Hur man lägger till en webbplatsikon på din WordPress-webbplats
WordPress är ett av de mest använda innehållshanteringssystemen med mer än 30 % marknadsandel. Om du har en blogg eller en företagswebbplats måste du återspegla din varumärkesnärvaro med din webbplats. Det kan vara din logotyp, typsnitt, färg eller vad som helst som är kopplat till ditt varumärke. Det enklaste sättet att återspegla din varumärkesnärvaro med en webbplatsikon eller ibland kan den också kännas igen som favicon. På den här bloggen kommer jag att visa dig hur du kan lägga till en webbplatsikon på din WordPress-webbplats.
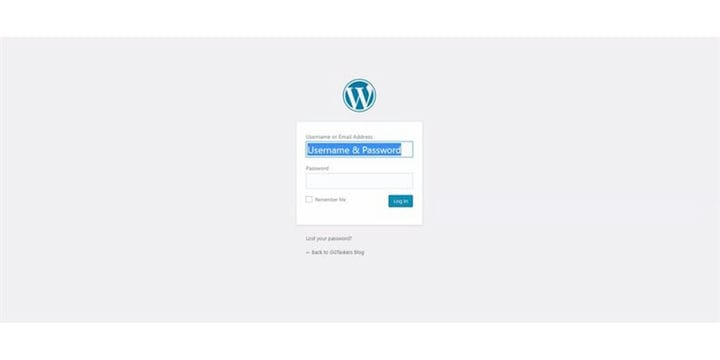
Steg 1: Du måste gå till din webbplatss backend eller för WordPress; det är känt som wp-admin. Wp-admin är den universella inloggningen för WordPress-webbplatsen. Anta att din webbplats är www.example.com så måste du skriva in webbadressen som www.example.com/wp-admin.
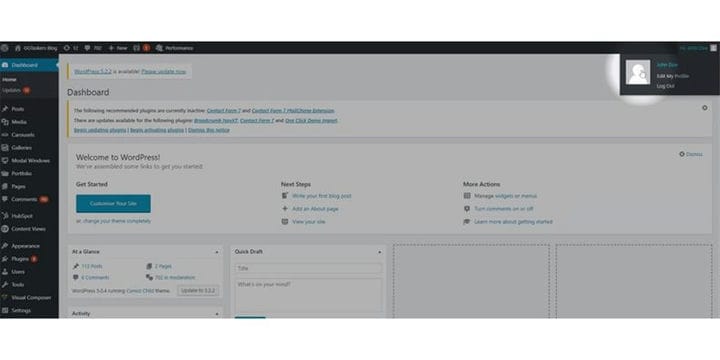
Steg 2: När du har loggat in kommer du att landa på din instrumentpanel. Nu måste du se till att du loggar in som Admin. Det är viktigt att logga in som admin eftersom endast admin har redigeringsbehörighet över hemsidan. Olika roller kan tilldelas olika användare på WordPress.
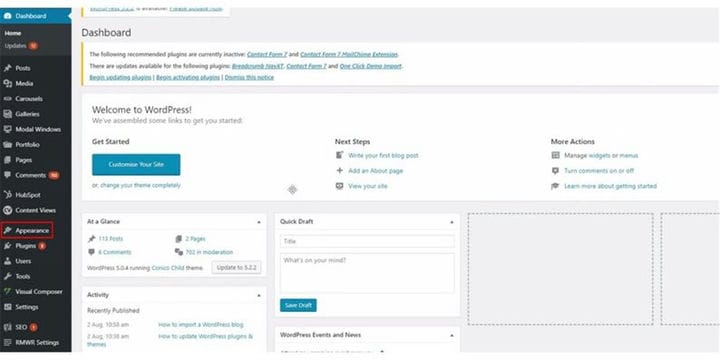
Steg 3: På din webbplats hittar du en flik som heter utseende. Du måste klicka på fliken utseende. Den här fliken har alla alternativ relaterade till din webbplats tema.
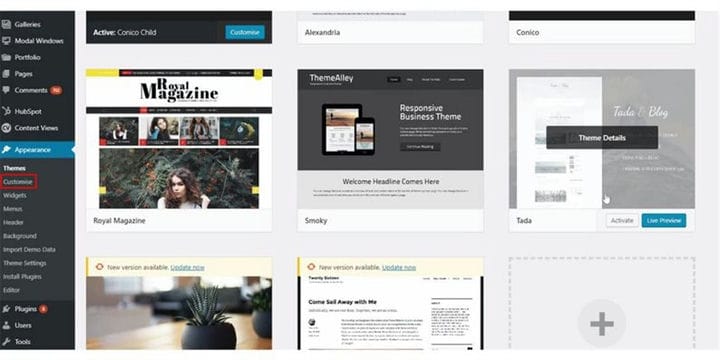
Steg 4: När det nya fönstret öppnas hittar du en underflik som heter anpassa. När du vill göra några temarelaterade ändringar på din webbplats måste du klicka på fliken Anpassa.
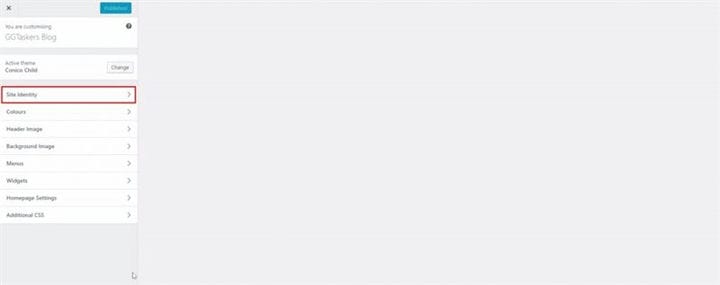
Steg 5: Ett nytt fönster öppnas när du klickar på anpassad. Du kommer att se olika alternativ i det här fönstret och lägga till en webbplatsikon som du behöver klicka på på webbplatsens identitet.
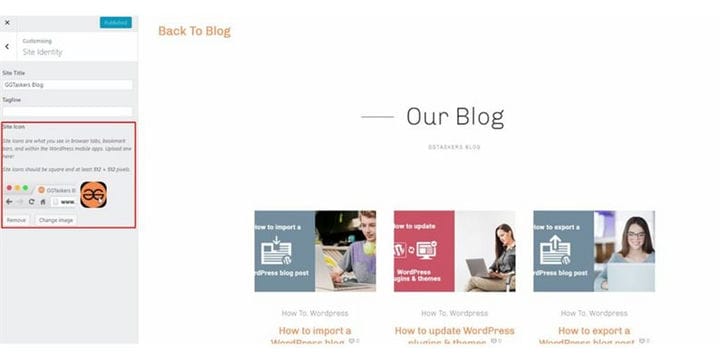
Steg 6: Om du redan har lagt till en ikon som jag, kommer ikonen att visas på den här fliken. Denna ikon känns igen som favicon.
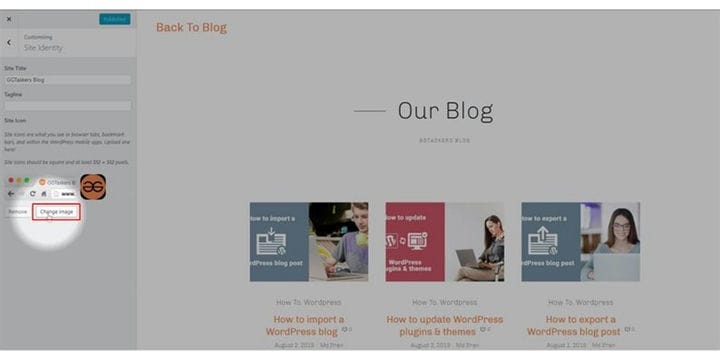
Steg 7: För att ändra webbplatsikonen måste du klicka på knappen som säger ändra bild. Klicka på ändra bild.
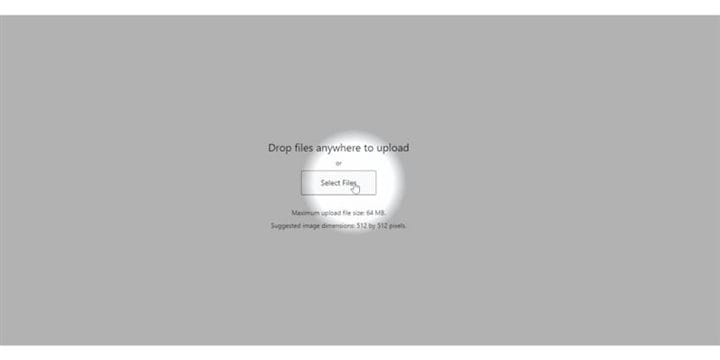
Steg 8: Du måste ha ikonen sparad på din PC och välja filen med hjälp av filsökaren från WordPress. Klicka på Välj fil.
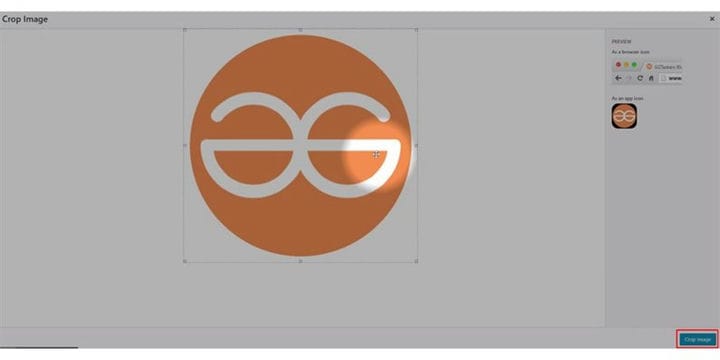
Steg 9: Den valda bilden kommer att dyka upp och idéstorleken är 512 x 512 pixlar. WordPress kommer att berätta för dig att beskära bilden, så du måste ändra storlek på den om det behövs och klicka sedan på knappen för beskär bild som finns längst ner till höger på skärmen.
Steg 10: Nu kommer du att se en förhandsgranskning av ikonen du just lagt till på din webbplats. Om du är nöjd med förhandsgranskningen måste du klicka på publiceringsknappen som finns längst upp till vänster på din skärm.
Grattis!!! du har precis lagt till en webbplatsikon på din WordPress-webbplats. Det var lätt va? Om du har fler frågor om att lägga till en webbplatsikon får du gärna kommentera nedan.