De nya WordPress Gutenberg-blocken förklaras
Som du kanske eller kanske inte har märkt är den nya Gutenberg WordPress Editor baserad på konceptet med block, och det är den enskilt största innovationen som kom med den nya WordPress-versionen 5.0.
Många människor är oroliga för att det här nya, blockbaserade konceptet att skriva, redigera och publicera inlägg och sidor kommer att göra deras WordPress kommer och gå mycket mer komplicerat.
Efter att ha grävt runt i den nya redigeraren ett tag, har vi bestämt oss för att visa dig att dessa WordPress Gutenberg-block inte är något att oroa sig för.
Sanningen är att detta koncept med block ger några spännande, nya möjligheter. Nu kan du antingen organisera ditt innehåll i Gutenberg-kolumnblock eller skapa Gutenberg-bildblock. De är faktiskt ganska enkla och roliga att använda, som du snart kommer att få reda på själv.
Lägga till blocken
Eftersom de nya WordPress Gutenberg-blocken är byggmaterialet för dina sidor och inlägg, är naturligtvis det första du vill lära dig hur du lägger till dem.
Det finns faktiskt flera sätt att lägga till ett block:
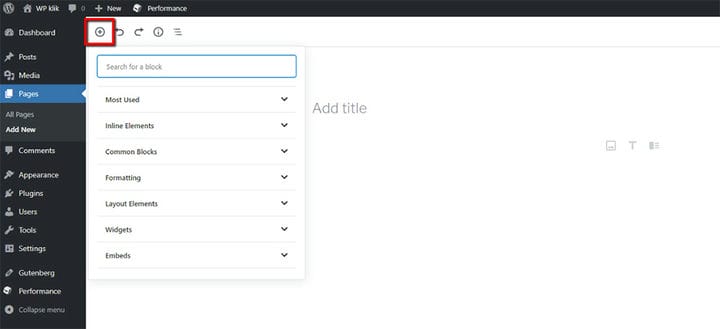
Du kan använda det lilla plustecknet (+) i verktygsfältet i den övre vänstra delen av editorn. När du klickar på denna skylt kommer ett urval av blockkategorier att visas, med början från de mest använda. Det kommer också att finnas ett sökfält tillgängligt.
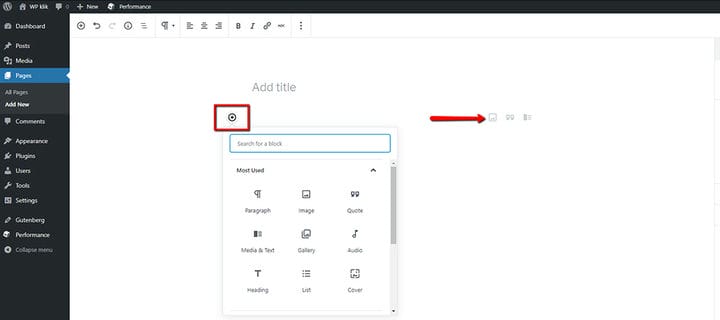
När du anger ditt inläggsinnehåll i arbetsytan kommer du att märka att plustecknet visas nedan, vid nästa lediga plats där du kan lägga till ett nytt block. En rullgardinsmeny med blocktyper visas, och det kommer att finnas tre vanliga typer av block till höger. Välj den blocktyp du vill använda och ange ditt innehåll. Upprepa detta tills ditt inlägg är färdigt.
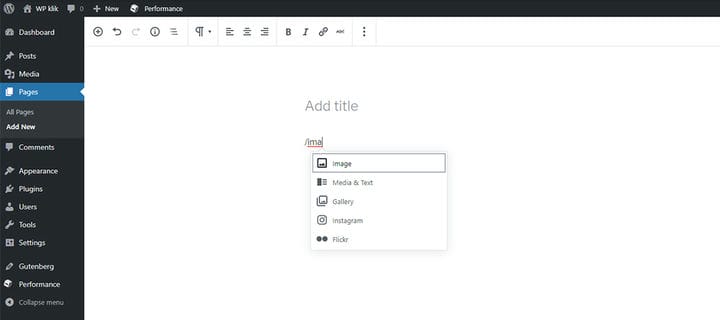
Den tredje metoden är idealisk för dig som är sugen på genvägar. Var och en av er har förmodligen vissa blocktyper som ni använder regelbundet. Nu, istället för att söka efter ett specifikt block för varje typ du vill använda det, kan du helt enkelt börja skriva namnet på blocket med snedstrecket, till exempel /image, /paragraph, /heading, och så vidare, och det föreslagna blocktyp visas.
Dessutom kommer redigeraren inte bara att erbjuda den exakta blocktypen du letar efter, utan liknande block också, vilket innebär att du inte ens behöver memorera alla blocknamn.
Efter ett tag kommer du att märka att detta faktiskt är det snabbaste och enklaste sättet att lägga till block i Gutenberg.
Blockeringsalternativ
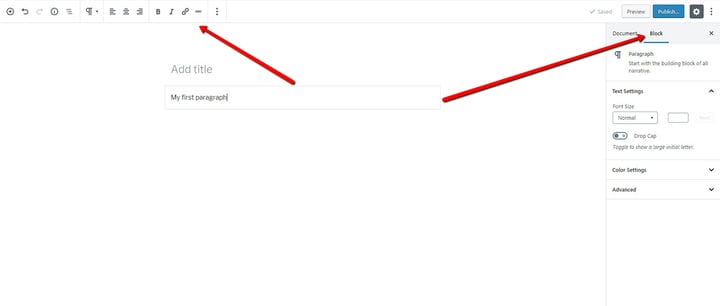
Eftersom saker och ting har förändrats lite kring editorn, undrar du förmodligen var du kan hitta dina blockeringsalternativ. Det är faktiskt väldigt enkelt – du får ditt val av alternativ helt enkelt genom att klicka på blocket du vill ändra. Alternativen visas både i verktygsfältet och på fliken Block.
Till skillnad från Classic Editor erbjuder Gutenberg ett mycket bredare urval av alternativ.
Oroa dig inte heller om du kör din Gutenberg-redigerare och märker att blockeringsalternativen inte finns i verktygsfältet utan i själva blocket. Det är helt okej, eftersom Gutenberg har olika alternativ för olika behov.
Visningsalternativ
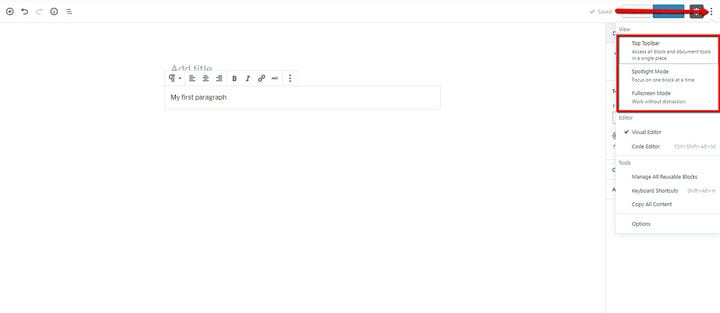
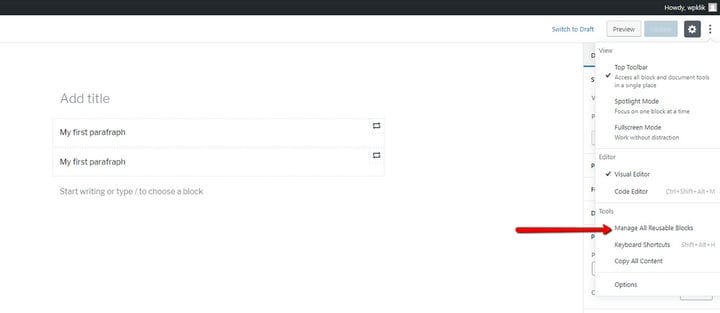
Du kan komma åt alla alternativ gällande blockvyn och arbetsytan i allmänhet genom att klicka på de tre vertikala prickarna, under Visa fler verktyg och alternativ.
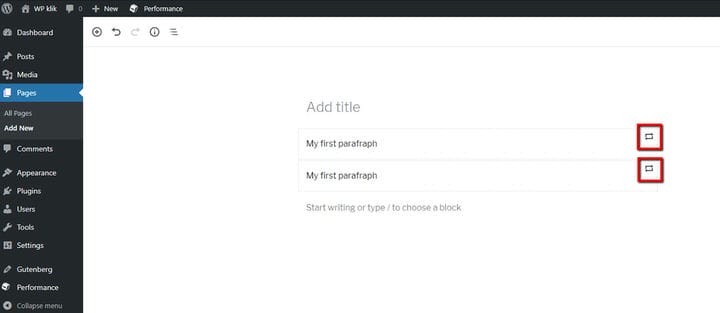
Om inget av alternativen är markerat kommer vyn att se ut som i vår bild ovan – alternativen kommer att finnas inom själva blocket.
Om det översta verktygsfältet är markerat, kommer blockalternativen att finnas i verktygsfältet.
Genom att bocka i Spotlight-läget får du fokusera på bara ett block i taget. Detta är särskilt praktiskt när du vill särskilja vad som exakt utgör en del av ett visst block.
Om du vill ha en större arbetsyta kan du klicka på Helskärmsläge för att utöka arbetsytan till hela skärmen.
Återanvändbara block
En annan superanvändbar funktion i Gutenberg-redigeraren är alternativet Återanvändbara block. Om det finns vissa block som du använder hela tiden vill du definitivt undvika att ställa in samma värden eller leta efter koden att kopiera varje gång du lägger till ett block.
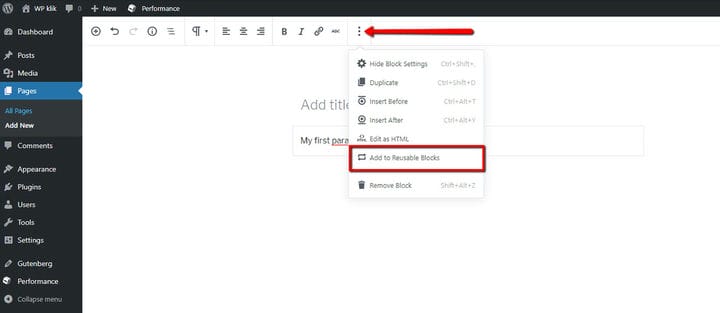
Med det nya alternativet Lägg till i återanvändbara block kan du spara ett block och helt enkelt dra upp det när du vill använda det igen.
För att ställa in ett återanvändbart block, klicka på Fler alternativ>Lägg till i återanvändbara block.
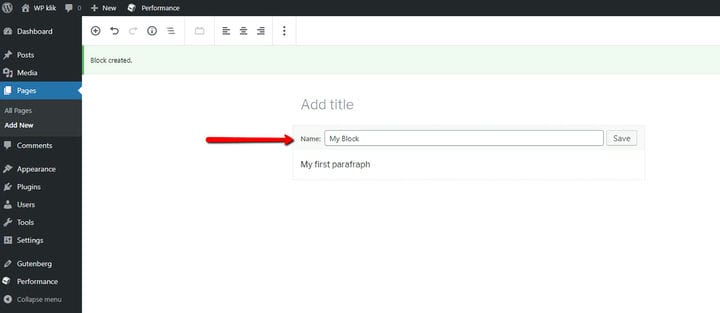
Välj namnet på ditt block:
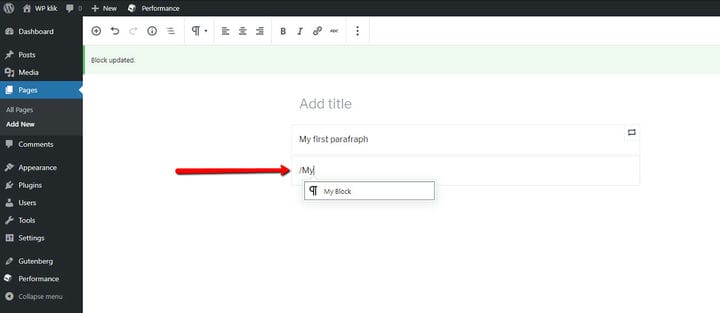
Nästa gång du behöver detta exakta block, antingen sök efter det med namn eller leta efter det i en av rullgardinsmenyerna, under Återanvändbara block.
Återanvändbara block är lätta att särskilja av en återvinningsikon bredvid dem, som visas på bilden nedan.
Återanvändbara block kan hanteras under Visa fler verktyg och alternativ > Hantera alla återanvändbara block.
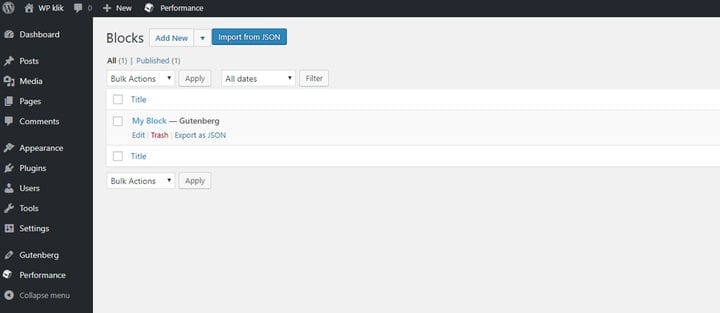
Detta öppnar en översikt över alla återanvändbara block som skapats hittills. Vi kan också redigera blocken, men kom ihåg att när du redigerar ett återanvändbart block kommer innehållet i alla inlägg där vi har använt det också att ändras.
Ordna om blocken på en sida
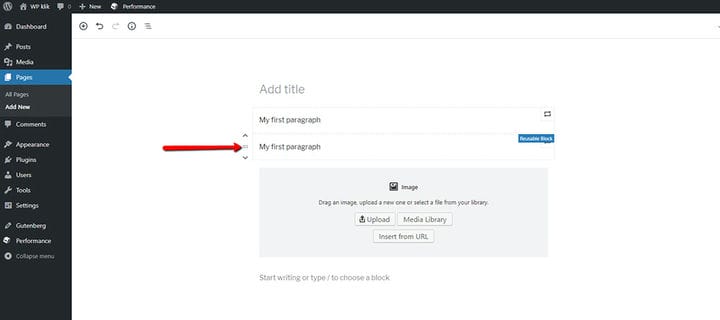
Att ordna om blocken och ändra deras sekvens på en sida eller i ett inlägg är extremt enkelt. Du kan flytta vilket som helst av blocken med hjälp av dra och släpp-navigeringen, eller så kan den byta plats med blocket under eller ovanför det.
Vi hoppas att den här artikeln hjälpte dig att förstå WordPress Gutenberg-blocken lite bättre. Som du kan se tillåter det nya konceptet med block för mycket enklare anpassning av dina inlägg, samt några ytterligare alternativ som vi inte hade tidigare.
Med de helt nya WordPress Gutenberg-blocken kommer du sannolikt att vara mycket snabbare med att lägga upp och redigera dina inlägg än tidigare. Det är just den typen av förbättring som utvecklarna av Gutenberg har hoppats kunna uppnå.
Vi hoppas att du tyckte att den här artikeln var till hjälp. Om du gillade det, kolla gärna in några av dessa artiklar också!