Die neuen WordPress Gutenberg-Blöcke erklärt
Wie Sie vielleicht bemerkt haben oder auch nicht, basiert der neue Gutenberg WordPress Editor auf dem Konzept der Blöcke, und das ist die größte Einzelinnovation, die mit der neuen WordPress-Version 5.0 kam.
Viele Leute sind besorgt, dass dieses neue, blockbasierte Konzept des Schreibens, Bearbeitens und Veröffentlichens von Beiträgen und Seiten ihr Kommen und Gehen in WordPress viel komplizierter machen wird.
Nachdem wir uns eine Weile mit dem neuen Editor beschäftigt haben, haben wir uns entschlossen, Ihnen zu zeigen, dass diese WordPress Gutenberg-Blöcke kein Grund zur Sorge sind.
Die Wahrheit ist, dass dieses Konzept von Blöcken einige aufregende, neue Möglichkeiten mit sich bringt. Jetzt können Sie Ihre Inhalte entweder in Gutenberg-Spaltenblöcken organisieren oder Gutenberg-Bildblöcke erstellen. Sie sind eigentlich ganz einfach und machen Spaß, wie Sie bald selbst feststellen werden.
Hinzufügen der Blöcke
Da die neuen WordPress Gutenberg-Blöcke das Baumaterial für Ihre Seiten und Beiträge sind, möchten Sie natürlich zuerst lernen, wie man sie hinzufügt.
Es gibt tatsächlich mehrere Möglichkeiten, einen Block hinzuzufügen:
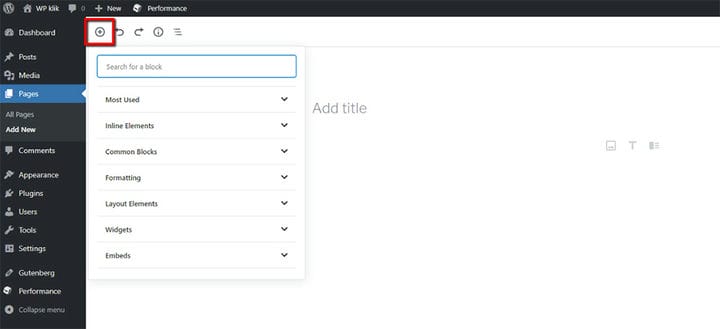
Sie können das kleine Pluszeichen (+) in der Symbolleiste oben links im Editor verwenden. Wenn Sie auf dieses Zeichen klicken, erscheint eine Auswahl an Blockkategorien, beginnend mit den am häufigsten verwendeten. Es wird auch eine Suchleiste zur Verfügung stehen.
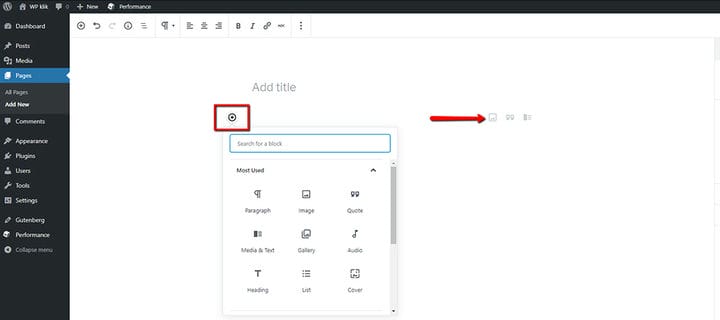
Wenn Sie Ihren Beitragsinhalt in den Arbeitsbereich eingeben, werden Sie feststellen, dass das Pluszeichen unten am nächsten verfügbaren Platz angezeigt wird, an dem Sie einen neuen Block hinzufügen können. Ein Dropdown-Menü mit Blocktypen wird angezeigt, und rechts befinden sich drei gängige Blocktypen. Wählen Sie den Blocktyp aus, den Sie verwenden möchten, und geben Sie Ihren Inhalt ein. Wiederholen Sie dies, bis Ihr Beitrag fertig ist.
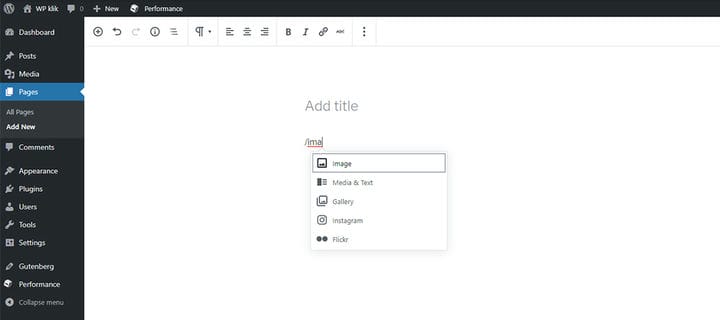
Die dritte Methode ist ideal für diejenigen unter Ihnen, die auf Abkürzungen stehen. Jeder von Ihnen hat wahrscheinlich bestimmte Blocktypen, die Sie regelmäßig verwenden. Anstatt nach einem bestimmten Blocktyp zu suchen, den Sie verwenden möchten, können Sie jetzt einfach den Namen des Blocks mit dem Schrägstrich eingeben, z. B. /image, /paragraph, /heading usw., und den vorgeschlagenen Blocktyp erscheint.
Darüber hinaus bietet der Editor nicht nur genau den Blocktyp, den Sie suchen, sondern auch ähnliche Blöcke, sodass Sie sich nicht einmal alle Blocknamen merken müssen.
Nach einer Weile wirst du feststellen, dass dies eigentlich die schnellste und einfachste Art ist, Blöcke in Gutenberg hinzuzufügen.
Sperroptionen
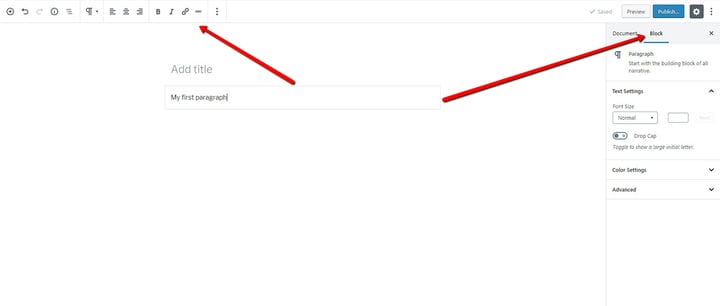
Da sich die Dinge rund um den Editor ein wenig geändert haben, fragen Sie sich wahrscheinlich, wo Sie Ihre Blockierungsoptionen finden können. Es ist eigentlich sehr einfach – Sie erhalten Ihre Auswahl an Optionen, indem Sie einfach auf den Block klicken, den Sie ändern möchten. Die Optionen erscheinen sowohl in der Symbolleiste als auch auf der Registerkarte „Block”.
Im Gegensatz zum klassischen Editor bietet Gutenberg eine viel größere Auswahl an Optionen.
Machen Sie sich auch keine Sorgen, wenn Sie Ihren Gutenberg-Editor ausführen und feststellen, dass sich die Blockoptionen nicht in der Symbolleiste, sondern im Block selbst befinden. Das ist völlig in Ordnung, da Gutenberg verschiedene Optionen für unterschiedliche Bedürfnisse hat.
Anzeigeoptionen
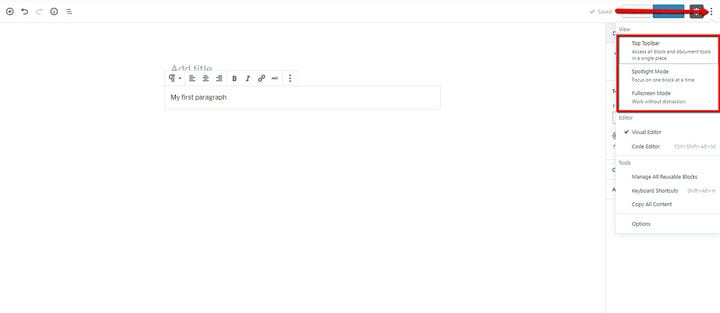
Sie können auf alle Optionen bezüglich der Blockansicht und des Arbeitsbereichs im Allgemeinen zugreifen, indem Sie auf die drei vertikalen Punkte unter Weitere Tools und Optionen anzeigen klicken.
Wenn keine der Optionen aktiviert ist, sieht die Ansicht wie in unserem Bild oben aus – die Optionen befinden sich innerhalb des Blocks selbst.
Wenn die obere Symbolleiste aktiviert ist, befinden sich die Blockoptionen in der Symbolleiste.
Wenn Sie den Spotlight-Modus aktivieren, können Sie sich jeweils nur auf einen Block konzentrieren. Dies ist besonders praktisch, wenn Sie unterscheiden möchten, was genau Teil eines bestimmten Blocks ist.
Wenn Sie einen größeren Arbeitsbereich wünschen, können Sie auf Vollbildmodus klicken, um den Arbeitsbereich auf den gesamten Bildschirm zu erweitern.
Wiederverwendbare Blöcke
Eine weitere sehr nützliche Funktion des Gutenberg-Editors ist die Option Wiederverwendbare Blöcke. Wenn Sie bestimmte Blöcke ständig verwenden, möchten Sie auf jeden Fall vermeiden, bei jedem Hinzufügen eines Blocks dieselben Werte festzulegen oder nach dem zu kopierenden Code zu suchen.
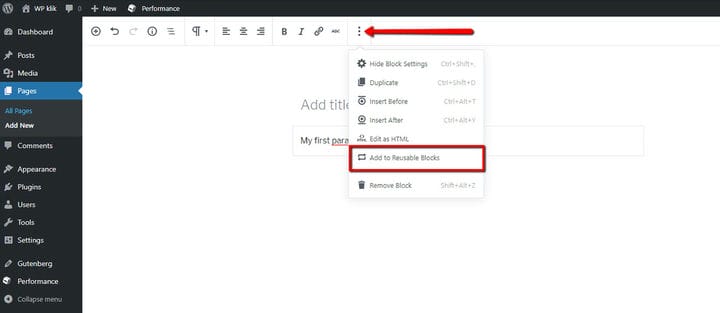
Mit der neuen Option „Zu wiederverwendbaren Blöcken hinzufügen” können Sie einen Block speichern und ihn einfach abrufen, wenn Sie ihn erneut verwenden möchten.
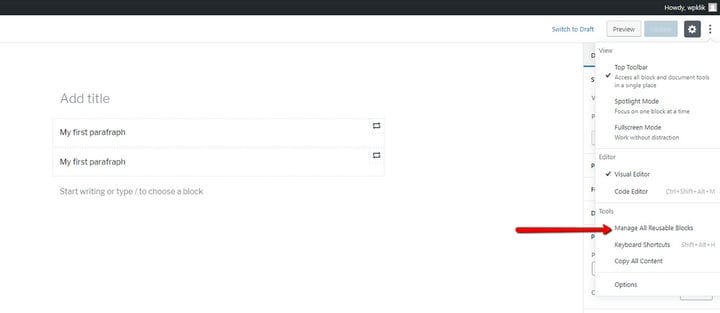
Um einen wiederverwendbaren Block festzulegen, klicken Sie auf Weitere Optionen > Zu wiederverwendbaren Blöcken hinzufügen.
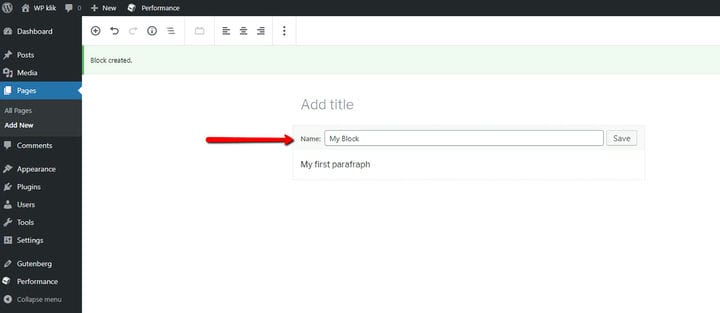
Wählen Sie den Namen für Ihren Block:
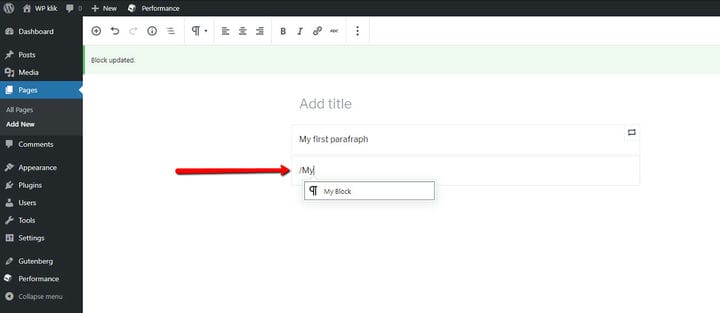
Wenn Sie genau diesen Block das nächste Mal benötigen, suchen Sie ihn entweder anhand des Namens oder in einem der Dropdown-Menüs unter Wiederverwendbare Blöcke.
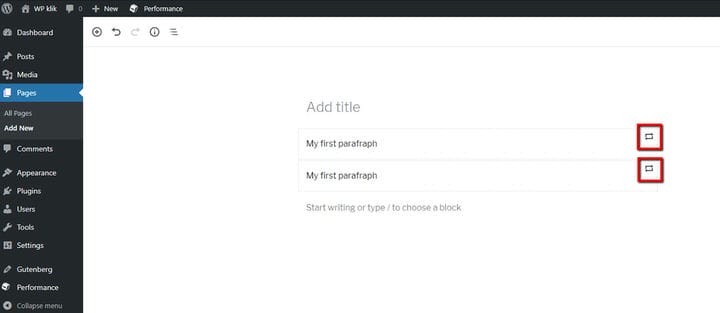
Wiederverwendbare Blöcke sind leicht durch ein Recycling-Symbol daneben zu erkennen, wie in der Abbildung unten gezeigt.
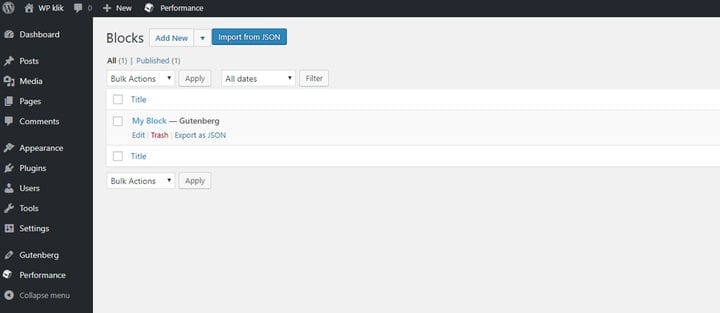
Wiederverwendbare Blöcke können unter Weitere Tools & Optionen anzeigen > Alle wiederverwendbaren Blöcke verwalten verwaltet werden.
Es öffnet sich eine Übersicht aller bisher erstellten wiederverwendbaren Blöcke. Wir können die Blöcke auch bearbeiten, aber denken Sie daran, dass sich beim Bearbeiten eines wiederverwendbaren Blocks auch der Inhalt in allen Beiträgen ändert, in denen wir ihn verwendet haben.
Blöcke auf einer Seite neu anordnen
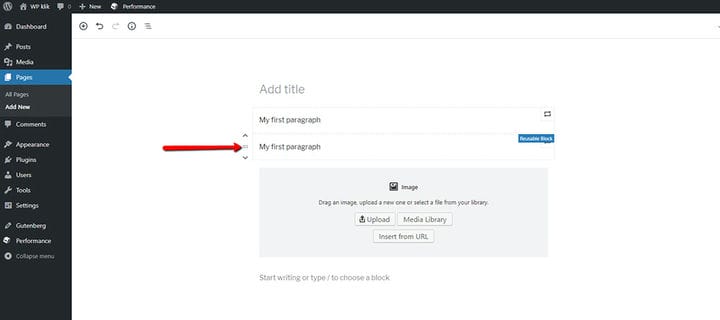
Das Neuanordnen der Blöcke und das Ändern ihrer Reihenfolge auf einer Seite oder in einem Beitrag ist denkbar einfach. Sie können jeden der Blöcke mit der Drag-and-Drop-Navigation verschieben oder die Position mit dem Block darunter oder darüber tauschen.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, die WordPress Gutenberg-Blöcke etwas besser zu verstehen. Wie Sie sehen können, ermöglicht das neue Blockkonzept eine viel einfachere Anpassung Ihrer Posts sowie einige zusätzliche Optionen, die wir zuvor nicht hatten.
Mit den brandneuen WordPress Gutenberg-Blöcken werden Sie Ihre Beiträge wahrscheinlich viel schneller veröffentlichen und bearbeiten als zuvor. Genau diese Verbesserung haben sich die Entwickler von Gutenberg erhofft.
Wir hoffen, dass Sie diesen Artikel hilfreich fanden. Wenn es Ihnen gefallen hat, können Sie sich gerne auch einige dieser Artikel ansehen!