Hur man enkelt lägger till en parallaxeffekt i WordPress
Alla som någonsin har letat upp ett WordPress-tema eller utforskat olika funktioner och funktioner som kommer med ett tema har förmodligen lagt märke till något som kallas parallax-rullning listat bland de främsta temafunktionerna. Det är inte alla som är bekanta med vad parallaxrullning egentligen är, och även de som kan känna igen det när de ser det på en webbplats vet förmodligen inte så mycket annat om det. Därför tänkte vi att det var en bra idé att berätta lite mer om denna populära teknik, och att visa dig hur du kan ha den på din webbplats genom att använda ett plugin eller genom att välja ett parallax WP-tema. Webbplatser med parallax-rullningär populära av en god anledning, och om du vill hänga med i de senaste trenderna i onlinevärlden måste du helt enkelt veta allt som finns om det.
Om du inte är säker på att lägga till en parallaxeffekt på din webbplats kommer vi att försöka hjälpa dig att fatta rätt beslut:
Vad är Parallax Scrolling?
Det finns många sätt att definiera WordPress parallax rullning och parallax som ett begrepp i allmänhet. En möjlig definition av det kan vara att parallaxrullning är en teknik där både bakgrunden och förgrunden är animerade, förutom att de rör sig med olika hastigheter. Bakgrunden rör sig långsammare än objekten i förgrunden, vilket skapar en illusion av djup. Tekniken används ofta i WordPress-teman, men uppenbarligen är den inte alls begränsad till detta populära CMS.
En kort historia
Ordet parallax kommer egentligen från astronomi. Den beskriver den uppenbara förskjutningen eller inkongruensen i ett objekts riktning när det ses från två olika utsiktspunkter. Du vet hur ibland objekt i rymden verkar röra sig i olika hastigheter eftersom ett av dem är närmare dig? Dynamiken i förgrundsobjekten verkar alltid vara snabbare och mer energisk än dynamiken hos objekten i bakgrunden. I "verkliga livet" är detta vettigt, eftersom det verkliga livet är tredimensionellt. Men hur är det med design? Tja, vi kan få det att verka som det verkliga livet, och det är faktiskt en av de viktigaste effekterna som designers vill uppnå med parallax.
Parallax som vi känner den introducerades först under den gyllene eran av videospelsdesign, närmare bestämt med arkadspel med sidoscroll. Syftet var att lägga till djup och dynamik till scenen och att förbättra berättandet, allt i hopp om att ge spelare en mer engagerande och uppslukande upplevelse.
Detta var i början av 1980-talet. Snabbspola framåt till början av 2010-talet och du har de första försöken med parallax-rullning som tillämpas på webbdesign. Idag, år senare, finns det nästan inte en person i världen som inte har stött på WordPress-parallax-rullning i den ena eller den andra formen.
Det kan låta komplicerat, men att lägga till en parallaxeffekt på din webbplats är ganska enkelt. Parallax-rullning följer faktiskt ett mycket enkelt designkoncept. Du tar bakgrunden och förgrunden och du får dem att röra sig i olika hastigheter, med hjälp av animering. När en användare rullar ner på sidan avslöjar bakgrunden helt enkelt långsammare än objekten i förgrunden, vilket kan innehålla bilder, gallerier, videor, text eller annat innehåll. Resultatet är att allt ser ut att sväva i rymden, istället för att bara sitta där, fixerat i bakgrunden.
Observera att WordPress parallax rullning design inte är en enda, universell teknik. Det finns olika parallaxdesignstilar som används idag, men de flesta av dem är baserade på användningen av flera lager. Vart och ett av lagren tilldelas en rullningsfunktion och en angiven hastighet. Efter detta tillämpas de rätta CSS- eller HTML-fixarna för olika webbläsare och tittare, och se till att använda rätt syntax för de senaste versionerna av dessa resurser, annars kommer det hela helt enkelt inte att fungera bra.
Varför det är bra
Parallax-rullning har blivit så oerhört populärt nu för tiden att det verkar som att det bokstavligen inte finns någon webbplats i världen som inte använder den på något sätt, form eller form. Detta är naturligtvis inte sant, men faktum kvarstår – den här tekniken används flitigt, särskilt på WordPress-webbplatser. Så vad är det med parallax-rullning som gör det så tilltalande för webbdesigners?
Svaret kan ligga i användarupplevelsen. Parallax-rullning skapar ett dynamiskt, spännande sätt vi uppfattar innehåll på en webbplats. Den drar in oss genom att skapa en illusion av djup och rörelse. Parallax är också ett bra berättande verktyg, eftersom det driver användaren genom olika delar av innehållet. Förutsatt att du använder det rätt, förstås. Det finns gott om dåliga exempel på parallaxanvändning. Ibland känns det som att designers lägger ut det bara för att de vet hur, när de faktiskt inte har något att säga till om.
Användare gillar att bli underhållna. Och förutom beprövade recept som videobakgrunder som du enkelt kan lägga till med WordPress-videobakgrundsplugins, är Parallax-rullning också ett bra sätt att göra det. Det är också ett bra sätt för företag att bokstavligen dra tittarna till de delar av deras webbplats där de vill att deras fokus ska vara. Till exempel produkt- eller tjänstesidorna.
I vilket fall som helst innebär rullningsbeteendet definitivt ett element av överraskning. När det görs på rätt sätt glädjer det användaren, och det är alltid bra för en webbplats.
Lägg till en parallaxeffekt med hjälp av en plugin
För nybörjare och medelanvändare är det absolut bästa sättet att lägga till parallax att använda en plugin. Det finns så många utmärkta parallax-plugins på marknaden och de flesta av dem gör ett utmärkt jobb med att hjälpa dig lägga till parallax på din WordPress-webbplats. I den här artikeln kommer vi att använda plugin-programmet Advanced WordPress Backgrounds.
Även om det här verktyget främst är gjort för att lägga till parallaxeffekt, täcker det många andra intressanta funktioner. Du kan till exempel använda den för att lägga till en statisk bakgrund bakom texten. Dessutom hjälper det dig att lägga till bakgrund till en specifik rad också. När du vill färglägga ett stycke genom att lägga till bakgrund, låter detta plugin dig göra detta med ett klick.
Installation av plugin
Först måste du självklart installera och aktivera plugin på vanligt sätt. Det första du ska göra är att gå till din backend och leta efter plugin. Klicka på Plugins och sedan på Add New. Skriv Avancerade WordPress-bakgrunder i sökfältet och, när du har hittat den, klicka på Installera. När installationsprocessen är klar klickar du på Aktivera. Ditt nya plugin bör nu listas i din plugin-meny.
Använda insticksprogrammet för att lägga till Parallax med Classic Editor
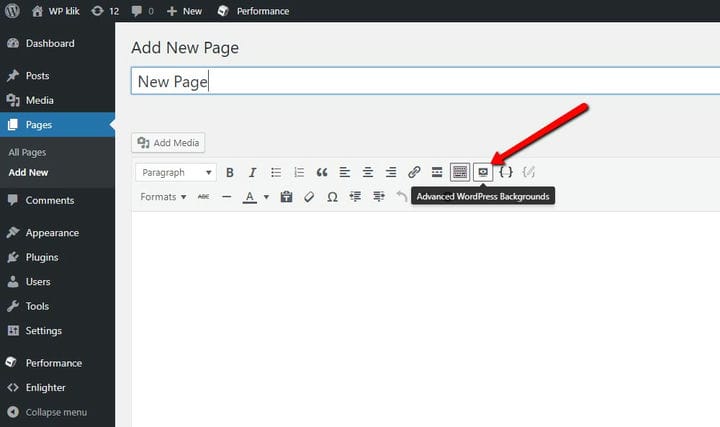
För att faktiskt lägga till parallax, gå till sidan eller inlägget där du vill lägga till den. Du kommer att märka en ny knapp i din editor. Håller du muspekaren över den kommer det att avslöja att det står Advanced WordPress Backgrounds. Klicka på den och visa en popup där du kommer att ställa in olika värden och ändra inställningarna för din parallaxeffekt.
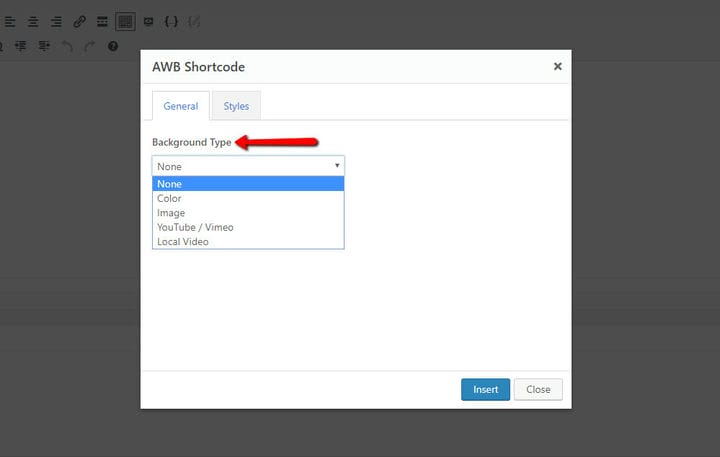
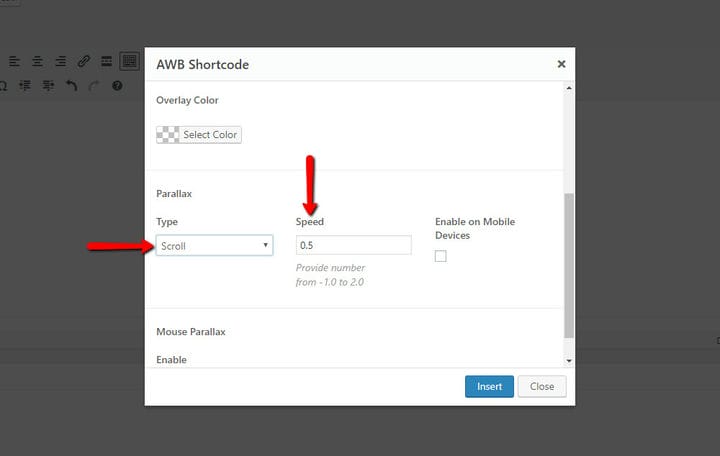
Välj först bakgrundstyp. I det här exemplet ska vi använda en bild.
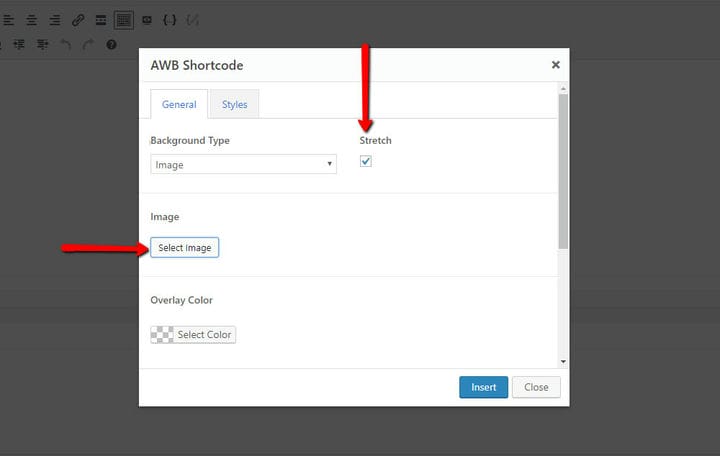
Nästa sak att göra är att välja en bild som du vill använda. För en bild i full bredd, markera rutan som säger Stretch .
Välj sedan parallaxeffekten. Vi ska gå för Scroll. Du kan också ställa in önskad rullningshastighet här.
Förutom parallaxen finns en museffekt värd att nämna. Tack vare det kan du skapa effekten av slowmotion på bilden som finns under din muspekare. Det fina är att du kan kombinera parallax- och museffekter på samma bild. Välj bara den som passar dina behov bättre, beroende på dina specifika behov och mål.
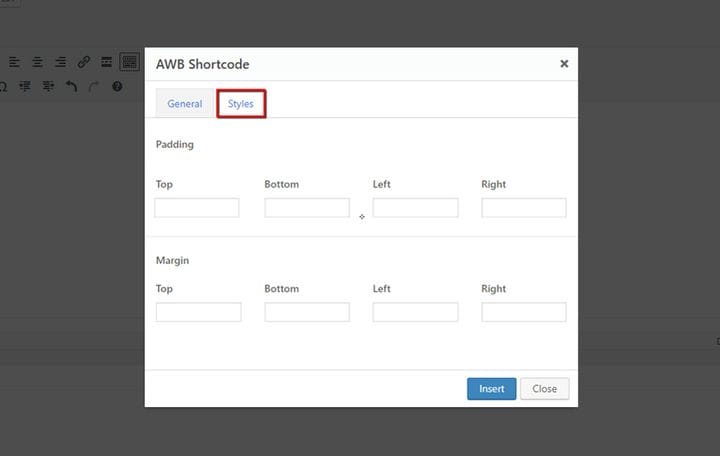
Måtten och höjden på din parallaxbild kan ställas in under fliken Stilar.
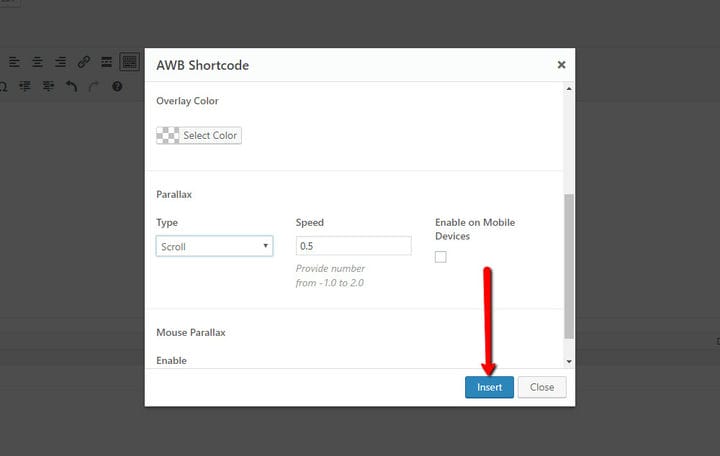
Klicka slutligen på knappen Infoga.
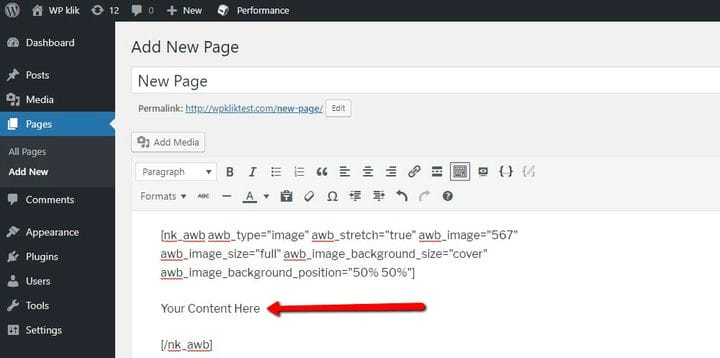
Följande kortkod bör nu visas i din editor:
[nk_awb awb_type="image" awb_stretch="true" awb_image="22″ awb_image_size="full" awb_parallax="scroll" awb_parallax_speed="0.5″ awb_mouse_parallax="true" awb_mouse_parallax_size="30″ awb_mouse_parallax_speed="10000″]
Your Content Here
[/nk_awb]Du måste ersätta orden "Ditt innehåll här" med ditt faktiska innehåll (text, bild, video …). Glöm inte att klicka på Spara.
Gå till din webbplats och kolla inlägget eller sidan du just har lagt till parallax för att se om allt fungerar som det ska.
Använda plugin för att lägga till Parallax med Gutenberg Editor
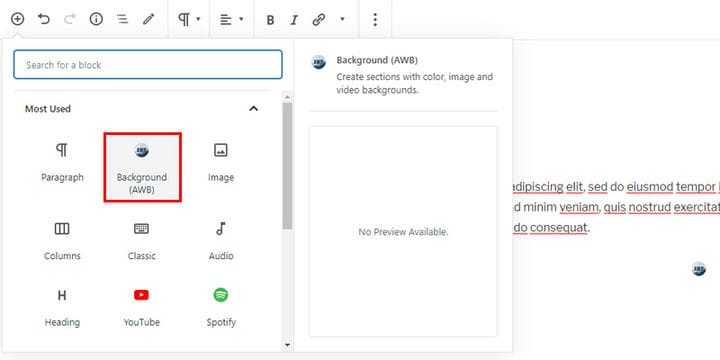
Detta plugin är också Gutenberg-vänligt. För att använda det, klicka på Background (AWB) block för att börja lägga till parallaxeffekten.
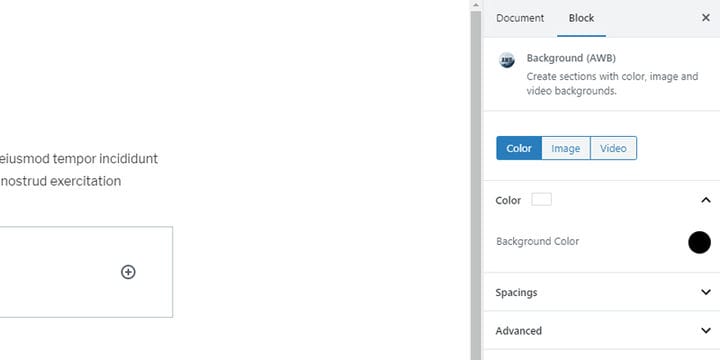
Som alla andra block har Background-blocket (AWB) sina egna alternativ som är nästan desamma som i Classic Editor.
Den stora delen är att du kan lägga till färg, bild eller till och med en video till avsnittet med parallaxeffekt. Du kan också ställa in parallaxens storlek genom att lägga till stoppning, dess hastighet eller parallaxtypen. Slutligen stöder Gutenberg museffekten vi tidigare har nämnt.
WordPress Parallax-teman och mallar
Parallax-rullning är faktiskt svårare att få rätt än det kan verka. Speciellt om du är en WordPress-nybörjare kan det verka för komplicerat att lägga till parallaxeffekter för dig. Det är därför vi tänkte att det kunde hjälpa om vi slängde in en kort lista över de bästa parallax WordPress-teman du kan få på marknaden just nu.
1 Bazaar – Ett modernt, skarpt e-handelstema
Modeteman, särskilt nätbutiker, är de som drar mest nytta av parallax-scrollning. Det är faktiskt svårt att föreställa sig en mode- och klädwebbplats, en butik eller en blogg utan den. Bazaar är ett av de teman som verkar ha fått det här helt rätt. Detta underbara tema kommer med några fantastiska sidor, inklusive en vackert utformad lookbook. Den asymmetriska butikssidan är idealisk för att visa upp dina produkter på ett sätt som får dina besökare på humör för shopping.
Bazaar kommer med det kraftfulla Select Core-pluginet, anpassade produktkortkoder, videobakgrundssektioner, sociala widgets och en anpassningsbar Google-karta. Temat är naturligtvis fullt lyhört och inkluderar den mäktiga sidbyggaren WPBakery.
Funktioner som gör Bazaar till det bästa parallax WordPress-temat:
- Smidig rullning
- SEO optimerad
- Översättning klar
- Gratis plugin för slider revolution
- 1-Klicka på Demo Content Import
Ladda ner / Mer info Demo Få Hosting
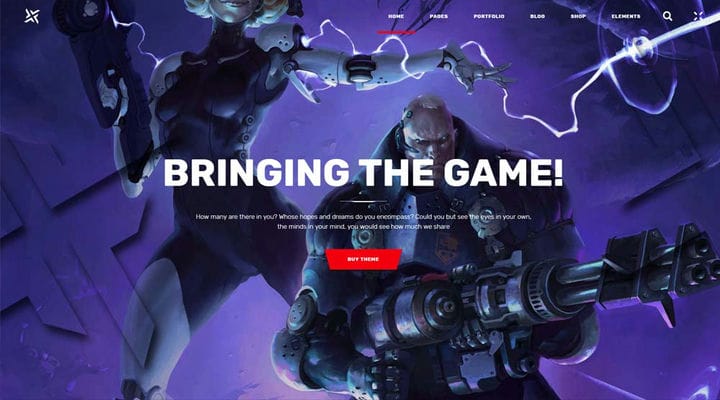
2 PlayerX – Ett kraftfullt tema för spel och e-sport
Detta spännande tema för allt om spel, spelare, e-sport och studior är ett fantastiskt exempel på parallax-rullning som görs rätt. Spelindustrins natur kräver precis den sorts dynamiska och spännande användarupplevelse som PlayerX ger till bordet.
Förutom coola parallax-rullningar och reglage är PlayerX packad med alla nödvändiga funktioner och funktioner för en framgångsrik spelsajt. Anpassade element inkluderar utmärkt infografik, rik typografi, presentationer för team, vittnesmål, matchlista, samt en streambox.
Allt som allt är PlayerX ett tema som verkligen visar vad parallax-rullning handlar om och hur det ska användas.
Funktioner som gör PlayerX till det bästa parallax WordPress-temat:
- Kortkoder för matcher och streaming
- Lagkarusell
- Integrerad sökning
- 7 ikontypsnittspaket
- WooCommerce-kompatibel
Ladda ner / Mer info Demo Få Hosting
3 Azalea – Modefotograferingstema
Azalea är ett underbart, sofistikerat WordPress-tema för fotografering med en uppsättning förgjorda hemsidaslayouter, varav en är starkt baserad på parallax-rullning. Perfekt för modefotografering, Azalea kan även användas för andra ändamål, från livsstil och skönhet till blogg och butik där du kan sälja dina bilder. Var och en av hemsidorna är helt enkelt fantastiska, men vi måste säga att parallaxen har en speciell charm som vi är säkra på att de flesta modefotografer skulle uppskatta.
Azalea är väldigt robust men det betyder inte att det är svårt att använda. Även någon som är helt oerfaren med WordPress borde ha lätt att sätta igång detta tema och driva en mycket framgångsrik webbplats för mode, skönhet och livsstilsfotografering.
Funktioner som gör Azalea till det bästa parallax WordPress-temat:
- Passskyddade korrekturgallerier
- Parallax kortkod
- Kundkarusell
- CTA kortkod
- 5 rubrikstilar
Ladda ner / Mer info Demo Få Hosting
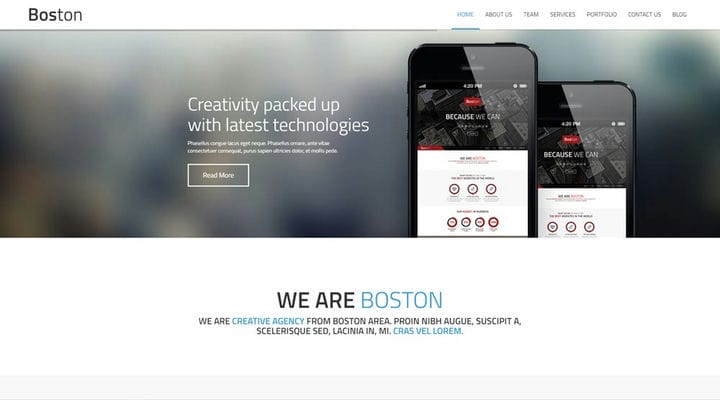
4 Boston – Corporate Parallax WordPress-tema
En väldigt cool sak med Boston är att den låter dig välja mellan en ensidig webbplats och en multipager. Utöver denna flexibilitet får du också omfattande anpassningsmöjligheter och, naturligtvis, några imponerande parallaxsidor.
Boston är ett parallax WordPress-tema designat speciellt för företag, stora företag och byråer. Oavsett om du väljer en onepager eller en flersidig webbplats, kommer du att få en mycket smart, professionellt utseende webbplats som använder parallax inte för att visa upp sig, utan för att imponera på besökarna med en modern känsla. Temat har utvecklats utifrån konceptet mobil-först, vilket är viktigt eftersom dina kunder och kunder med största sannolikhet gör det mesta av sin surfning på sina handhållna enheter. Åh, och professionella användare kommer gärna att veta att det finns en version som är gjord speciellt för dem, med färre filer, därför mycket lättare.
Funktioner som gör Boston till det bästa parallax WordPress-temat:
- Förhandsgranskning av ljusbord
- Twitter Live
- Obegränsad portfölj fungerar
- Flexslider och Revolution Slider
- Arbetskontakt och nyhetsbrevsformulär
Ladda ner / Mer info Demo Få Hosting
5 Hypnos – OnePage Parallax WordPress-tema
Om en mycket funktionell, heltäckande och modern ensidig webbplats är vad du letar efter, då kan Hypnos vara rätt tema för dig. Detta responsiva tema är verkligen ett mångsidigt tema. Du kan använda den för allt från små och medelstora företag, byråer eller studior till portfolio, blogg och butik. Den kommer med en ljus och mörk version, som båda ser fantastiska ut och har utmärkta parallaxeffekter.
Utöver det är Hypnos väldigt intuitivt, kommer med utmärkt kundsupport och en uppsjö av funktioner. Sidbyggaren du får med detta tema kommer med anpassade sektioner, och du får även en sorterbar portfölj, fungerande kontaktformulär, Revolution Slider och Google-typsnitt, bland annat.
Funktioner som gör Hypnos till det bästa parallax WordPress-temat:
- WPML-kompatibel
- SEO optimerad
- Retina-Read
- Custom Preloader
- Live Chat Support
Ladda ner / Mer info Demo Få Hosting
Sammanfattningsvis
Parallax-rullning förbättrar definitivt din WordPress-webbplats, men bara om du gör det rätt. Att lägga till parallax bara för att ha parallax är helt enkelt dumt. Med så många webbplatser som använder den här effekten kan vi komma närmare övermättnaden och den punkt där den blir avskräckande, föråldrad och tråkig.
För det andra måste parallax-rullning göras på rätt sätt. Det måste fungera utan problem, annars kommer dina webbplatsbesökare uppenbarligen att bli irriterade.
För det tredje kan det vara väldigt förföriskt att använda parallax-rullning för att blåsa liv i din ensidiga webbplats, men se till att du faktiskt har något att säga och innehåll att ge dina användare att scrolla igenom.
För det fjärde, om du har lyckats engagera dina besökare med en övertygande, genomtänkt parallax-rullningseffekt, glöm inte att få det att fungera till din fördel. Planera noggrant dina CTAs för att locka dem ännu längre.
Naturligtvis, när du väljer ett premium parallax WP-tema behöver du inte oroa dig för dessa saker eftersom temats författare väl tänkt igenom det åt dig.
Summan av kardemumman är att parallaxrullning är ganska fantastiskt. Ja, det finns sätt att förstöra det och ja, det kan finnas en viss övermättnad. Ändå är det ett kraftfullt verktyg för att öka webbplatstrafiken och optimera dina omvandlingsfrekvenser. Dessutom ser det bra ut och ger en cool touch till din webbplats.
Vad tycker du om parallax-rullning i WordPress? Vi vill gärna höra från dig i kommentarsfältet nedan!
Vi hoppas att du tyckte att den här artikeln var till hjälp. Om du gillade det, kolla gärna in några av dessa artiklar också!