Så här visar du relaterade inlägg med miniatyrbild på din WordPress-webbplats
Vill du visa relaterat inlägg med miniatyr på dina artiklar? Genom att visa relaterade inlägg på artiklar hjälper det dig att hålla dina läsare engagerade i din webbplats. Det kan också minska din studsfrekvens. I den här artikeln studerar vi hur man visar relaterat inlägg med miniatyrbild i WordPress.
När en användare kommer till vår blogg ska vi visa dem relaterat innehåll i sidofältet, i slutet av inlägget eller var det är möjligt. Denna teknik hjälper både användare och webbplatsägare. För användare kan de hitta mer relevant innehåll som kan vara till hjälp för dem. För webbplatsägaren spenderar en användare mycket tid på en webbplats som kan resultera i fler konverteringar, mer pengar etc.
Relaterade inlägg av Bibblio
Det finns flera plugins tillgängliga i pluginförvaret som ger en lösning för att visa relaterat inlägg.
Men vi rekommenderar att du använder Relaterade inlägg av Bibblio. Nyligen försökte vi detta plugin på vår klientwebbplats och vår klient ganska nöjd med resultatet.
Plugin använder avancerad teknik för artificiell intelligens för att ta reda på relevanta artiklar som matchar ditt nuvarande innehåll.
Detta plugin är utvecklat av Bibblio. Deras främsta mål är att tillhandahålla innehållsrekommendationer som håller användarna kvar på dina sidor.
Är det gratis plugin?
Bibblio erbjuder 50.000 rekommendationssamtal per månad gratis. Ett rekommendationssamtal är en uppsättning rekommendationer som visas på din webbsida. Detta uppnås via en begäran till identifieringsändpunkten för Bibblio API. För mer än 50 000 rekommendationssamtal måste du betala för service. Plase kontrollera prissättningen sidan för pris och utbud av innehåll artiklar.
Hur använder jag plugin?
Först måste du installera och aktivera plugin. För att kunna använda detta plugin måste du registrera dig på deras webbplats.
Nedan finns en steg-för-steg-guide för att konfigurera detta plugin.
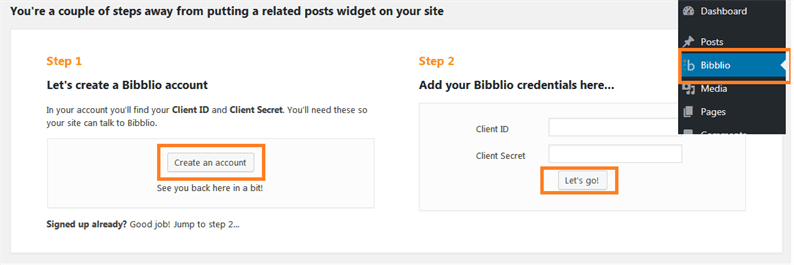
Steg 1: När du aktiverat plugin-programmet kommer det att lägga till meny Bibblio på instrumentpanelen. När du första gången klickar på den här menyn ser du sidan som visas i skärmbilden nedan.
Steg 2: Klicka på knappen "Skapa ett konto", den omdirigeras till registreringssidan för en Bibblio. Efter registreringen loggar du in på ditt konto på Bibblio och går till Mitt konto-> Referenser. Kopiera klient-id och klienthemlighet och klistra in det på inställningssidan för Bibblio. Klicka på knappen "Let’s go".
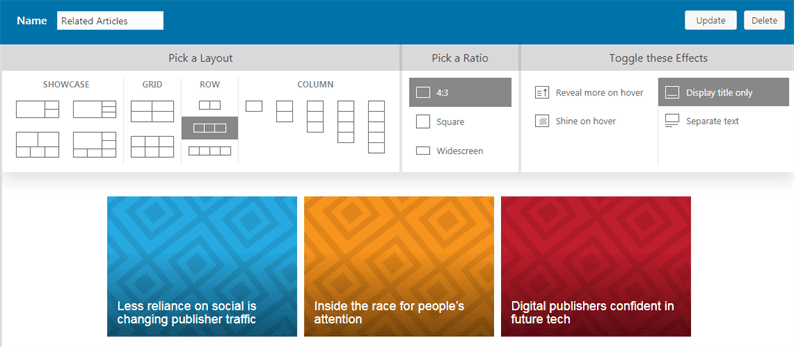
Steg 3: Konfigurera sedan plugin steg för steg enligt instruktionerna. Från fliken Moduler tillåter plugin-programmet att välja olika layout-, förhållandes- och växlingseffekter. Vi har till exempel valt 3-radslayout, 4: 3-förhållande och enbart effekt på titel.
Vår produktion kommer att vara kombinationen av denna layout på framsidan av en webbplats.
Vi har konfigurerat och lagt till vår modul. Nästa steg är att visa vår modul på en webbplats. Detta plugin ger alternativ för widget och kortkod för att infoga modulen i sidofältet eller i innehållet.
Att sätta in kortkod i varje artikel är enkelt men det kan ta en stund om du har ett antal inlägg. Eftersom vi måste infoga kortkod en efter en på varje inlägg.
Det finns en lösning för det. Använd filtret the_contentoch lägg till kortkoden som tillhandahålls av pluginet.
Om du till exempel klickar på infoga kortkodsikonen på postredigeringsskärmen får du kortkod som [[bibblio style = "bib – row-3 bib – standard bib – only-title"]].
Öppna din functions.php-fil och placera koden nedan i slutet av filen.
add_filter( 'the_content', 'related_articles_after_content' );
function related_articles_after_content($content) {
$related_articles = '<h4>'. __("Related Articles", 'your-theme-textdomain') .'</h4>'. do_shortcode('[bibblio style=" bib--row-3 bib--default bib--title-only"]');
return $content. $related_articles;
}Ovanstående kod kommer att lägga till kortkoden i slutet av varje inlägg. Du behöver inte ange kortkoden manuellt för varje inlägg.
Din slutliga output kommer att se ut som nedan.
relaterade artiklar
- Visa inlägg från specifik kategori på en WordPress-sida
- Så här lägger du till en murlayoutlayout i WordPress