En guide till WordPress Gutenberg Image Block
En av de mest populära sidbyggarna för WordPress, Gutenberg kommer med ett bibliotek med färdiga element, även känd som Gutenberg-block. Blocken möjliggör smidig, strömlinjeformad och enkel sidbyggandeupplevelse eftersom de är otroligt intuitiva och praktiska. I den här guiden kommer vi att göra en översikt över Gutenbergs bildblock och allt du kan göra med det.
Standardbildblocket och hur man lägger till det
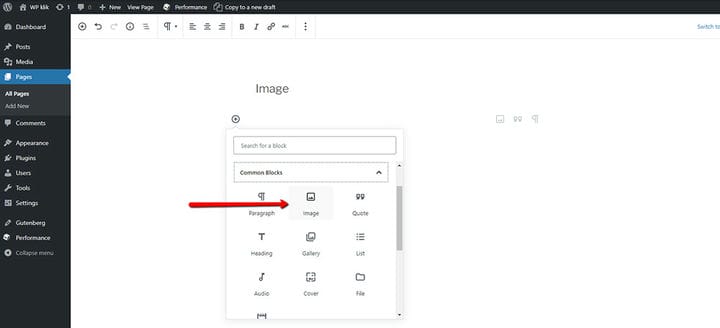
I ett nötskal låter Gutenberg Image Block dig lägga till en bild var du vill på din sida eller inlägg. Om du klickar på en plusknapp i din editor öppnas ett nytt fält. Här kan du komma åt bildalternativet. Som du kan se nedan, i den här redigeraren, har du separata alternativ för att lägga till Gutenberg-bildblock och Gutenberg-galleriblock också.
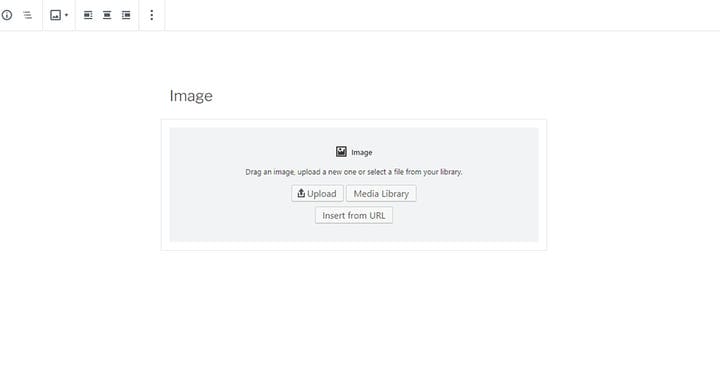
I Gutenberg finns det tre olika sätt att lägga till bilder. Du kan ladda upp en bild från din dator, välja en redan befintlig bild från ditt mediebibliotek eller infoga den från URL.
Vid första anblicken innehåller bildblocket samma alternativ som den klassiska redigerarens Lägg till media-knapp. Men vid närmare granskning är det uppenbart att detta endast delvis är sant. Det finns några nya användbara alternativ som kommer med Gutenberg som ytterligare kommer att underlätta din bildredigeringsupplevelse.
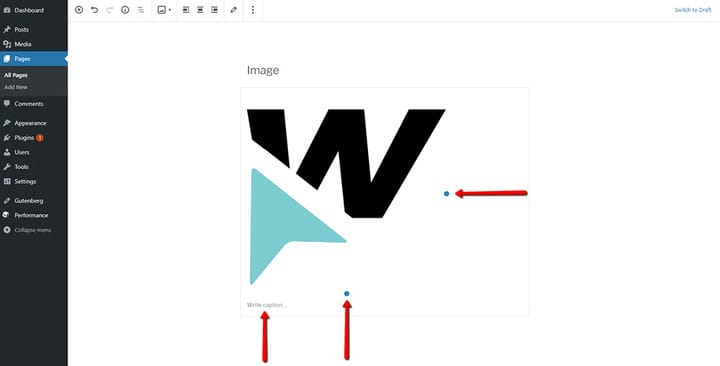
Den första är ett tillägg av små, blå prickar på din bild. Tack vare dessa prickar kan du sträcka ut bilden och öka och minska dess storlek på vilket sätt du föredrar. Ett annat nytt alternativ är möjligheten att skriva bildtext längst ner på bilden.
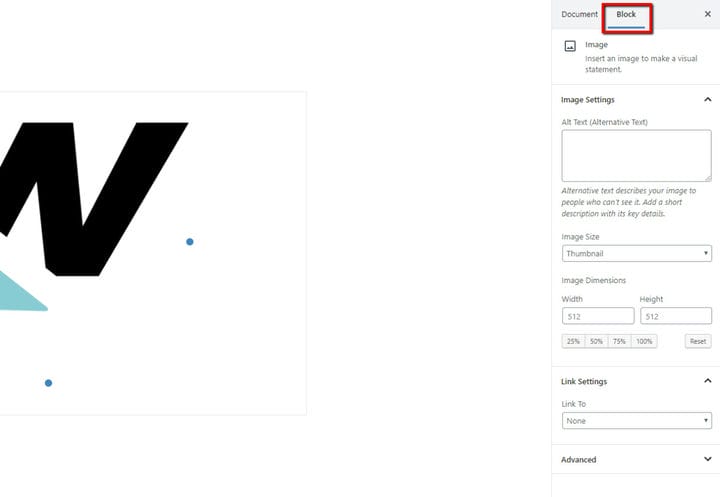
Du hittar alla grundläggande inställningar precis ovanför bildblocket. Å andra sidan finns mer avancerade bildinställningar på fliken Block. Dessa inkluderar Alt Text, Bildstorlek, Länkinställningar och Avancerat.
- Alt Text – här kan du lägga till en kort beskrivning av din bild. Du kan dock lämna det här fältet tomt om din bild inte är en central del av ditt innehåll.
- Bildstorlek – det finns möjligheter att ändra din bildstorlek till standardstorlekar, till exempel miniatyrbild, medium, stor och full storlek. Ett annat alternativ är att lägga till exakta bildmått i pixlar, eller bestämma önskad storlek i procent relaterad till originalstorleken. Om du gör några misstag kan du alltid klicka på knappen Återställ.
- Länkinställningar – här har du fyra olika alternativ: Ingen, Bifogad sida, Mediafil och anpassad webbadress. Inget alternativ låter dig visa bilden utan en länk, medan bilagasidan länkar till en specifik sida på din webbplats som har till syfte att tillhandahålla information om bilden i fråga. När det gäller Media File, öppnar den bilden av sig själv. Det sista alternativet låter dig lägga till en anpassad url för din bild.
- Avancerat – i det här fältet kan du lägga till ytterligare en CSS-klass och skriva dina egna anpassade stilar.
Ytterligare bildfältsalternativ inkluderar bildjustering (justera den till vänster, höger eller mitten) och Ändra blocktyp. Genom att välja det här alternativet får du möjlighet att förvandla ditt block till ett annat kompatibelt block med ett enda musklick. Du kan till exempel ändra din blocktyp till galleri, media&text, omslag och fil.
Om du vill redigera din bild på samma sätt som du gjorde i den klassiska WordPress-redigeraren kan du enkelt göra det genom att klicka på pennikonen för att öppna bilden i WordPress mediabibliotek.
Nu är det allt som finns om standardbildblocket, men du bör veta att det också finns några mer avancerade alternativ där ute.
Lägga till bilder med Qi-block för Gutenberg
Qi Blocks for Gutenberg är en rik samling av anpassade Gutenberg-block som låter dig göra så mycket mer (och för bättre estetiska resultat) än du normalt skulle göra med standardblock. Samlingen kan laddas ner gratis från det officiella WordPress-förrådet, vilket ger dig en underbar uppsättning med 48 block för allt från kreativa element och showcase-element till affärer och SEO. För de som vill ha ännu bättre alternativ och mer avancerade funktioner finns det även Qi Blocks Premium-paket med 33 extra block.
Den här gången är blocket som intresserar oss här Single Image-blocket. Du skulle kunna tro att det är det enklaste som finns att lägga till bilder på sidor och inlägg, men Single Image-blocket för Gutenberg låter dig inte bara göra det med största lätthet, var som helst på din webbplats, utan det kommer också med en rad exklusiva alternativ. Du kan till exempel välja olika bildåtgärder, justera bredd, höjd, kanter, justering, ställa in hovringsbeteende, aktivera ljuslådan och mycket mer.
Ett annat fantastiskt block som förtjänar vår uppmärksamhet här är Parallax Image Showcase, som låter dig skapa dubbla bildsektioner med bilder som rör sig med olika hastigheter på rullningen, vilket skapar en spännande illusion av djup.
Sedan finns det Image Hotspots-blocket, med ikoner eller andra symboler placerade på bilder, som avslöjar information när användaren svävar på dem.
Slutligen kan Image Slider-blocket hjälpa dig att skapa imponerande, engagerande reglage med dina utvalda bilder, vilket ger en touch av dynamik till dina sidor. Med det här blocket behöver du inte längre komplicerade, svåranpassade reglage-plugins. Du får allt du behöver i ett enda, intuitivt och helt anpassningsbart block.
Som vi såg finns det mycket du kan göra med bildblocket, oavsett om du använder standarden som följer med Gutenberg, eller om du väljer en tredjepartslösning, som i fallet med Qi Blocks för Gutenberg. Bilder är mycket viktiga för alla webbplatser, eftersom de ofta kan berätta och göra så mycket mer än ord. Tack vare Gutenberg har det aldrig varit lättare att lägga till dem i dina inlägg och sidor.
Vi hoppas att du tyckte att den här artikeln var till hjälp. Om du gillade det, kolla gärna in några av dessa artiklar också!