Hero Image Webbplats bästa praxis och exempel
Du får inte en andra chans att göra ett första intryck. Särskilt i dagens snabba, ständigt föränderliga digitala värld. Eftersom vår uppmärksamhetsförmåga minskar och våra förväntningar ökar, måste du se till att din webbplats kommer att fascinera alla som går in på den för första gången. Och vad är det första som dyker upp överst på din webbplats? Hjältebilden. Kort sagt, hjältebilden är en stor webbbannerbild som sammanfattar översikten av sajtens viktigaste innehåll, designkänsla och ditt varumärkes väsentligheter. Det anses vara ett av de viktigaste elementen på webbplatsen så det har en stor potential för att bygga varumärkesmedvetenhet, introducera dina senaste projekt, tillkännage stora försäljningar eller visa upp dina bästa verk.
Oftast består den av en bild och text och den kan vara statisk eller interaktiv. Många webbplatser använder också hjältevideor eller karuseller. Kraften med en bra hjältebild ligger i dess förmåga att fånga uppmärksamheten och omvandla webbplatsbesökare till prenumeranter, köpare, läsare eller kunder beroende på nisch. Den väldesignade hjältebilden är visuellt tilltalande och interaktiv, följt av intressant berättande och iögonfallande typsnittsval. För att skapa en webbhjältebild som ger resultat måste du vara bekant med de bästa principerna för webbdesign. Om du är nybörjare på webbdesign eller om du vill hänga med i de senaste designtrenderna, kolla in följande hjältebildstips.
Best Practices för Hero Image Webbplats
Det finns 4 vanligaste typer av hjältebilder – produktbilder, kontextuella bilder (till exempel företagets bild), illustrationer (konstnärliga bilder) och porträtt (bild av tränare, VD, träningsinstruktör). Oavsett vilken typ av hjältebild du föredrar, se alltid till att endast använda bilder av hög kvalitet. Dålig bildkvalitet är ett stort NEJ om du vill visa din professionalism.
Förutom bra kvalitet bör din hjältebild vara optimerad för olika skärmstorlekar så att den ser bra ut på alla enheter. Dessutom bör din hjältebild vara ditt originalfoto, inte en allmän bild. Folk kommer att se dig som mindre tillförlitlig om du använder en bild som kan ses på många webbplatser över hela webben. Om du inte är säker på vilken hjältebild som fungerar bäst, prova A/B-testning.
Testa de olika versionerna av hjältebilder för att se vilka som lockar mer uppmärksamhet. Undvik även generiska meddelanden när det kommer till texter. Berätta för ditt företag eller ditt varumärke på ett autentiskt sätt. Glöm inte att använda kontrasten mellan din text och bakgrundsbilden. Om det behövs kan du också använda en relevant uppmaningsknapp för att höja konverteringarna.
Hur får du ut det mesta av din hjältebild?
Vi har redan nämnt att det finns fyra vanligaste hjältebildstyperna. Eftersom varje typ är specifik bör du noggrant planera varje detalj. Låt oss börja med produkthjältebilder. Denna typ är den vanligaste eftersom det finns obegränsade produktkategorier och affärsnischer. Oavsett om du säljer skönhetskosmetik, erbjuder hemgjorda godis eller utvecklar mjukvarulösningar, är hjälteproduktbilden det bästa valet. Se till att den visar din produkt i detalj – använd bilden av bästa kvalitet med rätt titel och CTA-knapp.
Om ditt val är en kontextuell hjältebild, se till att den illustrerar sammanhanget för meddelandet du vill skicka. Oftast bör denna typ av bild uppmuntra människor att vidta ytterligare åtgärder och den syftar till att kommunicera fördelarna med ditt företag. Om du till exempel är yogainstruktör kan du använda bilden som illustrerar meditationen eller det fridfulla landskapet.
Å andra sidan, om du driver ett kreativt företag som en designbyrå kan illustrationer vara rätt val. Illustrationerna låter dig visa din talang redan från början, skicka budskapet i en unik stil, uttrycka din varumärkeskaraktär och attrahera alla som tycker om konst och kreativitet. Se till att dina hjälteillustrationer är den perfekta blandningen av kraftfulla budskap, en iögonfallande färgpalett och snygg typografi.
Slutligen kan du använda porträtt i dina hjältebildsektioner. Detta är idealiskt om du vill presentera dig själv först, dela din affärshistoria eller ge utrymme åt företagets VD, etc. Du kan välja en svartvit eller färgstark bild – se bara till att den bygger förtroende och visar hur professionell du är .
Static Hero Image Webbplatsexempel värda att kontrollera
Din hjältebildssektion kan stjäla hjärtan när du väljer rätt bild och bildtyp. Nedan kan du ta en titt på exempel på hjältebilder som kan få dig inspirerad att hitta den bästa lösningen för ditt företag. Vi kommer först att täcka statiska hjältebilder och sedan analysera alternativen för interaktiva hjältebilder. Nu går vi!
Produkthjältebild
Om du vill sätta fokus på din senaste produkt, de bästsäljande föremålen eller för att marknadsföra din ikoniska samling, använd produktens hjältebild. Allt du behöver är en original, visuellt tilltalande bild som fångar utseendet och känslan av din produkt. Den rätta statiska bilden, utan en massa detaljer, kommer att fungera utmärkt om den är original och i linje med din varumärkeshistoria. För tillfället är Diors hjälteproduktbild helt tillägnad Eden-Roc parfym. Det finns ingen slogan, uppmaning till handling, starka meddelanden – själva produkten är stjärnan i denna hjältebild och den talar för sig själv. Den här typen av hjältebild kommer att fungera för alla som sätter minimalism först och som redan har ett starkt rykte utan att behöva tvinga kunder att köpa.
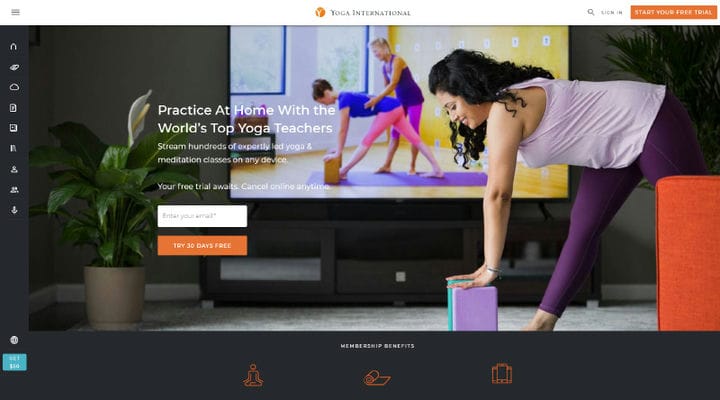
Kontextuell hjältebild
Presentera ditt företag för potentiella kunder med hjältebilden som sammanfattar kärnan i din affärshistoria. Oavsett vilken nisch du täcker behöver du en original, skräddarsydd bild som illustrerar ditt erbjudande och specifika tjänster. Yoga International klarade detta. En naturlig, autentisk bild av en kvinna som utövar yoga följs av en stark titel och e-postfältet där du kan delta i den kostnadsfria provperioden.
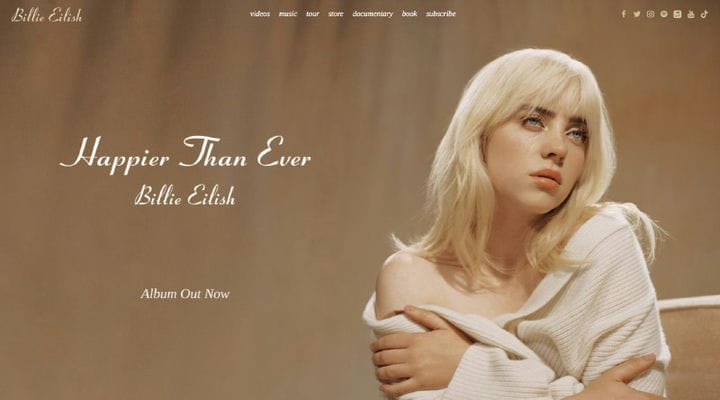
Porträtthjältebild
Billie Eilish har ett nytt album! Och vad är ett bättre sätt att marknadsföra det än genom omslagsbilden där på en webbplats? Det vackra porträttet av en ung stjärna introducerar oss för ett magiskt album som säkert kommer att sätta standarden under de kommande månaderna. Dessutom är denna porträtthjältebild ett verkligt exempel på hur porträtt bör integreras i webbplatsens innehåll. Mjuka färger, fullbreddsformat och minimalistiska, eleganta typsnitt fungerar utmärkt tillsammans.
Illustration Hjälte Bild
Bildkonstnärer som illustratörer, designers, webbdesigners eller målare bör använda hjältebilden för att visa upp sina verk. Av denna anledning är illustrationshjältebilder det bästa valet. Natalia Vazquez Garcia gör ett bra jobb med att visa upp sina talanger samtidigt som den håller den cool. Den konstnärliga atmosfären i denna illustrationshjältebild ger oss insikten om vad vi kan förvänta oss av resten av webbplatsen.
Interaktiv hjältebild webbplats exempel
Interaktivt innehåll lockar uppmärksamhet och håller människor engagerade. De olika animationseffekterna eller hjältevideorna kan göra underverk för ditt företag, så kolla in exemplen på hjältebildswebbplatsen med lekfullt, dynamiskt innehåll.
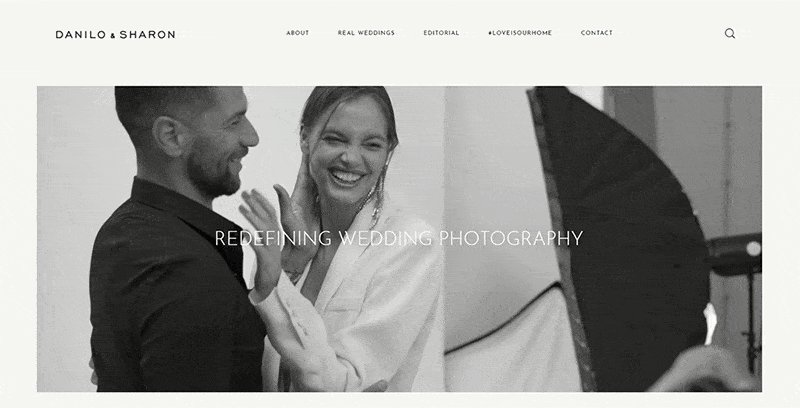
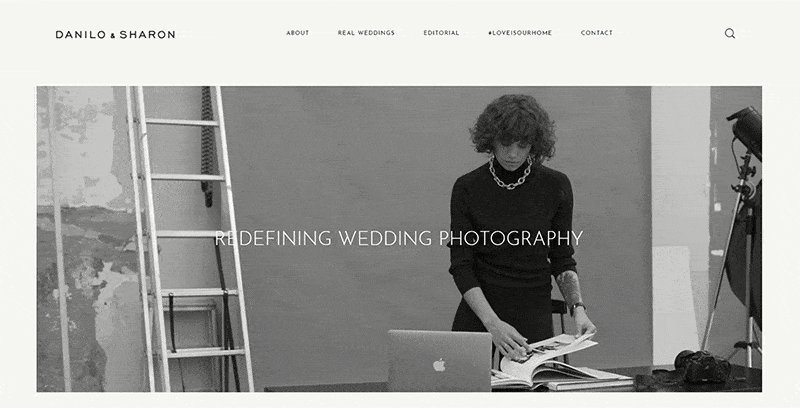
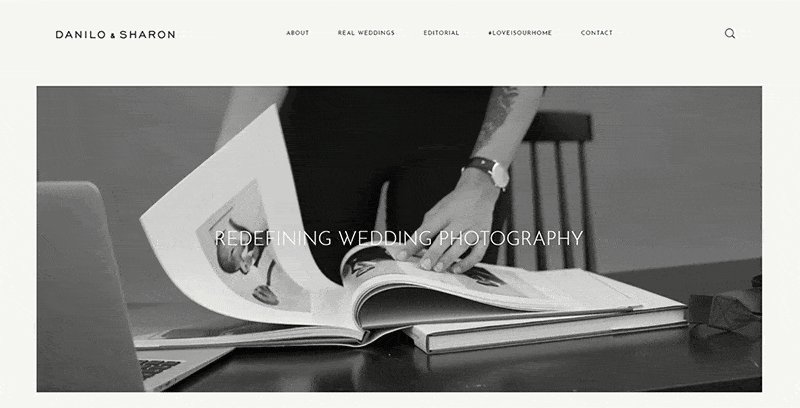
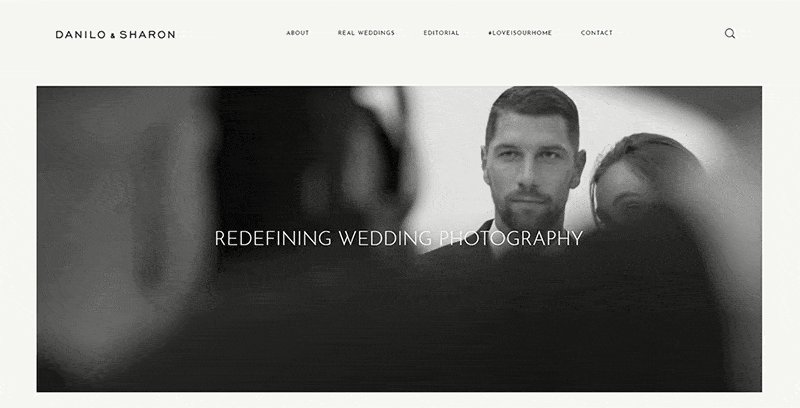
Före allt annat, låt oss klargöra detta: hjältevideor bör köras på egen hand. Människor ska inte behöva spela upp/pausa videorna, och dessa videor ska inte heller stå i vägen för innehåll. Om du inte vill vara irriterande håll dina videor tysta i ljudet. Om en hjältevideo är ditt val, kolla in Danilo och Sharons fantastiska svartvita hjältevideo. Den här videon ger stämningen från bröllopsfotograferingar, återupplivar de magiska ögonblicken och visar den kreativa processen för en välkänd bröllopsfotograferingsduo. Var inte rädd för att experimentera med ditt videoflöde men håll det enkelt för bästa resultat.
Karusell av hjältebilder
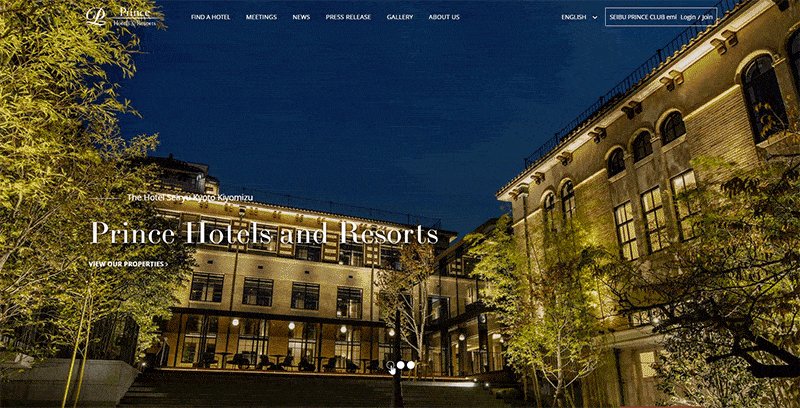
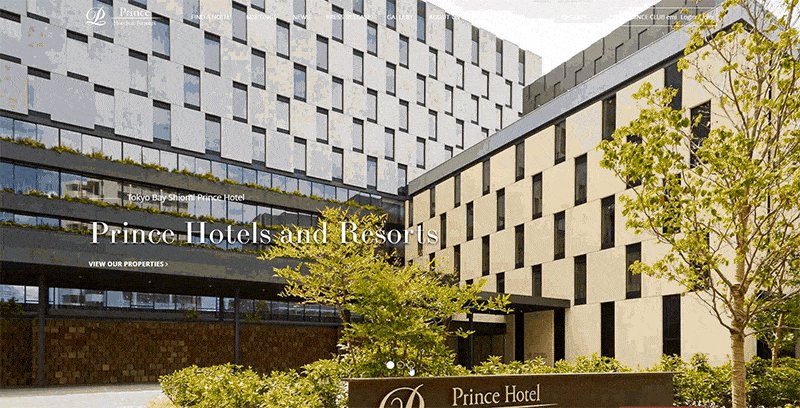
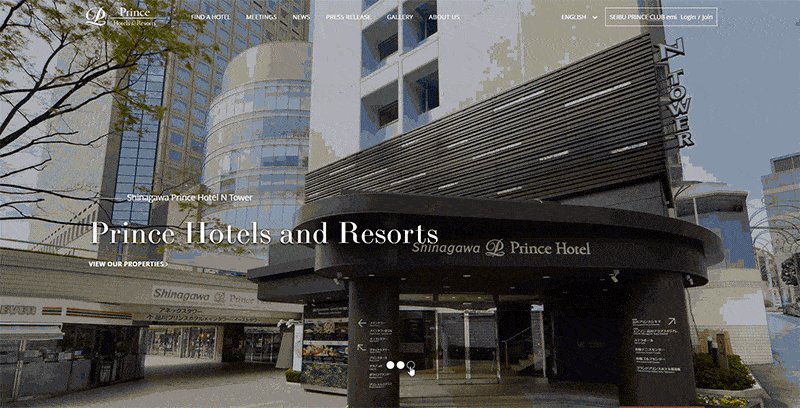
En karusell av bilder är det perfekta verktyget för att marknadsföra varumärken eller tjänster från olika vinklar. Om du vill piffa upp din presentation, använd karusellformatet för att berätta din varumärkeshistoria, lyfta fram ditt specialerbjudande eller marknadsföra dina produkter. Prince Hotels är exemplet vi gillar. Valet av färger, detaljer och bilder skapar intrycket av komfort, lyx och prestige, vilket säkert kommer att locka uppmärksamhet.
Slider Hero Images
Samsung är ett annat bra exempel på en interaktiv hjältebildsektion. Detta berömda varumärke använder horisontella reglage för att marknadsföra nya produkter. Om ditt företag har en stor portfölj av mångsidiga produkter, kan horisontella eller vertikala reglage placerade i hjältesektionen vara den bästa lösningen.
Bild av parallax och animerad hjälte
Parallaxeffekten är en av de mest populära animationstyperna. Det är ett bra alternativ om du vill göra ditt innehåll mer interaktivt och hålla dina kunder engagerade. I kombination med rätt hjältebild kan denna effekt förvandla en vanlig webbplats till en avancerad onlinepresentation. Vi gillar särskilt Wota- webbplatsen som visar parallaxeffekten när den är som bäst.
Teman som kommer att förvandla din hjältebildswebbplats
Du behöver inte vara en designguide för att skapa minnesvärda sektioner för hjältebilder. Med hjälp av premium WordPress-teman kan vem som helst skapa och anpassa användarvänliga hjältesektioner. Nedan har vi handplockat våra favoritteman som erbjuder många möjligheter för alla som vill ha en webbplats som stjäl uppmärksamheten med en blick på en hjältebild.
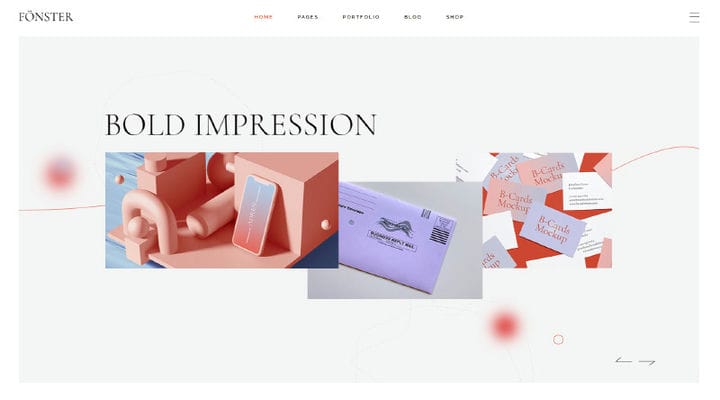
Fönster – Creative Portfolio Theme
Detta tema är designat inte bara för kreativa människor utan också för alla som är ett fan av den djärva och livliga designen. Som sådan kommer det att fungera utmärkt för marknadsföringsreklambyråer, spelstudior eller designhubbar. Fönster är packad med 10 distinkta hemsidor – var och en erbjuder en originell hjältebildstil. Det betyder att du kan experimentera med olika hjältebildslayouter beroende på dina mål och visuella smak. Förutom detta erbjuder den ett brett utbud av animationseffekter så att du kan förstärka dina hjältesektioner ännu mer. Dessutom är den packad med många portföljstilar gjorda speciellt för den kreativa branschen.
Funktioner som gör Fonster till ett bra WordPress-tema:
- 10 utmärkande hemsidor
- Skräddarsydda animationer
- Dussintals portföljlayouter
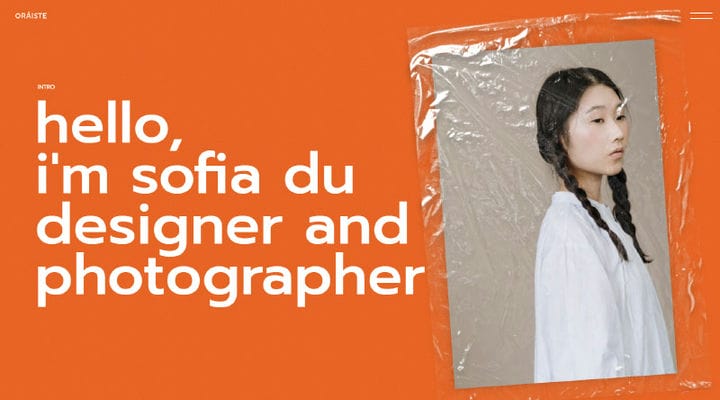
Orange – Creative Portfolio WordPress-tema
Detta är ett annat tema som låter dig skapa och anpassa fantastiska hjältebildsavsnitt helt enkelt. Oráiste är packad med 12 fördesignade hemsidor som är lämpliga för kreativ nisch och alla andra affärsområden som kräver ett innovativt tillvägagångssätt. Använd parallaxeffekter eller andra animationstyper för att ge din hjältebild en unik karaktär. Dessutom finns det en enorm samling av portfölj- och butikselement som låter dig skapa en kraftfull online-showcase eller en butik som har allt.
Funktioner som gör Oráiste till ett bra WordPress-tema:
- 12 fördesignade hemsidor
- Praktiska innersidor
- Portfölj
Marceau – Kreativt portföljtema
Marceau är skapad för alla illustratörer och designers. Dess sommaraktiga, livfulla design med iögonfallande typografi gör den perfekta kombinationen för alla som vill stjäla ögat med hjältebildsektioner. Temat är responsivt, packat med 14 hemsidor som du kan använda för att skapa vilken typ av hjältebildsektion som helst, och utrustad med massor av animationsalternativ. Från horisontella och vertikala reglage till stil i full bredd – det täcker allt. Slutligen kommer detta vackert designade tema med butiks- och bloggfunktioner som du kan använda för att ytterligare växa ditt företag.
Funktioner som gör Marceau till ett bra WordPress-tema:
- Livlig design
- 14 hemsidor
- Horisontella och vertikala reglage
Låt oss avsluta det
Ursprungliga webbdesignidéer är det första steget bland originalwebbplatser. Vi är dock inte alla erfarna designers som vet vad som fungerar bäst för olika målgrupper. Om du vill starta en webbplats men inte är säker på vilken layout som kommer att vara det perfekta valet, glöm inte att kolla in de bästa exemplen på webbplatslayout. Dessa exempel ger dig insikt om vad som fungerar bäst och sparar tid och energi. Hitta bara exemplet som är rätt val för din bransch och nisch och börja bygga din onlinepresentation!