Hur man lägger till en knapp till ett inlägg eller sida
Vilken skulle du hellre klicka på, den vanliga länken eller knappen?
De tar dig båda till samma plats, men knappen ser snyggare och mer klickbar ut. Att ersätta vanliga länkar med knappar kan generera fler klick och få din sida att se bättre ut.
I det här inlägget får du lära dig hur du lägger till knappar med valfri färg och stil som du kan tänka dig till alla inlägg eller sidor på din WordPress-webbplats.
Uppdatering: prova Elementor
Det finns ett annat bra sätt att lägga till knappar i WordPress!
Det kostnadsfria Elementor- pluginet är en komplett dra-och-släpp-lösning för sidbyggnad, men den kan också hantera enkla uppgifter som att enkelt lägga till knappar i dina inlägg.
Här är hur…
Redigera med Elementor
Med Elementor-pluginet installerat kommer du att hitta en ny Redigera med Elementor-knapp lagt till alla dina inlägg och sidor.
Klicka på den här knappen så kommer du till Elementor-redigeraren som är mycket lik den inbyggda Customizer som finns i WordPress.
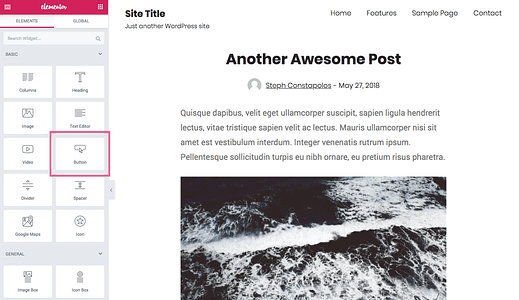
På vänster sida finns kontrollpanelen där du kan hitta alla tillgängliga element. Knappelementet är lättillgängligt i avsnittet Grundläggande element.
Klicka och dra knappelementet var som helst in i inlägget så läggs det automatiskt till i ditt inlägg. När du har lagt till den kommer du att se den vänstra paneluppdateringen med inställningarna för att ändra knappen.
Knappen är grön som standard, men det kan enkelt ändras.
Som du kan se är det lätt att redigera knapptexten och webbadressen, liksom några andra alternativ som textjustering och alternativet att lägga till en ikon.
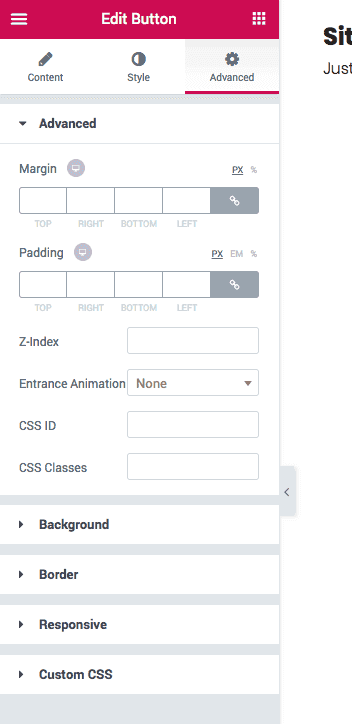
Det finns massor av alternativ tillgängliga på flikarna Stil och Avancerat på inställningspanelen.
Som du kan se kan du skapa vilken typ av knapp du kan tänka dig med hjälp av Elementor.
Det här pluginet kan vara lite överdrivet att helt enkelt inkludera en knapp i ett inlägg, men jag tror att du kan vara exalterad över alla andra möjligheter som kommer med detta plugin.
Om du är intresserad av att lära dig mer om hur du använder Elementor på din webbplats, ta en titt på vår kompletta Elementor-guide för sidbyggnad.
Lägg till knappar i inläggets innehåll
Eftersom Elementor är en sidbyggare och har sitt eget elementsystem kommer du att märka direkt att du inte kan lägga till knappar i inläggets innehåll – bara före eller efter.
Den enkla lösningen är att kopiera och klistra in en del av inlägget i ett Text Editor-element, och sedan kan du inkludera alla Elementor-element före/efter det, till exempel en knapp.
Här är den ursprungliga metoden som rekommenderas i det här inlägget för att lägga till knappar till dina inlägg och sidor.
Hur man använder Shortcodes Ultimate
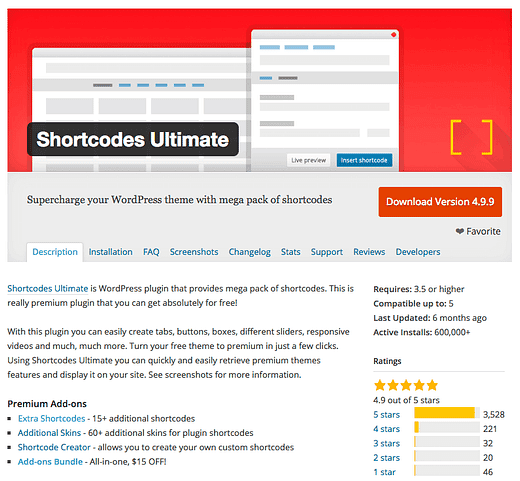
Det enklaste sättet att lägga till snygga knappar till dina inlägg och sidor är med Shortcodes Ultimate- plugin.
Denna plugin är fantastisk.
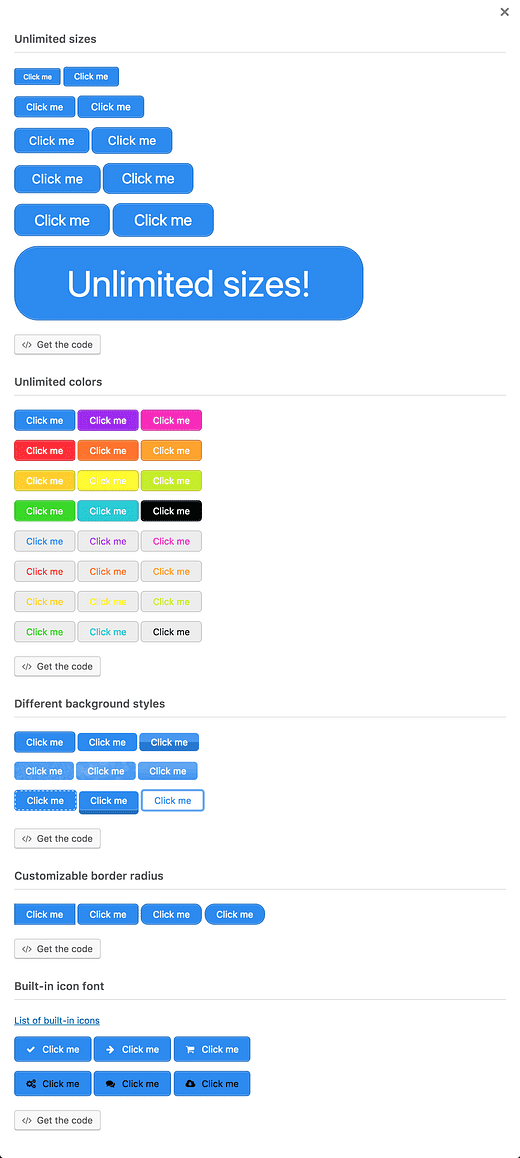
Du hittar massor av andra användningsområden för Shortcodes Ultimate, men viktigast av allt, det gör knappskapandet enkelt. Här är en skärmdump från pluginet med några exempel på de olika knappstilarna.
Du kan blanda och matcha färger, storlekar, bakgrundsstilar – vilken egenskap en knapp kan ha.
Är du osäker på hur man använder kortkoder? Ta en titt på den här handledningen om kortkoder.
Du längtar förmodligen efter att komma igång nu, så här är steg-för-steg om hur du kan använda denna knappplugin på din webbplats.
Installera och aktivera
Sök efter "Shortcodes Ultimate" i din plugin-meny och installera den som alla andra WordPress-plugin.
Aktivering av plugin kommer att lägga till en ny toppnivåmeny till din instrumentpanel.
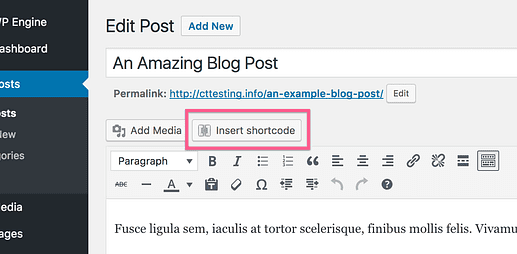
Använd knappen infoga kortkod
Shortcodes Ultimate lägger också till en ny Infoga kortkodsknapp i redigeraren.
Genom att klicka på den här knappen avslöjas det enorma utbudet av innehållstyper som finns tillgängliga i Shortcodes Ultimate, inklusive knappalternativet vi behöver.
När du väl har valt knappkortkoden kommer du direkt till knappkonfigurationsskärmen.
Shortcodes Ultimate har också premiumtillägg som lägger till ännu fler kortkodstyper och stilar.
Konfigurera knappen
Det finns en enorm mängd inställningar du kan använda för att anpassa varje knapp du gör, inklusive:
- Bakgrundsfärg
- Knapp-text
- Text färg
- Knapplänk
- Ikoner
Jag tog en skärmdump av hela stilsektionen, men den är för stor för att inkluderas i inlägget. Du kan klicka här för att se hela sidan med stilinställningar.
Granska och sätt in knappen
När du ändrar stilen kan du använda Live Preview-knappen längst ner för att få en snabb titt på hur din knapp kommer att se ut.
När du är klar kan du spara din knapp som en förinställning så att du kan återanvända samma stil igen någon annanstans på din webbplats.
Tryck slutligen på knappen Infoga kortkod, så kommer en kortkod att läggas till för knappen.
Även om du bara ser en kortkod i redigeraren, kommer den att renderas som en knapp exakt samma som du förhandsgranskade när du besökte inlägget.
Lägga till knappar till WordPress
Du behöver inte vara en CSS-mästare för att börja lägga till attraktiva knappar på din WordPress-webbplats.
Shortcodes Ultimate gör knappskapandet enkelt och otroligt flexibelt. Och du kommer förmodligen att hitta ett dussin andra användningsområden för det när du har installerat det på din webbplats.
Har du några frågor om att lägga till knappar i dina inlägg och sidor? Lämna en kommentar nedan.