Крок за кроком створіть власне меню в WordPress
Навігація веб-сайтом іноді може заплутати. Користувачам може бути важко знайти саме те, що вони шукають, і замість того, щоб насолоджуватися вмістом, вони можуть вирішити перейти до наступного, краще структурованого веб-сайту. Щоб запобігти подібним випадкам і досягти більш чіткої навігації на вашому веб-сайті, ви повинні мати добре організоване меню. Приділяючи цьому увагу, ви можете бути впевнені, що відвідувачі зможуть знайти саме те, що їм потрібно, без будь-яких турбот і що їм не доведеться шукати цей вміст деінде. З нашим покроковим посібником ви дізнаєтеся, як створити власне меню в WordPress.
Ми лише хотіли б зробити короткий запис перед початком. Якщо ви вже імпортували меню зі своєї теми та бажаєте зберегти оригінальне та створити або змінити власне, скопіювати своє меню в WordPress – це легко зробити.
Кроки для створення спеціального меню однакові для WordPress Classic і Gutenberg Editor. Обіцяємо вам, це зовсім не важко! Давайте почнемо зараз, добре?
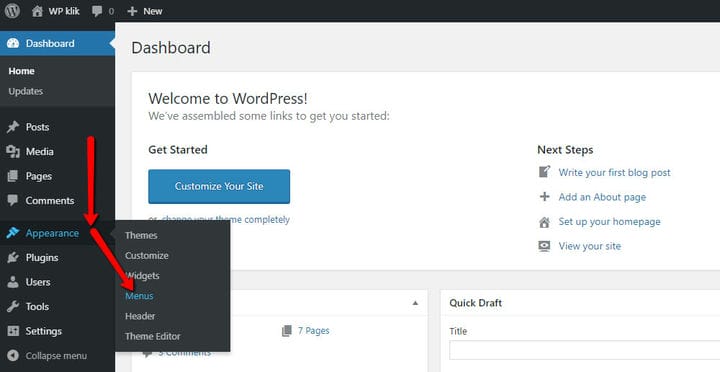
Щоб створити власне меню, перейдіть на інформаційну панель користувача WordPress і виберіть «Вигляд» > «Меню».
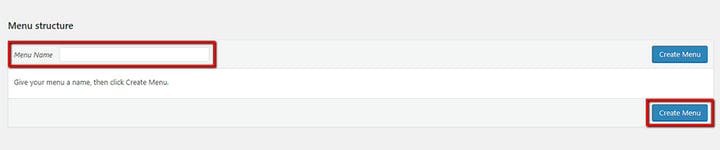
Перше, що потрібно зробити зараз, це вибрати назву для свого меню. Прийнявши рішення, натисніть кнопку «Створити меню».
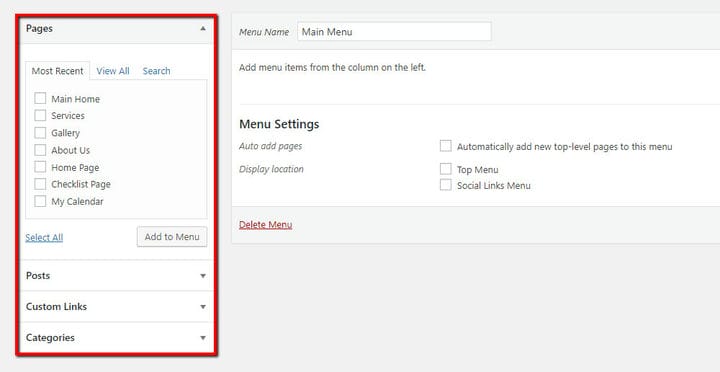
Наступним кроком у створенні власного меню в класичному редакторі WordPress і Gutenberg є вибір елементів, які ви хочете додати до меню, у вікні, яке з’явиться в лівій частині екрана.
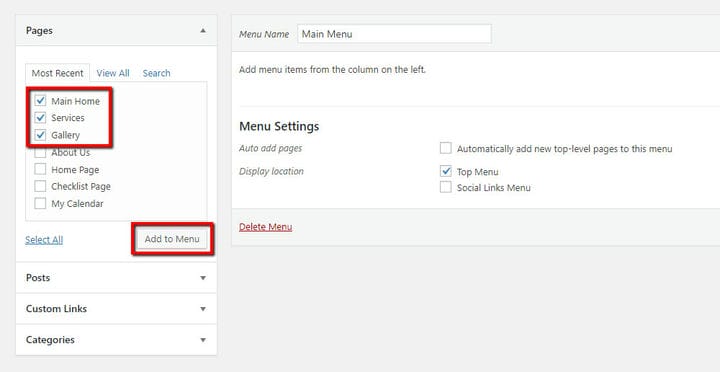
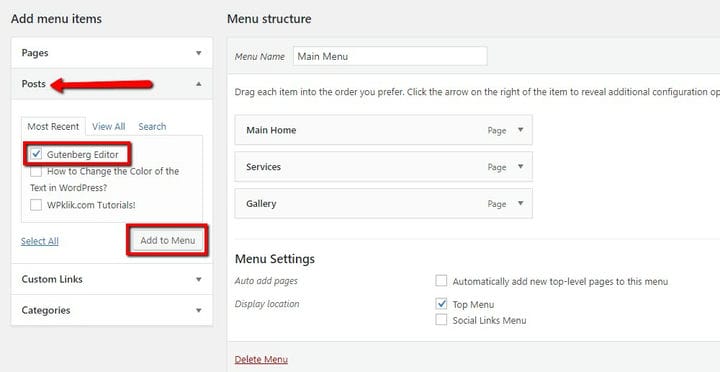
Щоб додати елементи до свого спеціального меню в WordPress, просто поставте прапорець біля потрібного пункту. Зробивши вибір, натисніть кнопку «Додати до меню».
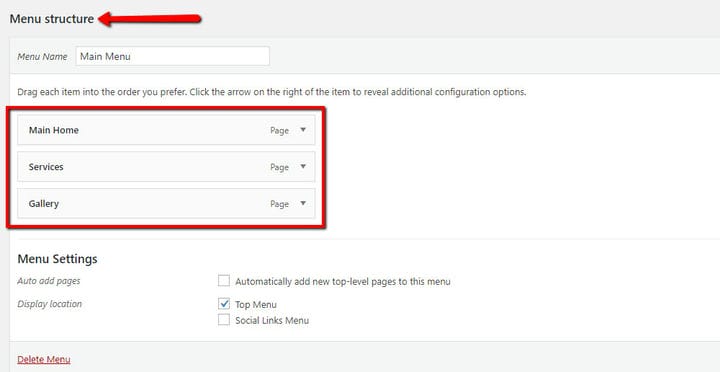
Усі вибрані пункти тепер з’являться під структурою меню.
Якщо ви бажаєте додати елементи до своїх публікацій у блозі, просто зробіть те саме, що ви робили зі сторінками. Виберіть елементи та натисніть кнопку «Додати до меню».
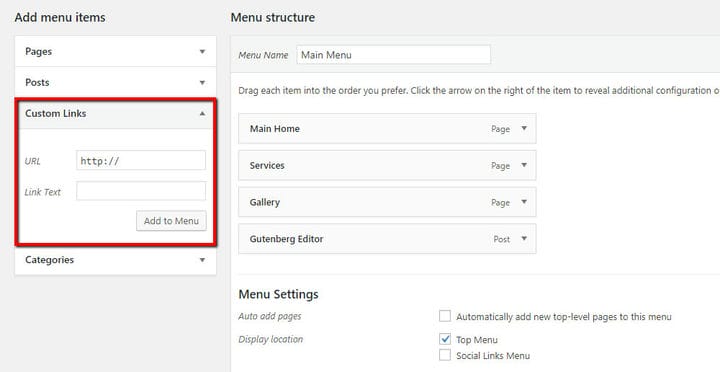
Якщо ви хочете додати якесь посилання, яке не веде на вашу сторінку чи публікацію, наприклад, посилання на прив’язку чи посилання на інший веб-сайт, ви також можете додати його до свого спеціального меню, вставивши посилання в розділ «Користувацькі посилання».. Просто вставте URL-адресу в призначене поле та обов’язково вставте заголовок свого допису в текстове поле посилання. Щоб завершити, натисніть Додати до меню.
3 Переставте елементи та створіть ієрархію
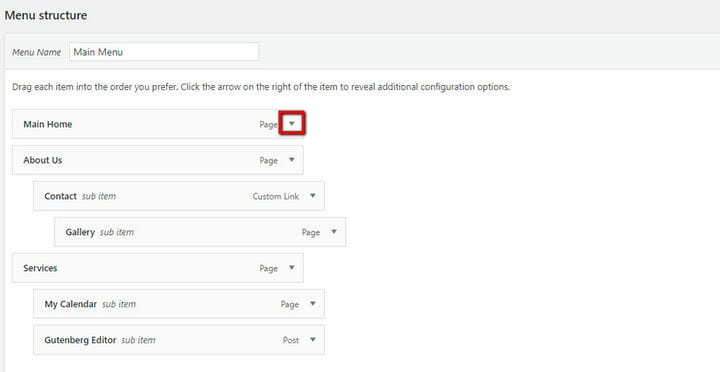
Додавши все, що ви хотіли, ви можете перетягнути елементи, щоб переставити їх так, як вам більше подобається. Наприклад, ви можете встановити головну сторінку першим у своєму меню тощо.
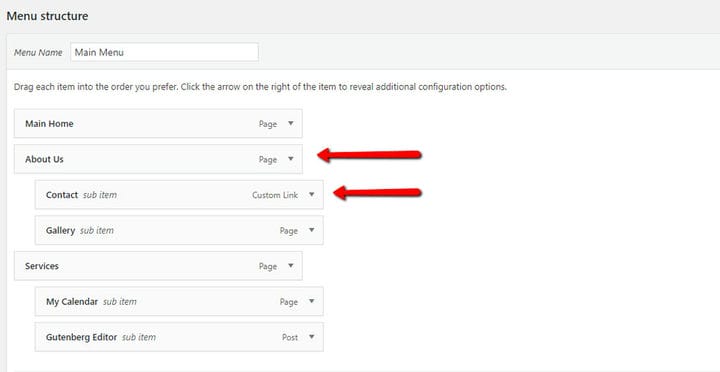
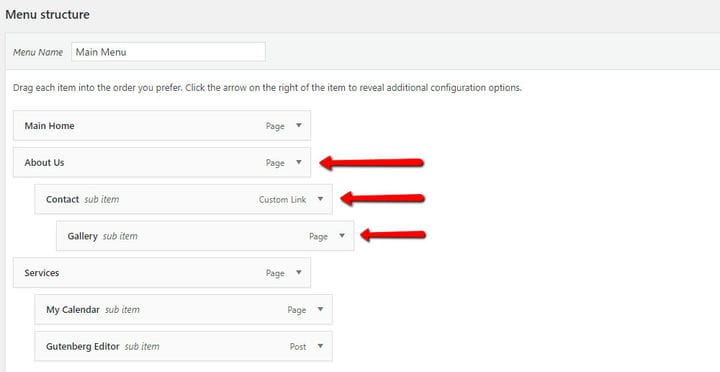
Ще одна дуже практична річ, яку ви можете зробити, це створити спадне меню. Тут ви можете групувати свої сторінки та публікації під одним елементом. Для цього просто перетягніть усі елементи, які ви бажаєте відобразити, у спадному меню під батьківським посиланням (на другому рівні), потім перемістіть їх трохи праворуч і натисніть кнопку «Зберегти меню».
Ви також можете розмістити деякі елементи на третьому рівні, перетягнувши їх нижче батьківського посилання, а потім перемістивши трохи праворуч, щоб вони були ще більш відступними.
4 Змініть назву елемента
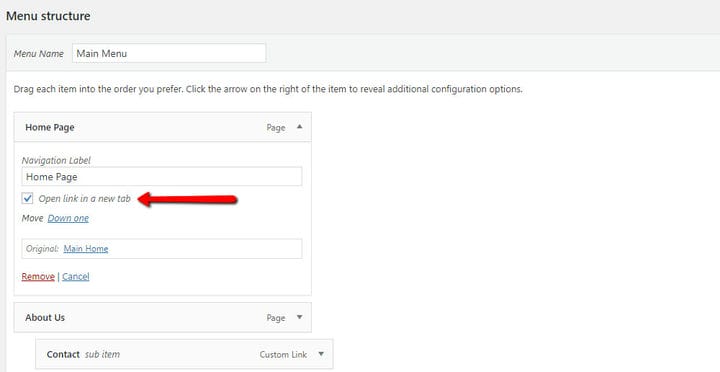
Якщо ви хочете змінити назву сторінки, яка відображатиметься в меню, не змінюючи фактичної назви елемента, клацніть маленьку стрілку праворуч, як показано на малюнку нижче.
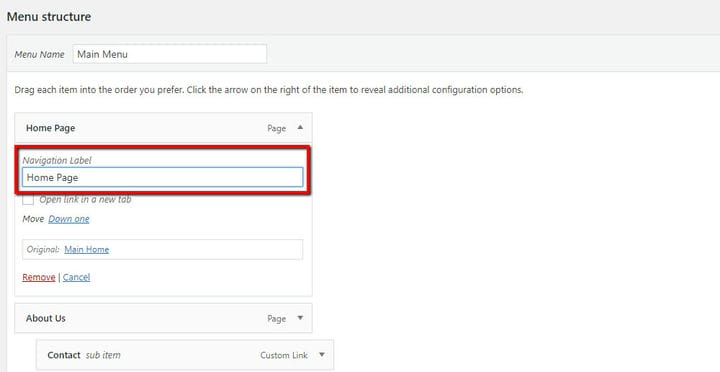
У полі навігаційної мітки ви можете ввести назву пункту, який згодом відображатиметься у вашому меню.
Після внесення змін натисніть кнопку «Зберегти меню». Внесені вами зміни будуть видимі на вашому веб-сайті.
5 Відкрийте свої елементи в новій вкладці
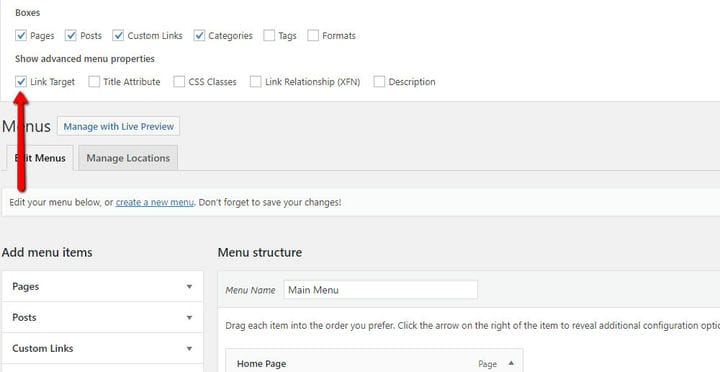
Якщо ви хочете відкрити свої елементи в новій вкладці, ви можете просто перейти до картки «Параметри екрана» (розташована у верхньому правому куті вашої інформаційної панелі). Крім пунктів меню, ви також можете відкрити будь-які посилання в новій вкладці.
У розділі Показати розширені властивості меню встановіть прапорець Цільове посилання.
Тепер, клацнувши маленьку стрілку біля назви типу публікації під міткою навігації, ви побачите опцію «Відкрити посилання в новій вкладці». Просто поставте прапорець і збережіть налаштування меню.
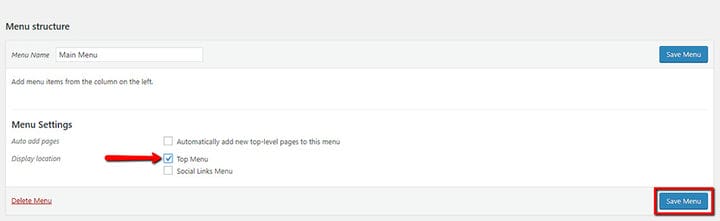
У розділі «Параметри меню» також слід вибрати місце для спеціального меню. Тут на веб-сайті відображатиметься ваше меню. Поставте прапорець біля потрібного місця та натисніть «Зберегти меню».
Підводимо підсумки!
Наявність добре організованого меню веб-сайту може кардинально змінити досвід користувача. Створивши спеціальне меню в WordPress, ви можете покращити навігацію та дозволити вашим клієнтам миттєво знаходити потрібну інформацію. Тому ретельно вибирайте назви для кожного пункту меню, створюйте ієрархію та звертайте особливу увагу на його розташування. Щоб зробити ще один крок далі та підвищити рівень взаємодії з користувачем, подумайте про оптимізацію свого меню WordPress.