Best Practices und Beispiele für Hero Image-Websites
Für den ersten Eindruck bekommt man keine zweite Chance. Gerade in der heutigen schnelllebigen, sich ständig verändernden digitalen Welt. Da unsere Aufmerksamkeitsspanne schrumpft und unsere Erwartungen steigen, müssen Sie sicherstellen, dass Ihre Website jeden fasziniert, der sie zum ersten Mal betritt. Und was ist das erste, was oben auf Ihrer Website erscheint? Das Heldenbild. Kurz gesagt, das Hero-Image ist ein großes Web-Banner-Bild, das den Überblick über die wichtigsten Inhalte der Website, die Design-Atmosphäre und die wesentlichen Elemente Ihrer Marke zusammenfasst. Es gilt als eines der wichtigsten Website-Elemente und bietet daher viel Potenzial, um die Markenbekanntheit aufzubauen, Ihre neuesten Projekte vorzustellen, große Verkäufe anzukündigen oder Ihre besten Arbeiten zu präsentieren.
Meistens besteht es aus einem Bild und Text und kann statisch oder interaktiv sein. Außerdem verwenden viele Websites auch Hero-Videos oder Karussells. Die Stärke eines guten Hero-Images liegt in seiner Fähigkeit, die Aufmerksamkeit auf sich zu ziehen und Website-Besucher je nach Nische in Abonnenten, Käufer, Leser oder Kunden umzuwandeln. Das gut gestaltete Heldenbild ist optisch ansprechend und interaktiv, gefolgt von interessantem Storytelling und auffälligen Schriftarten. Um ein Website-Hero-Image zu erstellen, das Ergebnisse bringt, müssen Sie mit den besten Prinzipien des Website-Designs vertraut sein. Falls Sie ein Webdesign-Neuling sind oder mit den neuesten Designtrends Schritt halten möchten, sehen Sie sich die folgenden Tipps für Heldenbilder an.
Best Practices für Hero Image-Websites
Es gibt 4 gängige Arten von Hero-Bildern – Produktbilder, kontextbezogene Bilder (z. B. Firmenbild), Illustrationen (künstlerische Fotos) und Porträts (Bild von Trainer, CEO, Fitnesstrainer). Unabhängig davon, welche Art von Heldenbild Sie bevorzugen, stellen Sie immer sicher, dass Sie nur qualitativ hochwertige Bilder verwenden. Schlechte Bildqualität ist ein großes NEIN, wenn Sie Ihre Professionalität zeigen möchten.
Neben einer guten Qualität sollte Ihr Hero-Bild für verschiedene Bildschirmgrößen optimiert sein, damit es auf allen Geräten gut aussieht. Darüber hinaus sollte Ihr Heldenbild Ihr Originalfoto sein, kein generisches Archivbild. Die Leute werden Sie als weniger zuverlässig ansehen, wenn Sie ein Stock-Bild verwenden, das auf vielen Websites im Internet zu sehen ist. Falls Sie sich nicht sicher sind, welches Hero-Image am besten funktioniert, versuchen Sie es mit A/B-Tests.
Testen Sie die verschiedenen Versionen von Heldenbildern, um zu sehen, welche mehr Aufmerksamkeit erregen. Vermeiden Sie auch bei Texten generische Nachrichten. Erzählen Sie Ihre Unternehmens- oder Markengeschichte authentisch. Vergessen Sie nicht, den Kontrast zwischen Ihrem Text und dem Hintergrundbild zu verwenden. Verwenden Sie bei Bedarf auch eine relevante Call-to-Action-Schaltfläche, um die Conversions zu verbessern.
Wie können Sie das Beste aus Ihrem Heldenbild machen?
Wir haben bereits erwähnt, dass es vier gebräuchlichste Typen von Heldenbildern gibt. Da jeder Typ spezifisch ist, sollten Sie jedes Detail sorgfältig planen. Beginnen wir mit Produktheldenbildern. Dieser Typ ist der häufigste, da es unbegrenzte Produktkategorien und Geschäftsnischen gibt. Egal, ob Sie Schönheitskosmetik verkaufen, hausgemachte Süßigkeiten anbieten oder Softwarelösungen entwickeln, das Hero-Produktbild ist die beste Wahl. Stellen Sie sicher, dass es Ihr Produkt im Detail zeigt – verwenden Sie das beste Bild mit dem richtigen Titel und CTA-Button.
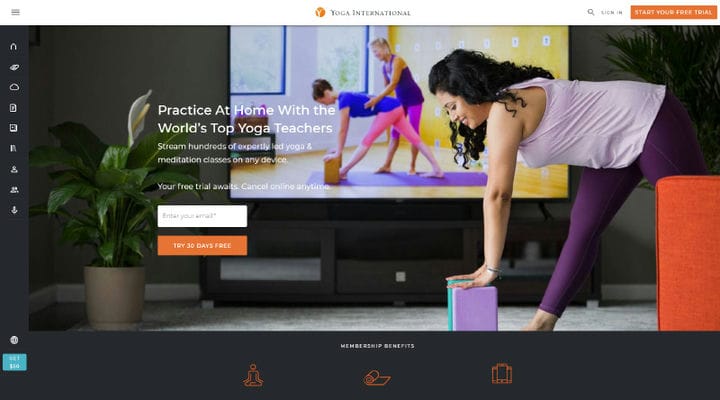
Falls Sie sich für ein kontextbezogenes Heldenbild entscheiden, vergewissern Sie sich, dass es den Kontext der Nachricht darstellt, die Sie senden möchten. Meistens soll diese Art von Image Menschen dazu anregen, weitere Maßnahmen zu ergreifen, und es zielt darauf ab, die Vorteile Ihres Unternehmens zu kommunizieren. Wenn Sie beispielsweise Yogalehrer sind, können Sie das Bild verwenden, das die Meditation oder die friedliche Landschaft veranschaulicht.
Wenn Sie andererseits ein kreatives Unternehmen wie eine Designagentur betreiben, sind Illustrationen möglicherweise die richtige Wahl. Mit den Illustrationen können Sie Ihr Talent von Anfang an zeigen, die Botschaft in einem einzigartigen Stil übermitteln, Ihren Markencharakter zum Ausdruck bringen und alle anziehen, die Lust auf Kunst und Kreativität haben. Stellen Sie sicher, dass Ihre Heldenillustrationen die perfekte Mischung aus kraftvollen Botschaften, einer auffälligen Farbpalette und stilvoller Typografie sind.
Schließlich können Sie Porträts in Ihren Heldenbildabschnitten verwenden. Dies ist ideal, wenn Sie sich zuerst vorstellen, Ihre Geschäftsgeschichte teilen oder dem CEO des Unternehmens Raum geben möchten usw. Sie können ein schwarz-weißes oder ein farbiges Bild wählen – stellen Sie nur sicher, dass es Vertrauen schafft und zeigt, wie professionell Sie sind .
Beispiele für statische Hero-Image-Websites, die es wert sind, überprüft zu werden
Ihr Website-Bereich mit Heldenbildern kann Herzen stehlen, wenn Sie das richtige Bild und den Bildtyp auswählen. Unten können Sie sich Beispiele für Websites mit Heldenbildern ansehen, die Sie dazu inspirieren können, die beste Lösung für Ihr Unternehmen zu finden. Wir werden zuerst statische Hero-Images behandeln und dann interaktive Hero-Image-Optionen analysieren. Lass uns gehen!
Image des Produkthelden
Wenn Sie Ihr neuestes Produkt oder die meistverkauften Artikel ins Rampenlicht rücken oder für Ihre legendäre Kollektion werben möchten, verwenden Sie das Produktheldenbild. Alles, was Sie brauchen, ist ein originelles, optisch ansprechendes Bild, das das Aussehen und die Haptik Ihres Produkts einfängt. Das richtige statische Bild ohne viele Details funktioniert wunderbar, wenn es originell ist und zu Ihrer Markengeschichte passt. Im Moment ist das Hero-Produktimage von Dior ganz dem Eden-Roc-Parfum gewidmet. Es gibt keinen Slogan, keine Handlungsaufforderung, keine starke Botschaft – das Produkt selbst ist der Star dieses Heldenbildes und es spricht für sich. Diese Art von Heldenimage wird für alle funktionieren, die Minimalismus an erste Stelle setzen und bereits einen guten Ruf haben, ohne Kunden zum Kauf drängen zu müssen.
Kontextbezogenes Heldenbild
Präsentieren Sie potenziellen Kunden Ihr Unternehmen mit dem Heldenbild, das die Essenz Ihrer Geschäftsgeschichte zusammenfasst. Egal, welche Nische Sie abdecken, Sie benötigen ein originelles, maßgeschneidertes Bild, das Ihr Angebot und Ihre spezifischen Dienstleistungen veranschaulicht. Yoga International hat das auf den Punkt gebracht. Auf ein natürliches, authentisches Bild einer Frau, die Yoga praktiziert, folgt ein aussagekräftiger Titel und das E-Mail-Feld, in dem Sie an der kostenlosen Testversion teilnehmen können.
Heldenbild im Porträt
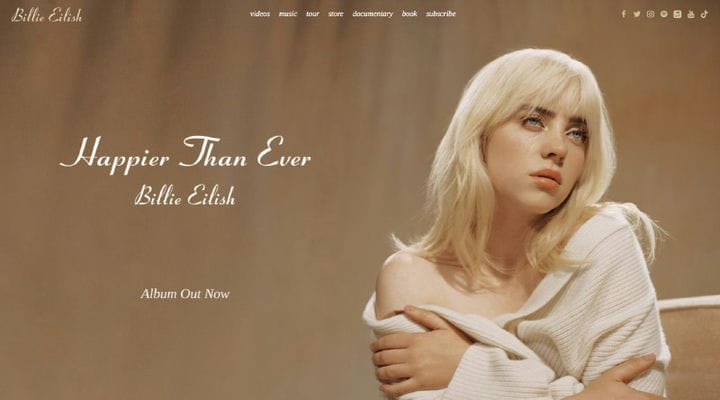
Billie Eilish hat ein neues Album! Und was ist ein besserer Weg, um es zu bewerben, als durch das Titelbild direkt auf einer Website? Das liebevolle Porträt eines jungen Stars stellt uns ein magisches Album vor, das in den kommenden Monaten sicherlich Maßstäbe setzen wird. Außerdem ist dieses Porträt-Hero-Bild ein echtes Beispiel dafür, wie Porträts in den Inhalt der Website integriert werden sollten. Sanfte Farben, ein Format in voller Breite und minimalistische, elegante Schriftarten passen hervorragend zusammen.
Abbildung Heldenbild
Bildende Künstler wie Illustratoren, Designer, Webdesigner oder Maler sollten das Heldenbild verwenden, um ihre Werke zu präsentieren. Aus diesem Grund sind Illustrationsheldenbilder die beste Wahl. Natalia Vazquez Garcia leistet großartige Arbeit darin, ihre Talente zu zeigen und dabei cool zu bleiben. Die künstlerische Atmosphäre dieses Illustrations-Heldenbildes gibt uns einen Einblick, was wir vom Rest der Seite erwarten können.
Beispiele für interaktive Hero Image-Websites
Interaktive Inhalte erregen Aufmerksamkeit und halten die Menschen bei der Stange. Die verschiedenen Animationseffekte oder Hero-Videos können Wunder für Ihr Unternehmen bewirken, also schauen Sie sich die Beispiele für Hero-Image-Websites mit verspielten, dynamischen Inhalten an.
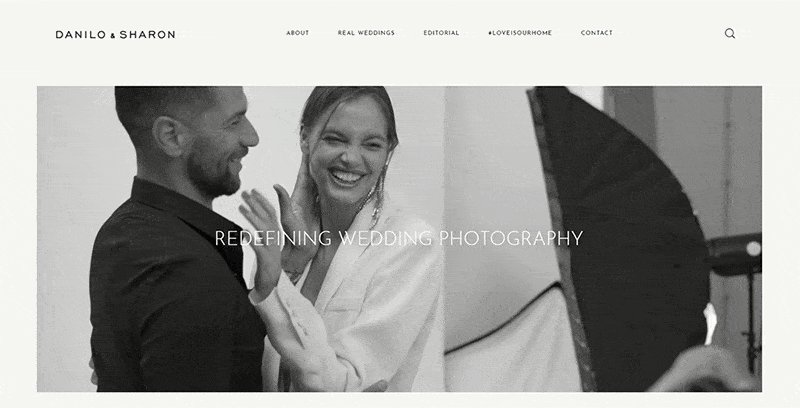
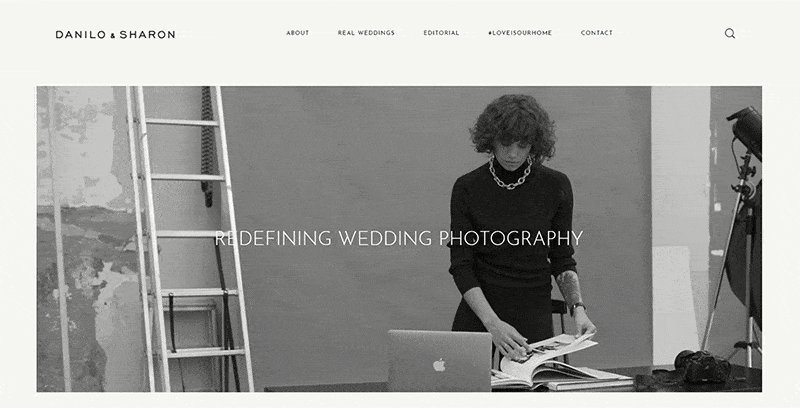
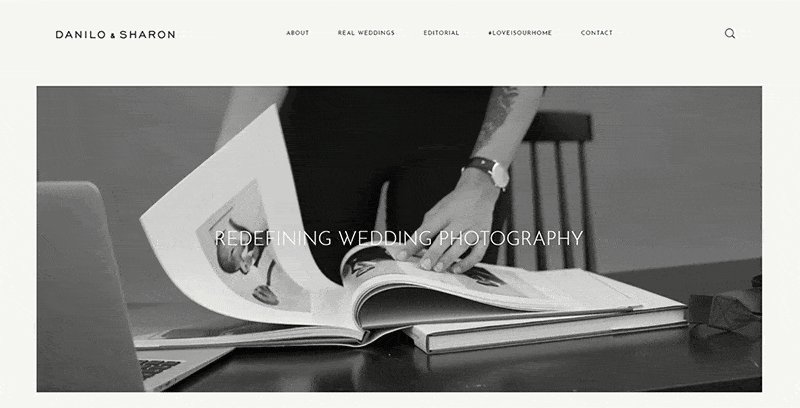
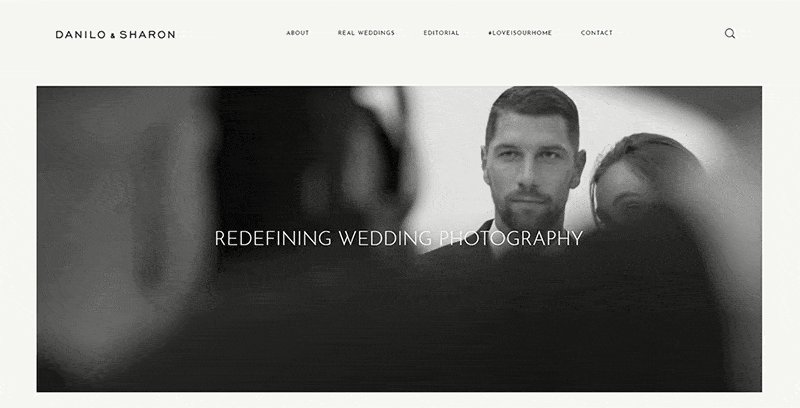
Lassen Sie uns vor allem eines klarstellen: Heldenvideos sollten von selbst laufen. Nutzer sollten die Videos weder abspielen/pausieren müssen, noch sollten diese Videos dem Inhalt im Wege stehen. Wenn Sie nicht lästig sein möchten, lassen Sie Ihre Videos stummgeschaltet. Falls Sie sich für ein Heldenvideo entscheiden, schauen Sie sich Danilo und Sharons fantastisches Schwarz-Weiß-Heldenvideo an. Dieses Video bringt die Stimmung von Hochzeitsshootings, lässt die magischen Momente wieder aufleben und zeigt den kreativen Prozess eines bekannten Hochzeitsfotografen-Duos. Scheuen Sie sich nicht, mit Ihrem Videofluss zu experimentieren, aber halten Sie die Dinge einfach, um die besten Ergebnisse zu erzielen.
Karussell der Heldenbilder
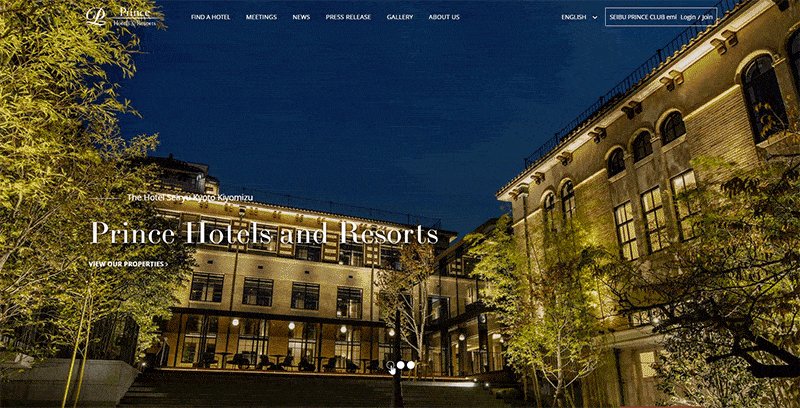
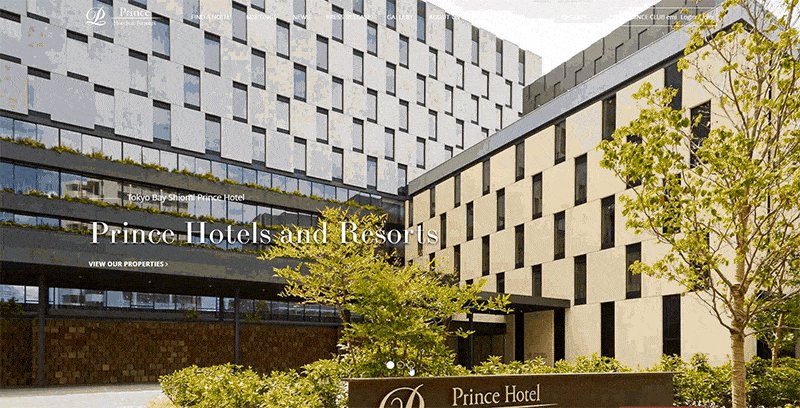
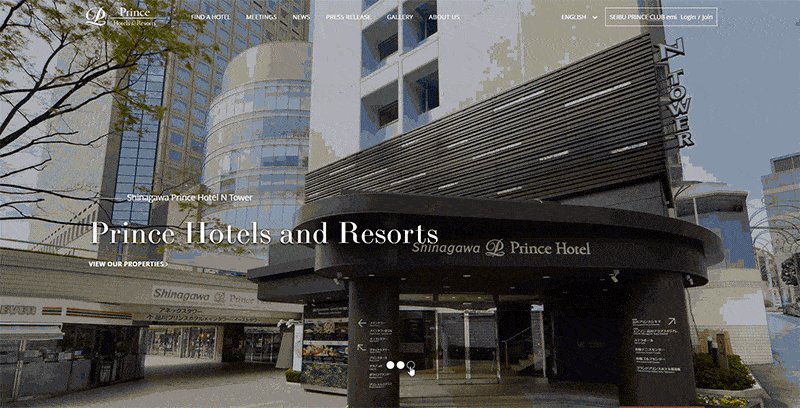
Ein Bilderkarussell ist das ideale Werkzeug, um Marken oder Dienstleistungen aus verschiedenen Blickwinkeln zu bewerben. Wenn Sie Ihre Präsentation aufpeppen möchten, verwenden Sie das Karussellformat, um Ihre Markengeschichte zu erzählen, Ihr Sonderangebot hervorzuheben oder Ihre Produkte zu bewerben. Prince Hotels ist das Beispiel, das uns gefällt. Die Wahl der Farben, Details und Bilder schafft den Eindruck von Komfort, Luxus und Prestige, der sicherlich Aufmerksamkeit erregen wird.
Slider Hero Bilder
Samsung ist ein weiteres großartiges Beispiel für einen interaktiven Bereich mit Heldenbildern. Diese berühmte Marke verwendet horizontale Schieberegler, um für neue Produkte zu werben. Wenn Ihr Unternehmen über ein großes Portfolio an vielseitigen Produkten verfügt, sind horizontale oder vertikale Schieberegler im Hero-Bereich möglicherweise die beste Lösung.
Parallaxe und animiertes Heldenbild
Der Parallax-Effekt ist einer der beliebtesten Animationstypen. Es ist eine großartige Option, wenn Sie Ihre Inhalte interaktiver gestalten und Ihre Kunden bei der Stange halten möchten. In Kombination mit dem richtigen Hero-Image kann dieser Effekt eine gewöhnliche Website in eine fortschrittliche Online-Präsentation verwandeln. Wir mögen besonders die Wota- Website, die den Parallax-Effekt vom Feinsten zeigt.
Themen, die Ihre Hero Image-Website verändern werden
Sie müssen kein Design-Experte sein, um Website-Abschnitte mit unvergesslichen Heldenbildern zu erstellen. Mit Hilfe von Premium-WordPress-Themen kann jeder benutzerfreundliche Heldenabschnitte erstellen und anpassen. Nachfolgend haben wir unsere Lieblingsthemen ausgewählt, die zahlreiche Möglichkeiten für alle bieten, die eine Website suchen, die mit einem Blick auf ein Heldenbild die Aufmerksamkeit auf sich zieht.
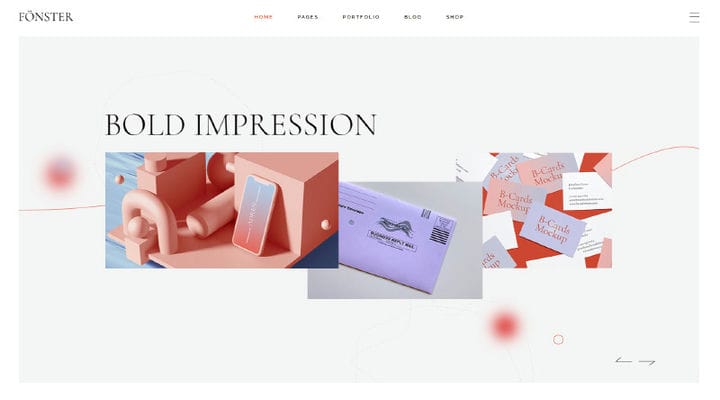
Fenster – Creative-Portfolio-Design
Dieses Thema ist nicht nur für kreative Leute gedacht, sondern auch für alle, die ein Fan des kühnen und lebendigen Designs sind. Als solches wird es wunderbar für Marketing-Werbeagenturen, Spielstudios oder Designzentren funktionieren. Fönster ist vollgepackt mit 10 unverwechselbaren Homepages – jede bietet einen originellen Heldenbildstil. Das bedeutet, dass Sie je nach Ihren Zielen und Ihrem visuellen Geschmack mit verschiedenen Layouts für Heldenbilder experimentieren können. Abgesehen davon bietet es eine große Auswahl an Animationseffekten, mit denen Sie Ihre Heldenabschnitte noch mehr verbessern können. Außerdem ist es vollgepackt mit zahlreichen Portfoliostilen, die speziell für die Kreativbranche entwickelt wurden.
Funktionen, die Fontster zu einem großartigen WordPress-Theme machen:
- 10 unverwechselbare Homepages
- Maßgeschneiderte Animationen
- Dutzende von Portfolio-Layouts
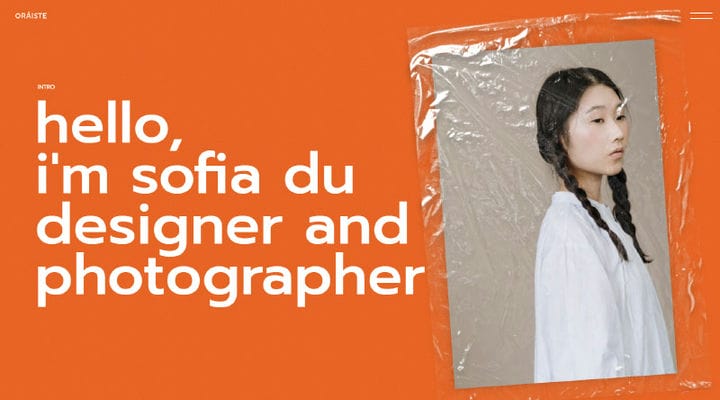
Orange – Creative-Portfolio-WordPress-Theme
Dies ist ein weiteres Thema, mit dem Sie ganz einfach hervorragende Heldenbildabschnitte erstellen und anpassen können. Oráiste ist vollgepackt mit 12 vorgefertigten Homepages, die für kreative Nischen und alle anderen Geschäftsfelder geeignet sind, die einen innovativen Ansatz erfordern. Verwenden Sie Parallax-Effekte oder andere Animationstypen, um Ihrem Heldenbild einen einzigartigen Charakter zu verleihen. Darüber hinaus gibt es eine riesige Sammlung von Portfolio- und Shop-Elementen, mit denen Sie ein leistungsstarkes Online-Schaufenster oder einen Shop erstellen können, der alles bietet.
Funktionen, die Oráiste zu einem großartigen WordPress-Theme machen:
- 12 vorgefertigte Homepages
- Praktische Innenseiten
- Portfolio
Marceau – Creative-Portfolio-Thema
Marceau ist für alle Illustratoren und Designer gemacht. Sein sommerliches, lebendiges Design mit auffälliger Typografie ist die perfekte Kombination für alle, die mit Heldenbildabschnitten die Blicke stehlen möchten. Das Thema ist ansprechend, vollgepackt mit 14 Homepages, mit denen Sie jede Art von Heldenbildabschnitt erstellen können, und mit unzähligen Animationsoptionen ausgestattet. Von horizontalen und vertikalen Schiebereglern bis hin zum Stil in voller Breite – es deckt alles ab. Schließlich enthält dieses wunderschön gestaltete Thema Shop- und Blog-Funktionen, mit denen Sie Ihr Geschäft weiter ausbauen können.
Funktionen, die Marceau zu einem großartigen WordPress-Theme machen:
- Lebendiges Design
- 14 homepages
- Horizontale und vertikale Schieberegler
Lass es uns einwickeln
Originelle Webdesign-Ideen sind der erste Schritt unter originellen Websites. Allerdings sind nicht alle von uns erfahrene Designer, die wissen, was für unterschiedliche Zielgruppen am besten funktioniert. Falls Sie eine Website starten möchten, sich aber nicht sicher sind, welches Layout die perfekte Wahl ist, vergessen Sie nicht, sich die besten Website-Layout-Beispiele anzusehen. Diese Beispiele geben Ihnen einen Einblick, was am besten funktioniert und Ihnen Zeit und Energie spart. Finden Sie einfach das Beispiel, das die richtige Wahl für Ihre Branche und Nische ist, und beginnen Sie mit dem Aufbau Ihrer Online-Präsentation!