Лучшие практики и примеры веб-сайта Hero Image
У вас не будет второго шанса произвести первое впечатление. Особенно в современном быстро меняющемся цифровом мире. Поскольку объем нашего внимания сокращается, а наши ожидания растут, вам необходимо убедиться, что ваш веб-сайт заинтригует всех, кто заходит на него впервые. И что первое появляется в верхней части вашего сайта? Образ героя. Короче говоря, главное изображение — это большое изображение веб-баннера, которое резюмирует обзор наиболее важного контента сайта, его дизайна и основных характеристик вашего бренда. Он считается одним из самых важных элементов веб-сайта, поэтому он обладает большим потенциалом для повышения узнаваемости бренда, представления ваших последних проектов, объявления о больших продажах или демонстрации ваших лучших работ.
Чаще всего он состоит из изображения и текста и может быть статическим или интерактивным. Кроме того, многие веб-сайты также используют видео-герои или карусели. Сила хорошего главного изображения заключается в его способности привлекать внимание и превращать посетителей веб-сайта в подписчиков, покупателей, читателей или клиентов в зависимости от ниши. Хорошо продуманное изображение героя является визуально привлекательным и интерактивным, за ним следует интересное повествование и привлекательный выбор шрифта. Чтобы создать главный образ веб-сайта, который приносит результаты, вам необходимо ознакомиться с лучшими принципами дизайна веб -сайта. Если вы новичок в веб-дизайне или хотите идти в ногу с последними тенденциями дизайна, ознакомьтесь со следующими советами по основным изображениям.
Лучшие практики веб-сайта Hero Image
Существует 4 наиболее распространенных типа основных изображений: изображения продуктов, контекстные изображения (например, изображение компании), иллюстрации (художественные фотографии) и портреты (изображение тренера, генерального директора, инструктора по фитнесу). Независимо от того, какое главное изображение вы предпочитаете, всегда используйте только высококачественные изображения. Плохое качество изображения — это большое НЕТ, если вы хотите показать свой профессионализм.
Помимо хорошего качества, главное изображение должно быть оптимизировано для разных размеров экрана, чтобы оно хорошо выглядело на всех устройствах. Более того, вашим главным изображением должно быть ваше оригинальное фото, а не стандартное стоковое изображение. Люди будут считать вас менее надежным, если вы используете стоковое изображение, которое можно увидеть на многих сайтах в Интернете. Если вы не уверены, какой главный образ подойдет лучше всего, попробуйте A/B-тестирование.
Протестируйте различные версии главных изображений, чтобы увидеть, какая из них привлекает больше внимания. Когда дело доходит до текстов, также избегайте общих сообщений. Расскажите историю своего бизнеса или бренда достоверно. Не забудьте использовать контраст между текстом и фоновым изображением. Кроме того, при необходимости используйте соответствующую кнопку призыва к действию, чтобы повысить конверсию.
Как максимально использовать образ своего героя?
Мы уже упоминали, что есть четыре наиболее распространенных типа изображений героев. Поскольку каждый тип специфичен, вы должны тщательно спланировать каждую деталь. Начнем с изображений продуктов. Этот тип является наиболее частым, так как существует неограниченное количество категорий товаров и ниш бизнеса. Если вы продаете косметику для красоты, предлагаете домашние сладости или разрабатываете программные решения, изображение главного продукта — лучший выбор. Убедитесь, что он показывает ваш продукт в деталях — используйте изображение наилучшего качества с правильным заголовком и кнопкой CTA.
Если вы выбрали контекстное главное изображение, убедитесь, что оно иллюстрирует контекст сообщения, которое вы хотите отправить. Чаще всего такое изображение должно побуждать людей к дальнейшим действиям и направлено на то, чтобы сообщить о преимуществах вашего бизнеса. Например, если вы инструктор по йоге, вы можете использовать изображение, иллюстрирующее медитацию или мирный пейзаж.
С другой стороны, если вы управляете творческим бизнесом, например дизайнерским агентством, иллюстрации могут быть правильным выбором. Иллюстрации позволят вам с самого начала проявить свой талант, отправить сообщение в уникальном стиле, выразить характер вашего бренда и привлечь всех, кто любит искусство и творчество. Убедитесь, что ваши главные иллюстрации представляют собой идеальное сочетание мощных сообщений, привлекательной цветовой палитры и стильной типографики.
Наконец, вы можете использовать портреты в разделах ваших главных изображений. Это идеально, если вы хотите сначала представиться, поделиться своей бизнес-историей или дать место генеральному директору компании и т. д. Вы можете использовать черно-белое или цветное изображение — просто убедитесь, что оно вызывает доверие и показывает, насколько вы профессиональны. .
Примеры веб-сайтов со статическими изображениями, которые стоит проверить
Раздел вашего веб-сайта с изображением героя может украсть сердца, если вы выберете правильное изображение и тип изображения. Ниже вы можете посмотреть примеры веб-сайтов с изображениями героев, которые могут вдохновить вас на поиск лучшего решения для вашего бизнеса. Сначала мы рассмотрим статические изображения героев, а затем проанализируем варианты интерактивных изображений героев. Пойдем!
Главный образ продукта
Если вы хотите привлечь внимание к своему последнему продукту, самым продаваемым товарам или прорекламировать свою культовую коллекцию, используйте главное изображение продукта. Все, что вам нужно, — это оригинальная, визуально привлекательная картинка, отражающая внешний вид вашего продукта. Правильное статичное изображение без большого количества деталей прекрасно сработает, если оно оригинально и соответствует истории вашего бренда. На данный момент образ продукта-героя Dior полностью посвящен духам Eden-Roc. Нет слогана, призыва к действию, сильного сообщения — сам продукт является звездой этого образа героя, и он говорит сам за себя. Такой образ героя подойдет всем, кто ставит минимализм на первое место и уже имеет прочную репутацию без необходимости подталкивать клиентов к покупке.
Контекстное изображение героя
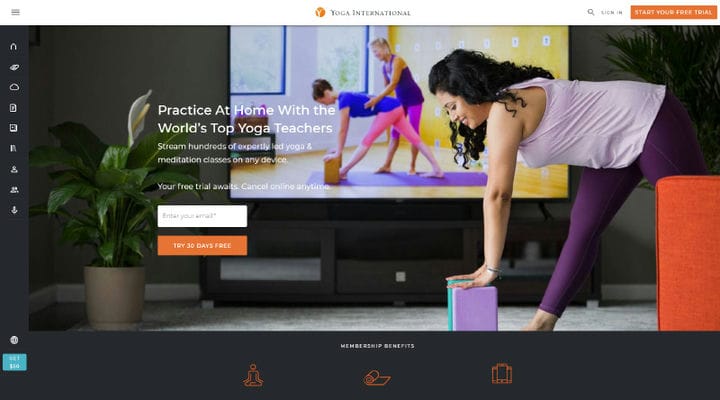
Представьте свой бизнес потенциальным клиентам с помощью изображения героя, которое резюмирует суть вашей бизнес-истории. Независимо от того, какую нишу вы охватываете, вам нужно оригинальное изображение, сделанное на заказ, которое иллюстрирует ваше предложение и конкретные услуги. Yoga International прибил это. За естественным, аутентичным изображением женщины, практикующей йогу, следует сильное название и поле электронной почты, где вы можете присоединиться к бесплатной пробной версии.
Портретное изображение героя
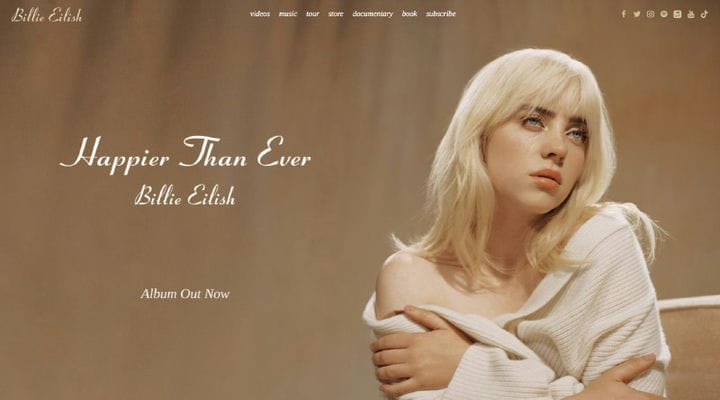
У Билли Айлиш новый альбом! И что может быть лучше для продвижения, чем изображение обложки прямо на веб-сайте? Прекрасный портрет юной звезды знакомит нас с волшебным альбомом, который, несомненно, установит стандарты в ближайшие месяцы. Кроме того, это портретное изображение является реальным примером того, как портреты должны быть интегрированы в контент веб-сайта. Мягкие цвета, полноширинный формат и минималистичные элегантные шрифты прекрасно сочетаются друг с другом.
Изображение героя иллюстрации
Визуальные художники, такие как иллюстраторы, дизайнеры, веб-дизайнеры или художники, должны использовать главное изображение для демонстрации своих работ. По этой причине изображения героев-иллюстраций — лучший выбор. Наталья Васкес Гарсия отлично справляется с демонстрацией своих талантов, сохраняя при этом хладнокровие. Художественная атмосфера этого главного изображения иллюстрации дает нам представление о том, чего мы можем ожидать от остальной части сайта.
Примеры веб-сайтов с интерактивными изображениями героев
Интерактивный контент привлекает внимание и удерживает людей. Различные анимационные эффекты или видеоролики могут творить чудеса для вашего бизнеса, поэтому ознакомьтесь с примерами веб-сайтов с изображениями героев с игривым, динамичным контентом.
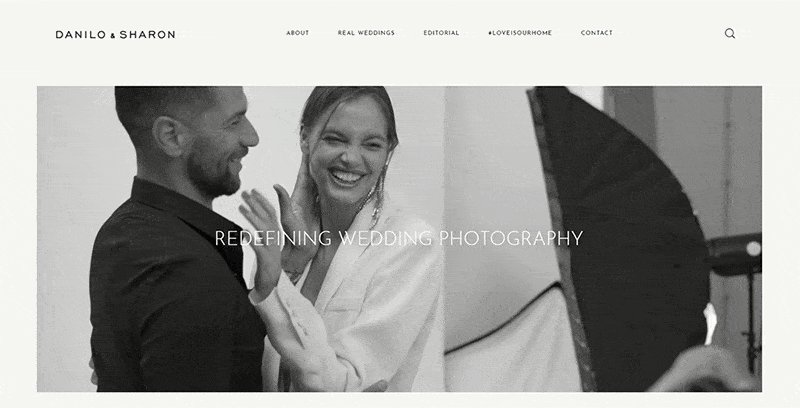
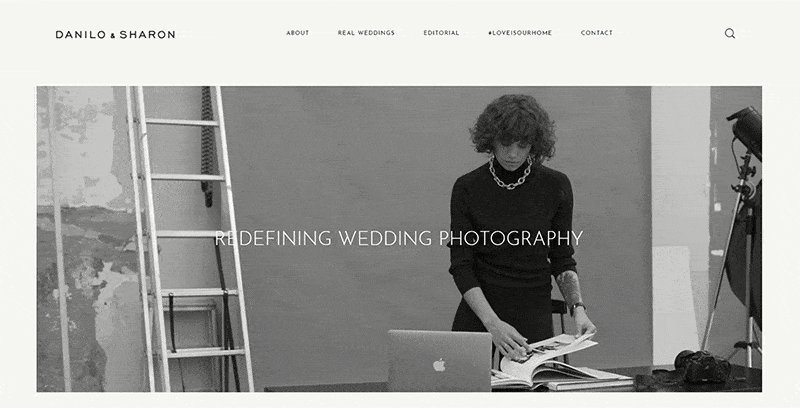
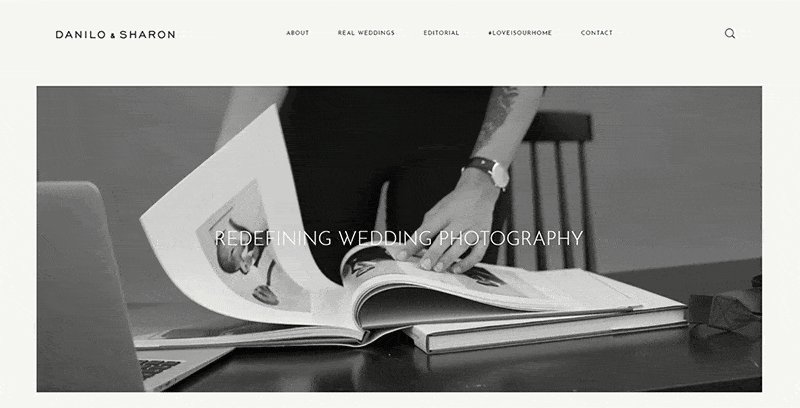
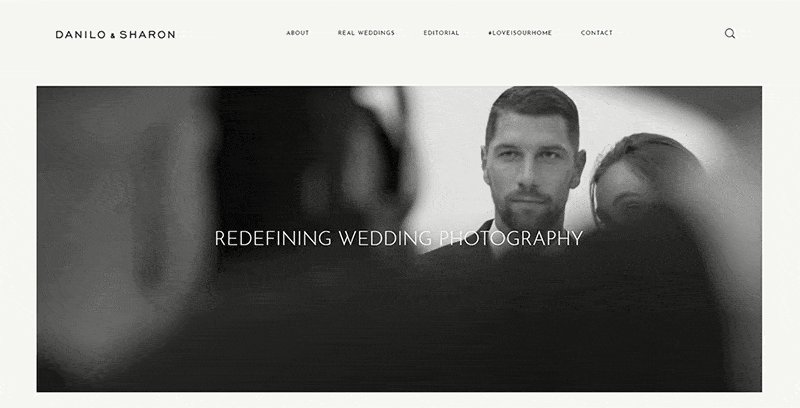
Прежде всего, давайте проясним это: главные видео должны запускаться сами по себе. Людям не нужно воспроизводить или приостанавливать видео, и эти видео не должны мешать контенту. Кроме того, если вы не хотите раздражать, выключите звук в своих видео. Если вы предпочитаете героическое видео, посмотрите потрясающее черно-белое героическое видео Данило и Шэрон . Это видео передает атмосферу свадебных съемок, оживляет волшебные моменты и показывает творческий процесс известного дуэта свадебных фотографов. Не бойтесь экспериментировать с потоком видео, но для достижения наилучших результатов придерживайтесь простых вещей.
Карусель изображений героев
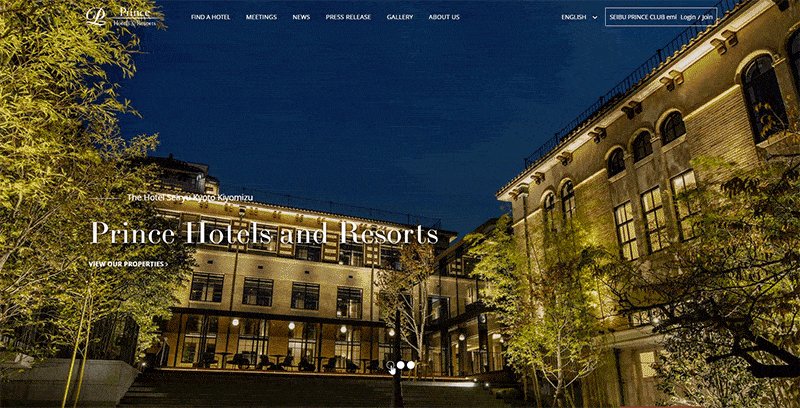
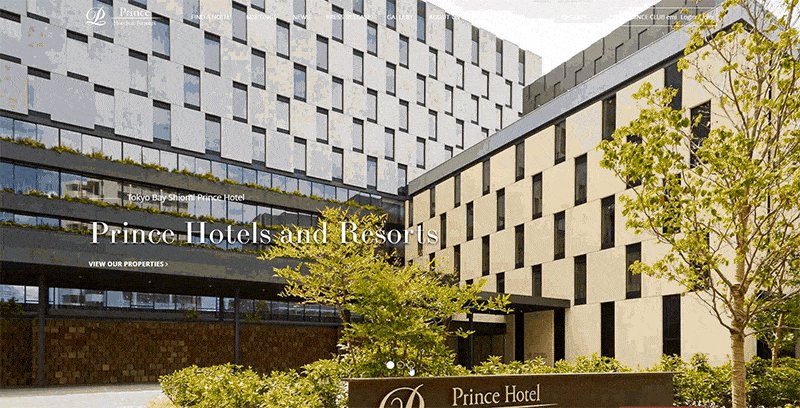
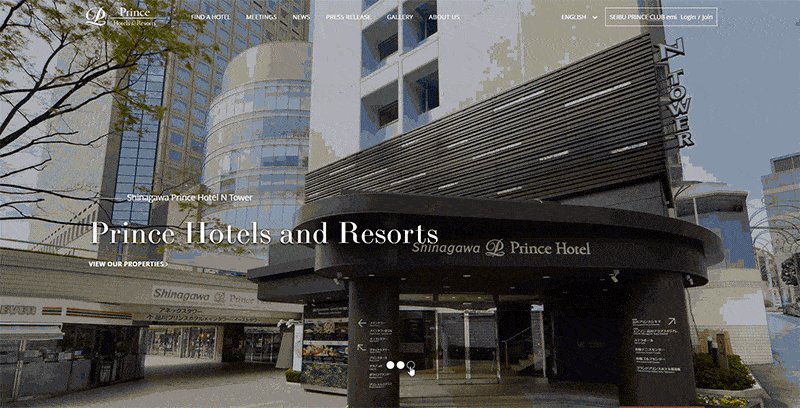
Карусель изображений — идеальный инструмент для продвижения брендов или услуг с разных сторон. Если вы хотите оживить свою презентацию, используйте формат карусели, чтобы рассказать историю своего бренда, выделить специальное предложение или продвигать свои продукты. Prince Hotels — пример, который нам нравится. Выбор цветов, деталей и изображений создает впечатление комфорта, роскоши и престижа, что обязательно привлечет внимание.
Изображения героев слайдера
Samsung — еще один отличный пример интерактивного раздела изображений героев. Этот известный бренд использует горизонтальные слайдеры для продвижения новых продуктов. Если у вашего бизнеса большое портфолио универсальных продуктов, лучшим решением могут стать горизонтальные или вертикальные слайдеры, размещенные в главном разделе.
Параллакс и анимированное изображение героя
Эффект параллакса — один из самых популярных типов анимации. Это отличный вариант, если вы хотите сделать свой контент более интерактивным и заинтересовать своих клиентов. В сочетании с правильным главным изображением этот эффект может превратить обычный сайт в продвинутую онлайн-презентацию. Нам особенно нравится веб-сайт Wota, который демонстрирует эффект параллакса во всей красе.
Темы, которые преобразят ваш веб-сайт Hero Image
Вам не нужно быть волшебником дизайна, чтобы создавать запоминающиеся разделы веб-сайта с главными изображениями. С помощью премиальных тем WordPress каждый может создавать и настраивать удобные разделы героев. Ниже мы отобрали наши любимые темы, которые предлагают множество возможностей для всех, кто хочет сайт, привлекающий внимание одним взглядом на главное изображение.
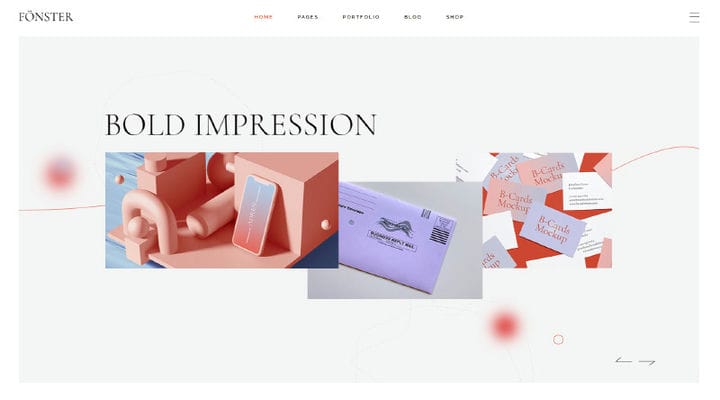
Окно – Креативная тема портфолио
Эта тема предназначена не только для творческих людей, но и для всех, кто является поклонником смелого и яркого дизайна. Таким образом, он прекрасно подойдет для маркетинговых рекламных агентств, игровых студий или дизайнерских центров. Fönster состоит из 10 уникальных домашних страниц, каждая из которых предлагает оригинальный стиль главного изображения. Это означает, что вы можете экспериментировать с различными макетами изображения героя в зависимости от ваших целей и визуального вкуса. Кроме того, он предлагает широкий спектр анимационных эффектов, так что вы можете еще больше улучшить разделы с героями. Кроме того, он содержит множество стилей портфолио, созданных специально для творческой индустрии.
Особенности, которые делают Fonster отличной темой WordPress:
- 10 отличительных домашних страниц
- Индивидуальные анимации
- Десятки макетов портфолио
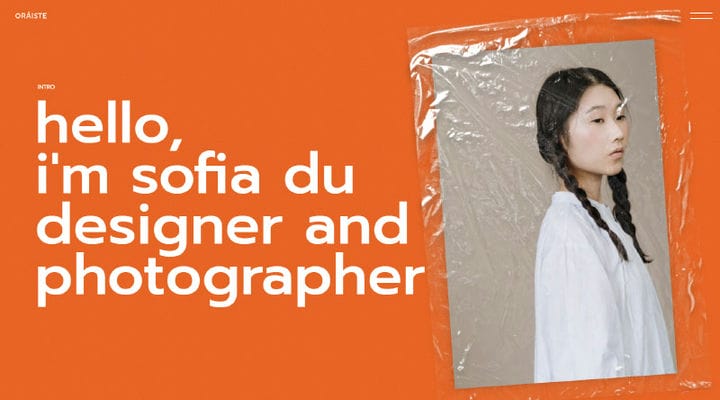
Orange — креативная тема WordPress для портфолио
Это еще одна тема, которая позволит вам с легкостью создавать и настраивать превосходные разделы изображений героев. Oráiste содержит 12 предварительно разработанных домашних страниц, подходящих для творческой ниши и любой другой сферы бизнеса, требующей инновационного подхода. Используйте эффект параллакса или другие типы анимации, чтобы придать своему герою уникальный характер. Кроме того, существует огромная коллекция портфолио и элементов магазина, которые позволят вам создать мощную онлайн-витрину или магазин, в котором есть все.
Особенности, которые делают Oráiste отличной темой WordPress:
- 12 готовых домашних страниц
- Практичные внутренние страницы
- портфолио
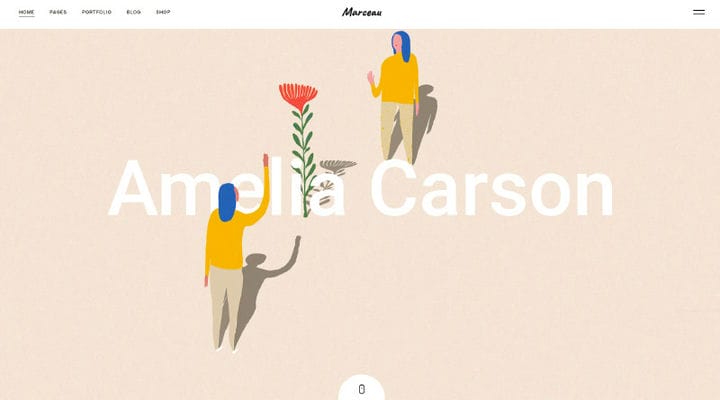
Марсо – Креативная тема для портфолио
Marceau создан для всех иллюстраторов и дизайнеров. Летний яркий дизайн с эффектной типографикой — идеальное сочетание для всех, кто хочет привлечь внимание разделами с изображениями героев. Тема адаптивная, содержит 14 домашних страниц, которые вы можете использовать для создания любого типа главного раздела изображения, и оснащена множеством вариантов анимации. От горизонтальных и вертикальных ползунков до стиля во всю ширину — он охватывает все. Наконец, эта красиво оформленная тема имеет функции магазина и блога, которые вы можете использовать для дальнейшего развития своего бизнеса.
Особенности, которые делают Marceau отличной темой WordPress:
- Яркий дизайн
- 14 домашних страниц
- Горизонтальные и вертикальные ползунки
Давайте подведем итоги
Оригинальные идеи веб-дизайна — это первый шаг к созданию оригинальных веб-сайтов. Однако не все из нас опытные дизайнеры, которые знают, что лучше всего работает для разных аудиторий. Если вы хотите создать веб-сайт, но не уверены, какой макет будет идеальным выбором, не забудьте ознакомиться с лучшими примерами макетов веб-сайтов. Эти примеры дадут вам представление о том, что работает лучше всего, и сэкономят ваше время и энергию. Просто найдите пример, подходящий для вашей отрасли и ниши, и начните создавать онлайн-презентацию!