше команды CLI запрашивает другой вариант для выбора. Вы должны выбрать опцию «Хостинг», переместив стрелку и нажав клавишу пробела. Нажмите Enter после выбора опции «Хостинг».
Затем выберите проект, который вы создали в консоли Firebase. Нажмите клавишу Enter. Следующий вопрос: что вы хотите использовать в качестве общедоступного каталога? (общедоступный). Здесь ничего делать не нужно. Просто нажмите клавишу Enter.
На следующий вопрос: Настроить как одностраничное приложение (переписать все URL-адреса в /index.html)? (Да / Нет), нажмите N и нажмите Enter, поскольку мы не являемся развертываемым одностраничным приложением.
После этой команды вы увидите пару файлов, созданных в вашем корневом каталоге вместе с publicпапкой. Этот publicкаталог будет служить корнем для развертывания. В этом publicкаталоге вам нужно хранить файлы вашего проекта.
Теперь давайте создадим статические HTML-страницы. Поскольку это руководство предназначено только для демонстрационных целей, я создаю базовые HTML-страницы.
общедоступный / index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>This is Index Page</h1>
<a href="index.html">Home</a> | <a href="about.html">About</a>
</body>
</html>public / about.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>This is About Page</h1>
<a href="index.html">Home</a> | <a href="about.html">About</a>
</body>
</html>общедоступный / style.css
h1 {
color: blueviolet;
}Это наши статические страницы, которые мы собираемся развернуть на хостинге Firebase.
Если вы хотите протестировать проект локально перед развертыванием, запустите команду serve следующим образом:
firebase serveОн запустит ваш локальный сервер по адресу http: // localhost: 5000. Протестируйте свой проект и, если все в порядке, разверните его с помощью команды:
firebase deployПо завершении развертывания вы должны увидеть URL-адрес хостинга в консоли.
Запустите URL-адрес хостинга в браузере, и вы увидите, что ваш веб-сайт успешно развернут. Учтите, что вы можете развернуть свой проект сколько угодно раз. После внесения изменений просто запустите команду развертывания, и ваш сайт будет развернут с новой версией.
Откатить вашу версию
Firebase ведет историю всех ваших версий развертывания. Вы даже можете вернуться к более старой версии. Перейдите на страницу хостинга Firebase, где вы найдете вариант отката (при условии, что вы развернули более одной версии).
Выполняя откат к версиям, вы можете напрямую переключаться между каждой версией вашего сайта. Это просто и полезно на этапе проектирования и разработки.
Надеюсь, вы узнали основы процесса развертывания хостинга Firebase. Пожалуйста, поделитесь своими мыслями и предложениями в разделе комментариев ниже.
Статьи по Теме
- Подключите базу данных Firebase Realtime к форме вашего веб-сайта
- Загрузка файлов в Amazon S3 с помощью AWS PHP SDK
- Загрузка изображений с помощью PHP в Cloudinary – бесплатный хостинг изображений