Skapa en anpassad meny i WordPress steg för steg
Webbplatsnavigering kan ibland vara förvirrande. Det kan vara svårt för användare att hitta exakt det de letar efter, och istället för att njuta av innehållet kan de välja att gå vidare till nästa, bättre strukturerade webbplats. För att förhindra att något sådant händer och för att uppnå tydligare navigering på din webbplats bör du ha en välorganiserad meny. Genom att ägna din uppmärksamhet åt detta kan du vara säker på att besökarna kommer att kunna hitta exakt vad de vill ha utan krångel och att de inte behöver leta någon annanstans efter det innehållet. Med vår steg-för-steg-guide lär du dig hur du skapar en anpassad meny i WordPress.
Vi vill bara göra en snabb notering innan vi börjar. Om du redan har importerat menyn från ditt tema och du vill spara den ursprungliga och skapa eller ändra din egen, är det lätt att duplicera din meny i WordPress .
Stegen för att skapa en anpassad meny är desamma för WordPress Classic och Gutenberg Editor. Vi lovar dig, det är inte alls svårt! Låt oss börja nu, eller hur?
1 Skapa en anpassad meny
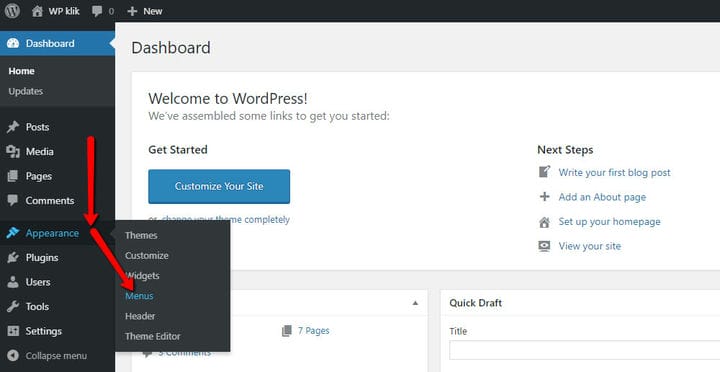
För att skapa en anpassad meny, gå över till din WordPress-användarpanel och välj Utseende > Meny.
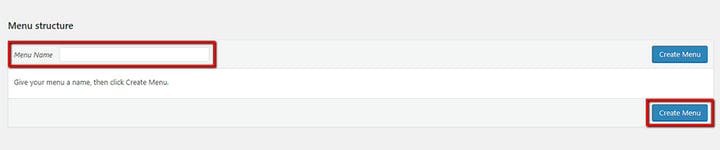
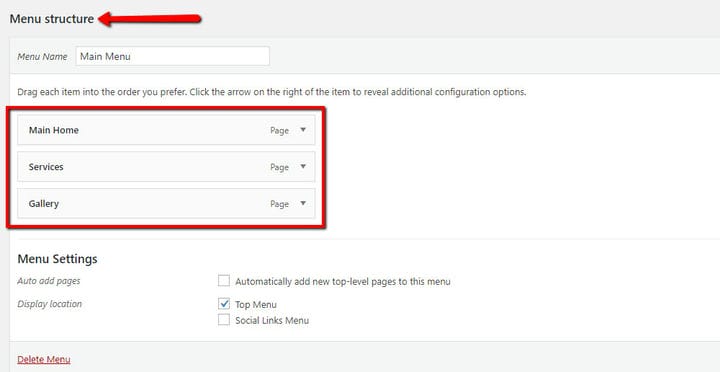
Det första du ska göra nu är att välja ett namn för din meny. När du har fattat beslutet klickar du på knappen Skapa meny.
2 Lägg till objekt till din anpassade meny
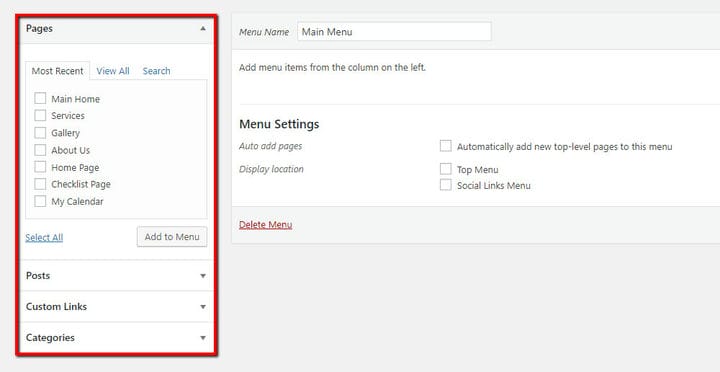
Nästa steg i att skapa din anpassade meny i WordPress Classic Editor och Gutenberg är att välja vilka objekt du vill lägga till i menyn från en ruta som visas till vänster på skärmen.
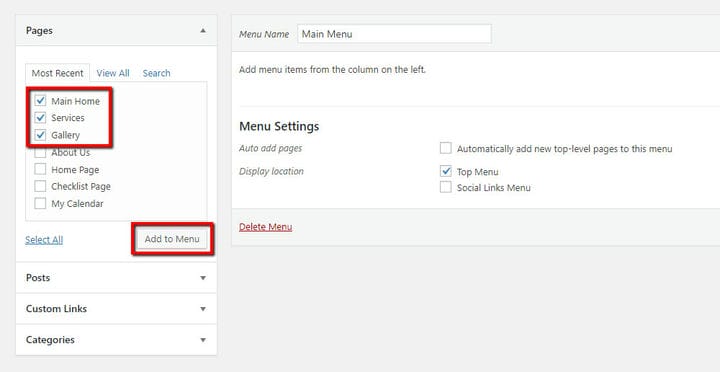
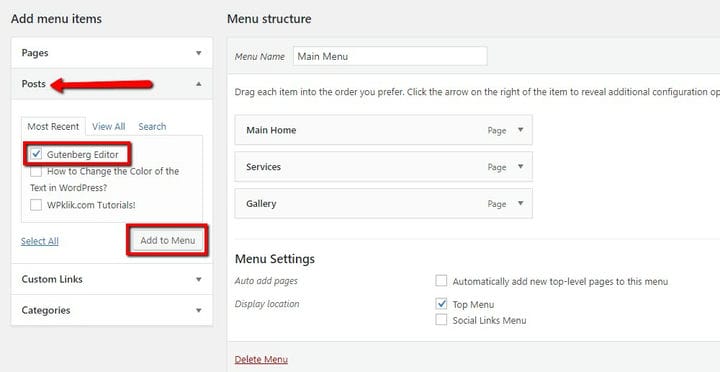
För att lägga till objekt till din anpassade meny i WordPress, markera helt enkelt rutan bredvid önskat objekt. När du har gjort ditt val klickar du på knappen Lägg till i meny.
Alla objekt du har valt kommer nu att visas under menystrukturen.
Om du vill lägga till objekt för dina blogginlägg, gör bara på samma sätt som du gjorde med sidor. Välj objekten och klicka på knappen Lägg till i meny.
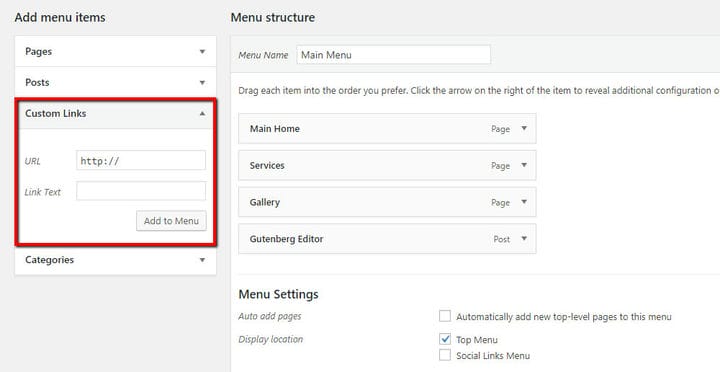
Om du vill lägga till någon länk som inte leder till din sida eller ditt inlägg, till exempel en ankarlänk eller en länk till en annan webbplats, kan du lägga till den i din anpassade meny också genom att infoga länken i avsnittet Anpassade länkar. Klistra bara in webbadressen i den avsedda rutan och var noga med att infoga titeln på ditt inlägg i rutan Länktext. För att avsluta, klicka på Lägg till i menyn.
3 Ordna om objekt och skapa en hierarki
När du har lagt till allt du vill kan du dra och släppa objekten för att ordna om dem så som du gillar det bäst. Du kan till exempel ställa in huvudhemmet som det första alternativet i din meny och så vidare.
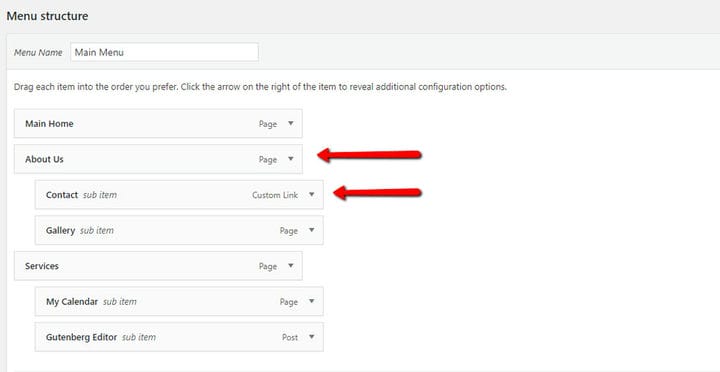
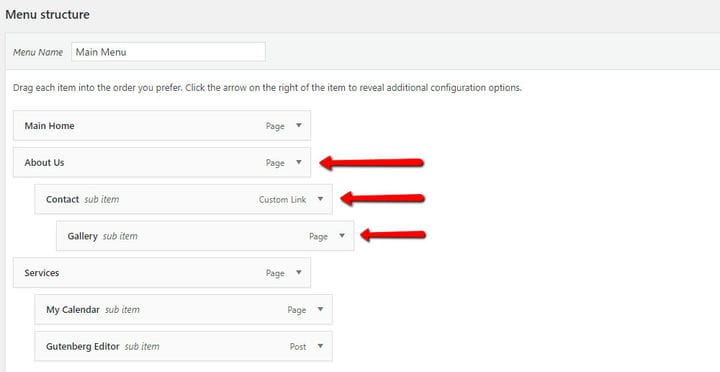
En annan mycket praktisk sak du kan göra är att skapa en rullgardinsmeny. Det är här du kan gruppera dina sidor och inlägg under ett objekt. För att göra detta, dra helt enkelt alla objekt som du vill ska visas i rullgardinsmenyn under den överordnade länken (på den andra nivån), flytta dem sedan en bit till höger och klicka på knappen Spara meny.
Du kan också placera vissa objekt på den tredje nivån genom att dra dem under den överordnade länken och sedan flytta dem något åt höger, så att de blir ännu mer indragna.
4 Ändra namnet på objektet
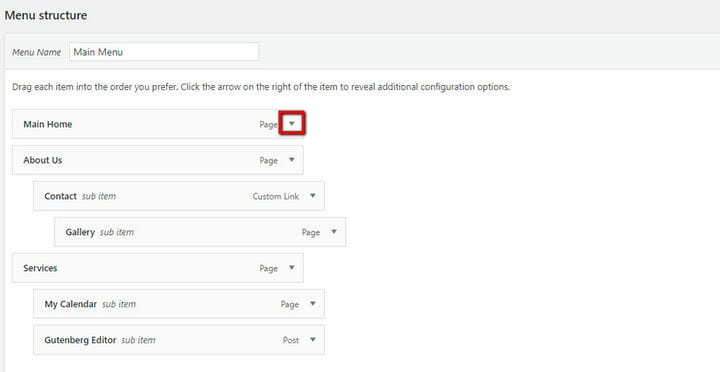
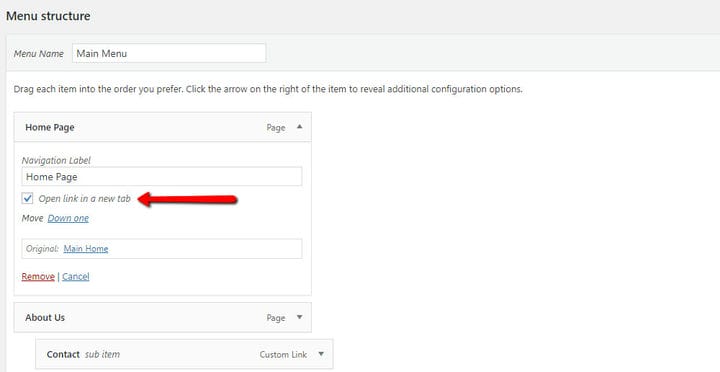
Om du vill ändra namnet på sidan som kommer att visas i menyn utan att ändra det faktiska namnet på objektet, klicka på den lilla pilen till höger, som bilden nedan.
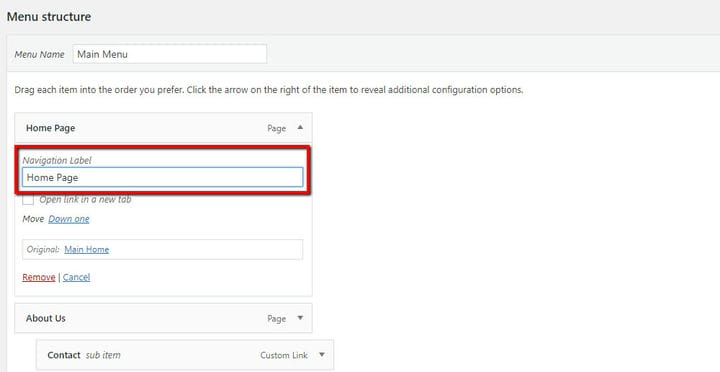
I rutan Navigationsetikett kan du skriva in objektets namn som så småningom kommer att visas i din meny.
När du är klar med ändringarna klickar du på knappen Spara meny. De ändringar du har gjort kommer att synas på din webbplats.
5 Öppna dina objekt på en ny flik
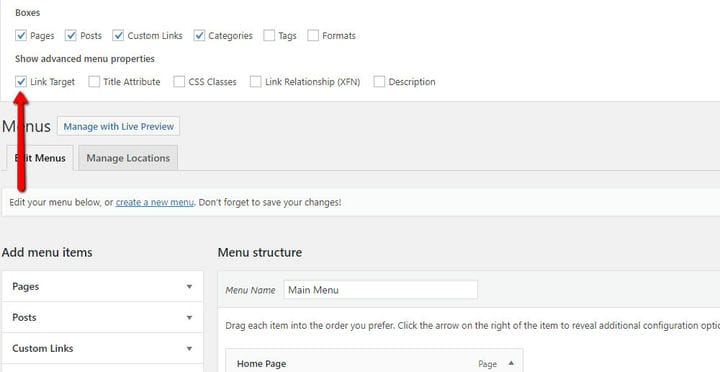
Om du vill öppna dina objekt på en ny flik kan du helt enkelt gå till kortet Skärmalternativ (finns i det övre högra hörnet av din instrumentpanel). Förutom menyalternativ kan du också öppna vilken länk som helst i ny flik.
Markera rutan Länkmål under Visa avancerade menyegenskaper.
När du nu klickar på den lilla pilen bredvid posttypnamnet, precis under navigeringsetiketten, kommer du att se alternativet Öppna länken i en ny flik. Markera bara rutan och spara dina menyinställningar.
6 Välj plats för den anpassade menyn
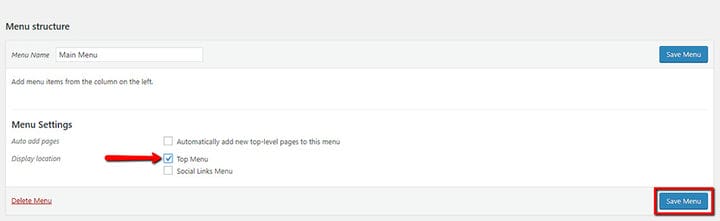
Under Menyinställningar bör du också välja platsen för den anpassade menyn. Det är här din meny kommer att visas på webbplatsen. Markera rutan bredvid önskad plats och klicka på Spara-menyn.
Låt oss summera!
Att ha en välorganiserad webbplatsmeny kan vara en förändring för användarupplevelsen. Genom att skapa en anpassad meny i WordPress kan du förbättra navigeringen och låta dina kunder snabbt hitta den information de behöver. Så välj noggrant namnen för varje menyalternativ, skapa en hierarki och ägna särskild uppmärksamhet åt dess plats. För att gå ett steg längre och öka användarupplevelsen, överväg också att optimera din WordPress-meny.