Hur man lägger till, redigerar och anpassar Elementor-kolumner
Elementor WordPress-plugin är en av de mest populära sidbyggarna av en anledning. Hemligheten bakom Elementors framgång ligger i dess användarvänlighet och intuitiva, användarvänliga gränssnitt. I första hand är Elementor en visuell, live-sideredigerare. Det betyder att du omedelbart kommer att kunna se hur din webbplats kommer att se ut efter att du har tillämpat ändringar – du behöver inte byta till ett speciellt förhandsgranskningsläge. För det andra erbjuder Elementor dra-och-släpp-funktionalitet som låter dig välja och placera element från menyn med ett klick. Dessutom kräver Elementor ingen kodningskunskap eftersom du kan lägga till och omedelbart ändra element efter dina behov. Med allt detta i åtanke är det uppenbart att vem som helst kan bygga en responsiv Elementor WordPress-webbplats. Med andra ord, oavsett hur du vill organisera ditt innehåll kan du göra det snabbt och enkelt med den här sidbyggaren. Men om du specifikt vill organisera ditt innehåll i Elementor-kolumner med olika stil, är den här artikeln för dig.
Elementor kolumner
När du vill skapa separata avsnitt dedikerade till din affärsberättelse, tjänster eller till dina varumärkesmedlemmar, kommer Elementor-kolumner att hjälpa dig att göra det enkelt. Kolumner kan manipuleras via alternativen i Elementor-panelen till vänster. Du kan också skapa kolumner genom att högerklicka på kolumnhandtaget och välja från snabbmenyn som dyker upp.
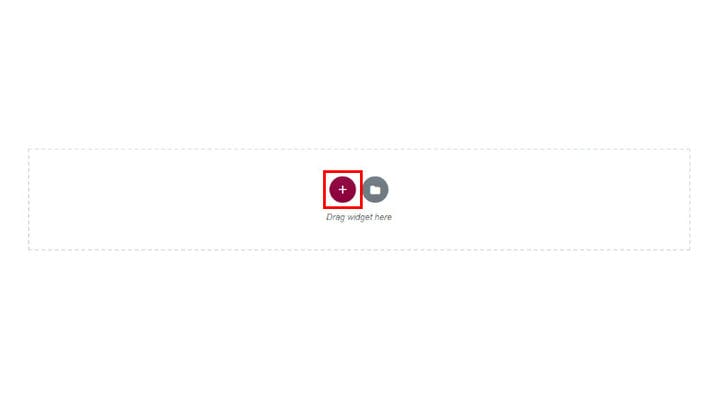
Före allt annat måste vi skapa en rad. Klicka på +-tecknet som visas på bilden nedan.
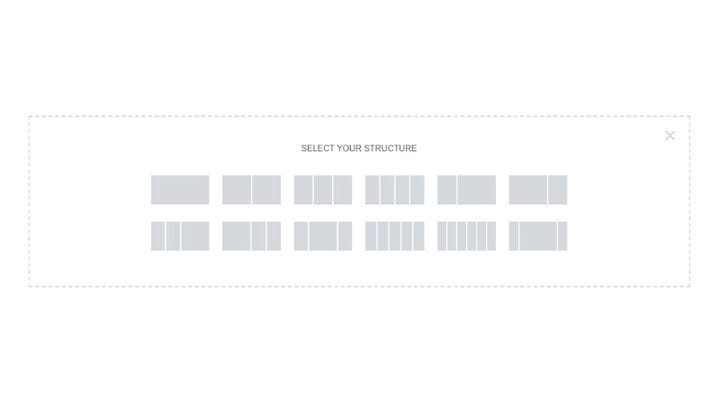
Välj nu önskad struktur baserat på din designriktning och innehållstyp. Den här gången kommer vi att gå med två kolumner.
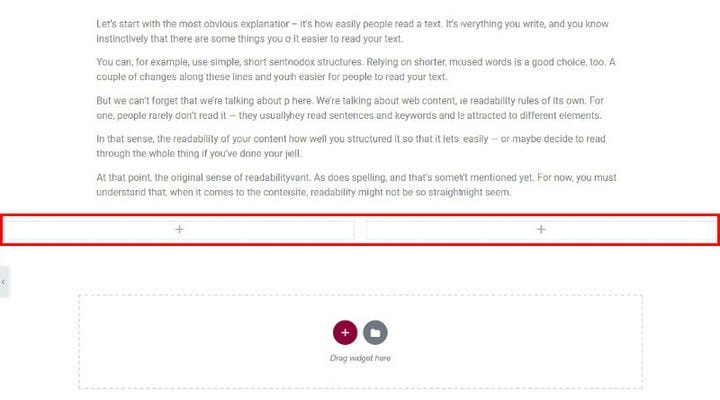
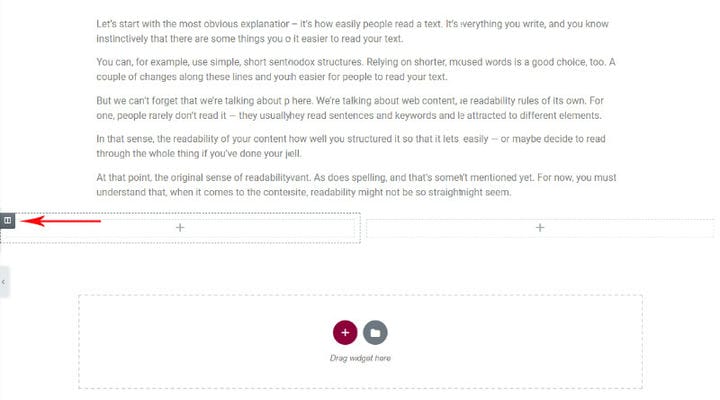
Den valda strukturen visas omedelbart och du kan börja lägga till widgets direkt. Du kan antingen dra önskad widget från menyn eller klicka på + för att lägga till innehåll i din kolumn. Från textavsnitt och bilder till specifika widgets – du kan lägga till vad du vill i din kolumn.
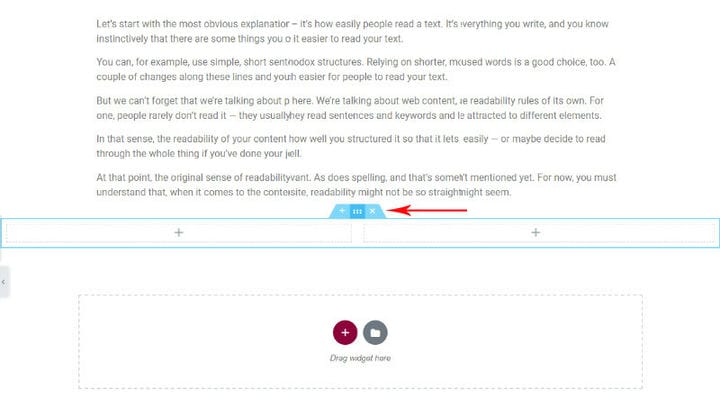
Men innan du börjar lägga till ditt innehåll/widgets i dina kolumner kan du justera raden och dess kolumner för att matcha dina behov. Som du kanske märker är raden markerad med blå färg efter att vi hållit muspekaren över den.
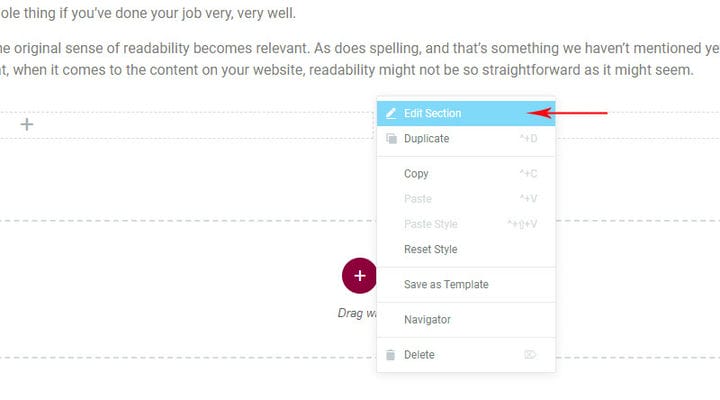
För att ändra vår rad högerklickar vi på raden och klickar sedan på avsnittet Redigera .
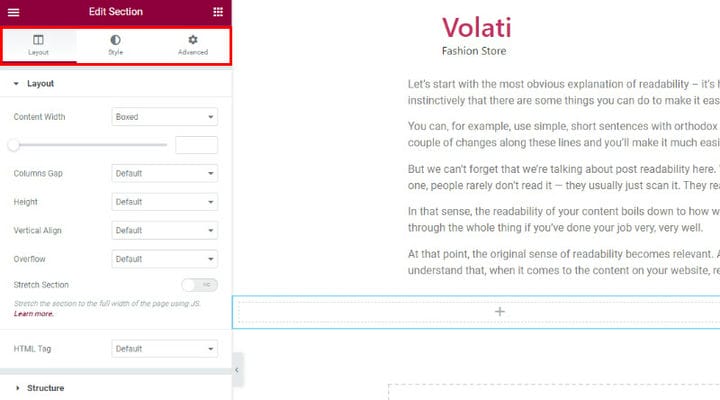
Fältet Redigera avsnitt har 3 flikar för radanpassning. Du kan ställa in layouttypen, utforma den eller använda avancerade alternativ för finjustering.
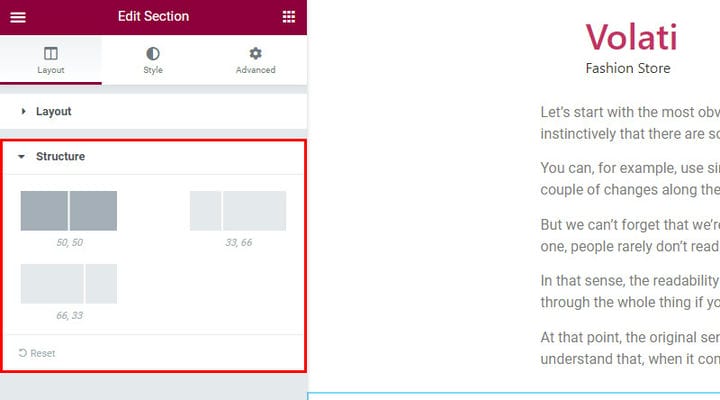
Låt oss börja med layoutalternativ. Här kan du ställa in kolumnstrukturen utifrån olika typer av proportioner. Detta gör att du kan organisera din rad baserat på dina designkrav enligt dina personliga preferenser.
Låt oss nu redigera kolumnen. När du håller muspekaren över kolumnen visas tecknet som gör att du kan fortsätta redigera (som visas på bilden nedan).
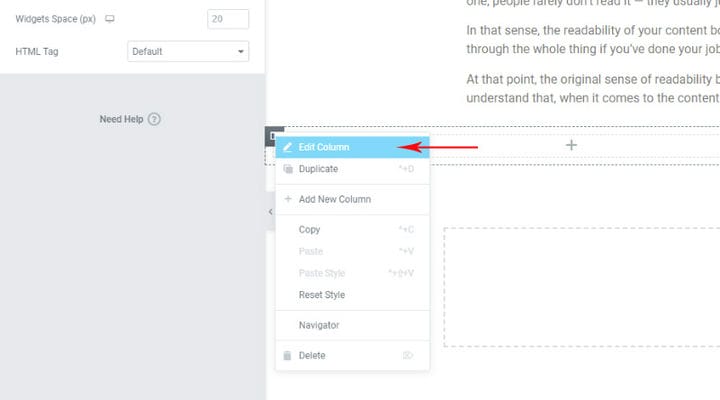
Högerklicka på fältet vi just har nämnt och klicka på Redigera kolumn.
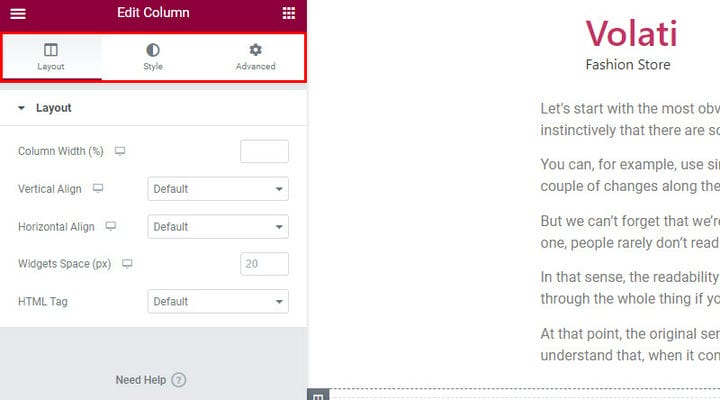
Återigen ser vi tre anpassningsflikar (layout, stil och avancerade alternativ). Först måste vi ställa in vår kolumnlayout.
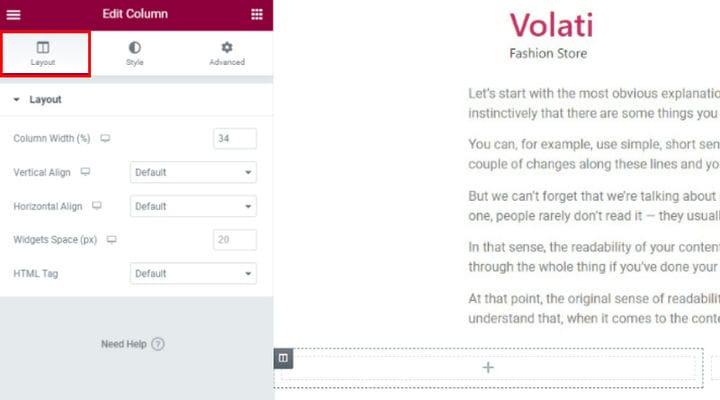
Börja med att ställa in din kolumnbredd. Med det här alternativet kan du ändra dina kolumner om du inte är nöjd med raddimensionerna du tidigare har angett. Därefter kan du ställa in kolumninnehållets vertikala justering. Du kan välja mellan alternativen Top, Middle, Bottom, Space Between, Space Around och Space Jämnt. Detta kommer att placera ditt innehåll på den fördefinierade platsen i ett kolumnavsnitt. Du kan också använda alternativet Horisontell justering som låter dig justera inline-widgetarna horisontellt på samma rad. Här kan du välja olika inline-positionering inklusive Start, Center, End, Space Between, Space Around och Space Jämnt. Utöver detta finns det ett Widget-utrymmesalternativdär du kan ställa in utrymmet mellan widgetarna du planerar att lägga till. Slutligen kan du ställa in HTML-taggen för din kolumn.
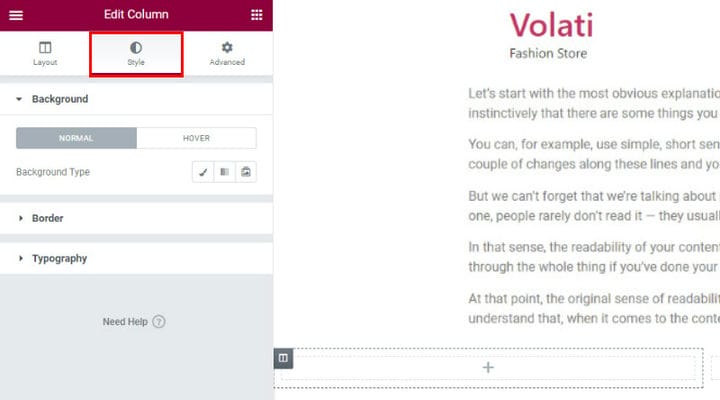
Nu är det dags att styla din kolumn. Före allt annat, välj bakgrundstyp – klassisk, gradient eller bildspelsbakgrund. Klassisk bakgrundslayout låter dig ställa in en bakgrundsfärg eller bild. Å andra sidan låter en gradientbakgrund dig ställa in en färggradientbakgrund. Som namnet antyder låter en bildspelsbakgrund dig skapa en bakgrundstyp av bildspel. Dessutom kan du ställa in bakgrundsöverlagring, blandningsläge eller spela med CSS-filter – välj mellan oskärpa, ljusstyrka, kontrast och mättnad.
När kolumnbakgrunden är inställd kan du utforma kolumnkanten. Ställ först in en kanttyp och kantradie. För det andra, lägg till en boxskugga om din design kräver det.
Eftersom typografi kan göra en verklig skillnad, glöm inte att ställa in typografifärger för din kolumnavdelning.
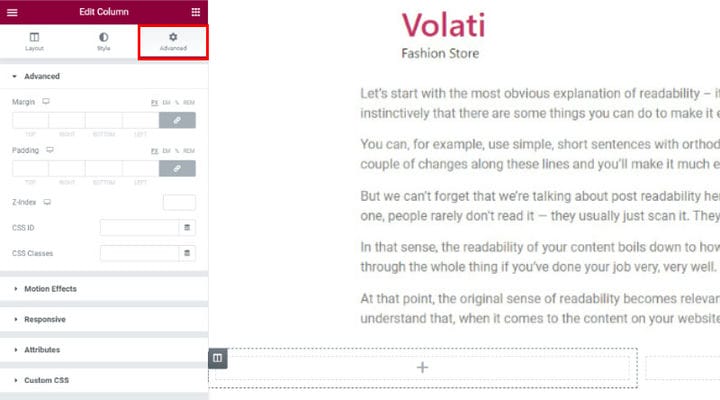
Som du vet styr marginalen hur mycket utrymme som är utanför gränsen för elementet du redigerar. På andra sidan styr utfyllnaden hur mycket utrymme som finns innanför gränsen och innehållet i elementet du redigerar. Båda dessa alternativ kan ställas in på fliken Avancerade alternativ. Även om det här fältet innehåller många andra avancerade alternativ rekommenderar vi att du uppmärksammar fältet Responsive. Här kan du visa eller dölja kolumner på dator, surfplatta eller mobil, vilket kan påverka användarupplevelsen på många sätt.
Låt oss avsluta det
Att lägga till Elementor-kolumner är praktiskt av många anledningar. Det låter dig organisera ditt innehåll med mer flexibilitet och att enkelt anpassa dess element. Tack vare Elementors intuitiva funktioner behöver du inga förkunskaper för att skapa Elementor-kolumner inom några minuter. Vi hoppas att den här artikeln hjälper dig att göra det ännu snabbare!