Hur man skapar YouTube-videogalleri för din webbplats
Vill du skapa ett lyhört YouTube-videogalleri? Du kanske vill lista ut YouTube-videorna tillsammans på webbplatsen. Det vanliga flödet för detta är att visa videominiatyrerna. Och när någon klickar på miniatyren ska den relaterade videon spelas upp i popup-fönstret. Från den öppnade popup-fönstret kan användare gå till nästa och föregående videor. Så här ska videogallerier uppträda normalt.
I den här artikeln visar jag dig hur du skapar ett YouTube-videogalleri med Bootstrap och fancybox.
Varför behöver du videogalleri på webbplatsen?
Ett videogalleri används för att organisera din videosamling. Genom att skapa ett videogalleri kan dina användare se din videosamling på ett ställe. Bortsett från det kan det finnas andra skäl att sätta galleriet på webbplatsen. Låt oss säga att du har avslutat ett affärshändelse eller möten och nu vill du visa alla dina evenemangsvideor på webbplatsen för användarna.
Videogalleriet hjälper också till att öka din YouTube-kanal.
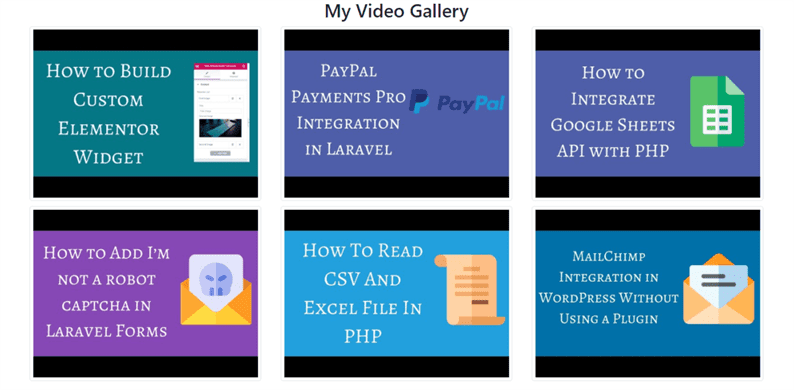
Med detta sagt, låt oss se att skapa ett YouTube-videogalleri på webbplatsen. Vår slutliga produktion visas som en skärmdump nedan.
Skapa YouTube Video Gallery med Bootstrap och fancybox
Jag ska lägga grunddesignen för ett videogalleri. Min huvudsakliga avsikt är att visa dig hur du får YouTube-miniatyrbilder och hur du spelar video i fancybox. Användaren ska lägga till sin egen styling till den slutliga utgången.
Skaffa en miniatyrbild av YouTube-video
För att komma igång måste vi skriva en kod som returnerar en miniatyr av YouTube-videon. Som ett exempel tar jag några av mina YouTube-videor. I koden nedan har jag skrivit en metod som extraherar id: n från YouTube-webbadresser och returnerar en miniatyr av YouTube-videor.
<?php
$arr_video_ids = array(
'https://www.youtube.com/watch?v=Pzv_lUp3iOQ',
'https://www.youtube.com/watch?v=zRtU8dpTEXg',
'https://www.youtube.com/watch?v=EfSfLyeREMc',
'https://www.youtube.com/watch?v=C-nypyy4pLg',
'https://www.youtube.com/watch?v=OJpMT3odXtQ',
'https://www.youtube.com/watch?v=WBnzOyBVwdg',
);
function getYouTubeThumbnailImage($video_id) {
return "http://i3.ytimg.com/vi/$video_id/hqdefault.jpg";
}
function extractVideoID($url){
$regExp = "/^.*((youtu.be/)|(v/)|(/u/w/)|(embed/)|(watch?))??v?=?([^#&?]*).*/";
preg_match($regExp, $url, $video);
return $video[7];
}
?>Metoden extractVideoID()returnerar ett video-id från videon URL. Med hjälp av detta video-id hämtar vi videominiatyren med funktionen getYouTubeThumbnailImage.
Visa ett galleri
Jag kommer att gå igenom utbudet av videor, få miniatyren och lägga den på en sida. Medan jag gjorde detta integrerade jag också en fancybox för att spela upp videon i lightbox. Den fancybox-tillhandahållna ljusboxen är beröringsaktiverad, lyhörd och helt anpassningsbar.
Låt oss skriva en HTML med hjälp av Bootstrap och fancybox enligt följande.
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/fancybox/3.5.7/jquery.fancybox.min.css" />
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.5.2/css/bootstrap.min.css" />
<div class="container">
<h3 class="text-center">My Video Gallery</h3>
<div class="row">
<?php foreach ($arr_video_ids as $video) { ?>
<?php
$video_id = extractVideoID($video);
$video_thumbnail = getYouTubeThumbnailImage($video_id);
?>
<div class="col-md-4">
<div class="pb-2">
<a data-fancybox="video-gallery" href="<?php echo $video; ?>">
<img src="<?php echo $video_thumbnail; ?>" class="img-thumbnail" />
</a>
</div>
</div>
<?php } ?>
</div>
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/fancybox/3.5.7/jquery.fancybox.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.5.2/js/bootstrap.min.js"></script>Gå till webbläsaren och prova. Du borde kunna se ett fungerande videogalleri på YouTube.
Jag hoppas att du förstår hur du skapar ett YouTube-videogalleri på webbplatsen. Dela dina tankar och förslag i en kommentar nedan.
relaterade artiklar
- YouTube API – Hur får jag en lista över YouTube-videor från din kanal
- Hur man använder YouTube API för att ladda upp video på YouTube-kanal
- Hur laddar jag upp video på YouTube i Laravel-applikationen